Releases: vtex/faststore
Release Notes - July 2022
The search query has been enhanced to allow cross-selling and upselling of products. Also, the new subscribeToNewsletter mutation is now available in the FastStore API. In the FastStore UI, the Slider and PriceRange components now allow ref forwarding.
FastStore UI
ProductTitle
-
🎉 New component - #1418
Use the
ProductTitlecomponent to display a header with product details, such as its name, reference number, and labels. -
✨
ProductTitlenow uses ref forwarding - #1427The
ProductTitlecomponent allows passing a previously received ref further down to a child.
PriceRange
-
✨
PriceRangenow uses ref forwarding for min and max inputs - #1380The
PriceRangecomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using thePriceRangecan trigger input functions and control the min and max values ofPriceRange. -
✨ New
PriceRangelook and feel - #1400The
PriceRangecomponent now displays the min/max values centered above theSlider's thumbs and allows for more customizations. -
🐛
PriceRangetrack position fixed - #1404The track position of the
PriceRangecomponent has been adjusted for maximum absolute values greater than a hundred.
Slider
-
✨
Slidernow uses ref forwarding for min and max inputs - #1380The
Slidercomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using theSlidercan trigger input functions and control the min and max values ofSlider. -
✨ New prop added to
Slider- #1415The
Slidercomponent now includes thestepprop that allows specifying the interval between the input values. -
🐛
Slidervalues are now rounded - #1417
TheSlidercomponent now displays only rounded values. -
🐛
Sliderthumb elements repositioned - #1423The
Sliderthumb elements' have been repositioned in the DOM so they can have customized behavior states.
FastStore API
-
🧹 Generated schema types updated - #1413/#1431
The generated TS types from the GraphQL schema have been updated.
VTEX Platform
-
🎉 Support for Cross Selling now available - #1396
The following facets have been added to the existing
Searchquery in order to allow cross-selling and upselling products:buyviewsimilarsviewAndBoughtaccessoriessuggestions
-
🎉 New
subscribeToNewslettermutation available - #1385The new
subscribeToNewslettermutation allows stores to save data to their MasterData newsletter list. -
🎉 New
skuSelector-related properties added toProductGroup- #1407The
ProductGrouptype now includes theskuVariationsattribute, which brings with it four new properties:allVariantsByName- Returns all available options for each SKU variant property, indexed by their name.slugsMap- Returns the slug for the SKU that matches the currently selected product variations.activeVariations- Returns the property values for the current SKU.availableVariations- Returns the available options for each varying SKU property, considering thedominantVariantNameproperty.
These new properties allow users to query data about SKU specification variants more quickly and are especially handy for implementing SKU Selector components.
-
🐛
StoreOfferresolver fixed - #1399The
priceCurrencyfield fromStoreOffernow grabs the same info from the current context's sales channel and fetches the correct price currency value. -
🐛 Missing Catalog page types now available - #1411
The FastStore API now supports the following page types:
SubCategory,Collection,Cluster. This should enable stores to render pages that match those types without issues. -
🐛 Issues related to Collection pages fixed - #1429
Issues when trying to fetch the
StoreCollection.breadcrumbListfield for Collection pages have been fixed. Before detecting the page type of a certain route, theslufigyRootfunction now checks if the page is a Collection one.
FastStore SDK
-
🧹 Refactored SDKs' code - #1392
The FastStore SDK package has been refactored in order to remove all React dependencies.
Documentation
🎉 New
Analytics SDK
- Analytics - #1393/#1419
- Troubleshooting Analytics and Partytown - #1397
- Analytics on FastStore - #1405
- Analytics on official starters - #1405
UI
API
VTEX Headless CMS
✨ Improved
- Configuring external DNS for a custom domain - #1406/#1422
- FasStore API overview - #1366
- Extending the GraphQL schema - #1416
- Using GraphiQL to explore the FastStore API - #1428 / #1432
Internal
Release Notes - June 2022
The FastStore UI now includes the Hero and Dropdown components. Also, the FastStore API was enhanced to better support page error handling. Global changes were also implemented to enable price range filtering on PLPs.
FastStore UI
Hero
-
🎉 New
Herocomponent - #1336The
Herocomponent is a full-width banner presented on the above-the-fold section of a web page. It serves as the first glimpse of your brand's identity and messaging.
AggregateRating
- 🎉 New
AggregateRatingcomponent - #1386
OutOfStock
-
✨
OutOfStock's nested components now acceptotherProps- #1341The
OutOfStockTitleandOutOfStockMessagecomponents now accept additional data attributes through theotherPropsattribute.
Slider
-
✨ Slider component enhanced - #1364
The
Slidercomponent now accepts an initial state out of the min/max domain. Also, theonEndcallback function was added to enable triggering effects after user interaction.
FastStore API
VTEX Platform
-
🎉 Request error handling functionality added - #1361
The FastStore API now returns the proper page error code (
400or404), allowing FastStore websites to respond to these errors accordingly. -
🎉 Canonical PDP slugs added - #1338
So that VTEX stores migrating to FastStore can work seamlessly, a 301 redirect between
vtexSlugandfastStoreSlugwas created, where:vtexSlug:/{slug}/pfastStoreSlug:${slug}-${skuId}/p
-
✨ Resolvers and types updated to allow price range filtering on PLPs - #1364
The
searchquery now receivesprice. Also, theStoreFacetRange,StoreFacetBoolean,StoreFacetValueRange, andStoreFacetValueBooleantypes were created to allow price range filtering on PLPs. -
🐛
validateCarterror foradditionalPropertiesfixed - #1325The following error
Field "propertyID" is not defined by type IStorePropertyValue., related to products withadditionalPropertiesadded to the cart, was fixed. -
🐛
AggregateOfferresolver fixed for selecting the best seller - #1350For SKUs sold by multiple sellers, the
AggregateOfferresolver was not able to detect the best seller consistently. This issue was solved by making theAggregateOfferresolver return the lowest and highest prices according to thebestOfferFirstfunction. -
🐛 Test inconsistencies fixed - #1360
Test inconsistencies were resolved to provide a development environment more similar to the production one.
-
🧹 FastStore API mocks updated to use auto fuzzy - #1359
FastStore SDK
-
🎉 Full support to Trade Policies now available - #1319
The
Sessioncontext provider now accepts a new function calledonValidateSession, which calls the backend to validate the session. On any modification to the channel, such as logging in to the store, the session values (e.g., channel, person, language) are updated accordingly so the user can start browsing on the new session. -
✨
useSearchStateupdated to allow price range filtering on PLPs - #1364The new
setStatefunction was added to theuseSearchStatecontext. All otheruseSearchStatefunctions were removed and exported as helper functions.
Documentation
🎉 New
- Playground
- FastStore API - Overview
- Troubleshooting FastStore
- Troubleshooting - VTEX Integration
- Components Overview
✨ Improved
- Configuring external DNS for a custom domain
- Identifying development errors and Starter bugs
CardButton
Internal
-
🎉 FastStore repository now uses Turborepo cache - #1330
-
🎉 FastStore repository now uses CodeQL analysis - #1331
-
✨ Codesandbox CI improved - #1357
-
🧹 Docs package removed from Codesandbox build - #1334
-
🧹 Circular dependencies removed from FastStore SDK - #1333
-
🧹 Purged unused CSS from the docs package - #1345
-
🧹 Typescript errors fixed - #1352
-
🧹
tsconfigpackage replaced byshared- #1379 -
🧹 Eslint configs improved - #1368
-
🧹
buildscript updated - #1362 -
🧹 Prettier configured - #1369
-
🧹
outdiradded to alltsconfig- #1372 -
🧹 Packages'
modulefield updated - #1374
FastStore Release Notes - May 2022
FastStore UI
OutOfStock
-
🎉New
OutOfStockcomponent - #1314
Use the OutOfStock component to display a subscription form for shoppers who want to be alerted when the product is back in stock.
ProductCard
-
🎉New
ProductCardcomponent - #1272
Use the ProductCard component to provide a general view of a product, including images, name, price, discount, and buy button.
FastStore SDK
useStorage
-
✨Updated
hookcomponent - #1316
The shopping cart is now persistent across the browser's tabs. Before, if two items were added to the cart through distinct tabs, the last item would always overwrite the prior one.
FastStore API
VTEX Platform
-
🐛 Top searches - #1321
All requests to the FastStore Search API now receive locale info so the search can return product suggestions according to the user locale.
-
🐛 Fixed breadcrumb broken links - #1306
Breadcrumb links that were broken have been fixed, allowing shoppers to navigate the website without getting 404 errors.
-
✨ Support for querying additional properties of a product - #1304
The FastStore API has been enhanced to support querying any additional property of a product.
-
✨ Sync Cart with Checkout - #1299
The behavior of the validateCart resolver has been modified. After placing an order, the cart is now cleared, and any changes made during checkout are reflected in the cart.
-
🐛The Search API now receives
selectedFacetscomponent - #1297
Filtering search results according to the user's region has been fixed.
-
🐛Fixed promotion issues - #1289
Promotions such as Buy 2 Get 3 now work correctly.
-
🐛Fixed SKU offer issues - #1282
Product offers related to a specific SKU have been fixed, and now the offers are available only for available SKUs.
-
🐛Fixed in the Serch API - #1273
Suggestions are now working as expected.
Internal
-
🎉Turborepo on FastStore - #1296
The FastStore project now uses Turborepo.
-
📑New guide: Installing Releases on VTEX Headless CMS - #1310
-
📑FastStore API documentation available on GraphiQL - #1305
FastStore API reference documentation is now available. For more information, refer to this announcement.
Styles used on the FastStore UI documentation have been updated after the adjustments to the data attributes.
Starters
-
🎉New Community Starters
Check out the new Community Starters, created and maintained by FastStore community members:
FastStore Release Notes - April 2022
FastStore UI
Banner
- 🐛
otherPropsparameter - #1218
Other props can now be passed on the Banner component.
DropdownMenu
- 🐛 Fix
DropdownMenuposition - #1199
TheDropdownMenucomponent no longer has issues with scrolling. Now the component has the propertiesscrollLeftandscrollTopto calculate the position, and addsevent.preventDefault()inKeyDownpress event, avoiding page scroll when pressed.
FastStore SDK
Analytics
- 🐛 Fixed URL to events - #1228
The Analytics SDK types is now compliant with Google Analytics 4 (GA4), which means custom properties can't be added to events directly on the SDK.
lighthouse-config
Performance budget
- 🧹 Increased the performance budget back to 95 - 1201
FastStore API
VTEX Platform
Breaking change
- 💥 Removed Gatsby plugins - 1215
All unused Gatsby plugins were removed to be more open to other frameworks. The removal of unused Gatsby plugins also improved the speed with which the FastStore monorepo was published and developed.
| Before | After |
|---|---|
 |
 |
- 💥 Handle
channelas facet for search and product queries - 1197
Thechannelfunction is now a string object that containssalesChannelandregionId. Before,channelwere a integer that represented a sales channel now it has the following format instore.config.js:
// Default channel
channel: '{"salesChannel":"1"}',
Enhancement
-
✨ New Search event API - #1241
Thesearch.queryevent has been added to the VTEX Intelligent Search Analytics API. This event is used to generate indices likeTop SearchesandSuggestions. -
✨ New Intelligent Search API - #1216
The simulation of search queries has been removed in favor of the new Intelligent Search API, which already performs the simulation.
Bug fix
- 🐛
@faststore/apiand VTEX catalog slug mismatches - #1214
The links between@faststore/apiand VTEX Catalog are now fixed.
Chore
- 🧹 Stable tests for the
faststore/api- 1200
The tests from@faststore/apiare no longer reliant on dynamic data, which means they won't fail if something changes in the account from which the data is collected.
Documentation
-
📑 Troubleshooting for Creating storefronts with Gatsby - #1261
Check out the new tutorial for common errors that you might face while working with FastStore. -
📑 New Other Resources - #1251
-
📑 New: send your feedback about faststore.dev - #1247
-
📑 New Starter: Next.JS - #1240
-
📑 New: Starter submission - #1239
Submit your starter and get featured on the FastStore Community Starters Library. -
📑 New dark mode available in faststore.dev - #1233
-
📑 Updated Extending the schema in FastStore API documentation - #1224
-
📑 New Troubleshooting problems in FastStore - #1219
Check out the new guide on identifying if the issue you are facing is from FasStore/WebOps or a mistake on your side. -
📑 New Sending CMS updates to VTEX IO WebOps - #1213
Check out the new user guide to learn how to set up WebOps to communicate with the VTEX Headless CMS and receive CMS updates via the VTEX Admin. -
📑 Updated Configuring your VTEX account - #1212
Thevtex.admin-cms@0.xandvtex.admin-cms-graphql-rc@0.xwere updated to@1.x. Also, updated the build URL to/build-releasessince Releases is now the default option to build and publish on the CMS. -
📑 New Enabling private CMS previews - #1211
Check out the new VTEX Headless CMS user guide on how to change public previews to private previews. -
📑 New Gatsby 4 now available Release Note - #1210
FastStore infrastructure now allows the use of site generators that support server-side rendering (SSR), such as Next.js and Gatsby 4.
Internal
-
📑 Updated
faststore.devhomepage - #1250 -
📑 Updated FAQ page in
faststore.dev- #1249 -
📑 Updated
announcementBarinfaststore.dev- #1237 -
📑 Updated faststore.dev description for SEO - #1230
-
📑 Added faststore.dev thumbnail - #1229
-
📑 Updated
docusaurus.config.jswith GA4trackingID- #1226 -
📑 Implemented Google Analytics 4 (GA4) in
faststore.dev- #1222 -
📑 Updated Gatsby overview - #1205
FastStore Release Notes - March 2022
FastStore UI
Dropdown
- 🎉 New
Dropdownmolecule - #1178
Use theDropdowncomponent as an options menu or a dropdown select.
FastStore SDK
setSession function
- 🐛 Fixed
setSessionfunction type - #1172
Now theContextValueof thesetSessionfunction receives asession: Partial<Session>argument. With the fix, it's possible to pass partial information of a session. For example:
const { setSession } = useSession()
setSession({ postalCode: 'foo' })
-
✨ Improve the performance of
useStoragehook - #1186
ThesetTimeoutfunction was created to prevent the creation of tasks that take longer than 50ms to process. The function improves the performance of theuseStoragehook by wrapping two of its tasks: the async promise and the set state of an item. -
✨ Add
setFacetsfunction to the search context - #1189
ThesetFacetsfunction sets all selected facets without any processing, allowing full control of the selected facets.
FastStore API
VTEX Platform
-
🐛 Added missing
totalCountfield topageInfoinallCollectionsquery - #1173
Now the resolver for theallCollectionsquery returns the number of valid collections in the store when a user asks forpageInfo.totalCountfield. -
🎉 New
Sessionquery - #1176
TheSessionquery returns only the channel and country values. The addition of this query enables VTEX regionalization, which requires theregionIdlocated within the channel. -
🎉 Add local server and GraphQL tests - #1179
The@faststore/apipackage now comes with an Express GraphQL Server setup allowing you to test the API without having to link the package to a store. -
✨
hideUnavaibleitemsparameter in the search API - #1180
The Search API now has a parameter calledhideUnavailableItems. This parameter either hides (true) or displays (false) an out-of-stock product. -
🐛 Removed frontend computation to the backend - #1184
Offers are now sorted according to the order of theoffersarray. -
✨ Returning null as profile - #1190
Now the API returnsnullfor thepersonquery when executed by an anonymous user, avoiding a mismatch with the default user session values, preventing the session of the anonymous user from being reset, and lowering the Total Blocking Time (TBT) metric.
Documentation
- 📑 Added VTEX Headless CMS API Reference - #1194
Thevtex.admin-releases@0.xapp was added to Step 2 - Installing the Headless CMS app on your VTEX account. The app is one of the VTEX Headless CMS's required apps.
Internal
- 🐛 Fixed codebase typos - #1183
FastStore Release Notes - February 2022
FastStore UI
SearchInput
- ✨ Adjust
SearchInputreference - #1153 TheSearchInputcomponent now uses imperative code for input behaviors. TheuseImperativeHandlehook is used to give the component control over the value that is returned by explicitly stating the return value.
FastStore
SDK
- ✨ Stable
useStoragehook - #1146
TheuseStoragehook is now stable, meaning that if there is no value stored on the persistent storage, the hook won't trigger a re-rendering of the React API. Instead, theuseStoragewill use theinitialValue. This behavior leads to a smaller footprint of the user's device and smaller total blocking time (TBTs).
FastStore API
VTEX Platform
-
🐛 Fix
allCollectionsquery pagination and pagetype timeout errors - #1140
The pagination ofallCollectionsrequests and timeouts during pagetype fetching were fixed. -
🐛 Fix PDP and PLP breadcrumb list item's URL paths - #1148
Uppercase and spaces in PLP and PDP links used in the breadcrumb component have been fixed. -
✨ Moves some Filter logic to the API - #1154
Logic from theFiltercomponent was moved from the frontend to the backend (API) to reduce processing on the frontend. Thus, the VTEX API can now sort the facets values alphabetically. Also, thedepartamentofacet was removed from the PLP page. -
🐛 Fix
StoreProductreturning wrong SKU - #1156
SKU IDs on accounts in which multiple SKUs are available for each product no longer retur incorrectStoreProductvalues. -
🐛 Fix filter active brands - #1157
TheNotFoundError: Catalog returned FullText for slug: canyon.error no longer occurs for cases where the API returns a list of brands containing inactive brands. -
🐛 Fix Cart item availability - #1160
Now, if a product has a limited inventory, the cart component limits the number of products the user can add to it. Also, if the user adds more items, a toast message is raised, warning the user.
gatsby-plugin-nginx
- 🐛 Remove trailing slash from incoming requests - #1145
Now, headers are properly set when a requested page has an exact match, but the request URL contains a trailing slash.
lighthouse-config
- ✨ Add performance budgets to
lighthouse config- #1150
Now, the Lighthouse report includes a Performance Budgets section.
A performance budget establishes limits on metrics that influence site performance.
FastStore Release Notes - January 2022
FastStore UI
Incentive
- 🎉 New Incentive atom - #1064 Use the
Incentivecomponent to display a trust badge for your store’s website.
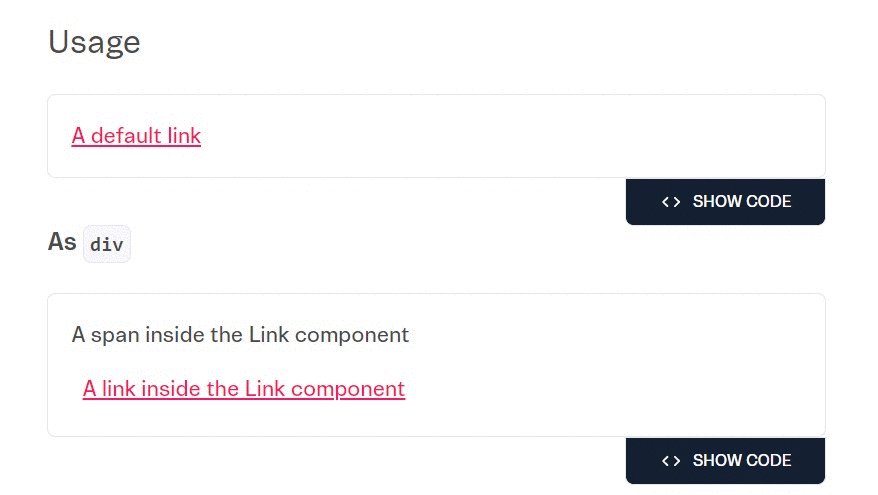
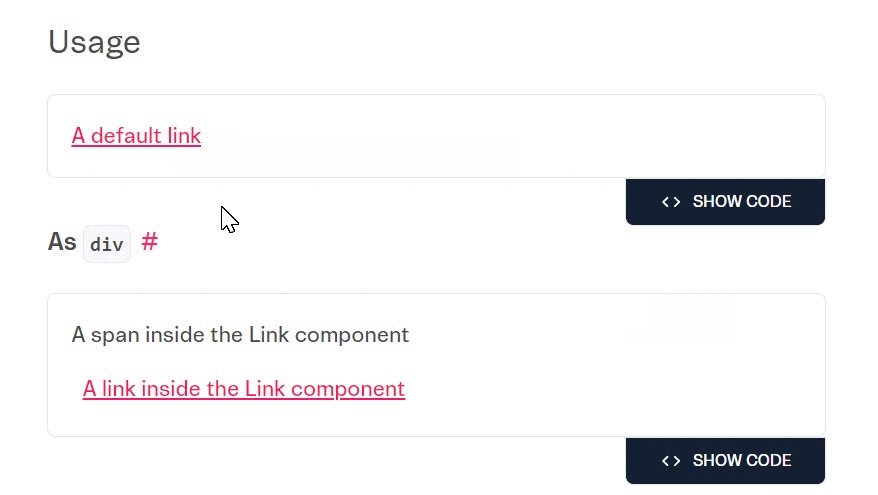
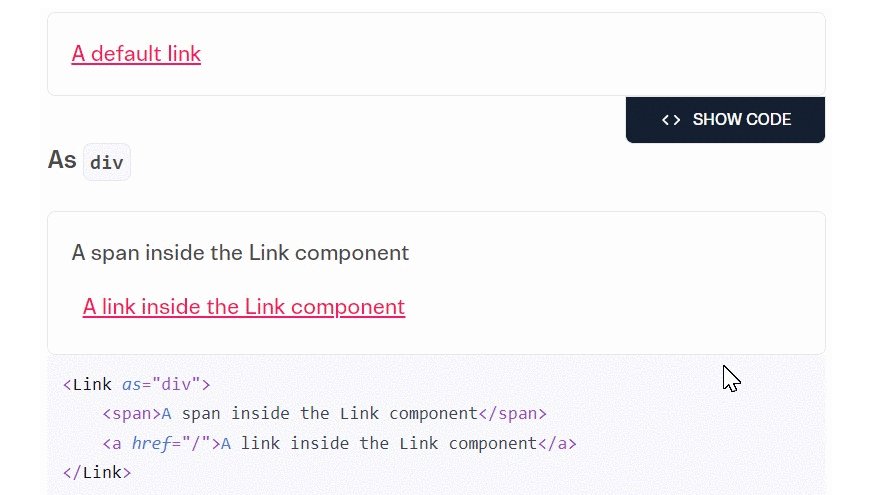
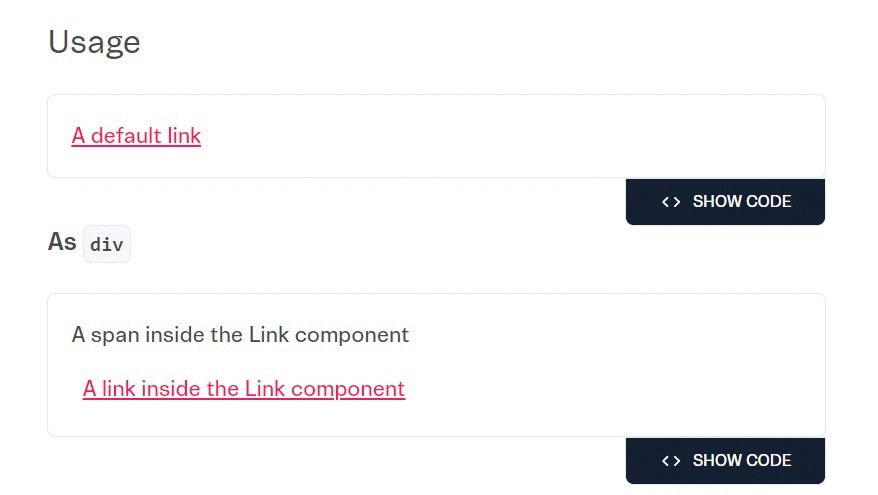
Link
Card
- 🎉 New Card organism - #1079 Use the
Cardcomponent to display summarized information about a product.
QuantitySelector
- 🎉 New QuantitySelector molecule - #1083 Use the
QuantitySelectorcomponent to allow shoppers to select the quantity of a given product to purchase.
- 🎉 Add missing components. - #1063
Breadcrumb,LoadingButton,PriceRange,RadioGroupcomponents are now exported by @faststore/ui.
Badge
- ✨ Add
...otherPropsto theBadgecomponent - #1085 Other props can now be passed on the Badge component.
Radio
- 🐛 Fix FastStore UI imports - #1069
TheRadioGroupandRadioOptioncomponents are now correctly imported in the UI.
Payment Methods
- 🐛 Removing aria-labelledby from payment methods component - #1092
ThePaymentMethodscomponent is no longer returning an accessibility error on FastStore UI.
Accessibility
- 🐛 Fix accessibility issues on FastStore UI components - #1096 The following components are no longer with accessibility issues:
Badge,Form,Price,Radio,Select,Textarea,Carousel,IconButton,PriceRangeandTable.
AccordionItem
- ✨ Add
prefixIdattribute to AccordionItem - #1118 TheprefixIdattribute, avoids the problem of having two Accordio IDs in the same page.
Starters
- ✨ Update Starter Library - #1133 The Starter Library has new Base Store images.
Contributing
- 🎉New issue templates - #1086
Now you can use the templates to open issues or describe the proposed changes in your pull requests. For more info, refer to our Contribution guide.
FastStore SDK
Analytics
- ✨ Add
itemgenerics to analytics events - #1101 With theitemproperty, users can control over a variety of types rather than a single one. This allows users to add extra properties inside an item.
FastStore API
VTEX Platform
- 🎉 Add Sales channel to product query - #1108
ThesalesChannelis now available in the product query. - 🐛 Fix JS files exposure - #1081
This fix makes thegraphql-utilspackage compatible with other frameworks. - 🐛 Fix ordering of breadcrumbList - #1094
ThecategoryTreesof the Breadcrumb component is now reversed and displaying the right category and subcategories in the store. - 🐛 Fix SKU loader - #1100
The SKUdataLoaderalgorithm is now fixed and can avoid potential errors, such as the Could not find SKU for product message. - 🐛 Fix Breadcrumb data on collection pages - #1104
Breadcrumb lists no longer return empty, now the catalog data fills the Breadcrumb information. - 🐛 Fix redirect to external pages - #1114
Theredirect.csvfile now allows redirecting to an external page. - 🐛 Fix unfiltered allCollections query - #1131
The collection query no longer opens to many requests to fetch categories, brands, and landing pages, since the collection field resolver respects the first and after parameters to not open to many requests.
VTEX Headless CMS
- ✨ fetch content by ID using REST API from CMS for preview - #1120 Now the
gatsby-plugin-cmsreceiveswebhookBodyparams, fetch the values on the CMS API and return it to preview on webOps.
Documentation
-
📑New SDK Search reference - #1065
Check out the newSearchSDK module documentation and learn how to increase product discoverability by implementing a faceted search in your store. -
📑Updated the Quickstart documentation - #1066 Now you configure your FastStore project settings in the
store.config.jsfile, an easy way to set up the repo without creating environment variables. -
📑New FasStore FAQ - #1068
Check out the Frequently Asked Questions on FastStore Portal. -
📑New Starters Library - #1065
Check out the new Starter Library and quickly start your FastStore website with the templates. -
📑New SDK Cart documentation - #1095
Check out the new SDK Card documentation and start managing your store’s shopping cart. -
📑New VTEX IO WebOps Secrets guides - #1105
Check out the new Security documentation and learn how to use the Secrets API. Use it to hold confidential data and avoid exposing sensitive data in your FastStore code.. -
📑New VTEX Headless CMS documentation - #1111 Check out the new track for VTEX Headless CMS and learn how to integrate your FastStore project with VTEX Headless CMS, our preferred solution for content management.
-
📑New Migrating from gatsby-plugin-cms to gatsby-source-cms guide - #1126
Check out the new Migrating from gatsby-plugin-cms to gatsby-source-cms guide and learn how to migrate to the newergatsby-source-cmsplugin that uses a dedicated API to fetch the content from the VTEX Headless CMS. Also it lets you use the Gatsby Preview Server to build and preview your pages before publishing them. -
📑New on VTEX Platform integration - Hosting a FastStore + VTEX website - #1129
Check out the new Hosting a FastStore + VTEX website guide and learn how to integrate your FastStore storefront project with VTEX, how to make it publicly available to end-users and have the VTEX Checkout functioning in your store. -
📑New on VTEX Platform integration - Integrating VTEX login - #1132
Check out the new Integrating VTEX login guide and learn how to integrate the VTEX Login with your FastStore project.
Internal
-
✨ Auto generate reference documentation for FastStore UI comoponents with
react-docgen-typescriptplugin - #1070 -
🎉 Send feedback for any documentation available on FastStore Portal. - #1097
To submit the feedback, look for Was this page helpful? at the end of any documentation on the Portal.
FastStore Release Notes - December 2021
General
-
🎉 New FastStore Documentation Portal. - #1061
The first iteration of the FastStore Documentation Portal is now available at https://faststore.dev. Send feedback and open documentation requests via GitHub issues. Bear in mind that this is still a work in progress.
FastStore UI
Label
-
🎉 New Label component. - #1001
Use theLabelcomponent to identify text fields, checkboxes, radio buttons, and drop-down menus.-20%Show code
<Label>-20%</Label>
Alert
-
🎉 New Alert component. - #1020
Use theAlertcomponent to display short messages related to the behavior of a system, feature, or page.Show code
function Component() { const styles = { warning: { backgroundColor: '#fff2d4', color: "#eea236", borderRadius: "0.5rem", padding: "1rem" }, } return ( <Alert style={styles.warning}> <React.Fragment key=".0"> <Icon component={<Warning />} /> <span> This is an example of how you can use the Alert component along with icons! </span> </React.Fragment> </Alert> ) }
PaymentMethods
-
🎉 New
PaymentMethodscomponent. - #1020
Use thePaymentMethodscomponent to display the logos of the available payment options in a store.Show code
function Component() { const VisaCard = () => ( <img alt= "Visa logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Visa_Inc._logo.svg/2560px-Visa_Inc._logo.svg.png" /> ) const MasterCard = () => ( <img alt= "Mastercard logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/2/2a/Mastercard-logo.svg/1544px-Mastercard-logo.svg.png" /> ) const AmericanExpressCard = () => ( <img alt= "American express logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/American_Express_logo_%282018%29.svg/1200px-American_Express_logo_%282018%29.svg.png" /> ) const MaestroCard = () => ( <img alt= "Maestro logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/4/4d/Maestro_logo.png" /> ) const EloCard = () => ( <img alt= "Elo logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/d/da/Elo_card_association_logo_-_black_text.svg/1024px-Elo_card_association_logo_-_black_text.svg.png" /> ) const HiperCard = () => ( <img alt= "Hipercard logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/89/Hipercard_logo.svg/2000px-Hipercard_logo.svg.png" /> ) const PayPal = () => ( <img alt= "PayPal brand" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/thumb/3/39/PayPal_logo.svg/2560px-PayPal_logo.svg.png" /> ) const DinersClub = () => ( <img alt= "Diners club logo" width = { 50} height = { 50} src = "https://upload.wikimedia.org/wikipedia/commons/a/a6/Diners_Club_Logo3.svg" /> ) return ( <PaymentMethods title= "Payment Methods" > <VisaCard /> <MasterCard /> <MaestroCard /> <AmericanExpressCard /> <HiperCard /> <EloCard /> <DinersClub /> <PayPal /> </PaymentMethods> ) }
RadioGroup
-
🎉 New
RadioGroupcomponent. - #1033
Use theRadioGroupcomponent to allow users to select a single option from a list of two or more mutually exclusive options.Show code
function Component () { const [option, setOption] = useState('radio-1') return ( <RadioGroup name="radio-group" selectedValue={option} onChange={(v) => setOption(v.currentTarget.value)} > <RadioOption value="radio-1" label="Radio 1"> <span>Radio 1</span> </RadioOption> <RadioOption value="radio-2" label="Radio 2"> <span>Radio 2</span> </RadioOption> </RadioGroup> ) }
Contributing
-
✨ Improved FastStore UI Storybook with web accessibility checks for components. - #1036
FastStore UI Storybook now has a new tab called
Accessibilitythat helps developers test components' compliance with web accessibility standards. -
✨ Enhanced process to create components in the FastStore UI. - #1039
If you are developing new components for the FastStore UI, just run
yarn generate-ui-componentin the FastStore project, give a name to your component and answer which component type you are developing to automatically create all the basic files your component will need.For more information, please refer to our Contribution guide.
FastStore API
VTEX Platform
FastStore Release Notes - November 2021
Features 🚀
- New component: Accordion molecule (#985)
We have added the Accordion component to the FastStore UI. The Accordion component hides its content by default.
- New component: Breadcrumb molecule (#986)
We have added the Breadcrumb Molecule to the FastStore UI. Use it to create secondary navigation and help users identify their location in the store.
- New component: Table molecule (#987)
We have added the Table molecule to the FastStore UI.
Bug fixes 🐛
-
Browser support (#984)
FastStore 0.x now supports older browsers versions. -
Search Input Accessibility issues (#1000)
We have addedaria-labelsto the input field and button of the Search Input component to solve accessibility issues.
Improvements ✔️
-
Add a11y tests for all atoms (#988)
We have added accessibility tests for atoms of FastStore UI -
Add a11y tests for all molecules (#992)
We have added accessibility tests for molecules of FastStore UI. -
Accordion doc (#994)
We have improved the Storybook doc to show more information about the components that compose the Accordion.
Breaking Changes 💥
- Lighthouse CI updated: Changes on performance score and Lighthouse report
We have updated the Lighthouse CI to the version 8 of Google Lighthouse that can reflect on score variations in Lighthouse CI of Pull Requests.
From now on, the overall score of Cumulative Shift Layout and Total Blocking Time have increased in importance, and the deprioritized metrics are First Contentful Paint, Speed Index, and Time to Interactive.
FastStore Release Notes - October 2021
Features
-
🚀 Send and receive custom events via the Analytics module #937
We've added the
UknownEventevent type to the Analytics module. This is a minimal event sent via thesendAnalyticsEventfunction, which can be overwritten by other event types, such as pre-purchase interactions.- Check out the details on how to manage analytics events in the Analytics module documentation and the Google Analytics 4 (GA4) data model.
-
🚀 Source store plugin #944
We've added the plugin
gatsby-source-storeto source products and collections into the Gatsby's GraphQL layer. This plugin replaces thegatsby-source-vtexplugin and works with the store-api GraphQL schema.- Learn how to install and use the
gatsby-source-storeplugin here.
- Learn how to install and use the
-
🚀 Modal Molecule #957
Use the Modal Molecule to create alert windows in your storefront.
-
🚀 GraphQL Code Generator #960
We've added the GraphQL Code Generator CLI to automatically generate TypeScript typings for
store-api. -
🚀 Spinner atom #961
Now, you can use the Spinner atom as a loading button component.
-
🚀 Cart component with state validation #963
We modified the Cart APIs to provide a cart with state validation. The browser now has its cart state, which is validated by the backend. The backend signalizes if the frontend should be modified or not. For example, if the browser's state is not valid, containing a product currently unavailable at your store, the backend will send the updated cart state to the frontend.
-
🚀 Storybook theme #979
Besides adding a new logo and theme to the Store UI Storybook, we also synced the FastStore CHANGELOG.md with the Storybook Changelog.