-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Loading spinner #28
Comments
|
This is another example of a pattern where we should lead with 'try to avoid this' - we should aim for services to be fast and responsive so users never have to worry if something has gone wrong. At the same time. EDIT Not sure what happened there looks like I posted half way through a sentence. I think I was going to say something like, if we're aware of a long delay that is out of our hands, or just a delay that is unpredictable (for example uploading a file), it's important to reassure the user that things are ok, and they shouldn't close the tab, navigate away or refresh. |
|
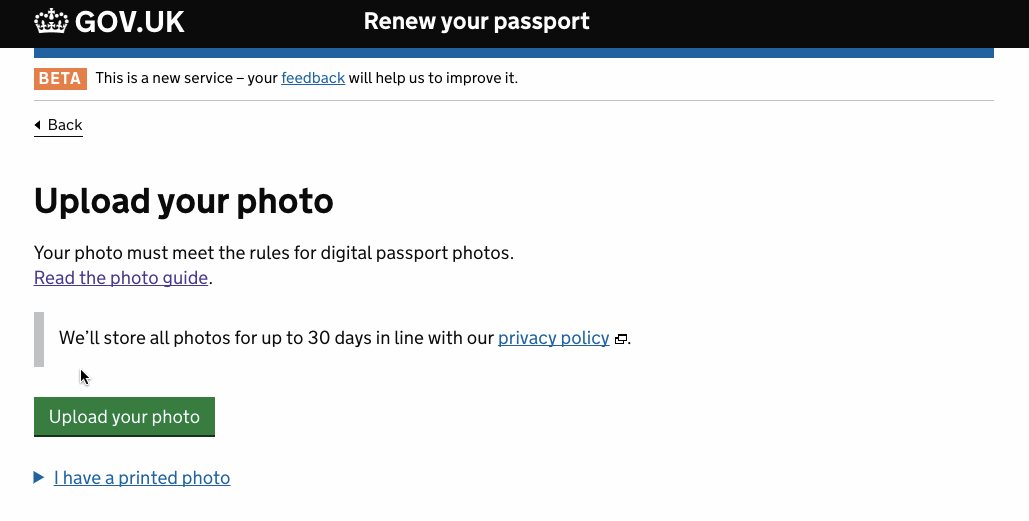
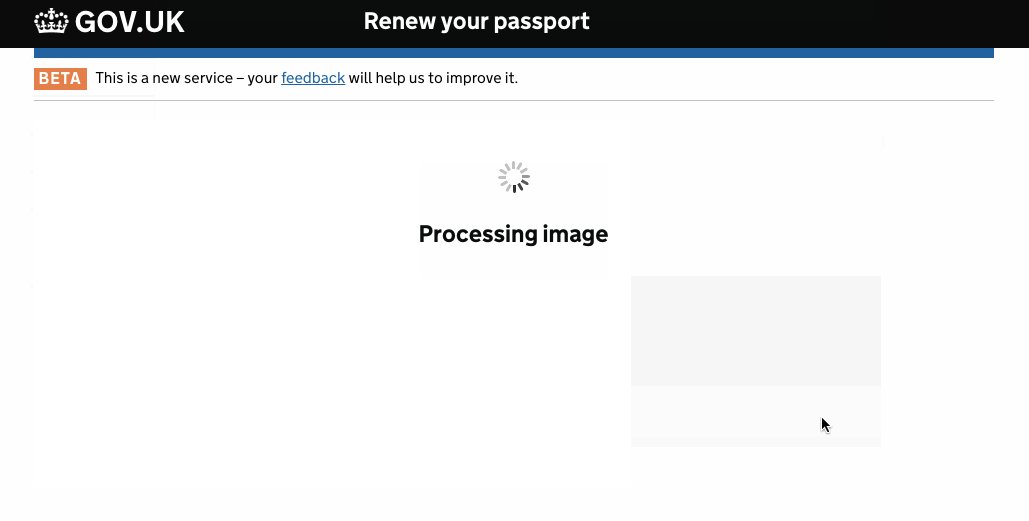
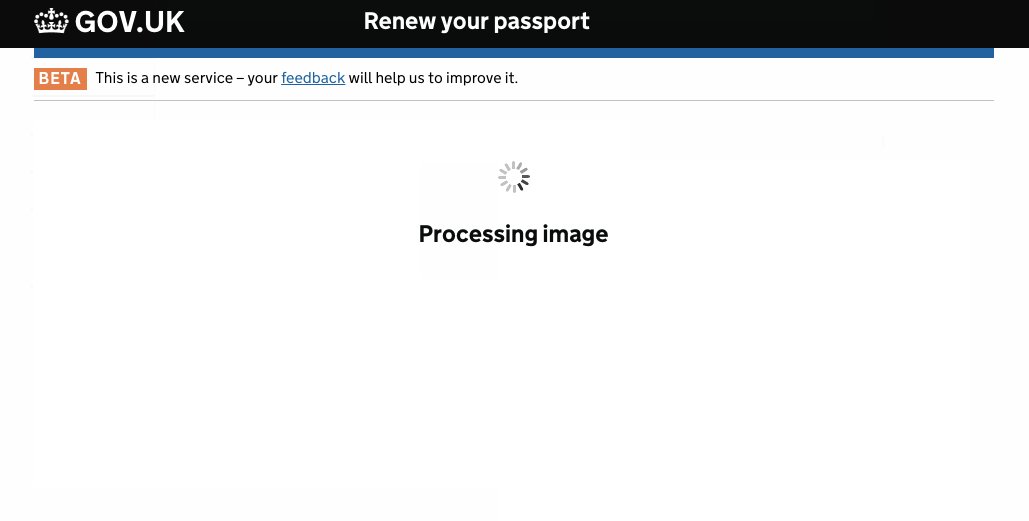
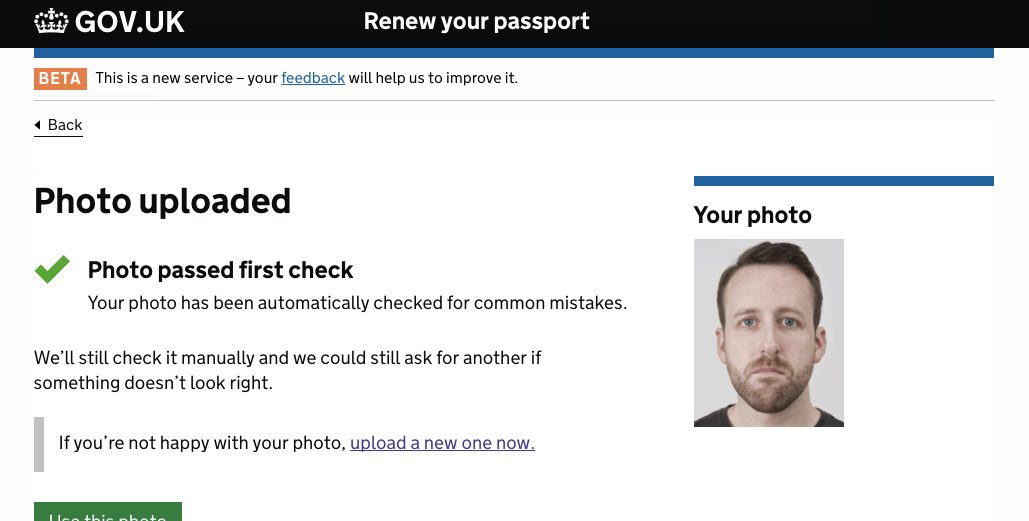
The spinner (and loading screen) happens a couple of times on our service. We have found adding content to clarify what is happening during the 'loading' process reassured users, even if the loading screen wasn't on long enough for the content to be read. Aware this is probably complimentary to the component but thought i'd share ✌️ Examples of the content:
|
|
Uploading things is a good area where this may be useful. My service processes files for a period before they can be played back to the user. We'll ajax some content in once they're loaded, but would like to have a placeholder area doing something whilst we wait. |
|
@eliothill : On your comment about a supplemental heading and spinners not running long enough to read the content... In a previous life I did a lot of design for travel websites where searching and filtering was the biggest interaction the users had with the website. As a result we ended up designing all manner of custom spinner designs but something we found was that our users would benefit from a spinner having a minimum runtime. As a result, even if a search/filter action took milliseconds to complete, we'd always ensure the spinner was shown for just a couple of seconds at least. Just this small amount of time helped the user understand that a thing had just happened and they could identify what that was. It likely also had an accessibility benefit(however marginal) in that there wasn't a jarring visual flash of content the user wasn't expecting and couldn't digest and that we would also have time for things like aria-live events to fire in a meaningful way. Just a few thoughts based on my own experience of course. |
|
If/when this is implemented, it’d be good to include a |
|
In DIT, we're looking at using something like this to indicate that an app is being created behind-the-scenes. With a static page, we found that after a while users felt like something had broken - so want to add something dynamic/animated to help give confidence that something is still happening. We've opted for the design @MalcolmVonMoJ shared above for now. |
We find that users have low levels of confidence that their tool is loading properly when everything on the page is static. By adding a dynamic spinner we hope to increase confidence that 'work is being done'. This solution is lifted from conversation on the GOV.UK Design System repo: alphagov/govuk-design-system-backlog#28 Ticket: https://trello.com/c/ODpRBsdj/828
We find that users have low levels of confidence that their tool is loading properly when everything on the page is static. By adding a dynamic spinner we hope to increase confidence that 'work is being done'. This solution is lifted from conversation on the GOV.UK Design System repo: alphagov/govuk-design-system-backlog#28 Ticket: https://trello.com/c/ODpRBsdj/828
We find that users have low levels of confidence that their tool is loading properly when everything on the page is static. By adding a dynamic spinner we hope to increase confidence that 'work is being done'. This solution is lifted from conversation on the GOV.UK Design System repo: alphagov/govuk-design-system-backlog#28 Ticket: https://trello.com/c/ODpRBsdj/828
|
Seems meta refresh is to be avoided for accessibility reasons, which makes me wonder how this pattern can be achieved in a progressively enhanced way Update We implemented it like this: Have a dynamic element on the page that is updated with the status. For example Use This means no page changes happen without the user's control, and all users including screen reader users are informed of the status as it changes. |
… loading * Added LoadingSpinner component used in moj project alphagov/govuk-design-system-backlog#28 (comment) * Show loading spinner over datatable while data is fetching
… loading * Added LoadingSpinner component used in moj project alphagov/govuk-design-system-backlog#28 (comment) * Show loading spinner over datatable while data is fetching * Renamed package to @asl/components and updated registry back to artifactory, as this breaks in numerous places in the ASL projects.
… loading * Added LoadingSpinner component used in moj project alphagov/govuk-design-system-backlog#28 (comment) * Show loading spinner over datatable while data is fetching * Renamed package to @asl/components and updated registry back to artifactory, as this breaks in numerous places in the ASL projects.
… loading * Added LoadingSpinner component used in moj project alphagov/govuk-design-system-backlog#28 (comment) * Show loading spinner over datatable while data is fetching * Renamed package to @asl/components and updated registry back to artifactory, as this breaks in numerous places in the ASL projects.
Spinning css animation is displayed while waiting for the API call to complete, and hidden again when it completes. Stolen shamelessly from someone in [MoJ](alphagov/govuk-design-system-backlog#28).
Note the mechanism used has accessibility issues that must be addressed before the feature flag is removed. Refs #1941, alphagov/govuk-design-system-backlog#28 (comment)
This change polls the page in the background and then presents a button to continue the flow. I tried to use web-test-runner to create tests, but I had trouble doing so. Refs #1972, 4d47598, alphagov/govuk-design-system-backlog#28 (comment), https://dequeuniversity.com/rules/axe/4.1/meta-refresh




What
Help users understand that they need to wait for something to happen.
Why
This pattern is used on GOV.UK Verify - when returning users from Verify to services, data matching takes place which can take some time, so we present a spinner and explanatory text.
Anything else
The text was updated successfully, but these errors were encountered: