-
-
Notifications
You must be signed in to change notification settings - Fork 11
05. Layout Tags
HTML Tags to render HTML code.
Renders 'Add New Record' button
Parameters
- Menu Alias or Itemid in Joomla (Optional) - To redirect to a specific Menu Item.
Example: Found 23 record(s)
Renders an HTML SPAN tag that will hold the value - the number of selected records (checkboxes checked)
A button that opens a new controllers window without a template, only content.
Parameters
- Link Type
-
(Default. Button)
-
fontawesome - (Font Awesome icon)
-
Label - What will be written on the button.
-
CSS Class - Name or names of CSS class(s).
{{ html.print("fontawesome") }}
Renders a link to the previous page.
Parameters
-
Label - What will be written after the icon.
-
Icon Image - Icon Image that will appear before text/label.
-
Attribute - HTML options like: style, class, onchange etc.)
-
Custom Redirect Link - URL to redirect after processing the button click. Tip: user $get_listing_id keyword to get newly saved record id.
{{ html.goback("Click to go back to the previous page",style='border:1px solid red;') }}
Navigation / Breadcrumbs. Returns a value of the filter used.
Parameters
- List Type
-
list - (Unordered list [ul][li][/li]...[/ul])
-
comma - (Comma Separated String)
- CSS Class - Name or names of CSS class(s).
{{ html.navigation("list") }}
Renders the batch toolbar
Parameters
- Button - Select button type
-
(Default. - None)
-
refresh - (Refresh)
-
delete - (Delete)
-
publish - (Publish)
-
unpublish - (Unpublish)
-
checkbox - (Checkbox)
{{ html.batch("edit") }}
Creates an input or select box that allows users to filter table data based on specified search parameters.
Parameters
-
Field(s) - Specify which table field(s) to search. For multiple fields, use comma separation (e.g., {{ html.search('firstname,lastname') }}). When using 'Table Join (Lookup Table)' or 'Table Join List' fields, you can specify a rendering layout (e.g., {{ html.search('fieldname:layoutname') }}).
-
CSS Class - Add custom styling by specifying one or more CSS class names, separated by spaces (e.g., 'search-input highlighted')
-
On Change - For select boxes only: Choose whether to automatically reload the page when a new option is selected.
-
(Do nothing - default)
-
reload - (Reload Page)
- Enhanced Select Box - Enable an advanced select box interface with built-in search functionality for easier option finding.
-
(Standard - default)
-
improved - (Improved)
- Exact Match - Define how the search term should match against field values:
-
(Default. Contains - Match if field contains the search term)
-
exact - (Exact Match - Field must match the search term precisely)
-
startwith - (Start With - Field must begin with the search term)
-
endwith - (End With - Field must end with the search term)
- Min Search String Length - Minimum number of characters required in the search term. Searches with fewer characters will not be executed.
- Default -
{{ html.search("reload","improved","exact") }}
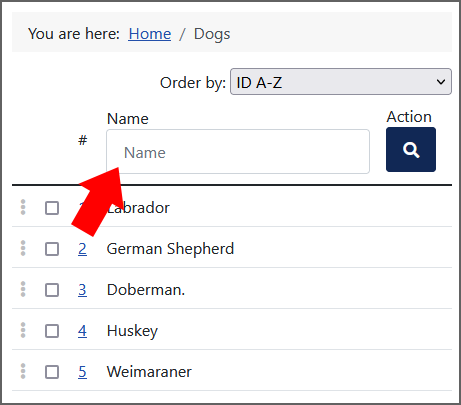
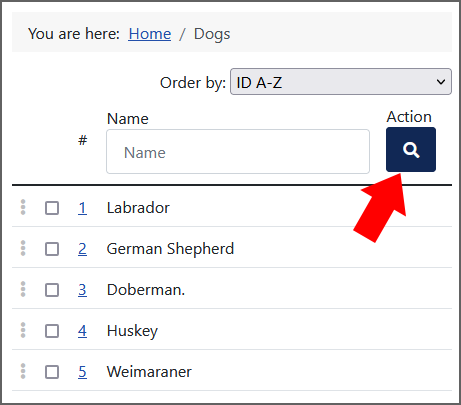
Renders a Search Button
Parameters
-
Button Label - The label of the button. Leaving the label parameter empty will produce an icon only (a magnifying glass). You can also pass HTML code as the label argument to control the button look completely.
-
CSS Class - Name or names of CSS classes separated by space.
{{ html.searchbutton("Search") }}
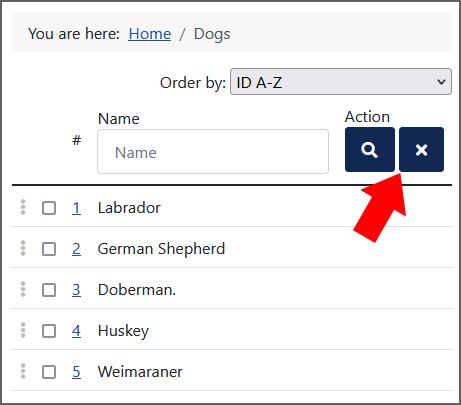
A button to resets search parameters
Parameters
-
Button Label - The label of the button. Leaving the label parameter empty will produce an icon only (a magnifying glass). You can also pass HTML code as the label argument to control the button look completely.
-
CSS Class - Name or names of CSS classes separated by space.
{{ html.searchreset("Search") }}
Renders the toolbar
Parameters
- Button
-
(Default. - None)
-
checkbox - (Checkbox)
-
edit - (Edit)
-
editmodal - (Edit Modal Form)
-
refresh - (Refresh)
-
delete - (Delete)
-
publish - (Publish/Unpublish)
-
gallery - (Image Gallery)
-
filebox - (File Box)
-
copy - (Copy)
-
resetpassword - (Reset Password)
{{ html.toolbar("edit") }}
renders HTML Pagination Bar.
Parameters
- Show arrow icons
-
false - (Buttons with text)
-
true - (Arrow Icons)
{{ html.pagination(false) }}
Renders HTML Order By select box.
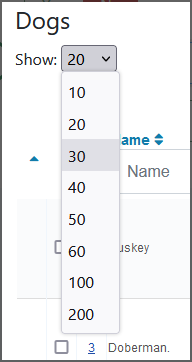
Renders HTML Limit box to limit the number of records per page. To set default number of records per page go to Menu Item, Filters tab: 'Limit number of records per page'.
Parameters
- Step - This parameter sets the incremental step of the list. If you select 1 then the list of options will be: 1,2,3,4,5,6,10,20
-
1 - (1)
-
5 - (5)
-
10 - (10)
-
20 - (20)
-
50 - (50)
{{ html.limit(10) }}
Renders form submit button.
Parameters
- Type
-
save - (Save)
-
saveandclose - (Save & Close)
-
saveascopy - (Save as Copy)
-
cancel - (Cancel)
-
delete - (Delete)
-
Button Label - The label of the button.
-
Custom Redirect Link - URL to redirect after processing the button click.
-
CSS Class - Name or names of CSS class(s).
{{ html.button("save","Click here to save the form","registerButton") }}
Provides the use of a captcha widget.
Parameters
-
Site Key
-
Secret Key
{{ html.captcha(6Ld3l34UABCDEF6t1cEdbdNSKKyNbegQXm72_mDU,6Ld3l34UAAAAAA0yMlsl7G9MyVRdx6OhKtYvV1AM) }}
Example: {{ html.captcha(SITE_KEY, SECRET_KEY) }}
Renders an alert message above the main content.
Parameters
-
Text - Alert message text (HTML tag will be stripped)
-
Type
-
Message - (Message . Message on green background)
-
Notice - (Notice. Message on blue background)
-
Warning - (Warning. Message on yellow background)
-
Error - (Error. Message on pink background)
{{ html.message("Error","Your passport is expired. Please upload a new one.") }}
Comma separated list or record IDs. Example: 4,78,3,876
Renders the 'Upload CSV file' button
Renders 'thead' and 'th' HTML tags. This tag helps to create a table header faster.
Parameters
- Column Title
{{ html.tablehead('Company Name','Country','City','Phone') }}
Tags associated with a single record.
Returns record ID
Returns record number (in current order), not record id.
Returns the «Yes» word (language depended) if the record is published and «No» if not.
Parameters
- Format - What type of value to return.
-
(Default. Text (Yes/No). Word 'Yes' will be returned if the record is published. Or Word 'No' instead)
-
number - (Number (1/0). Number '1' will be returned if the record is published. Or number '0' instead.)
-
boolean - (Boolean (true,false). Word 'true' will be returned if record is published or word 'false' instead)
-
custom - (Custom. Custom text to show if the record is published)
-
Custom Text (Published) - Custom text to show if the record is published
-
Custom Text (Unpublished) - Custom text to show if the record is published
{{ record.published("number") }}
Link to record details page (Details Layout will be used, the one selected in the current menu item.)
Parameters
- Add '&returnto=' parameter - To add '&returnto=' query parameter to the link to allow 'Go Back' button on detailed or edit web page.
-
(No - default)
-
true - (Add)
-
Menu Item alias (Optional) - Menu Item alias to open the link using specific menu item parameters.
-
Custom '&returnto=' link (Optional) - Example: {{ link(true,'','/index.php/thank-you') }}
{{ record.link(true) }}
Returns the number of records in selected table that match the filter.
Parameters
-
Table - The name of the Table to count records from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.count("products") }}
Calculates the average value of all the records that match the filter.
Parameters
-
Table - The name of the Table to count records from.
-
Value Field - The field to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.avg("products","price") }}
Returns the minimum of all the records that match the filter.
Parameters
-
Table - The name of the Table to count records from.
-
Value Field - The field to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.min("products","weight",height>10) }}
Returns the maximum of all the records that match the filter.
Parameters
-
Table - The name of the Table to count records from.
-
Value Field - The field to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.max("products","price") }}
Summarizes values of a selected field of all the records that match the filter.
Parameters
-
Table - The name of the Table to count records from.
-
Value Field - The field to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.sum("products","price") }}
Counts records from a joined table (Table Join).
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joincount("products") }}
Calculates the average value of all the records that match the filter.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Value Field - Field of joined table to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joinavg("products","price") }}
Finds the minimum value of all the records that match the filter.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Value Field - Field of joined table to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joinmin("products","price") }}
Finds the maximum value of all the records that match the filter.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Value Field - Field of joined table to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joinmax("products","price") }}
Summarizes values of a selected field of all the records that match the filter.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Value Field - Field of joined table to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joinsum("products","price") }}
Returns the value of selected field of all the records that match.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Field of joined table to read the value from. - Field of joined table to read the value from.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.joinvalue("products","productname") }}
Returns the records from another table these that connected to current record and match the filter. Records will be formatted by selected layout.
Parameters
-
Catalog Layout
-
Filter - Example: price>100
-
Order By field - Example: name desc
-
Limit - Max number of records to load. Example: 20
Returns value of joined table field.
Parameters
- Function - What to do with returned value(s)
-
count - (Count. Counts the number of records that match.)
-
avg - (Average. Calculates the average value of all the records that match.)
-
min - (Minimum. Finds minimum value of all the records that match.)
-
max - (Maximum. Finds maximum value of all the records that match.)
-
sum - (Sum. Summarizes values of a selected field of all the records that match.)
-
value - (Value. Returns the value of selected field of all the records that match.)
-
Join With Table - Table Name to join with (Where to look)
-
Find What Field - The field of the current table. use '_id' to the find current table record id.
-
Where to Look Field - Field of a joined table
-
Value Field - Value of joined table field.
-
Filter - Optional filter, ie. fieldname=some value.
{{ record.advancedjoin("count","sales","_id","productid","_id") }}
Returns a string List, separated by a Separator, of required fields (field names) that are missing or NULL.
Returns an Array of required fields (field names) that are missing or NULL.
Evaluates whether the current record is the last in the sequence being rendered. This is particularly useful for formatting output lists where a trailing character, such as a comma, is not required after the last item.
Example: {% if not record.islast %},{% endif %}
Tags associated with the current table.
Returns the number of records in the table that met filter criteria
Returns the total number of records in the table
Returns the pagination start from record number
Example: {{ table.recordpagestart + table.recordsperpage }}
Returns number of records per page
Example: {{ table.recordpagestart + table.recordsperpage }}
Returns the current table title.
Returns current table description.
Returns the current table name.
Returns current table ID.
Return the number of fields in the table
Tags related current to current table.
Read a record field value from selected table.
Parameters
-
Table - The name of the Table that has a Table Join type field.
-
Value Field - Field of joined table to read the value from.
-
Record ID or filter - Example 1: 65, example 2: population>1000000
-
Order By Field - Optional and is used with the Filter not Record ID
{{ tables.getvalue("products","_id",62) }}
Renders another table single record using selected layout.
Parameters
-
Catalog Layout
-
Record ID or filter - Example 1: 65, example 2: population>1000000
-
Order By Field - Optional and is used with the Filter not Record ID
{{ tables.getrecord("CountriesPage",62) }}
Renders another table records using selected layout.
Parameters
-
Catalog Layout
-
Filter - Example: price>100
-
Order By Field - Example: name desc
-
Limit - Max number of records to load. Example: 20. 0 is default and means No Limit.
-
Group by Field - Group records that have the same values into summary records, like
find the number of customers in each country.
{{ tables.getrecords("CountriesPage",population>1000000,"name",20) }}
Tags related to current table fields.
Return the number of fields in the table
Returns the list of fields. Example: country,city,phone
Parameters
- Field attribute - Select one attribute.
-
fieldname - (Field Name)
-
title - (Title. Language dependable)
-
description - (Description. Language dependable)
-
type - (Type)
-
typeparams - (Type Params)
-
isrequired - (Is Required)
-
isdisabled - (Is Disabled)
-
defaultvalue - (Default Value)
-
valuerule - (Value Rule)
-
valuerulecaption - (Value Rule Caption)
{{ fields.list("fieldname") }}
Returns the array of fields in JSON format
Tags related Joomla user accounts.
Returns Current User ID
Returns User full name.
Parameters
- User ID - To get the Full Name of the specific user, leave it blank to get the Current User's Full Name
Returns Username.
Parameters
- User ID - To get the Username of the specific user, leave it blank to get the Current User's Username
Returns User email address.
Parameters
- User ID - To get the Email of the specific user, leave it blank to get the Current User's Email
Returns User Last Visit Date.
Parameters
-
User ID - To get the Last Visit Date of the specific user, leave it blank to get the Current User's Last Visit Date
-
Format - PHP date format i.e. 'Y-m-d H:i:s' or Joomla defined format (language supported) if left empty. 'timestamp' to return the datetime in UNIX timestamp format.
{{ user.lastvisitdate("Y-m-d") }}
Returns User Registration Date.
Parameters
-
User ID - To get the Register Date of the specific user, leave it blank to get the Current User's Register Date
-
Format - PHP date format i.e. 'Y-m-d H:i:s' or Joomla defined format (language supported) if left empty. 'timestamp' to return the datetime in UNIX timestamp format.
{{ user.registerdate("Y-m-d") }}
Returns an array of User Group names. Use |join(',') filter to return a string
Parameters
- User ID - Specify the User Id or leave it blank to get the Current User's User Groups Names.
{{ user.usergroups(5) }}
Example: {{ user.usergroups|join(',') }}
Returns a Custom Field value of current or specified user
Parameters
-
Custom Field - What custom field value of the user to show.
-
User ID - Leave it blank to get the Current User's Custom Field value.
{{ user.customfield("registerdate") }}
Tags related current URL and links.
Current URL
A link to download current page records in a specific format.
Parameters
- Format - Select the output format.
-
csv - (CSV. Generates CSV file)
-
json - (JSON. Generates JSON file.)
-
xml - (XML. Generates XML file.)
- Icon - Render HTML anchor with an icon or just a link.
-
(Default. Link with an icon)
-
linkonly - (Link only)
-
Path to a custom icon (Optional) - Leave it empty to use available file format icon.
-
Icon Size - Select the icon size in pixels.
-
16 - (16 x 16)
-
32 - (32 x 32)
-
48 - (48 x 48)
-
CSV Layout - Please select the CSV File type Layout to render the export file content
-
Column separator - The delimiter/separator character may either be a semicolon (;) or comma (,) used to separate items in a CSV file.
-
, - (Comma separated)
-
; - (Semicolon separated)
{{ url.format("csv","linkonly",16,",") }}
Joomla menu item Itemid
Returns the first integer found in the parameter value.
Parameters
- Parameter - Url query parameter
{{ url.getint("firstname") }}
Converts the input to a plain text string; strips all tags / attributes.
Parameters
- Parameter - Url query parameter
{{ url.getstring("firstname") }}
Returns an unsigned int.
Parameters
- Parameter - Url query parameter
{{ url.getuint("firstname") }}
Only use the first floating-point value if the list is provided.
Parameters
- Parameter - Url query parameter
{{ url.getfloat("firstname") }}
Only allow characters a-z, and underscores.
Parameters
- Parameter - Url query parameter
{{ url.getword("firstname") }}
Allow a-z and 0-9 only.
Parameters
- Parameter - Url query parameter
{{ url.getalnum("firstname") }}
Allow a-z, 0-9, underscore, dot, dash. Also, removes leading dots from the result.
Parameters
- Parameter - Url query parameter
{{ url.getcmd("firstname") }}
Returns encoded value of query parameter.
Parameters
- Parameter - Url query parameter
{{ url.getstringandencode("firstname") }}
Returns decoded value of query parameter.
Parameters
- Parameter - Url query parameter
{{ url.getstringanddecode("firstname") }}
Returns base64 encoded current URL.
Returns the root URI for the request.
Parameters
- Include Host - Include Website protocol, host, port, etc.
-
(No - default)
-
includehost - (Include)
- Add Trailing Slash - Add common slash to the end of the host name. Example: https://example.com/
-
(Add - default)
-
notrailingslash - (No)
{{ url.root("includehost","notrailingslash") }}
Sets a URI query parameter value.
Parameters
-
Parameter - Url query parameter
-
Value - Value to set Url query parameter
{{ url.set("firstname") }}
Server and execution environment information
Parameters
- Option - Select what information to return.
-
REMOTE_ADDR - (REMOTE_ADDR. The IP address from which the user is viewing the current page. )
-
HTTP_REFERER - (HTTP_REFERER. The address of the page (if any) which referred the user agent to the current page. This is set by the user agent. Not all user agents will set this, and some provide the ability to modify HTTP_REFERER as a feature. In short, it cannot really be trusted.)
-
REMOTE_HOST - (REMOTE_HOST. The Host name from which the user is viewing the current page. The reverse dns lookup is based off the REMOTE_ADDR of the user.)
-
REMOTE_PORT - (REMOTE_PORT. The port being used on the user's machine to communicate with the web server. )
-
REMOTE_USER - (REMOTE_USER. The authenticated user.)
-
PHP_SELF - (PHP_SELF. The filename of the currently executing script, relative to the document root.)
-
GATEWAY_INTERFACE - (GATEWAY_INTERFACE. Revision of the CGI specification the server is using; i.e. 'CGI/1.1')
-
SERVER_ADDR - (SERVER_ADDR. The IP address of the server under which the current script is executing.)
-
SERVER_NAME - (SERVER_NAME. The name of the server host under which the current script is executing. If the script is running on a virtual host, this will be the value defined for that virtual host.)
-
SERVER_SOFTWARE - (SERVER_SOFTWARE. Server identification string, given in the headers when responding to requests.)
-
SERVER_PROTOCOL - (SERVER_PROTOCOL. Name and revision of the information protocol via which the page was requested; i.e. 'HTTP/1.0')
-
REQUEST_METHOD - (REQUEST_METHOD. Which request method was used to access the page; i.e. 'GET', 'HEAD', 'POST', 'PUT'.)
-
REQUEST_TIME - (REQUEST_TIME. The timestamp of the start of the request. Available since PHP 5.1.0.)
-
REQUEST_TIME_FLOAT - (REQUEST_TIME_FLOAT. The timestamp of the start of the request, with microsecond precision. Available since PHP 5.4.0.)
-
QUERY_STRING - (QUERY_STRING. The query string, if any, via which the page was accessed. )
-
DOCUMENT_ROOT - (DOCUMENT_ROOT. The document root directory under which the current script is executing, as defined in the server's configuration file.)
-
HTTP_ACCEPT - (HTTP_ACCEPT. Contents of the Accept: header from the current request, if there is one.)
-
HTTP_ACCEPT_CHARSET - (HTTP_ACCEPT_CHARSET. Contents of the Accept-Charset: header from the current request, if there is one. Example: 'iso-8859-1,*,utf-8'.)
-
HTTP_ACCEPT_ENCODING - (HTTP_ACCEPT_ENCODING. Contents of the Accept-Encoding: header from the current request, if there is one. Example: 'gzip'.)
-
HTTP_ACCEPT_LANGUAGE - (HTTP_ACCEPT_LANGUAGE. Contents of the Accept-Language: header from the current request, if there is one. Example: 'en'.)
-
HTTP_CONNECTION - (HTTP_CONNECTION. Contents of the Connection: header from the current request, if there is one. Example: 'Keep-Alive'. )
-
HTTP_HOST - (HTTP_HOST. Contents of the Host: header from the current request, if there is one. )
-
HTTP_USER_AGENT - (HTTP_USER_AGENT. Contents of the User-Agent: header from the current request, if there is one. This is a string denoting the user agent which is accessing the page. A typical example is: Mozilla/4.5 [en] (X11; U; Linux 2.2.9 i586). Among other things, you can use this value with get_browser() to tailor your page's output to the capabilities of the user agent.)
-
HTTPS - (HTTPS. Set to a non-empty value if the script was queried through the HTTPS protocol.)
-
REDIRECT_REMOTE_USER - (REDIRECT_REMOTE_USER. The authenticated user if the request is internally redirected. )
-
SCRIPT_FILENAME - (SCRIPT_FILENAME. The absolute pathname of the currently executing script.)
-
SERVER_ADMIN - (SERVER_ADMIN. The value given to the SERVER_ADMIN (for Apache) directive in the web server configuration file. If the script is running on a virtual host, this will be the value defined for that virtual host. )
-
SERVER_PORT - (SERVER_PORT. The port on the server machine being used by the web server for communication. For default setups, this will be '80'; using SSL, for instance, will change this to whatever your defined secure HTTP port is.)
-
SERVER_SIGNATURE - (SERVER_SIGNATURE. String containing the server version and virtual host name which are added to server-generated pages, if enabled.)
-
PATH_TRANSLATED - (PATH_TRANSLATED. Filesystem- (not document root-) based path to the current script, after the server has done any virtual-to-real mapping.)
-
SCRIPT_NAME - (SCRIPT_NAME. Contains the current script's path. This is useful for pages which need to point to themselves. The FILE constant contains the full path and filename of the current (i.e. included) file. )
-
REQUEST_URI - (REQUEST_URI. The URI which was given in order to access this page; for instance, '/index.html'.)
-
PHP_AUTH_DIGEST - (PHP_AUTH_DIGEST. When doing Digest HTTP authentication, this variable is set to the 'Authorization' header sent by the client (which you should then use to make the appropriate validation). )
-
PHP_AUTH_USER - (PHP_AUTH_USER. When doing HTTP authentication, this variable is set to the username provided by the user.)
-
PHP_AUTH_PW - (PHP_AUTH_PW. When doing HTTP authentication, this variable is set to the password provided by the user. )
-
AUTH_TYPE - (AUTH_TYPE. When doing HTTP authentication, this variable is set to the authentication type. )
-
PATH_INFO - (PATH_INFO. Contains any client-provided pathname information trailing the actual script filename but preceding the query string, if available. For instance, if the current script was accessed via the URL https://www.example.com/php/path_info.php/some/stuff?foo=bar, then $_SERVER['PATH_INFO'] would contain /some/stuff. )
-
ORIG_PATH_INFO - (ORIG_PATH_INFO. Original version of 'PATH_INFO' before processed by PHP.)
{{ url.server("REMOTE_ADDR") }}
Document Tags to manipulate current web page or to set system variables.
A command to set the Page Title.
Parameters
- Title - Type the Page Title here.
{{ document.setpagetitle("JoomlaBoat - Custom Tables") }}
Places whatever provided to HTML document head tag.
Parameters
- Content - You can add script or css link here or style tags. This will go to HTML document HEAD part.
{{ document.setheadtag(<script src='https://code.jquery.com/ui/1.12.1/jquery-ui.js' type='text/javascript'></script>) }}
Inserts a JavaScript file into the HTML document page.. This tag allows you to add external JavaScript files to your WordPress or Joomla site.
Parameters
- Link to the file - URL of the JavaScript file to be included. This should be a full URL to the external JavaScript file you want to include in your document.
{{ document.script(https://code.jquery.com/ui/1.12.1/jquery-ui.js' type='text/javascript'></script>) }}
Inserts a CSS file into the HTML document page.. This tag allows you to add external CSS files to your WordPress or Joomla site.
Parameters
- Link to the file - URL of the CSS file to be included. This should be a full URL to the external CSS file you want to include in your document.
{{ document.style(https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css' type='text/css'></link>) }}
Inserts a common JavaScript library into the HTML document page. This tag allows you to include widely used JavaScript libraries such as jQuery, jQuery UI, and WordPress utility functions.
Parameters
- Library - Select a common JavaScript library to include.
-
jquery - (The jQuery library. The jQuery library.)
-
jquery-ui-core - (The core jQuery UI library. The core jQuery UI library.)
-
jquery-ui-tabs - (The jQuery UI tabs module. The jQuery UI tabs module.)
{{ document.jslibrary("jquery") }}
A command to place a meta keywords into the head of the page.
Parameters
- Keywords - List of keywords. You may include {{ fieldname }} to get keywords from.
A command to place a meta description into the head of the page.
Parameters
- Description - Description text. You may include [fieldname] to get description from.
{{ document.setmetadescription("custom tables, the best joomla extension, [producttitle], database") }}
Includes the content of selected layout.
Parameters
- Layout Name - Layout Name.
{{ document.layout("my_script_layout") }}
Current page Language Postfix.
The link to a file that will be attached to an email. Works in Email Layout Type.
Return the Site Name set in the configuration.
Sets a global variable value that can be accessed in included layouts.
Parameters
-
Variable - The variable 'speed' is now available in included layouts. For example, you can display it like this: The speed is {{ document.get('speed') }}.
-
Value - The value to assign to the specified variable.
{{ document.set({{ document.set('speed', 65) }}) }}
Retrieves a global variable value that can be accessed in included layouts.
Parameters
- Variable - Retrieves the value of the 'speed' variable, which can be set in the parent layout with {{ document.set('speed', 65) }}.
{{ document.get("{{ document.get('speed') }}") }}
Retrieves Custom Tables Global Configuration parameter value.
Parameters
- Parameter
-
googlemapapikey - (Google Map API Key)
-
fieldprefix - (Field Name Prefix)
-
foldertosavelayouts - (Folder where to save Layouts)
{{ document.config("googlemapapikey") }}
Extended Twig Filters. {{ value | filter }}
Encodes the given string with base64.
Decodes a base64 encoded string.
Calculates the MD5 hash of string.
Uppercase the first character of each word in a string.
Returns the JSON representation of a value.
Decodes a JSON string.