-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Enhance the tools for selecting child/parent blocks #9628
Comments
|
I like the breadcrumbs idea. (Actually, I suggested something pretty similar in #6459 back in April.) What would happen with the breadcrumbs when Unified Toolbar is enabled? I also think the click-through idea is good too, and it is already used on mobile, so it adds consistency. I am not so sure about the passthrough idea, though; I imagine that could cause confusion due to different behaviors across blocks. |
|
I like the breadcrumbs but I also like the unified toolbar. Can we find another position for the breadcrumb :) Also, I personally don't like the borders around the parent block. But if we keep them, how do we treat multiselection :). Should we show borders around multiselected blocks' parent? |
|
I like the click-through option. This will require some additional work on the 'passthrough' block (so each individual "column" isn't considered a layer to click through, for instance) but I think it makes a lot of sense. |
Good question. Quick and dirty mockup: Yep, I see the challenge of the duplicate icon for the switcher. I think it's good to keep thinking about this. Also note how this design omits the document outline, which is blocked on #4287.
I think it's important to show them as indicating the inner blocks are part of the parent group. They anchor the inner blocks. Right now this is how multi selection works: And this is what happens when you just select two child blocks: In other words, in master we sort of have the parent border already, and we hide it when multiselecting child blocks. I actually think showing the parent border always, even in multi selection, makes sense when you're only selecting child blocks. But perhaps we should make multiselection different when the parent block is multiselected. So instead of highlighting every child block with additive layer effects, we only highlight the parent block. Would that work? |
Yes, right now the column child block is presenting a few UI challenges. For example you can't insert a block before it, so why can you select it? It's a tremendously difficult technical challenge though, and I understand the challenges it involves. So I'm not suggesting this is easy. |
You may have noticed that the padding left and right on a block is wider than above and below. This was done in effort to make it simple to select the parent block by simply hovering it with the mouse. Arrow keys already traverse up to parent blocks and there's a clickthrough effect on mobile. However in practice this additional padding has not felt sufficient, and was at the cost of some visual complexity. Instead, we'll be looking at improving parent child selection in #9628. This PR thus reverts the style of this to how it used to be, with the same padding all around a block. Reminder: this padding is purely visual — through negative margins, it doesn't actually affect the width of the block itself, or the margins above and below. See also #8350.
You may have noticed that the padding left and right on a block is wider than above and below. This was done in effort to make it simple to select the parent block by simply hovering it with the mouse. Arrow keys already traverse up to parent blocks and there's a clickthrough effect on mobile. However in practice this additional padding has not felt sufficient, and was at the cost of some visual complexity. Instead, we'll be looking at improving parent child selection in #9628. This PR thus reverts the style of this to how it used to be, with the same padding all around a block. Reminder: this padding is purely visual — through negative margins, it doesn't actually affect the width of the block itself, or the margins above and below. See also #8350.
You may have noticed that the padding left and right on a block is wider than above and below. This was done in effort to make it simple to select the parent block by simply hovering it with the mouse. Arrow keys already traverse up to parent blocks and there's a clickthrough effect on mobile. However in practice this additional padding has not felt sufficient, and was at the cost of some visual complexity. Instead, we'll be looking at improving parent child selection in #9628. This PR thus reverts the style of this to how it used to be, with the same padding all around a block. Reminder: this padding is purely visual — through negative margins, it doesn't actually affect the width of the block itself, or the margins above and below. See also #8350.
You may have noticed that the padding left and right on a block is wider than above and below. This was done in effort to make it simple to select the parent block by simply hovering it with the mouse. Arrow keys already traverse up to parent blocks and there's a clickthrough effect on mobile. However in practice this additional padding has not felt sufficient, and was at the cost of some visual complexity. Instead, we'll be looking at improving parent child selection in #9628. This PR thus reverts the style of this to how it used to be, with the same padding all around a block. Reminder: this padding is purely visual — through negative margins, it doesn't actually affect the width of the block itself, or the margins above and below. See also #8350.
|
As I was working on #9653, I realized that the arrowkey navigation we already have present for navigating the hierarchy (use the arrow key up when a column is selected to select the parent, i.e. the columns block) is working really well. So well in fact, that perhaps simply surfacing this feature as an "up" button, similar to "go to parent folder" in the Windows file explorer, could be sufficient instead of full-on breadcrumbs. Here's how that could look. Top toolbar: Block toolbar: CC: @youknowriad |
You may have noticed that the padding left and right on a block is wider than above and below. This was done in effort to make it simple to select the parent block by simply hovering it with the mouse. Arrow keys already traverse up to parent blocks and there's a clickthrough effect on mobile. However in practice this additional padding has not felt sufficient, and was at the cost of some visual complexity. Instead, we'll be looking at improving parent child selection in #9628. This PR thus reverts the style of this to how it used to be, with the same padding all around a block. Reminder: this padding is purely visual — through negative margins, it doesn't actually affect the width of the block itself, or the margins above and below. See also #8350.
|
Some thoughts BreadcrumbsI like the breadcrumb solution, but it suffers from ambiguity, an icon only interface can be problematic and I can see myself hovering over icons to see what they are, or confusing the breadcrumbs for a toolbar of options rather than breadcrumbs. So perhaps the top toolbar is not the best place to show it, and perhaps some cues from breadcrumbs elsewhere would help. For example, the hierarchy toolbar in PHPStorm that shows the file -> class -> method/function you're currently in, or the folder toolbar in MacOS Finder and Windows Explorer? Click ThroughClick through would be a hidden UI, I can see lots of misunderstandings and confusion as people expect to select an image block only to find the containing column block is selected. Usually click through UI in Adobe software is confusing as it introduces modes, and it's difficult to tell where you are and how to exit it, especially if there's nesting. E.g. if you double click to enter a child block, how do you get back to the parent block and how does the UI indicate that you're inside a block? There's a lot of research and guidelines out there about modes, and something shouldn't be considered good because it's present in Illustrator or Photoshop, a lot more work needs to go into it than just click through before it becomes a suitable solution. https://medium.com/interaction-reimagined/dangers-of-modal-user-interfaces-316828de8161 http://www.azarask.in/blog/post/is_visual_feedback_enough_why_modes_kill/ This is ignoring all accessibility factors this messes with too. The Up buttonThe up button idea is nice. My concern would be that it implies that if you press it, a down button will appear and the block will move upwards, it's ambiguous and suffers the same problems the breadcrumbs block did The Reusable Blocks PatternRight now reusable blocks already have a UI pattern that adds chrome to the block interface that isn't visible on the frontend. Could columns not do the same? Or a super rubbish mockup of what I mean Thus, the chrome of the columns block would be what gets used to select it, and it provides something that's visual to aim the mouse at. |
|
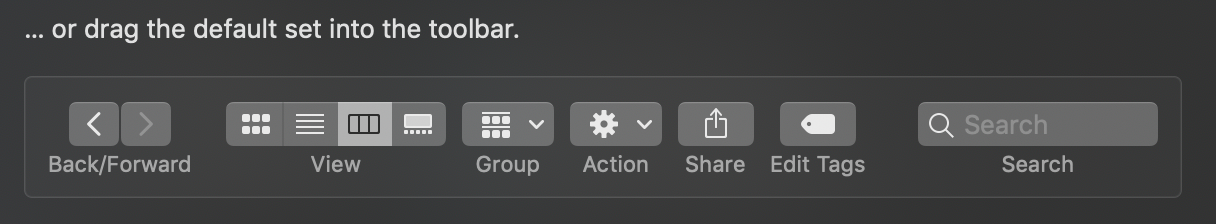
One potential UX pattern we could use here that would fit with our toolbar model is the OS X folder traversal button: https://cld.wthms.co/avtQLO I would note that I think users will expect to be able to select child / parent blocks visually through clicking and selection, but obviously there is a lot of complexity in getting that right. The traversal pattern above could be a good first step and we could dive deeper on developing a more elegant solution in phase 2. |
|
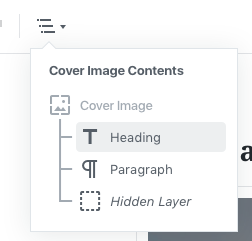
I adore that concept Alexis, notably for the more complex blocks as you mention. I love it so much I immediately ran with it and remixed a few of the mockups to illustrate your idea. No selection: Block selected: Nested block inside selected: The folder traversal button popout open: ☝️ I am kind of in love with that concept, it feels like it melts together all the ideas and feedback shared on this thread, making for a solid baseline to iterate from. Thanks so much for bringing that fresh perspective! |
|
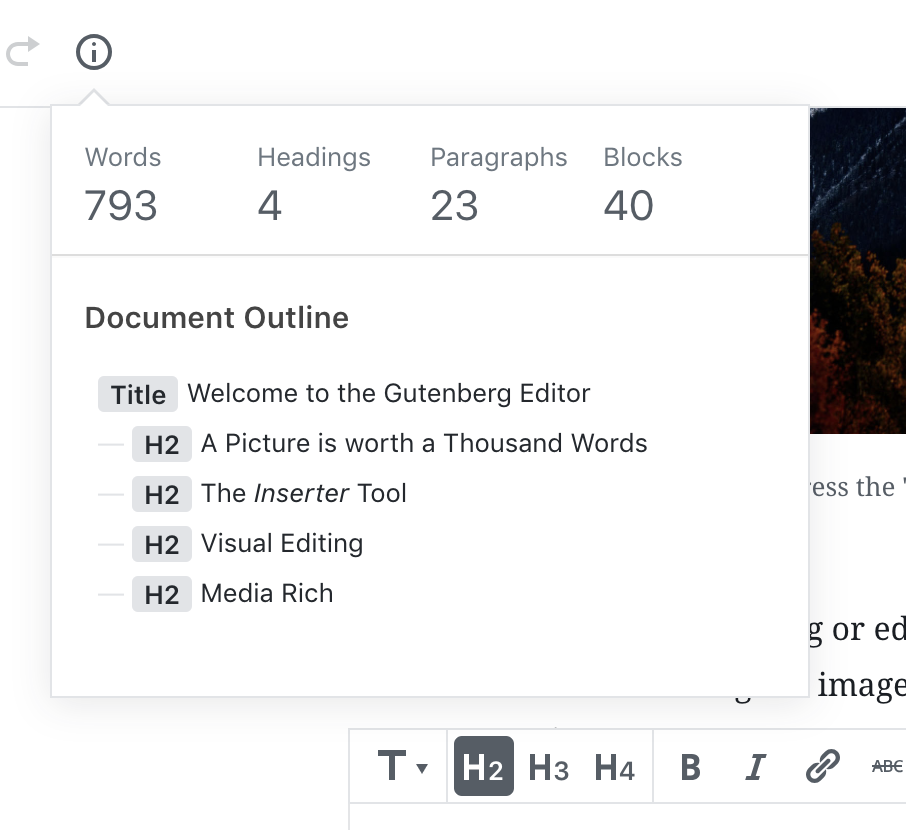
I love the dropdown with the visual tree, part of me thinks seeing the entire document in this format would also be helpful, and even provide a useful way to reorder things. However on further thinking, I was reminded that we already have a selection mechanism like this, and a document outline in the info panel: This could be enhanced with the styling in your mockup, and serve as an additional selection signifier. At the moment it only shows titles, but a version with a full block tree, and a selection indicator would be very useful My only qualm is with the toolbar icon itself. it's yet another mystery icon with an arrow, and it's a button that isn't in Finder on MacOS by default unless you customize the toolbar. For those of us who are icon blind and unable to distinguish between icons easily, it's problematic With the text label it's clearer, but without it most wouldn't know what it did without clicking on it: |
|
Looking good :) Can we try simplifying the icon a little for better legibility? Maybe 3 lines with a bit more spacing instead of 4? |
There will be a tooltip as well. |
|
In re: @tomjn's comment, I also think it would be worth exploring if this could be integrated into the overall document tree rather than creating a separate place. The challenge there is maintaining the simplicity and scannability of the tree while accommodating a lot more levels of stuff. But maybe that can become more like the layers panel in Sketch or Photoshop (in functionality, not design!), where it's the single source of truth for the whole page structure. Challenging to do well, but maybe worth exploring? Again, this is likely to be something we iterate on, so what's the most useful MVP that can grow into something more sophisticated? |
I don't think that's enough, but I think this is a separate discussion and a feature request, I'll open a new ticket |
I like that:
I think that could work. I've previously suggested that item could be rewritten as a plugin so it shows up on the right (see #4287). But I'm a fan of repurposing this for the document tree. Regarding a label, I like labels, but the option to dock the block toolbar to the top needs to be considered in that light. This discussion reminds me of #9053 (CC: @westonruter) — I think you might like Alexis' proposal as shown in #9628 (comment). |
|
A related issue I found then testing newly introduced Group block:
|
Well, I would say partially. When you insert paragraph using this new custom inserter, we are back to square one 🤷♂️ I think that #14935 will help here as well. We should also explore some options in the sidebar to have more ways to ensuring that the currently selected block is nested. |
|
Ah yes. I've been thinking about resurrecting the breadcrumbs in the sidebar, like we had here: Simple and relatively elegant, and would help this issue (9628) as well. |
* Fix regression with column block being selected. The columns block is currently slightly fiddly, due to the nesting nature of Columns > Column > Blocks structure. All three levels are "Blocks" in the block editor sense, and all can be selected. This is pending enhancements in WordPress#9628. However in the mean time, we have a hack in place, this uses `pointer-events` to prevent the _mouse_ selection of the individual column blocks. This makes it drastically simpler to select the Columns block, which is where you can adjust the number of columns in the block. The individual column blocks, on the other hand, is currently largely inactionable. You can set alignments on them, which is why WordPress#9628 is urgent, but until we have a better system for selecting parent blocks, this pointer-events hack is arguably the better stopgap solution. That hack regressed in master. This PR restores it, and makes it slightly better. Things to test: - Insert a columns block with content, and verify you can select both child and parent block. - Insert an "Archives" block inside a column, and verify that the block itself is clickable, but the links inside are not (it's using component-disabled to make archive links unfollowable) * Fix mess ¯\_(ツ)_/¯
* Fix regression with column block being selected. The columns block is currently slightly fiddly, due to the nesting nature of Columns > Column > Blocks structure. All three levels are "Blocks" in the block editor sense, and all can be selected. This is pending enhancements in #9628. However in the mean time, we have a hack in place, this uses `pointer-events` to prevent the _mouse_ selection of the individual column blocks. This makes it drastically simpler to select the Columns block, which is where you can adjust the number of columns in the block. The individual column blocks, on the other hand, is currently largely inactionable. You can set alignments on them, which is why #9628 is urgent, but until we have a better system for selecting parent blocks, this pointer-events hack is arguably the better stopgap solution. That hack regressed in master. This PR restores it, and makes it slightly better. Things to test: - Insert a columns block with content, and verify you can select both child and parent block. - Insert an "Archives" block inside a column, and verify that the block itself is clickable, but the links inside are not (it's using component-disabled to make archive links unfollowable) * Fix mess ¯\_(ツ)_/¯
* Fix regression with column block being selected. The columns block is currently slightly fiddly, due to the nesting nature of Columns > Column > Blocks structure. All three levels are "Blocks" in the block editor sense, and all can be selected. This is pending enhancements in #9628. However in the mean time, we have a hack in place, this uses `pointer-events` to prevent the _mouse_ selection of the individual column blocks. This makes it drastically simpler to select the Columns block, which is where you can adjust the number of columns in the block. The individual column blocks, on the other hand, is currently largely inactionable. You can set alignments on them, which is why #9628 is urgent, but until we have a better system for selecting parent blocks, this pointer-events hack is arguably the better stopgap solution. That hack regressed in master. This PR restores it, and makes it slightly better. Things to test: - Insert a columns block with content, and verify you can select both child and parent block. - Insert an "Archives" block inside a column, and verify that the block itself is clickable, but the links inside are not (it's using component-disabled to make archive links unfollowable) * Fix mess ¯\_(ツ)_/¯
|
Tossing out an iteration on some of the ideas above: What if we moved the block transforms/styles into their own dedicated item, and made the block icon into its own "Block Tree" panel? I think that might increase visibility of the block transforms/styles, while also helping folks navigate to other nested blocks a little more clearly. Here's a mockup of a more complicated example: (Both comps also use the outlines/padding from #14961) |
|
That looks very interesting Kjell! It would then tie in with the Block Navigation area creating consistency between them. As one learns to use the Block Navigation the same learning can continue to selecting nested blocks. |
|
I really like the mockup at a conceptual level, but something about the execution feels a bit dense. I don't know that I have a better idea necessarily, but I do wonder if there's a way to make this feel a bit lighter? |
|
I know I've struggled with trying to find a quick outline of my block structure, so this concept is a great idea to solve this. My concern here mimics @chrisvanpatten's. While It's well thought out, it does feel like a lot.
I think adding another chevron to the mix (although it's gray and right-facing) might add more difficulty to parse.
Just some thoughts to ponder while exploring this. This may be the simplest approach that communicates what's going on. |
Yeah, I think it has something to do with the lack of hierarchy there. The first toolbar item should feel a bit more like the grounding element, and the others should feel like secondary options for the block. Some kind of separation is needed. This is not the right solution, but just for the sake of conversation, I think this helps just a little bit:
That may be. There's probably another way to represent this that I'm not thinking of as well. Honestly, it could even be a more straightforward extra "block tree" icon in the toolbar, automatically added for any parent or child elements:
Agreed. Whether or not this is the direction, we'll need to sort out a solution for extra-long toolbars anyway. I think efforts like #16557 help with this a little bit, as do more comprehensive rethinks of the toolbar hierarchy like #15096. |
|
One thing that strikes me about the idea of a block tree as a toolbar button is that it is sort of unique in being a block toolbar item that doesn't refer to anything intrinsic about the block itself, and rather about how the block relates to the rest of the document. That's more of a musing than anything else, but to use an analogy from graphics apps, this type of "layering" and "grouping" UI would typically (I'm sure there are examples that prove me wrong) exist only at a document level rather than being accessible at the block level. I know there are various accessibility issues around the "gap" between the block and the document-level tools, and having it at the block level may make navigation easier. This is more of a musing than anything… something about this tool feels appreciably different from the other tools available in the toolbar in terms of how it relates the block to other contexts. |
Yeah, I have the same feeling. We've got that control in the top toolbar right now, which seems too far removed from the block itself. Maybe the sidebar is actually the best place for it? The control almost seems like it should be associated with the block, but as its own separate toolbar, but we definitely don't want to add another one of those. 😄 |
I'd also add that this is only true in the default settings of Gutenberg. If someone were to select the Top Toolbar option to move all block toolbars to the top toolbar, this definitely isn't the case. But that being said, I doubt the majority of users change that setting. On another note, I really would like to see how people would react to the Top Toolbar setting being the default setting in Gutenberg. It would align better with the Classic editor providing more familiarity for new Gutenberg users. |
|
This toolbar setting has been explored a lot and the best default was settled on after a fair bit of testing. You can read more about explorations here: #2983.
It turns out the position of a toolbar is an incredibly personal setting. It came down to during phase one in testing that those starting to use WordPress preferred by the block, those experienced on top. The toolbar has defaulted in both places and this what we have now are the best options. Also, this is probably why it feels more aligned to the classic editor. I would personally recommend we don't change the default. |
|
@jasmussen Should we close this in favor of #17088 |
|
Yes I think we can. This ticket explored divergently, whereas the other now refines on some of the ideas. This ticket will still be findable if you follow the reference on the new ticket Thanks Riad. |

























Selecting the parent of a block is not quite as easy as it should be. For some blocks, such as Columns, it can be fiddly to select the right block to apply changes to. Selecting the inner block might be easy, but due to overlapping outlines, selecting the parent might not be.
Let's explore ways to make this easy and obvious so that Gutenberg can scale to more complex blocks with additional inner blocks.
Breadcrumbs
The first improvement we could make, could be breadcrumbs. In the top toolbar we'd always show the selected block, or the selected block and its parent:
☝️ Note: This mockup assumes the blockquote becomes a container for inner blocks, which it isn't yet. But in this case, it illustrates that we have selected a Paragraph inside a Quote block. You can click the Quote icon to select the quote.
If the block doesn't have any inner blocks, it's just a block type indicator, which has been requested many times.
In order to be an unobtrusive interface, yet still be there when you need it, we'd only ever show two levels of nesting here. For example if you had selected a paragraph inside a quote inside a columns block, we'd only show the quote and the paragraph. Clicking the quote would then change the breadcrumb to show the columns block and the quote block.
Click-through
For more complicated blocks, such as the Columns block, we should look to existing desktop apps and mobile solutions for patterns to emulate. One consistent pattern is to group things together and require you to drill down into the group in order to manipulate contents. This is a pattern you might see in Illustrator or Sketch, where you double-click to enter a group. Or in MacOS where when you enter Overview mode, you see previews of all open apps, but you have to select an app before you can manipulate its contents.
It is also already, in a way, a pattern we employ in Gutenberg, where the selected block can show additional controls.
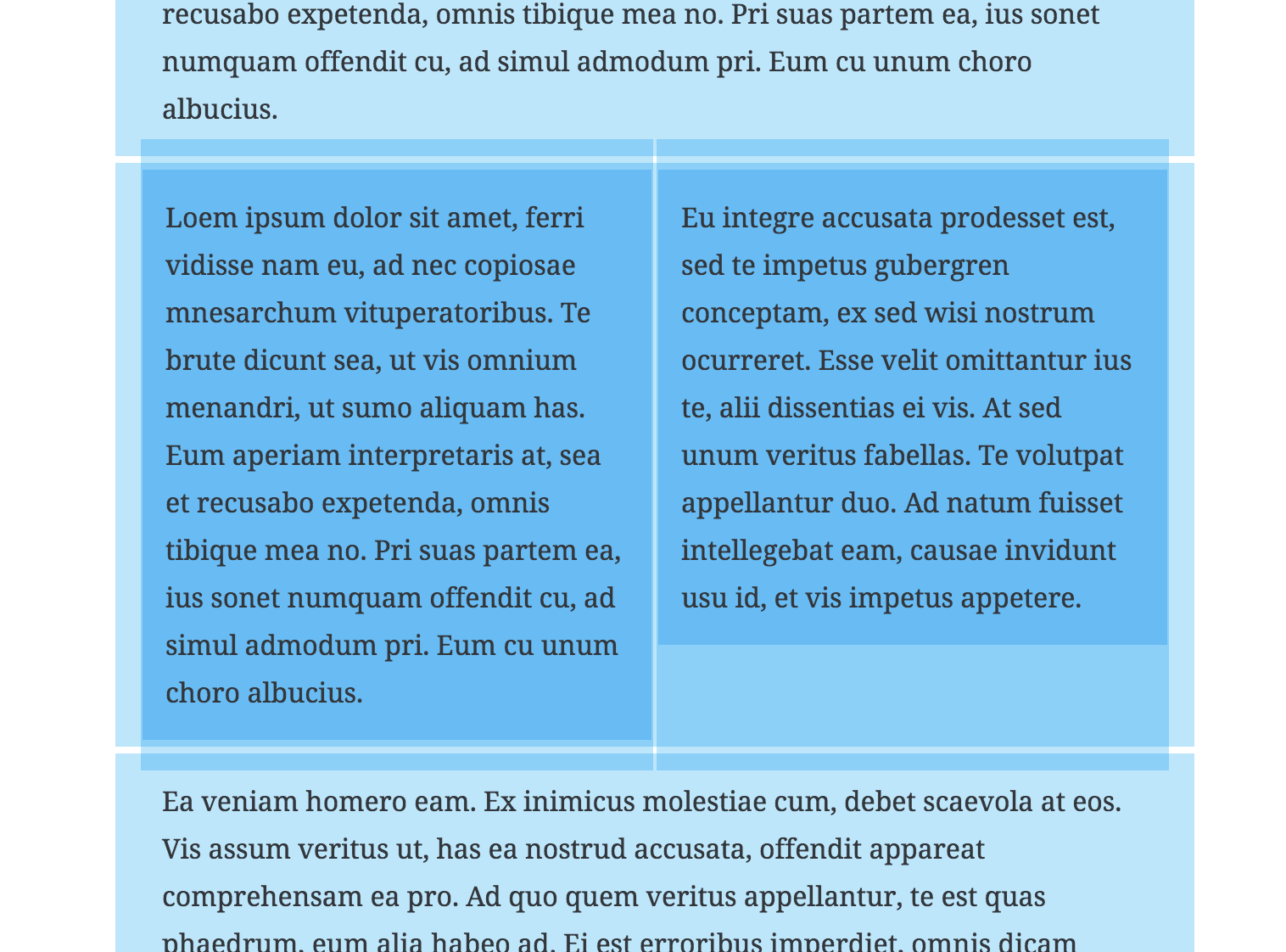
Here is a Cover Image hovered. Note how even though the Heading block inside is hovered, it's the Cover Image block that's highlighted.
Here, the Cover Image is selected. Now inner blocks are made manipulable:
When you select an inner block, it is now selected. The parent block is still shown because both are part of a group.
Complementary Features
This would be two ways to make it easy to select parent and/or child blocks with simplicity and confidence.
The features would be designed to work together. For example we might want to enable the "click-through" by default on all blocks that have inner blocks, but provide an optional "passthrough" property which blocks could declare if they felt they could do without the click-through tools.
For example when the blockquote receives innerblocks, we'd probably want to disable the clickthrough for that block as it's rare that you need to select the quote itself, and when you need to do that, the breadcrumb might be sufficient.
We might also find that the Cover Image used in these mockups works well as is, without the need for a clickthrough. But it is very likely that the clickthrough will make managing the Columns block that much easier — one click to select the columns block and apply an alignment, another click to select an inner block.
Next Steps
Your thoughts are welcome.
We will also want to explore additional features for complex blocks, such as slideshows where an inner block might be out of view depending on the implementation of said block.
But as a start, these two features might make a positive impact. Already today, the "clickthrough" is implemented on mobile, so it would be a matter of refining that, and expanding it beyond that breakpoint.
The text was updated successfully, but these errors were encountered: