-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Variations (formerly patterns) API for blocks #16283
Comments
|
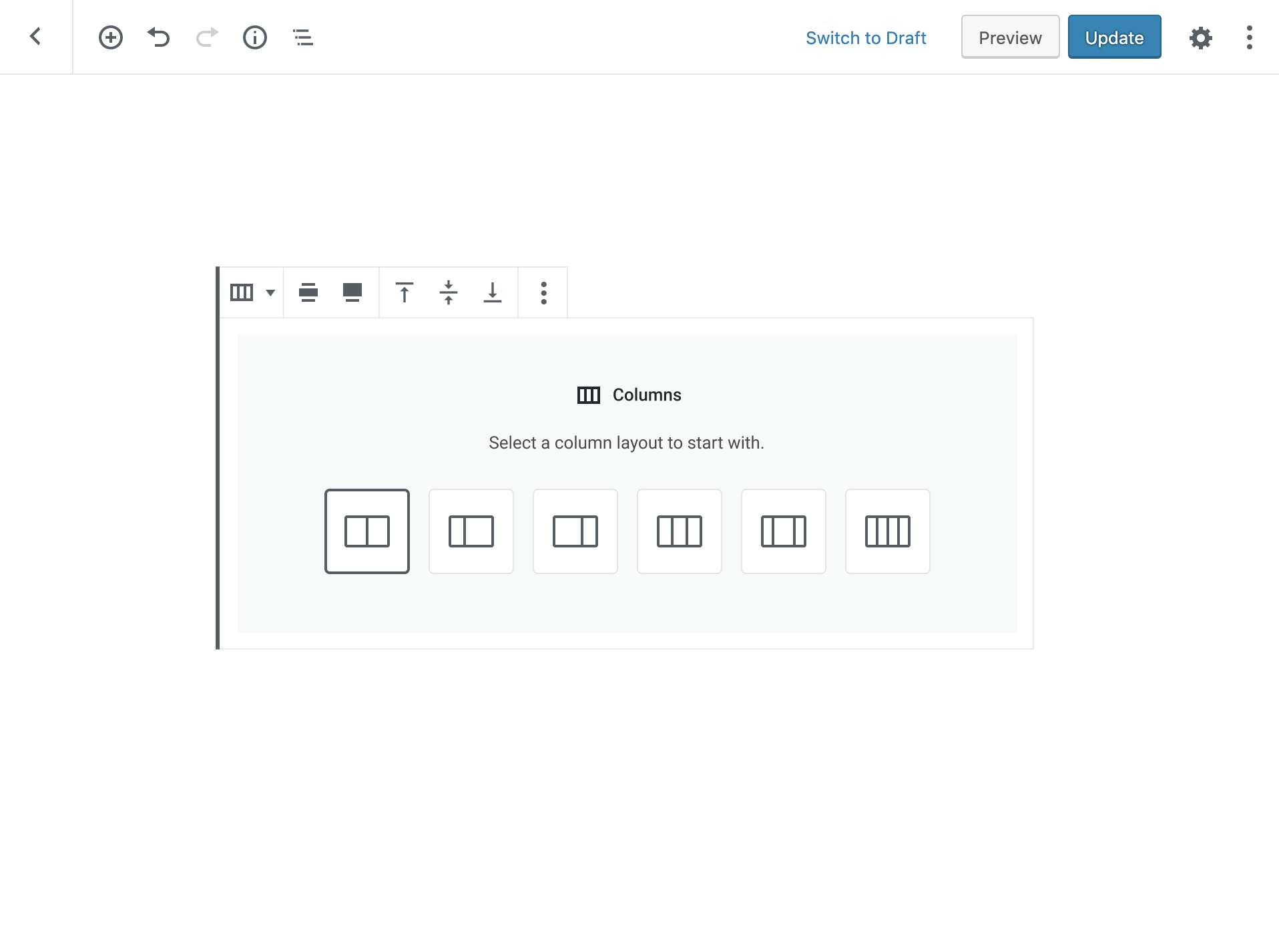
Good idea the initial "setup state". Thank you for the grat setup state on the columns block. |
|
👋 I'd like to get the design leg of this started with a few thoughts, examples, and questions. As Riad noted above, this is an expansion of the columns work added in #15663: Here are a handful of potential use cases for this same pattern in core blocks: This isn't necessarily limited to layout though — theoretically, blocks could use this to allow users to choose any sort of default state for their block. A couple possible ideas: In many cases, it'll make sense to include these options in the setup state. Beyond that, they'll likely also need to live in either the Block Switcher menu, or in the Sidebar: Layout Options in the Sidebar: Layout Options in the Block Switcher: Questions
Anything I'm missing? Looking forward to discussion around this. 🙂 |
|
I love those explorations ❤️
I think the main difference is that a block style is never a destructive change. All content/attributes/options are there while choosing a different pattern can result in sub-blocks being removed, content being changed... |
That's a good point. It makes me think that these will need a really clear name, to differentiate them from Block Styles... We'll have to think through that a bit too. |
|
This is great, thanks for exploring the variations. The transforms menu is potentially becoming a bit unwieldy: it includes block transforms, block styles, and now these new layout options. How can we make it more clear and functional? Should we split things out of it? |
This is a really key point to me, right now they are being hidden. I have found so many people don't even notice there are styles. Hiding layout under this could lead to yet another really powerful feature being hidden. Out there idea, are these all 3 separate enough to want different locations? I can see perhaps styling and layout being 'similar' but I do come back to maybe they just are all separate actions that need to be ensured to be surfaced. |
I'd say having something in place for folks who need multi-step would be nice to have, further encouraging developers to utilize core components and patterns. I don't think we should back ourselves into a corner for simplicity's sake, as we know blocks will continue to get more and more advanced as Gutenberg, and more importantly JS WordPress developers, mature. |
|
I really like the look in the startup state, but have some doubts about putting these options in the block switcher, or allowing them in general after a block is set up. The idea that these could be destructive is a bit concerning. Even with a robust undo system, it seems like this could create more problems than it solves, and make people inherently less likely to use the feature. |
Yeah — I mocked it up, but I don't think it makes sense for these to live in the block switcher, for many of the reasons above. The Block Switcher menu is becoming a bit of a "Junk drawer" of features: Switch to a different type of block, create a group, switch styles, etc. If blocks want to include the ability to adjust these layouts after the setup state (more on that below), I think the sidebar is the place for it.
I think it's important to note that the ability to change layout post-placeholder state should be up to the block. For some (like media + text for instance), it makes sense to allow it. But for other blocks (like the form block example above), it won't. Block authors should be able to opt-out as needed. |
|
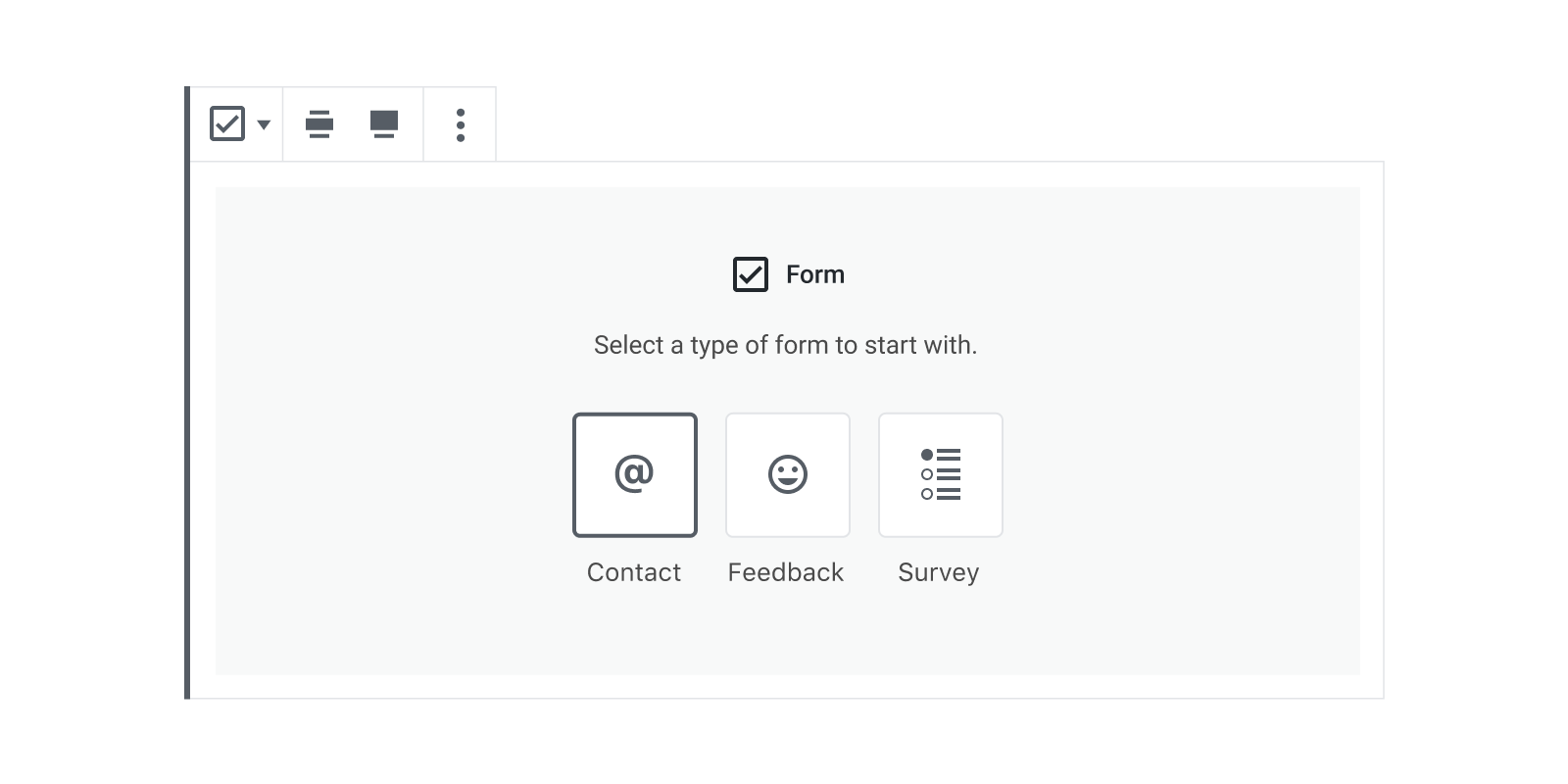
Block transformations are already lossy, so in that sense I don't see layout transformations as that different. One thing I'd also like to consider in the exploration is how to surface certain layout / pattern configurations before you insert a block, to help with discovery. For example, a "Form" block could have pre-defined sets using this new API for "Contact Us", "Feedback", and so on. Can you discover these by searching? Would a two step-insertion make sense in the inserter (so first click is on "Form" and second is on one of the pre-arranged templates). |
Interesting. I can mock that up to see how it feels. 👍 |
When there's a matching layout/pattern, a simple option would be to simply write out the template name underneath the block name. Then, if a user selects that item, we could serve up the matching template by default, and they could skip the layout-picking step: This still keeps it a one-step process when coming from a matching search.
One way to do this would be to swap out the entire panel to show the patterns after you select the main block: ... or to have some sort of expanded drawer: Either of those two-step processes could also work well in the context of search, using the dark border to show the matching pattern result. |
I would challenge this a bit — when transforming a block to another type of block, I think the idea of data loss is intuitive and implicit. One block behaves differently from another block, with different properties and interfaces. This feature is different: describing it as a 'template' implies that it's primarily a visual change, which will have little impact on the data of the block, just how it's visualized. Now that said, @kjellr's examples in the above mocks are super interesting, and has me wondering… what if these patterns were simply treated in the block transform UI equally to any other transformations? Really, what's the difference between transforming a block to another block and changing the 'pattern' of a block? To the end user, the effect is the same, and explaining the distinction between a block template/pattern and a separate block could be tricky, especially when the line is kind of fuzzy. A block pattern change that effectively resets the block (e.g. a change from 6 columns to 2 columns, which would likely lead to some major data loss) is hardly any different than changing a block anyway. |
Yes, this is an interesting point. I'm thinking this may rely a bit on the way these "patterns" are described to the user. If they're presented as "layouts", I wouldn't expect data loss. But if they're presented as different "types" of a block for instance, that might make sense. One thing I'm repeatedly realizing is that some of these examples are relatively simple (a pattern that changes the column measurements of a Media & Text block for instance), while others are more broader structural changes (like the Form examples above). Even within the Columns block, there could theoretically be patterns that merely adjust the width of existing columns, and others that add or remove columns entirely. These sort of feel like they're the same thing, but the latter is much more consequential. |
The |
|
Really important discussion happening here, full of awesome ideas ❤️ |
|
Lot's of great work happening here! I love the consistent setup screen for the blocks. To get a v1 implemented is a consistent way, I'm suggesting...
When thinking about more complex blocks like a Form block, I believe the setup screen works best for selecting a "type" of form, keeping the Inserter free of these things. In these cases where a change of form would most likely cause a loss of content, it would be best to not include the different forms in the Inspector sidebar. If the user wants a different form, they would insert another Form block from the Inserter. This begins to get a bit foggy for me though in terms of Style variations and Layouts. Style variations are found in the block's transform tool, while Layouts would be found in the sidebar. The separation makes sense symantically, but currently the transform tool offers layout variants as well. How would these resolve? With this fogginess, I question whether other blocks would also follow this pattern? ie. Quote block, Gallery block, etc. |
This makes sense. All of these are fairly non-controversial, and it makes sense to display these options in both the placeholder and the sidebar.
One quick clarificaion: Block Styles actually appear in both the transform menu and the sidebar. I'm not sure how that effects our direction here. |
|
@kjellr these two-step inserter interactions are interesting, I think there is something to it to continue exploring as it addresses the main issue of discoverability, which none of the in-block solutions do. Let's not get too caught up in the data portability issues, these templates / layouts / patterns are always going to be changing attributes or inner block content. They are less useful as a transformation, and more useful as initial setup conditions, but can work in both. This is also the case with the larger full page templates we support for CPTs and such. Columns always had this issue — if you switched from 4 columns down to 2, we need to make a decision on what happens with the content of the 3rd and 4th columns. The same applies to many other attributes you could set that depend on other attributes. |
|
Could be the data stored for until the edit page closed or the page save/update action?
|
|
I updated the title and description to use variations rather than patterns as a name for this new API. I'm going to open a follow-up PR which updates all places in the code where patterns are in use to reflect that. |
|
#19966 renames block patterns to variations as proposed by @mtias in #16283 (comment): I think we could combine configurations and layout variations under the same API and exclude block patterns from it. Configurations and layout are fairly similar, and the few differences could be achieved expressively with the API (available in the inserter, available in placeholders, etc). I'd propose we call this variations or configurations to clearly separate it from block patterns. We are approaching WordPress 5.4 beta and it's about time to evaluate if parts of this new API should be marked as stable. There two parts of the API that share the same methods and field in the block definition. Let me tackle them separately:
Let me know what do you think. |
Agreed.
I lost momentum this week (illness, other priorities), which is a shame. Would be great to pick up the pace on this and also explore Marcus's suggestion of turning Social Links into a variation of Navigation, figure out its viability. |
|
@gziolo Should we close this issue and continue in smaller ones if needed? |
We can handle it this way if you prefer 4 issues rather than one :) Tasks left:
@mcsf and @mtias how do you feel about the follow-up tasks proposed? |
They seem good. The only other thing I see is exploring what kind of awareness the editor should have of blocks that are a variation, and how the editor would validate whether a block modified by the user still conforms to the variation or not. This exploration would be focused less on technical feasibility and more on identifying pitfalls and defining limits to how smart the editor should be about this. This is because I think there could be some interesting convenient applications for users, but this could also be opening the door for something quite messy. |
|
Do we need a label for Variations? I'm noticing comments such as this one on Make and other participants trying to get an overview of Variations development. |
|
Issues filed:
|
On the one hand, it might be a good idea now that I created 5 new issues. One the other hand, I don't expect that there is going to be a huge number of issues opened in the future. Let's close this issue and continue in follow-ups as discussed. |
|
Feature request: Open up block settings to the variations API. My primary use-case for the variations is creating custom variants of core blocks for use in themes or plugins. For ease of content editing, it would be very helpful to change the block category of the variation to the theme's category namespace, e.g.: |
|
I don't see a category on the list of settings to override: gutenberg/packages/blocks/src/api/registration.js Lines 77 to 108 in 90697bb
It is doable, I can't think of any blocker. |
|
A couple more questions/feature requests:
I realize both of these questions fall somewhat into block patterns territory, but I'm looking for solutions that aren't pre-populated with content. Variations have the potential to be much more flexible. |
|
@badfeather, the use case with I agree it would be great if you could have more control over it 👍🏻 There is even an open PR that tries to introduce something similar for the Columns block: #25778. |













(Related design explorations for Block Patterns #17335.)
Description
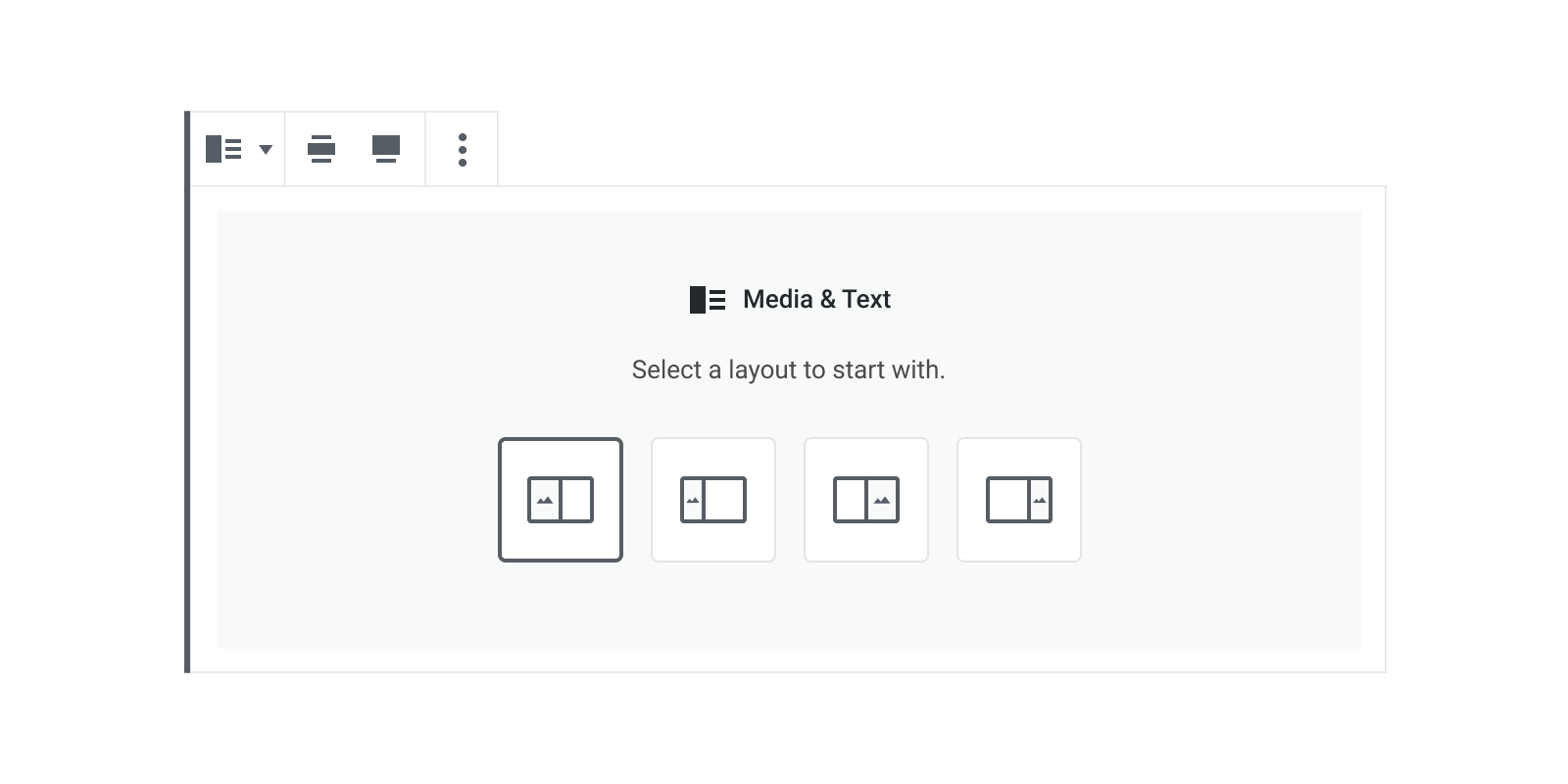
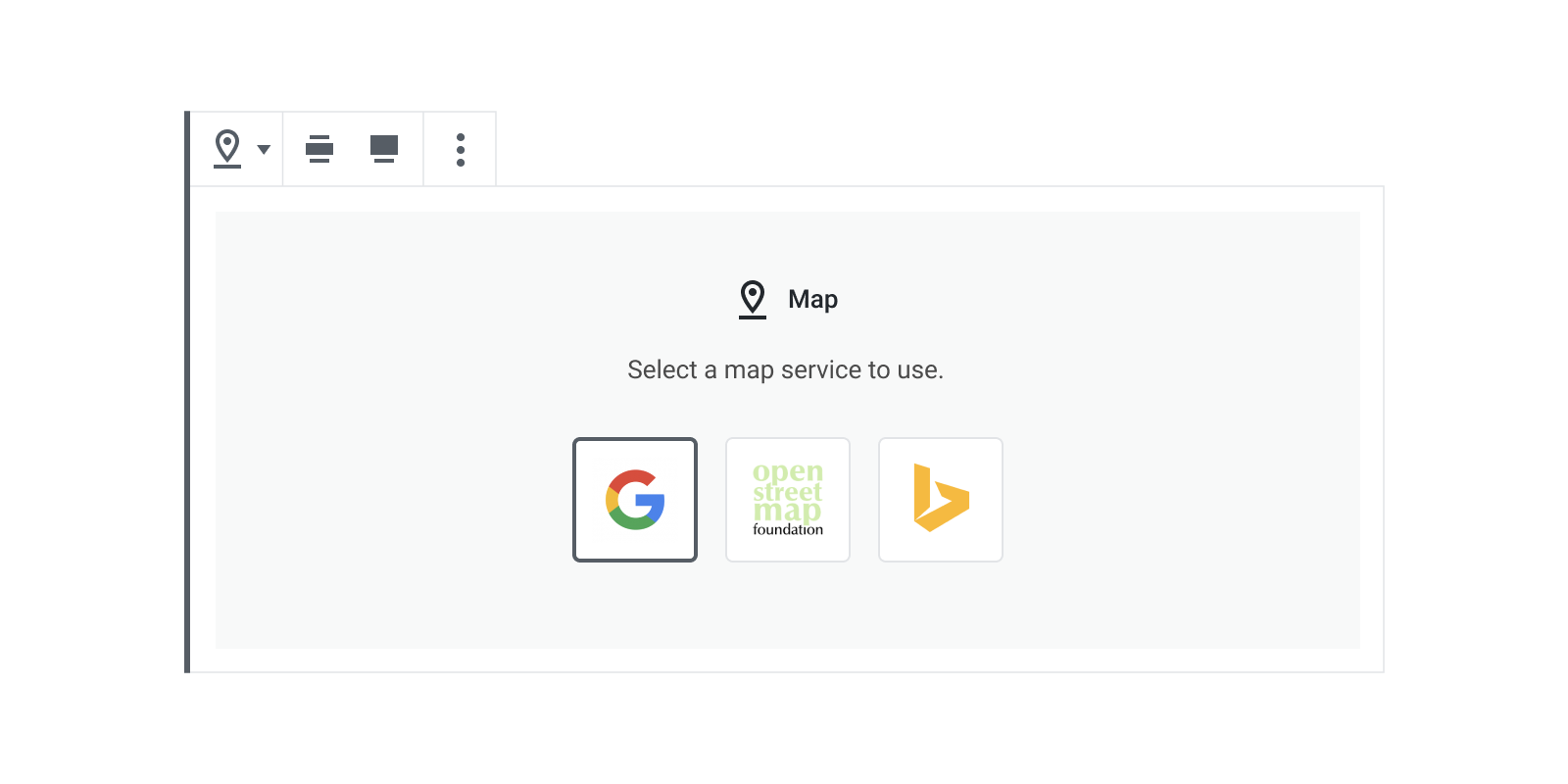
A lot of block use the "setup state" pattern where some options/layouts are shown to the block user while inserterting the block:
All these are similar in behavior. The user picks a variation and this variation applies initial
attributesandinnerBlockscontent to the selected block.The idea of this issue is to generalize that concept. Similarily to how we define block style variations, a block type should be able to define Block Variations the user could pick from.
API
The API could look something like this:
The variations can also define just attributes
These are just examples to illustrate the API and not a final design.
We'd also probably need APIs to register/unregister these variations (similar to the style variations).
UI
In terms of UI, we could explore different possibilities:
Related #16129
Current Tasks
Media+Text(Block library: Patterns API integration with Media & Text block #18343) – closed as UX wasn't greatTable– it doesn't seem to be a good ideaCover– it doesn't seem to be a good ideavariations./inserter.The text was updated successfully, but these errors were encountered: