-
-
Notifications
You must be signed in to change notification settings - Fork 11
04. Field Types
A database field is a single piece of information from a record. A database record is a set of fields.
The properties of a field describe the characteristics and behavior of data added to that field. A field's data type is the most important property because it determines what kind of data the field can store.
Field Type Parameters - Tells additional details to the database about how to store a value and configures the general behavior of the input boxes.
The field can be used in five different ways :
- {{ fieldname }} or {{ fieldname(params) }} - Returns processed value of the field using the field type parameters. If it's a float field type then the returned value will be 123.00 for example instead of 123.
- {{ fieldname.value }} or {{ fieldname(params) }} - Returns pure, unprocessed value of the field.
- {{ fieldname.title }} - Returns the field title in current language.
- {{ fieldname.label }} or {{ fieldname.label(clickable = true|false) }} - Renders the label HTML tag with the field title in current language. It can be clickable to sort the records by that field.
- {{ fieldname.edit }} or {{ fieldname(params) }} - Returns an edit record input box and the params configures the appearance and functionality.
Below is the list of parameters every field type accepts and how to use it :
Alias field that can be used instead of listing_id for SEO purposes.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Select Article box.
Field Type Parameters:
- Category ID - Category ID to allow selection from that category only.
Value Processing Parameters:
Example:{{ FieldName }}
-
What information about the article to show. - What information about the article to show.
-
Limit Output - Limits returning output text, first number of characters or first number of words.
-
(Default. Returns as it is)
-
chars - (Returns first number of characters from text that was trimmed, sanitized and HTML tags stripped.)
-
words - (Returns first number of words from text that was trimmed, sanitized and HTML tags stripped.)
-
firstimage - (Returns the link to a first image found in the text.)
- Length - Number of characters or words.
-
Default -
-
Min - 1
-
Max - 1024
- Clean Braces - Deletes all braces from the text. (i.e. to avoid Content Plugins running.)
-
(No - default)
-
true - (Yes)
- Clean Quotes - Deletes all quotes from the text.
-
(No - default)
-
true - (Yes)
- Format - The PHP date format 'Y-m-d h:i:s' can be applied to date type fields.
{{ FieldName("introtext",50,1,true,true,"Y-m-d") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS classes.
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Stores the ID of the user who created the record.
Value Processing Parameters:
Example:{{ FieldName }}
- Information about the user to display. - Information about the user to display.
-
id - (User ID)
-
name - (User Name)
-
username - (Login Name (Username))
-
email - (Email)
-
registerdate - (Registration Date)
-
lastvisitdate - (Last Visit Date)
-
online - (Is Online Now. The function returns 1 if the provided value indicates that the user is online, 0 if the value indicates that the user is offline, and NULL if the provided value is empty or invalid.)
-
usergroups - (User Groups (Roles))
- Format - PHP date format, e.g., 'h:i:s'
{{ FieldName("registerdate","Y-m-d") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS classes.
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
A BLOB is a binary large object that can hold an entire file.
Field Type Parameters:
- Maximum length - Maximum length of the value to be held.
-
tiny - (255 Bytes (TINYBLOB). A binary large object column with a maximum length of 255 (2^8 - 1) bytes. Each TINYBLOB value is stored using a one-byte length prefix that indicates the number of bytes in the value.)
-
(Default. 64KB (BLOB). A binary large object column with a maximum length of 65535 (2^16 - 1) bytes, or 64KB in storage. Each BLOB value is stored using a two-byte length prefix that indicates the number of bytes in the value.)
-
medium - (16MB (MEDIUMBLOB). A binary large object column with a maximum length of 16777215 (2^24 - 1) bytes, or 16MB in storage. Each MEDIUMBLOB value is stored using a three-byte length prefix that indicates the number of bytes in the value.)
-
long - (4GB (LONGBLOB). A binary large object column with a maximum length of 4294967295 (2^32 - 1) bytes, or 4GB in storage. Each LONGBLOB value is stored using a four-byte length prefix that indicates the number of bytes in the value.)
-
File Types - List of acceptable file types (list separated by spaces).
-
Field to get the file name from / to - Specify the name of the field where to store the original file name. By default, the file name will be the current timestamp and guessed file extension.
-
Custom PHP - PHP file/function that will process file content before being downloaded by the user. The file must be located at /components/com_customtables/customphp.
Value Processing Parameters:
Example:{{ FieldName }}
- Security - Encrypts the link to the file and limits access time to it.
-
(Default. Public. Direct link to the file.)
-
timelimited - (Time Limited (8-24 minutes))
-
timelimited_longterm - (Time Limited (1.5 - 4 hours))
-
hostlimited - (Time/Host Limited (8-24 minutes))
-
hostlimited_longterm - (Time/Host Limited (1.5 - 4 hours))
-
private - (Time/Host/User Limited (8-24 minutes))
-
private_longterm - (Time/Host/User Limited (1.5 - 4 hours))
- Link - How to render the link.
-
icon-filename-link - (Clickable Icon and File Name)
-
icon-link - (Clickable Icon)
-
filename-link - (Clickable File Name)
-
link-anchor - (Clickable Link)
-
icon - (Icon (IMG tag))
-
(Default. Link Only)
-
filename - (File Name)
-
link-to-icon - (Link to Icon file)
-
extension - (Extension)
-
file-size - (File Size)
- Icon - Select the icon size.
-
16 - (16px X 16px Icon)
-
32 - (32px X 32px Icon)
-
48 - (48px X 48px Icon)
- Target Window - Target browser window when opening the link.
-
(Default. Parent)
-
_blank - (New Window With Navigation)
-
savefile - (Open Save File As Dialog Window)
{{ FieldName("timelimited","filename-link",32,"parent") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Logs all record modifications. User, Date/time, and IP. You can return to the previous version of the record.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Stores the date/time when the record was last modified.
Value Processing Parameters:
Example:{{ FieldName }}
- Format - PHP date format, e.g., 'Y-m-d' or Joomla defined format (language supported) if left empty. Use 'timestamp' to return the datetime in UNIX timestamp format.
{{ FieldName("Y-m-d H:i:s") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Provides a single checkbox to be checked or unchecked.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
-
Format - Type of checkbox
-
(Default. Simple HTML Checkbox)
-
yesno - (Yes/No buttons)
{{ FieldName.edit("yesno") }}
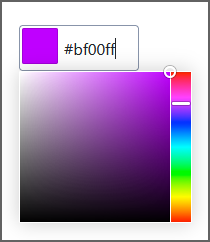
Provides Color Picker functionality in the Edit Form or hexadecimal value as an output.
Value Processing Parameters:
Example:{{ FieldName }}
- Format - Return formats: HEX is #rrggbb or #rrggbbaa, RGB is rgb(r,g,b) or rgba(r,g,b,a)
-
(Hexadecimal - default)
-
rgba - (rgba())
{{ FieldName("rgba") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
- Transparent - Allow transparency (alpha color).
-
(No - default)
-
transparent - (Yes)
{{ FieldName.edit("transparent") }}
Stores the date/time when the record was created.
Value Processing Parameters:
Example:{{ FieldName }}
- Format - PHP date format, e.g., 'Y-m-d' or Joomla defined format (language supported) if left empty. Use 'timestamp' to return the datetime in UNIX timestamp format.
{{ FieldName("Y-m-d H:i:s") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Custom record ID.
Field Type Parameters:
- Start Number - The value starts from this number.
-
Default - 1
-
Min - 1
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Date or Date/Time Picker.
Field Type Parameters:
- Type - Date or Date/Time
-
date - (Date Only. A date, supported range is 1000-01-01 to 9999-12-31.)
-
datetime - (Date and Time. A date and time combination, supported range is 1000-01-01 00:00:00 to 9999-12-31 23:59:59.)
Value Processing Parameters:
Example:{{ FieldName }}
- Format - PHP date format, e.g., 'Y-m-d H:i:s' or Joomla defined format (language supported) if left empty. Use 'timestamp' to return the datetime in UNIX timestamp format.
{{ FieldName("Y-m-d") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
-
Format - PHP date format, e.g., 'Y-m-d H:i:s'
{{ FieldName.edit("inputbox",onclick='alert(1)',"Y-m-d") }}
Provides an email field.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes like: disabled, onclick, onchange, etc.
Enables file upload functionality.
Field Type Parameters:
-
Max File Size - Obsolete. The maximum upload file size is determined by the PHP.ini file. No specification needed.
-
Folder - Directory where all uploaded files will be stored. Default is /images.
-
File Types - List of acceptable file types, separated by spaces.
-
Save As File Name - Specify the name for a newly uploaded file. You can use field tags [fieldname].
-
Custom PHP - PHP file/function to process file content before download. Must be located at /components/com_customtables/customphp.
Value Processing Parameters:
Example:{{ FieldName }}
- Security - Encrypts the file link and restricts access time.
-
(Default. Public. Direct link to the file.)
-
timelimited - (Time Limited (8-24 minutes))
-
timelimited_longterm - (Time Limited (1.5 - 4 hours))
-
hostlimited - (Time/Host Limited (8-24 minutes))
-
hostlimited_longterm - (Time/Host Limited (1.5 - 4 hours))
-
private - (Time/Host/User Limited (8-24 minutes))
-
private_longterm - (Time/Host/User Limited (1.5 - 4 hours))
- Link - How the link should be displayed.
-
icon-filename-link - (Clickable Icon and File Name)
-
icon-link - (Clickable Icon)
-
filename-link - (Clickable File Name)
-
link-anchor - (Clickable Link)
-
icon - (Icon (IMG tag))
-
(Default. Link Only)
-
filename - (File Name)
-
link-to-icon - (Link to Icon file)
-
extension - (Extension)
- Icon - Select the icon size.
-
16 - (16px X 16px Icon)
-
32 - (32px X 32px Icon)
-
48 - (48px X 48px Icon)
- Target Window - Target browser window for opening the link.
-
(Default. Parent)
-
_blank - (New Window With Navigation)
-
savefile - (Open Save File As Dialog)
{{ FieldName("timelimited","filename-link",32,"parent") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name(s) of the CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Enables multiple file uploads and version tracking.
Field Type Parameters:
-
Max File Size - Maximum file size that can be uploaded to the server (in megabytes). Note: check your PHP settings as well.
-
Folder - Directory where all uploaded files will be stored. Default is /images.
-
File Type - List of acceptable file types, separated by spaces.
Value Processing Parameters:
Example:{{ FieldName }}
- Security - Encrypts the file link and restricts access time.
-
(Default. Public. Direct link to the file.)
-
timelimited - (Time Limited (8-24 minutes))
-
timelimited_longterm - (Time Limited (1.5 - 4 hours))
-
hostlimited - (Time/Host Limited (8-24 minutes))
-
hostlimited_longterm - (Time/Host Limited (1.5 - 4 hours))
-
private - (Time/Host/User Limited (8-24 minutes))
-
private_longterm - (Time/Host/User Limited (1.5 - 4 hours))
- Link - How the link should be displayed.
-
icon-filename-link - (Clickable Icon and File Name)
-
icon-link - (Clickable Icon)
-
filename-link - (Clickable File Name)
-
link-anchor - (Clickable Link)
-
icon - (Icon (IMG tag))
-
(Default. Link Only)
-
filename - (File Name)
-
link-to-icon - (Link to Icon file)
-
extension - (Extension)
-
file-size - (File Size)
- Icon - Select the icon size.
-
16 - (16px X 16px Icon)
-
32 - (32px X 32px Icon)
-
48 - (48px X 48px Icon)
- Target Window - Target browser window for opening the link.
-
(Default. Parent)
-
_blank - (New Window With Navigation)
-
savefile - (Open Save File As Dialog Window)
- List Format - Format of the output list.
-
(Default. Ordered List - OL and LI HTML tags)
-
ul - (Unordered List - UL and LI HTML tags)
-
, - (Comma separated list)
-
; - (Semicolon separated list)
{{ FieldName("timelimited","filename-link",32,"parent",",") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name(s) of the CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Path to a folder on the server. Allows file selection from a specified folder.
Field Type Parameters:
- Folder - Folder from which a user can select a file.
Value Processing Parameters:
Example:{{ FieldName }}
- Security - Encrypts the file link and restricts access time.
-
(Default. Public. Direct link to the file.)
-
timelimited - (Time Limited (8-24 minutes))
-
timelimited_longterm - (Time Limited (1.5 - 4 hours))
-
hostlimited - (Time/Host Limited (8-24 minutes))
-
hostlimited_longterm - (Time/Host Limited (1.5 - 4 hours))
-
private - (Time/Host/User Limited (8-24 minutes))
-
private_longterm - (Time/Host/User Limited (1.5 - 4 hours))
- Link - How the link should be displayed.
-
icon-filename-link - (Clickable Icon and File Name)
-
icon-link - (Clickable Icon)
-
filename-link - (Clickable File Name)
-
link-anchor - (Clickable Link)
-
icon - (Icon (IMG tag))
-
(Default. Link Only)
-
filename - (File Name)
-
link-to-icon - (Link to Icon file)
-
extension - (Extension)
- Icon - Select the icon size.
-
16 - (16px X 16px Icon)
-
32 - (32px X 32px Icon)
-
48 - (48px X 48px Icon)
- Target Window - Target browser window for opening the link.
-
(Default. Parent)
-
_blank - (New Window With Navigation)
-
savefile - (Open Save File As Dialog Window)
{{ FieldName("timelimited","filename-link",32,"parent") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name(s) of the CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Provides a decimal number input box.
Field Type Parameters:
- Decimals - Number of digits to the right of the decimal point (the scale). Must be no larger than the Precision number of digits.
-
Default - 2
-
Min - 1
-
Max - 30
- Precision - Maximum number of digits (the precision).
-
Default - 20
-
Min - 1
-
Max - 65
- Smart Input - Allows input without pressing the decimal point key. Example: to type [12.67] just type [1267]. The decimal point will be placed automatically.
-
(No - default)
-
smart - (Yes)
Value Processing Parameters:
Example:{{ FieldName }}
- Number of decimals - Number of decimal places to display. Adds trailing zeros if needed (useful for formatting currency).
-
Default -
-
Max - 30
-
Decimal Separator - Character to use as the decimal separator, e.g., ',' or '.'
-
Thousand Separator - Character to use as the thousand separator, e.g., ',' or '.' or ' ' (space)
{{ FieldName(0,".",",") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name(s) of the CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
{{ FieldName.edit("inputboxClass","readonly='readonly'") }}
Google Map Coordinates (Latitude and Longitude) with selection map
Value Processing Parameters:
Example:{{ FieldName }}
- Format - Format for the coordinates output or render a map.
-
(Default. Latitude and Longitude separated by comma)
-
map - (Google Map)
-
latitude - (Latitude only)
-
longitude - (Longitude only)
-
Map Width - Width of the map in pixels or percentage.
-
Map Height - Height of the map in pixels or percentage.
-
Map Zoom - The Google Maps API provides map tiles at various zoom levels for map type imagery. Most roadmap imagery is available from zoom levels 0 to 18.
-
0 - (0)
-
1 - (1)
-
2 - (2)
-
3 - (3)
-
4 - (4)
-
5 - (5)
-
6 - (6)
-
7 - (7)
-
8 - (8)
-
9 - (9)
-
10 - (10)
-
11 - (11)
-
12 - (12)
-
13 - (13)
-
14 - (14)
-
15 - (15)
-
16 - (16)
-
17 - (17)
-
18 - (18)
{{ FieldName("map",0) }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Provides Image Upload functionality.
Field Type Parameters:
-
Image Size Options - Specify various size options. When an image file is uploaded, Custom Tables will create modified versions of the image file based on these settings.
-
Image Processing Methods - Image processing methods to be applied to newly uploaded images. This option is available in the Pro Version only.
-
Folder - Folder where all the files will be kept. By default /images
-
Save As File Name - Defines how the uploaded image file will be named.
-
(Default. Date Time (YmdHis))
-
transliterated - (Filename (Transliterated). Alphanumeric and transliterated. Whitespace is replaced with an underscore character. An extra number may be added if the file name is not unique.)
-
original - (Filename As It Is. File name as it is, with no changes. An extra number may be added if the file name is not unique.)
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Provides Multiple Image Upload functionality.
Field Type Parameters:
-
Image Size Options - Specify various size options. When an image file is uploaded, Custom Tables will create modified versions of the image file based on these settings.
-
Image Processing Methods - Image processing methods to be applied to newly uploaded images. This option is available in the Pro Version only.
-
Folder - Folder where all the files will be kept. By default /images
Value Processing Parameters:
Example:{{ FieldName }}
-
Size - Select the image size variant. Options: _thumbnail, _original, _count, CUSTOM_NAME
-
List Separator - Separate images with a character, e.g.,
,or;
{{ FieldName("_original",";") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Provides an integer number input box.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Provides a language selection box.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(es).
-
Attributes - Optional attributes such as: disabled, onclick, onchange, etc.
Calculates MD5 Hash based on selected field values.
Field Type Parameters:
- List of Fields - List of fields whose values will be used to calculate the MD5 Hash code.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Provides a set of text boxes for data entry. One inputbox for each language.
Field Type Parameters:
- Length - Number of characters. This limits the maximum number of characters that can be entered (not bytes).
-
Default - 255
-
Min - 1
-
Max - 1024
Value Processing Parameters:
Example:{{ FieldName }}
- Limit Output - Limits the output text: first number of characters, first number of words, or returns the link to the first image found in the text.
-
(Default. Returns text as it is)
-
chars - (Returns first number of characters from trimmed, sanitized text with HTML tags stripped.)
-
words - (Returns first number of words from trimmed, sanitized text with HTML tags stripped.)
-
firstimage - (Returns the link to the first image found in the text.)
- Length - Number of characters or words to limit the output.
-
Default -
-
Min - 1
-
Max - 1024
- Clean Braces - Removes all braces from the text to prevent interference from content plugins.
-
(No - default)
-
true - (Yes)
- Clean Quotes - Removes all quotes from the text.
-
(No - default)
-
true - (Yes)
- Language - Specify the language. If not specified, the default front-end language will be used.
{{ FieldName("chars",1,true,true) }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
Provides a set of textarea boxes for data entry. One textarea box for each language.
Field Type Parameters:
- Text Editor - Select the type of text editor for input.
-
(Default. No Editor)
-
rich - (Rich Text Editor)
- Spell Checker - Enable or disable spell checking for the textarea.
-
(No - default)
-
spellcheck - (Yes)
- Maximum length - Select the maximum length for the textarea input. The actual maximum length is determined by the database column type (e.g., TINYTEXT, TEXT, MEDIUMTEXT, LONGTEXT).
-
tiny - (Up to 255 Bytes - 63 characters (TINYTEXT). TINYTEXT can store up to 63 Unicode characters, i.e., 255 bytes. Suitable for short comments, captions, titles, etc.)
-
(Default. Up to 64KB - 16,383 characters (TEXT). TEXT can store up to 16,383 Unicode characters, i.e., 64KB. Suitable for summaries of articles, short notices, captions, etc.)
-
medium - (Up to 16MB - 4.2 million characters (MEDIUMTEXT). MEDIUMTEXT can store up to 4,194,303 Unicode characters, i.e., 16MB. Suitable for larger text strings like books, research papers, and code backup.)
-
long - (Up to 4GB - 10.7 billion characters (LONGTEXT). LONGTEXT can store up to 1,073,741,822 Unicode characters, i.e., 4GB. Suitable for storing extensive text such as books, long articles, etc.)
Value Processing Parameters:
Example:{{ FieldName }}
- Limit Output - Limits the output text: first number of characters, first number of words, or returns the link to the first image found in the text.
-
(Default. Returns text as it is)
-
chars - (Returns first number of characters from trimmed, sanitized text with HTML tags stripped.)
-
words - (Returns first number of words from trimmed, sanitized text with HTML tags stripped.)
-
firstimage - (Returns the link to the first image found in the text.)
- Length - Number of characters or words to limit the output.
-
Default -
-
Min - 1
-
Max - 1024
- Clean Braces - Remove all braces from the text to prevent interference from content plugins.
-
(No - default)
-
true - (Yes)
- Clean Quotes - Remove all quotes from the text.
-
(No - default)
-
true - (Yes)
- Language - Specify the language. If not specified, the default front-end language will be used.
{{ FieldName("chars",1,true,true) }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
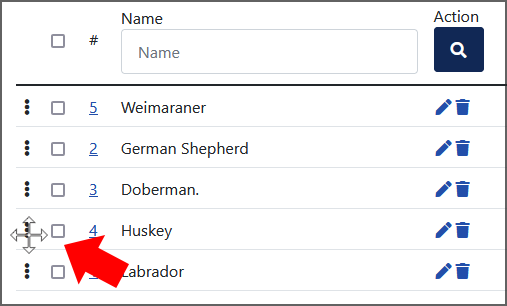
Record custom position, a front-end tool to sort records in a custom order.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Radio Buttons
Field Type Parameters:
- Parameters
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
Server and execution environment variables. See: https://php.net/manual/en/reserved.variables.server.php
Field Type Parameters:
- Option - Select what information to save.
-
REMOTE_ADDR - (REMOTE_ADDR. The IP address from which the user is viewing the current page.)
-
HTTP_REFERER - (HTTP_REFERER. The address of the page (if any) which referred the user agent to the current page. This is set by the user agent. Not all user agents will set this, and some provide the ability to modify HTTP_REFERER as a feature. In short, it cannot really be trusted.)
-
REMOTE_HOST - (REMOTE_HOST. The Host name from which the user is viewing the current page. The reverse DNS lookup is based off the REMOTE_ADDR of the user.)
-
REMOTE_PORT - (REMOTE_PORT. The port being used on the user's machine to communicate with the web server.)
-
REMOTE_USER - (REMOTE_USER. The authenticated user.)
-
PHP_SELF - (PHP_SELF. The filename of the currently executing script, relative to the document root.)
-
GATEWAY_INTERFACE - (GATEWAY_INTERFACE. Revision of the CGI specification the server is using; i.e. 'CGI/1.1')
-
SERVER_ADDR - (SERVER_ADDR. The IP address of the server under which the current script is executing.)
-
SERVER_NAME - (SERVER_NAME. The name of the server host under which the current script is executing. If the script is running on a virtual host, this will be the value defined for that virtual host.)
-
SERVER_SOFTWARE - (SERVER_SOFTWARE. Server identification string, given in the headers when responding to requests.)
-
SERVER_PROTOCOL - (SERVER_PROTOCOL. Name and revision of the information protocol via which the page was requested; i.e. 'HTTP/1.0')
-
REQUEST_METHOD - (REQUEST_METHOD. Which request method was used to access the page; i.e. 'GET', 'HEAD', 'POST', 'PUT'.)
-
REQUEST_TIME - (REQUEST_TIME. The timestamp of the start of the request. Available since PHP 5.1.0.)
-
REQUEST_TIME_FLOAT - (REQUEST_TIME_FLOAT. The timestamp of the start of the request, with microsecond precision. Available since PHP 5.4.0.)
-
QUERY_STRING - (QUERY_STRING. The query string, if any, via which the page was accessed.)
-
DOCUMENT_ROOT - (DOCUMENT_ROOT. The document root directory under which the current script is executing, as defined in the server's configuration file.)
-
HTTP_ACCEPT - (HTTP_ACCEPT. Contents of the Accept: header from the current request, if there is one.)
-
HTTP_ACCEPT_CHARSET - (HTTP_ACCEPT_CHARSET. Contents of the Accept-Charset: header from the current request, if there is one. Example: 'iso-8859-1,*,utf-8'.)
-
HTTP_ACCEPT_ENCODING - (HTTP_ACCEPT_ENCODING. Contents of the Accept-Encoding: header from the current request, if there is one. Example: 'gzip'.)
-
HTTP_ACCEPT_LANGUAGE - (HTTP_ACCEPT_LANGUAGE. Contents of the Accept-Language: header from the current request, if there is one. Example: 'en'.)
-
HTTP_CONNECTION - (HTTP_CONNECTION. Contents of the Connection: header from the current request, if there is one. Example: 'Keep-Alive'.)
-
HTTP_HOST - (HTTP_HOST. Contents of the Host: header from the current request, if there is one.)
-
HTTP_USER_AGENT - (HTTP_USER_AGENT. Contents of the User-Agent: header from the current request, if there is one. This is a string denoting the user agent which is accessing the page.)
-
HTTPS - (HTTPS. Set to a non-empty value if the script was queried through the HTTPS protocol.)
-
REDIRECT_REMOTE_USER - (REDIRECT_REMOTE_USER. The authenticated user if the request is internally redirected.)
-
SCRIPT_FILENAME - (SCRIPT_FILENAME. The absolute pathname of the currently executing script.)
-
SERVER_ADMIN - (SERVER_ADMIN. The value given to the SERVER_ADMIN (for Apache) directive in the web server configuration file. If the script is running on a virtual host, this will be the value defined for that virtual host.)
-
SERVER_PORT - (SERVER_PORT. The port on the server machine being used by the web server for communication. For default setups, this will be '80'; using SSL, for instance, will change this to whatever your defined secure HTTP port is.)
-
SERVER_SIGNATURE - (SERVER_SIGNATURE. String containing the server version and virtual host name which are added to server-generated pages, if enabled.)
-
PATH_TRANSLATED - (PATH_TRANSLATED. Filesystem- (not document root-) based path to the current script, after the server has done any virtual-to-real mapping.)
-
SCRIPT_NAME - (SCRIPT_NAME. Contains the current script's path.)
-
REQUEST_URI - (REQUEST_URI. The URI which was given in order to access this page.)
-
PHP_AUTH_DIGEST - (PHP_AUTH_DIGEST. When doing Digest HTTP authentication, this variable is set to the 'Authorization' header sent by the client.)
-
PHP_AUTH_USER - (PHP_AUTH_USER. When doing HTTP authentication, this variable is set to the username provided by the user.)
-
PHP_AUTH_PW - (PHP_AUTH_PW. When doing HTTP authentication, this variable is set to the password provided by the user.)
-
AUTH_TYPE - (AUTH_TYPE. When doing HTTP authentication, this variable is set to the authentication type.)
-
PATH_INFO - (PATH_INFO. Contains any client-provided pathname information trailing the actual script filename but preceding the query string, if available.)
-
ORIG_PATH_INFO - (ORIG_PATH_INFO. Original version of 'PATH_INFO' before processed by PHP.)
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
A signature pad that allows users to draw smooth signatures on canvas element and export the signatures to PNG/JPG/SVG/WebP images.
Field Type Parameters:
-
Width - Width in pixels
-
Height - Height in pixels
-
Folder - Folder where all the signature image files will be saved. By default /images
-
Image Format
-
png - (Save as PNG file)
-
webp - (Save as WebP file)
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
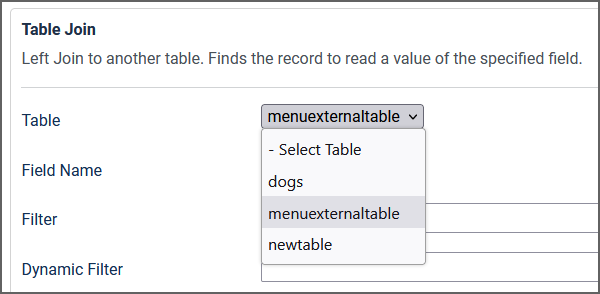
Use this field type to create a lookup relationship with another table by performing a Left Join. It retrieves a specific field value from the linked (lookup) table.
Key Features:
- Access any field from the linked table using the tag: {{ fieldname.get('linked_table_field_name') }}.
- Retrieve the raw, unprocessed value of a field from the linked table with: {{ fieldname.getvalue('linked_table_field_name') }}.
- Display the linked table record processed through a specified layout using: {{ fieldname.layout('layout_name') }}.
Purpose: This field type is ideal for creating relationships between tables, such as linking a 'Products' table to a 'Categories' table or any other scenario where data from one table is referenced in another.
Field Type Parameters:
-
Table - Type the name of the Custom Table to join/link with.
-
Field Name - Type the field name to return the value by default.
-
Filter - Limits records using filter. Example: [age>30] where age is a field in joining table
-
Dynamic Filter - Requires that joining table contains Table Join field to use it as a Category Filter
-
Order By - Field name to sort record by
-
Allow Unpublished - Allow to select unpublished records.
-
(No - default)
-
true - (Yes)
- Selector - How to select records.
-
dropdown - (Dropdown List)
-
radio - (Radio)
- Add Foreign Key - A FOREIGN KEY is a key used to link two tables together. The FOREIGN KEY constraint is used to prevent actions that would destroy links between tables. Like deleting table records. Enabled by default.
-
addforeignkey - (Add Foreign Key)
-
noforeignkey - (No Foreign Key)
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s) to style the select box.
-
Attributes - Optional attributes like disabled, onclick, onchange, etc. that can be added to the select box.
-
Parent Selector - Used for multilevel dependencies like Country, City, Street.It comprises a list of parameters to set the sub-level select box. Examples include table names, field names, filters, and sorting orders for sub-level selections. It can accept multiple selectors for various dependencies.
[city_table_name, city_field_name, allow_unpublished, filter, order_by]It is also possible to pass multiple selectors.[ [city_table_name, city_field_name],[country_table_name, country_field_name, false]] -
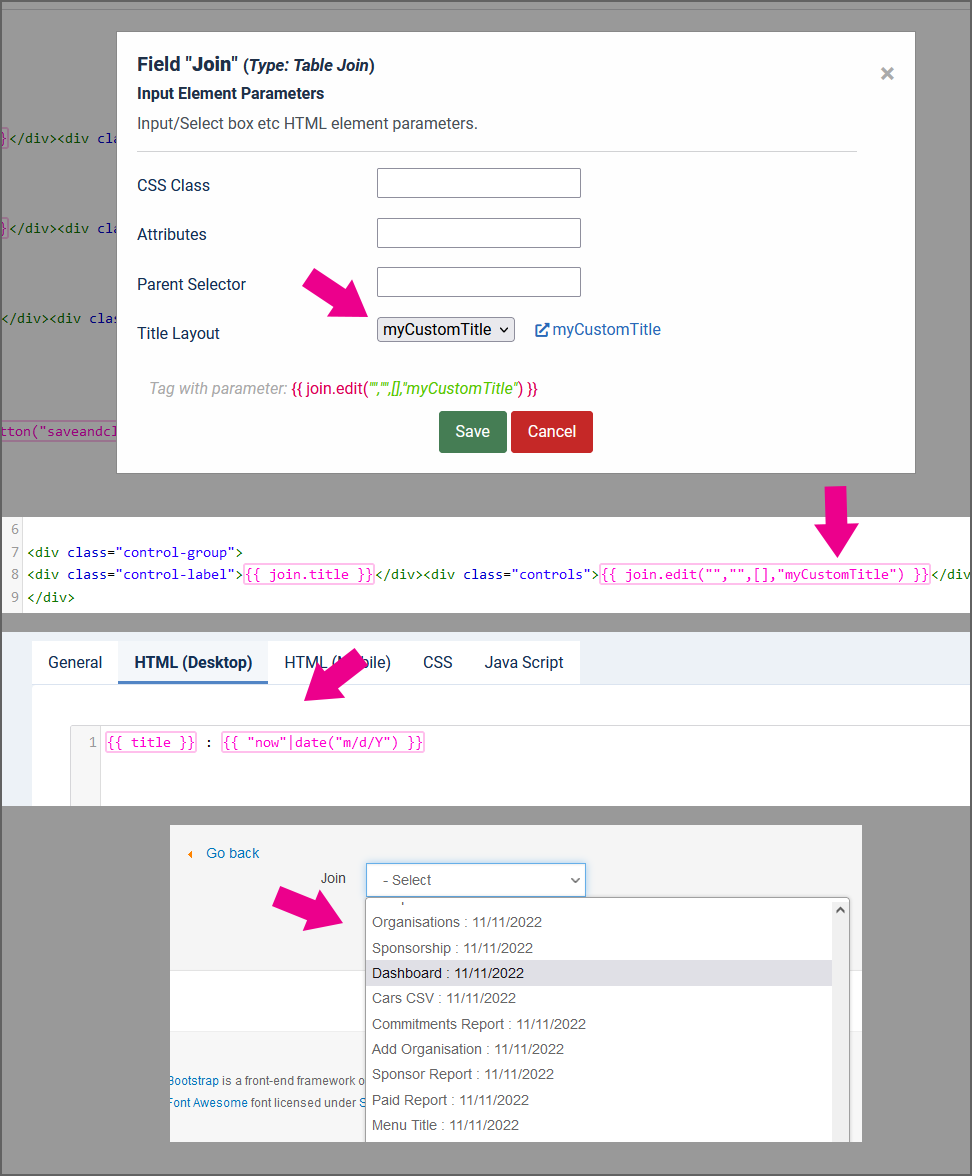
Title Layout - Optional parameter setting the option title format instead of using the field name. The layout may contain field names surrounded by curly brackets for customized title display. Example: {{ name }} - {{ title }}
-
Menu Item alias - Menu Item alias to open the link using specific menu item parameters.
-
Improve Select Box - An option to improve the select box UI, allowing in-list search and other visual enhancements.
-
(Default. Standard)
-
improved - (Improved (Joomla))
-
virtualselect - (Improved (Virtual Select))
{{ FieldName.edit("inputbox","data-importance='max'",[[city_table_name, city_field_name],[country_table_name, country_field_name, false]],"home-page","improved") }}
Read selected field processed value from joined table:
-
Field name - Specify the name of the field to get the value from.
-
Value Processing Parameters - An array of parameters to process the Joined Table field value.
{{ FieldName.get("birthdate",["Y-m-d"]) }}
Read unprocessed (pure) value of selected field of joined table:
- Field name - Specify the name of the field to get the value from.
{{ FieldName.getvalue("country") }}
Render the value of joined table using selected layout.:
- Layout - The layout to render joined table record.
{{ FieldName.layout("PersonProfileLayout") }}
Creates a field that stores a concatenated list of IDs referencing records from another table. This is useful for managing one-to-many relationships or associating multiple records from a lookup table.
Key Features:
- Supports storing references to multiple records in the linked table.
- Useful for scenarios like assigning multiple tags, categories, or related items to a single record. Purpose: Enables you to define and manage relationships where a single record in the current table links to multiple records in another table.
Field Type Parameters:
-
Table - Type the name of the Custom Table to join/link with.
-
Field Name - Type the field name to return the value from (that can be overwritten in Layout). You may type layout name instead. options: [layout:the layout or tablelesslayout:the layout]
-
Selector - How to select records.
-
single - (Single Record (Dropdown List))
-
multi - (Multiple Records (Dropdown List))
-
radio - (Single Record (Radio))
-
checkbox - (Multiple Records (Checkboxes))
-
multibox - (Multiple Records (Add Record List, requires Dynamic Filter))
-
Filter - Limits records using filter. Example: [age>30] where age is a field in joining table
-
Dynamic Filter - Used with multibox, requires that joining table contain SQL Join field to use it as Category Filter
-
Order By - Field name to sort record by
-
Allow Unpublished - Allow to select unpublished records.
-
(No - default)
-
true - (Yes)
Value Processing Parameters:
Example:{{ FieldName }}
-
Field Name - Type the field name to return the value from. You may type layout name instead. options: [layout:layoutname or tablelesslayout:layoutname]
-
Order By - Field name to sort records by
-
List Separator - Separate record values with a character. i.e. ',' or ';'
{{ FieldName("products","price",",") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
-
Parent Selector - Used for multilevel dependencies like Country, City, Street. List of parameters to set the sub-level select box. Example: [city_table_name, city_field_name, allow_unpublished(true or false), filter(population>100000), order_by(name)]. It is also possible to pass multiple selectors. Example: [ [city_table_name, city_field_name],[country_table_name, country_field_name, false]]
-
Title Layout - Optional parameter set the option title format, instead of the field name set in the field type parameter. The layout may contain the field names surrounded by curly brackets. Example: {{ name }} - {{ title }}
{{ FieldName.edit("","",[[city_table_name, city_field_name],[country_table_name, country_field_name, false]]) }}
Read processed value of selected field of joined table:
-
Field name - Specify the name of the field to get the value from.
-
Show Published Records - Filter the list of records, show published, unpublished or all records.
-
published - (Only Published)
-
unpublished - (Only Unpublished)
-
all - (Show all records)
- List Separator - Separate record values with a character. i.e. ',' or ';'
{{ FieldName.get("workers","any",",") }}
Read unprocessed value of selected field of joined table:
-
Field name - Specify the name of the field to get the value from.
-
Show Published Records - Filter the list of records, show published, unpublished or all records.
-
published - (Only Published)
-
unpublished - (Only Unpublished)
-
all - (Show all records)
- List Separator - Separate record values with a character. i.e. ',' or ';'
{{ FieldName.getvalue("workers","any",",") }}
Render the value of joined table using selected layout:
-
Layout - The layout to render joined table record.
-
Show Published Records - Show published, unpublished or all records.
-
published - (Only Published)
-
unpublished - (Only Unpublished)
-
all - (Show all records)
- List Separator - Separate record values with a character. i.e. ',' or ';'
{{ FieldName.layout("PeopleLayout","published",",") }}
Provides a multi-line text area for data entry, with customizable text editors, spell checking, and text output processing options.
Field Type Parameters:
- Text Editor - Choose the type of editor to use for the text area. Options include no editor or a rich text editor.
-
(Default. No Editor)
-
rich - (Rich Text Editor)
- Spell Checker - Enable or disable spell checking for this text area field.
-
(Default. No)
-
spellcheck - (Yes)
- Maximum length - Defines the maximum length of the text. Actual limits depend on the selected text type and the Joomla/WordPress default utf8mb4 character set (4-byte UTF-8 encoding).
-
tiny - (Up to 255 Bytes - 63 characters (TINYTEXT). TINYTEXT can store up to 63 Unicode characters i.e 255 bytes. It is suitable for storing short comments, captions, titles etc.)
-
(Default. Up to 64KB - 16,383 characters (TEXT). TEXT can store up to 16,383 Unicode characters i.e 64KB. It is suitable for storing summaries of articles, short notices, captions, etc.)
-
medium - (Up to 16MB - 4.2 million characters (MEDIUMTEXT). MEDIUMTEXT can store up to 4,194,303 Unicode characters i.e 16MB. It is suitable for larger text strings like books, research papers, and code backup.)
-
long - (Up to 4GB - 10.7 billion characters (LONGTEXT). LONGTEXT can store up to 1,073,741,822 Unicode characters i.e 4GB. This is more than enough storage for any long-form text strings. For example, a book that MEDIUMTEXT can’t hold can be stored using LONGTEXT.)
Value Processing Parameters:
Example:{{ FieldName }}
- Limit Output - Limit the output of the text field to the specified number of characters or words, or retrieve specific elements like the first image.
-
(Default. Returns as is)
-
chars - (First X characters. Returns the first number of characters after trimming and removing HTML tags.)
-
words - (First X words. Returns the first number of words after trimming and removing HTML tags.)
-
firstimage - (First image. Returns the URL of the first image found in the text.)
- Length - Number of characters or words.
-
Default -
-
Min - 1
-
Max - 1024
- Clean Braces - Remove all braces ({ and }) from the text to prevent content plugins from running.
-
(No - default)
-
true - (Yes)
- Clean Quotes - Remove all quotation marks from the text.
-
(No - default)
-
true - (Yes)
{{ FieldName(50,1,true,true) }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
-
Editor Width - Editor Width in Pixels or %
-
Editor Height - Editor Height in Pixels or %
{{ FieldName.edit(100%,300px) }}
Provides a text box for data entry.
Field Type Parameters:
- Length - Number of characters. Number of characters not bytes.
-
Default - 255
-
Min - 1
-
Max - 1024
Value Processing Parameters:
Example:{{ FieldName }}
- Limit Output - Limits returning output text, first number of characters or first number of words.
-
(Default. Returns as it is)
-
chars - (Returns first number of characters from text that was trimmed, sanitized and HTML tags stripped.)
-
words - (Returns first number of words from text that was trimmed, sanitized and HTML tags stripped.)
-
firstimage - (Returns the link to a first image found in the text.)
- Length - Number of characters or words.
-
Default -
-
Min - 1
-
Max - 1024
- Clean Braces - Deletes all braces from the text. (i.e. to avoid Content Plugins running.)
-
(No - default)
-
true - (Yes)
- Clean Quotes - Deletes all quotes from the text.
-
(No - default)
-
true - (Yes)
{{ FieldName("chars",1,true,true) }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
-
Autocomplete - Generate autocomplete data list using table records
-
(No - default)
-
autocomplete - (Yes)
{{ FieldName.edit("my_CSS_class",onclick='alert(1);',"autocomplete") }}
Time Selection. Saves value in ticks with defined offset. It will save time as number of seconds from the midnight by default.
Field Type Parameters:
-
Min (From) Time - Minimum (From) Time that can be selected.
-
Max (To) Time - Maximum (To) Time that can be selected.
-
Step - Selection increment. You can use h - hours, m - minutes, s - seconds. Or combined: 1h5m
-
Save Ticks - Save the value as a number of ticks.
-
Save Tick Offset - Save value offset number.
Value Processing Parameters:
Example:{{ FieldName }}
- Format - PHP date format i.e. 'h:i:s'
{{ FieldName("h:i") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
-
Format - Date/Time format. Similar to PHP date format.
Use field name to add translations of some terms in your layout. This doesn't store anything in the Data Base.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
URL / Link to some website. Must start with http:// or https://
Field Type Parameters:
-
CSS Class - Name or names of CSS class(s).
-
HTTPS Only - Allow only secure URL links
-
(No - default)
-
true - (Yes)
-
Domain Name - Must include following domain name, separate domain names with the comma. Example: youtube.com,youtu.be
-
Allow Query Parameters - Allow the URL links include query parameters like ?param1=apple
-
(Yes - default)
-
false - (No)
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Provides User Selection box. It can also create a New User account if all necessary fields are set: Name, Email and User Group(s)
Field Type Parameters:
-
User Groups - Limit selection to certain User Group(s). Or used as default User Group(s) when creating a new user account.
-
Name - Used to create new user account only. Field tags, example: {{ firstname }} {{ lastname }}
-
Email - Used to create new user account only. Field tags, example: {{ email }}
-
Name Filter - Limit selection to certain name - name must contain these characters.
-
Unique Users - Do not let assign same user account to different records.
-
(Not Unique - default)
-
unique - (Unique)
Value Processing Parameters:
Example:{{ FieldName }}
-
What information about the user to show. - What information about the user to show.
-
Format - The PHP date format 'Y-m-d h:i:s' is applied to Registration Date and Last Visit Date.
{{ FieldName("registerdate","Y-m-d") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
User Group (Role) Select Box.
Field Type Parameters:
- Available User Groups (Roles) - List of available User Groups (Roles) separated by comma. User groups (role) that can be selected. Super Users disabled by default. If the field is empty then all user groups will be visible to select except Super Users group.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
User Group(Role) Multi Select Box
Field Type Parameters:
- Selector - How to select records.
-
single - (Single User Group/Role (Select Box))
-
multi - (Multiple User Groups/Roles (List Box))
-
radio - (Single User Group/Role (Radio))
-
checkbox - (Multiple User Groups/Roles (Checkboxes))
- Available User Groups/Roles - List of available User Groups/Roles separated by comma. User groups/roles that can be selected. Super Users disabled by default. If the field is empty then all user groups will be visible to select except Super Users group.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
Stores the view count number.
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
Stores the date/time when record was last viewed.
Value Processing Parameters:
Example:{{ FieldName }}
- Format - PHP date format i.e. 'Y-m-d' or Joomla defined format (language supported) if left empty. 'timestamp' to return the datetime in UNIX timestamp format.
{{ FieldName("Y-m-d H:i:s") }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}
-
CSS Class - Name or names of CSS class(s).
-
Attributes - Optional attributes like: disabled, onclick, onchange etc.
Virtual field is the field the value of which is computed - processed by Twig. Similar to Layout processing.
Field Type Parameters:
-
Layout - Value Layout
-
Value Storage - Store the value for future use in search or order by.
-
virtual - (Virtual (Computed on request))
-
storedstring - (Stored String)
-
storedintegersigned - (Stored Integer Signed)
-
storedintegerunsigned - (Stored Integer Unsigned)
- Length - Number of characters. Applied for Stored String only.
-
Default - 255
-
Min - 1
-
Max - 4096
Value Processing Parameters:
Example:{{ FieldName }}
Pure Value (Unprocessed):
Example:
{{ FieldName.value }}
Edit Record Parameters:
Example:{{ FieldName.edit }}