Link to live GitHub deployment
- Introduction
- The User Experience
- Development Planning
- Design
- Features
- Bugs and Development Issues
- Technologies
- Testing
- Deployment
- Credits and Acknowledgements
This website serves as a tool for employees of The Co-op - where a user can find help understanding their pay, calculating their pay, and solving any potential issues with their income.
I often hear a problem from many employees: the information they require is scattered over too many services and sources. Co-op Your Pay brings the related information into one interactive, mobile-friendly destination.
This project is in no way associated with The Co-op. Therefore, it should not be used as a definitive source of information or to calculate pay reliably.
Co-op Your Pay is my second milestone project required to complete my Diploma in Full Stack Software Development at The Code Institute. This project required me to showcase my newly learned JavaScript skills paired with HTML and CSS to create something interactive, valuable to the end user, and responsive.
The ideal user for this website is:
- A new co-op employee.
- A current employee.
New employee goals:
As a new employee:
- I want to quickly navigate to what I need.
- I want the information to be clear, relevant and accurate.
Current employee goals:
As a current employee:
- I want help with the problems I have with my pay.
- I want to know when payday is.
- I want help with keeping track and calculating my pay.
To create an interactive website that allows users to learn more about their pay and help them understand and calculate what they will receive.
The strategy will include all the user needs and my objectives. The website will target the following audience:
Roles:
- New employees.
- Current employees.
Personality:
- Employees seeking further information.
- Curious forward-thinking employees.
- Employees who track and value pay.
The website needs to enable users to:
- Find out about payday.
- Learn more about their payslip.
- Understand what the different deductions and payments mean.
- Test their knowledge.
- Help calculate their pay.
Taking the above into account, I created this chart to show what is essential and what is actually viable.
| Feature | Importance | Viability | Notes |
|---|---|---|---|
| Payday Calculator | 5 | 5 | Ranked high in importance as this would be the necessary interactive element of the website. |
| Deductions and paymenents explaination | 4 | 5 | Easy to add information - plain text. |
| Payslip information | 3 | 5 | Easy to add information - plain text. |
| User Quiz | 2 | 2 | Futher interactivity - more challenging to implement. |
| Payday Countdown | 1 | 3 | Extended javascript fuctionality. |
With the information above, I came up with the website hierarchical structure. The site map below shows how employees would navigate around the website.
Balsamiq for Desktop was used ahead of development to plan the basic skeleton of all pages. You can download my wireframes file here.
The site uses a restrained and on-brand colour scheme. The design is professional and fits with existing Co-op employee websites. The idea is that one day it could be a part of it. I am demonstrating my ability to create a potential and seamless addition to what is currently available to employees. The few colours chosen are featured throughout the entire site, from the home page to each page after that - providing a cohesive experience for the user.
Fonts are imported from Google Fonts. The font used for all elements is Roboto. Roboto is a clear, versatile font. Simply increasing the font-weight creates enough contrast between titles and body text.
A single image is used - the Co-op logo, shown on the home page and in the header of every other page.
The whole site is minimal and lightweight. A single font import keeps the required resources low. A single image ensures the combined filesizes remain small. Together they will enable more users and devices to use the website, even on a mobile connection.
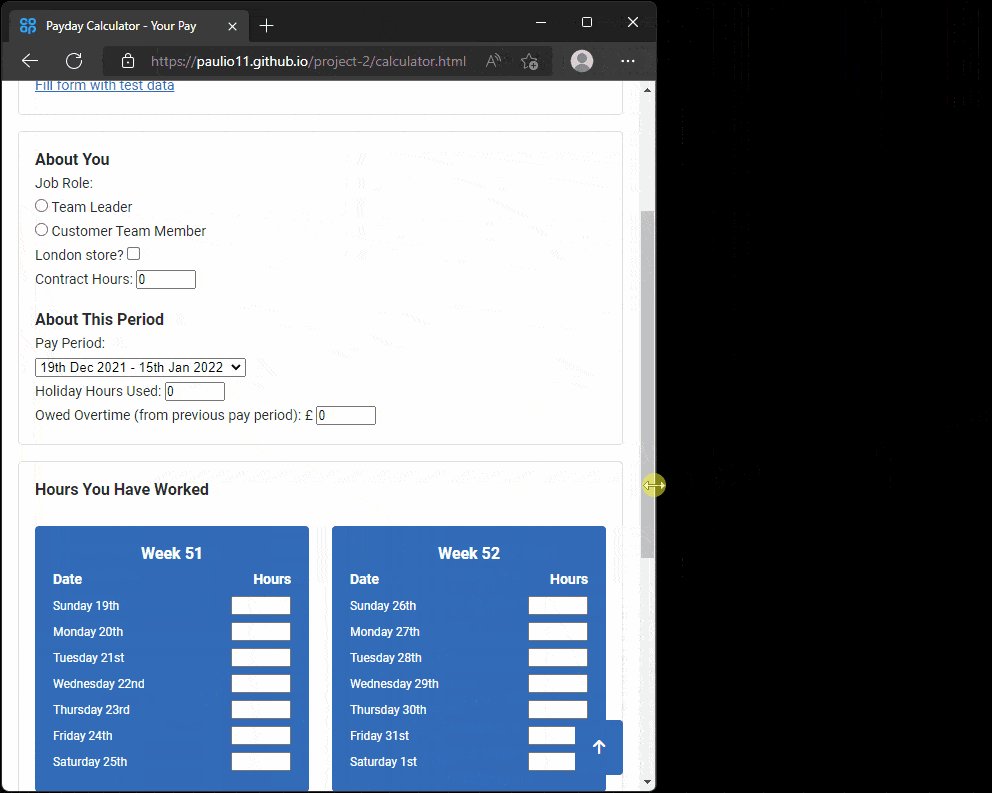
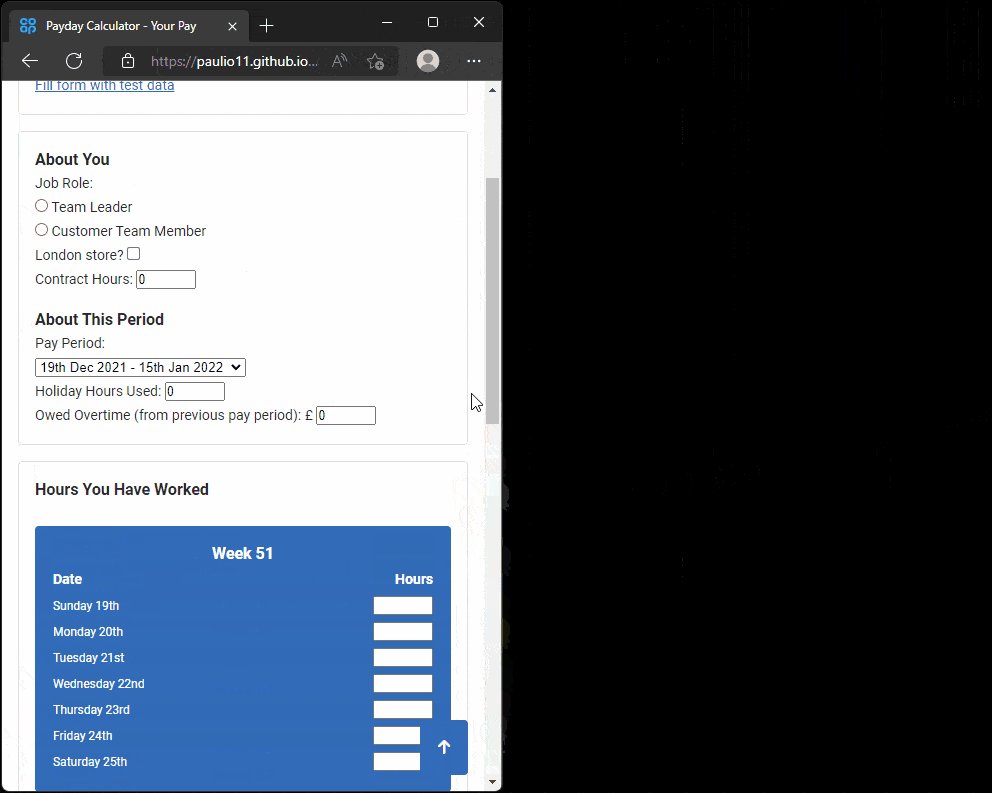
The Calculator, Understand, Problems, Quiz, and about pages have a consistent style. They are built from the ground up to be simple and responsive. Viewable on all screen sizes with a min-width of 300px.
These pages contain the following common features:
Header
- An area at the top of each page containing the logo, a username and a button to open the navigation menu.
- The icons for the user and menu are from Font Awesome.
- Within the header, if the user clicks on "Hello Employee" a JavaScript prompt appears asking for the user's name. This will save the input in local storage and display on each future page visit. Just a little easter egg - local storage fun!
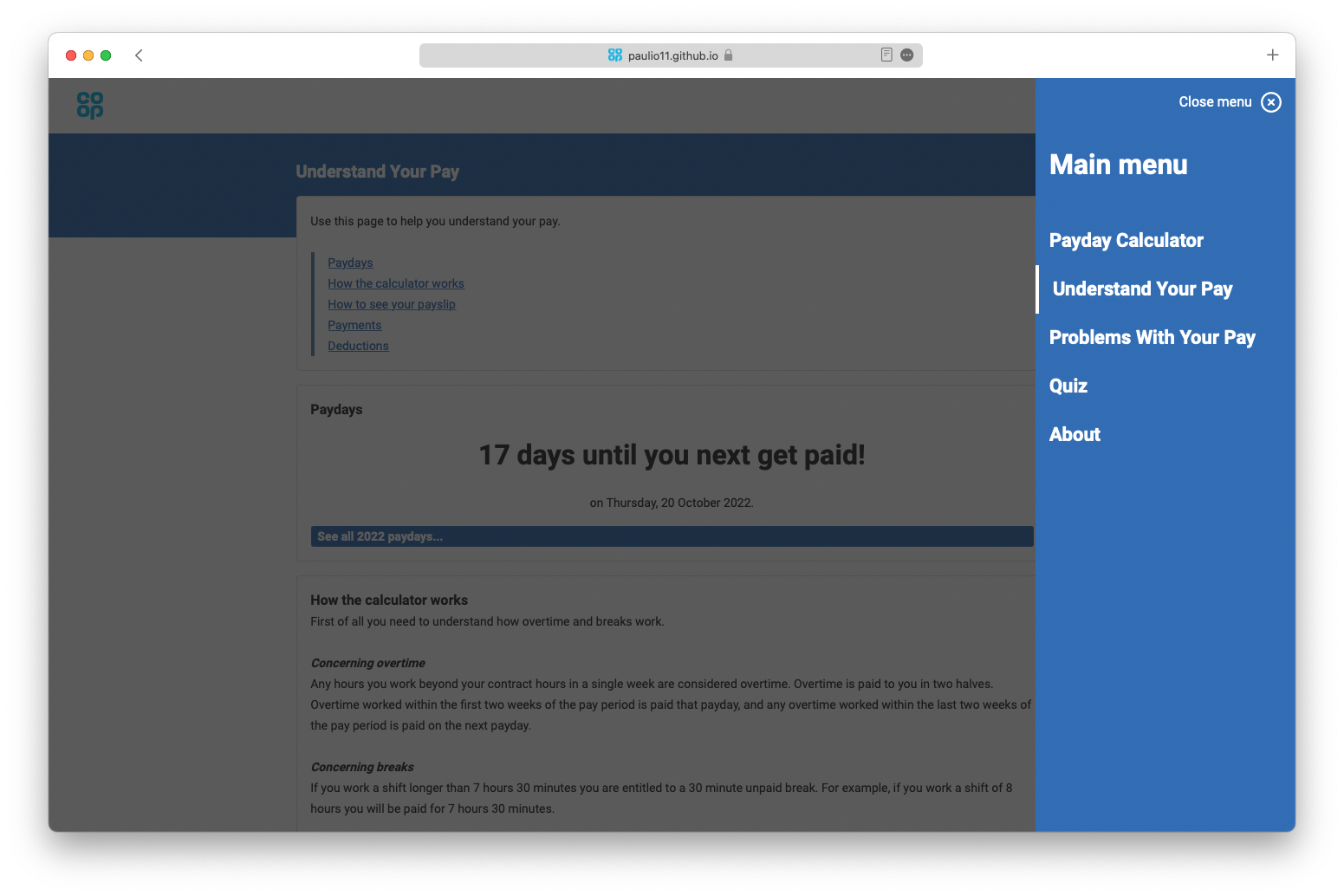
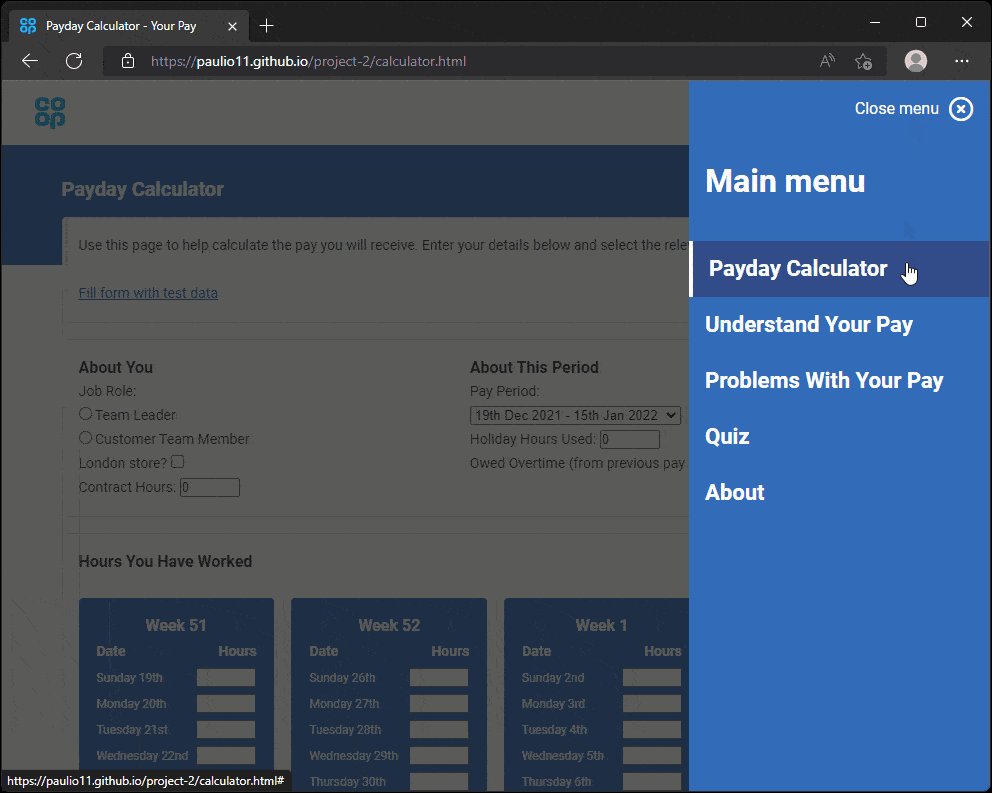
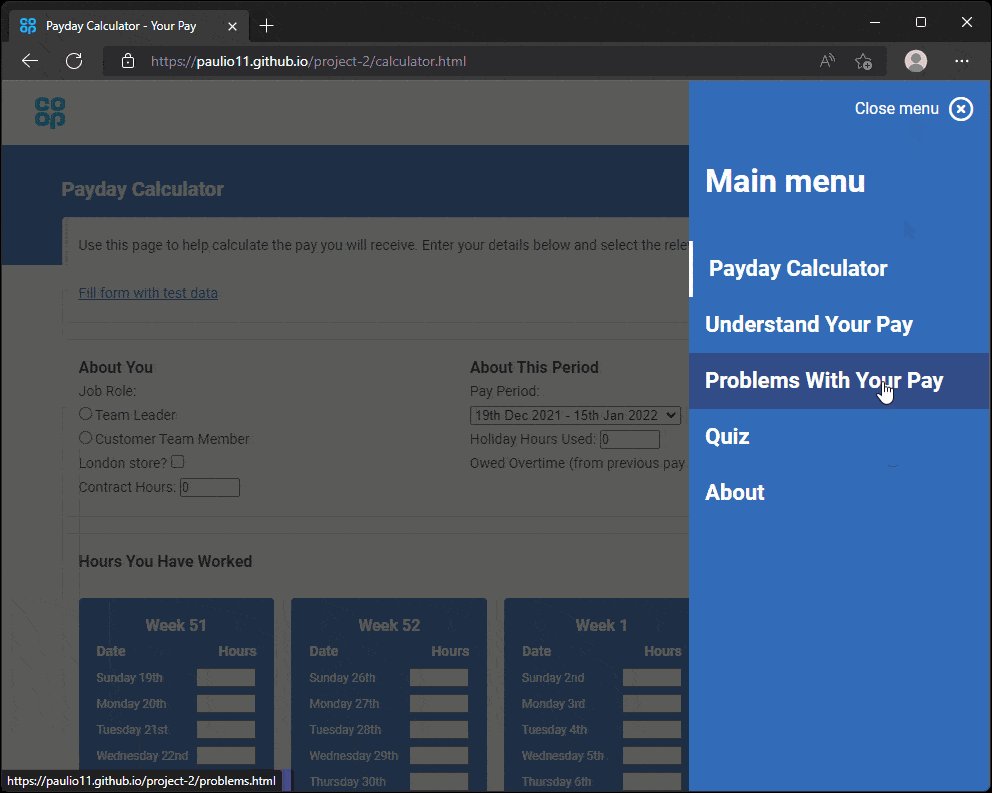
Sidebar
- Clicking the menu button in the header will open the navigation menu. Sliding in from the right of the screen using css translation. The button for the menu and the menu’s close button are controlled by javascript.
- Links to all pages on the website. Communicated to the user by a
:hovereffect that changes thebackground-colourand the cursor to pointer. - The JavaScript used to make this work can be found in sidebar.js.
The Page Title
- A
<h1>element.
Style
- All fonts, margins, padding and colours match throughout all pages.
Footer
- A footer at the bottom of each page containing the site title and author.
- Placed at the bottom of the viewport using
display: flex;,flex-direction: column;, andflex-grow: 1;on a container<div>that holds the page content above the<footer>.
Neither the <header> nor <footer> are fixed to the top/bottom of the screen, as I believed it would have taken up too much screen space - especially on a smaller device. To remedy the navigation issues caused on the taller home page, I added a simple javascript scroll back to the top button. The javascript code for this is in the sidebar.js file, as it is loaded on every page.
Scrolling
- On longer pages (calculator.html, understand.html and problems.html) the css rule
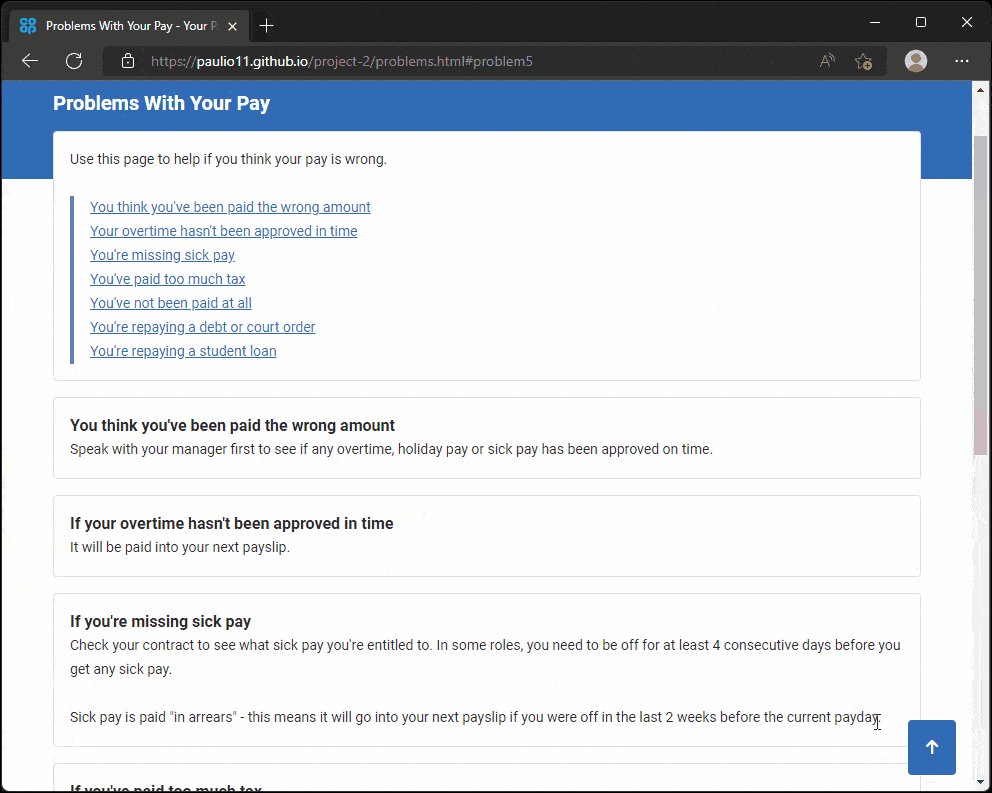
scroll-behavior: smooth;allows the user to better understand where they are navigating to when using links within the page. - A back to top button appears when scrolling below the header to further assist navigation. The JavaScript code that makes this work can be seen in the file top.js.
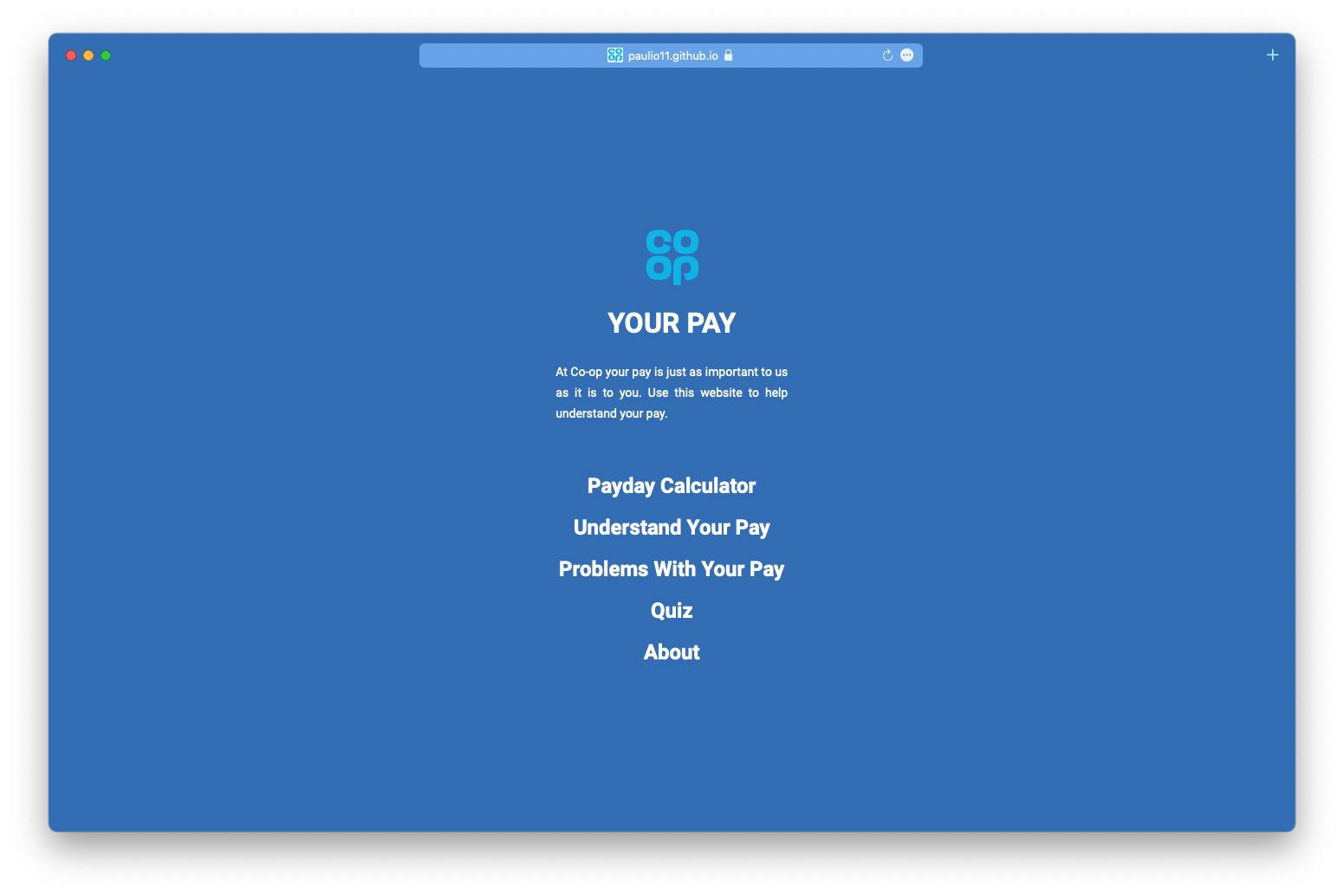
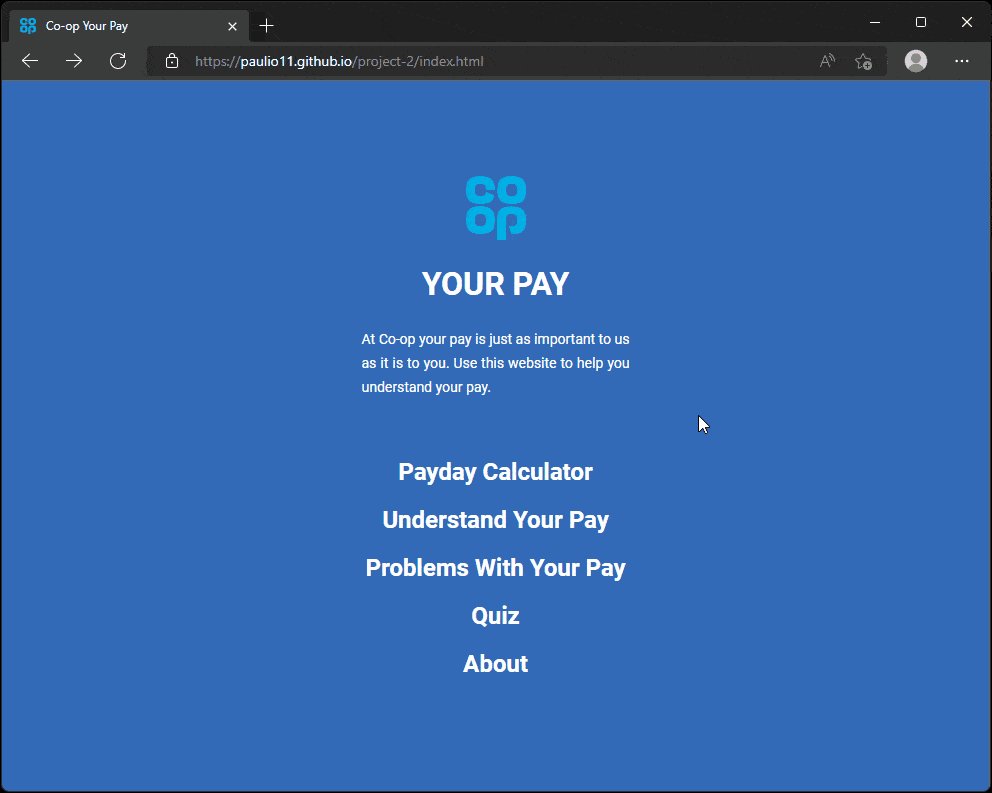
A simple landing page is all that is needed for a visiting user: the Co-op logo, website title, and a small sentence describing the purpose of the website. Below is the main navigation menu, a copy of what is in the sidebar on other pages.
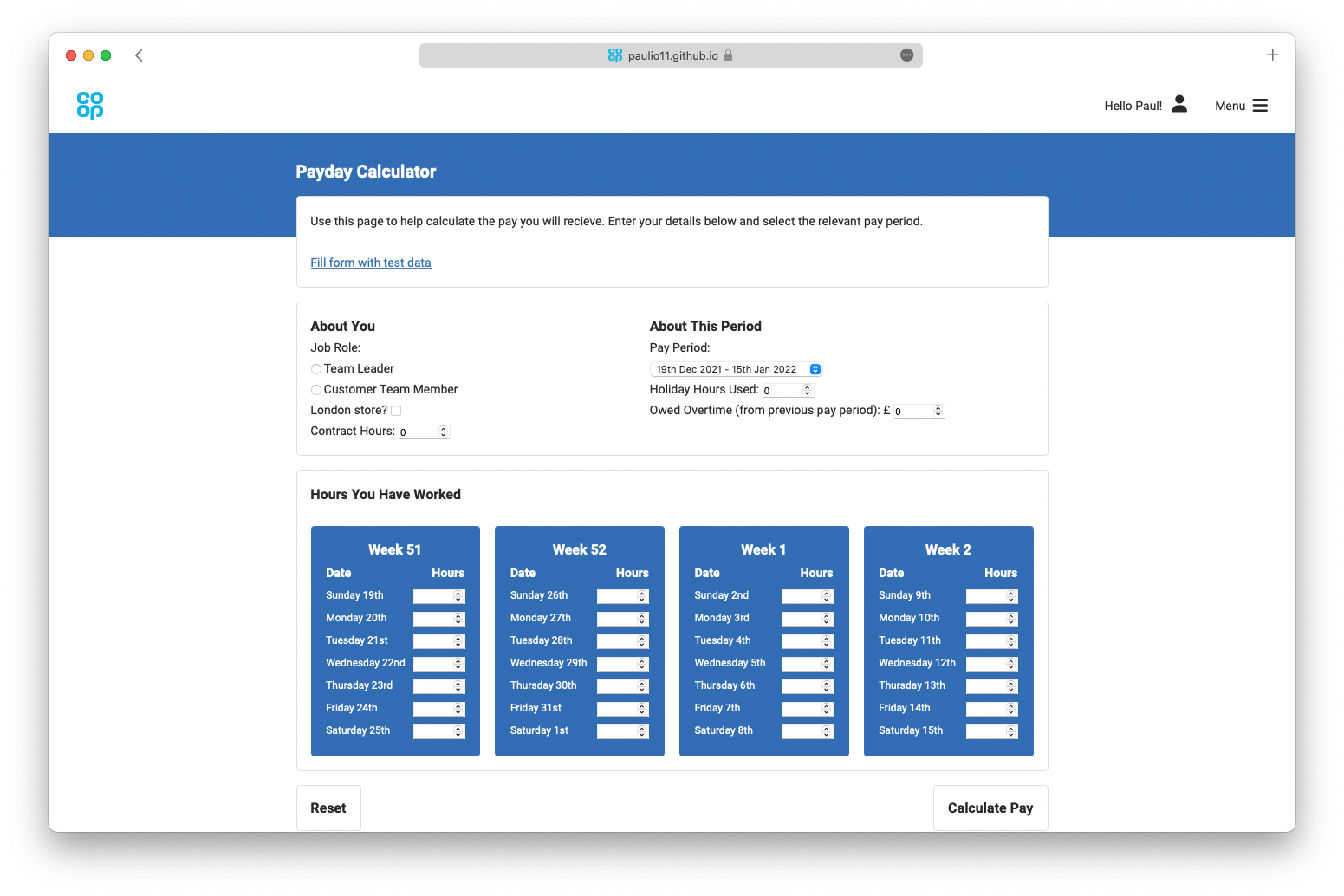
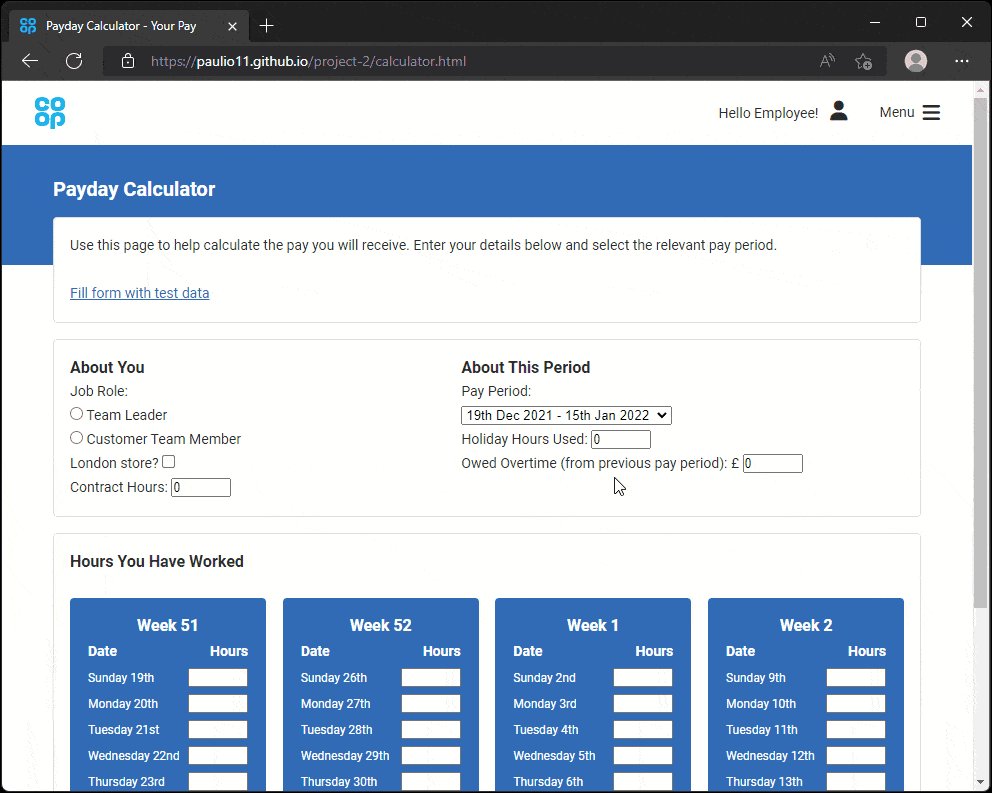
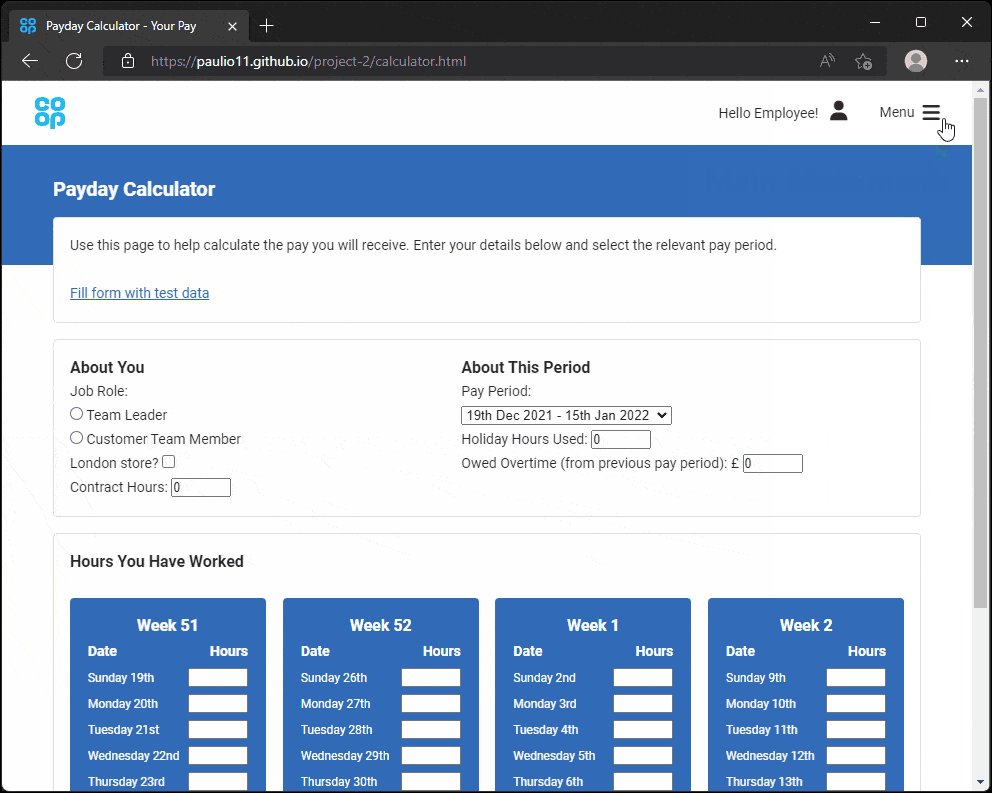
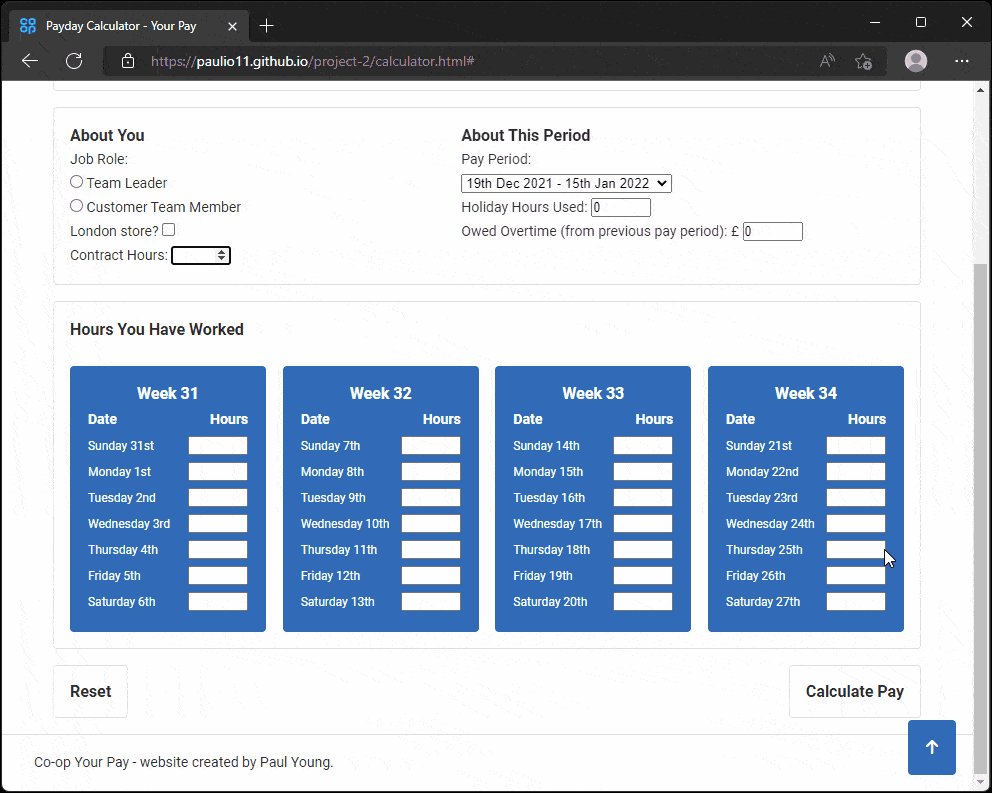
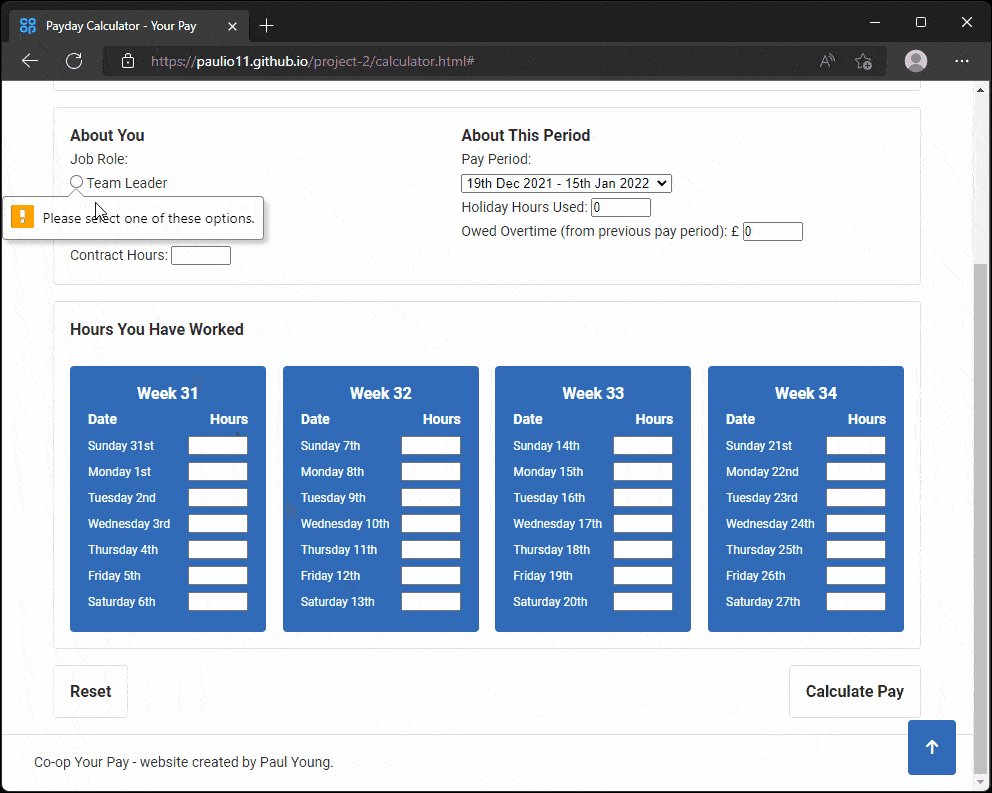
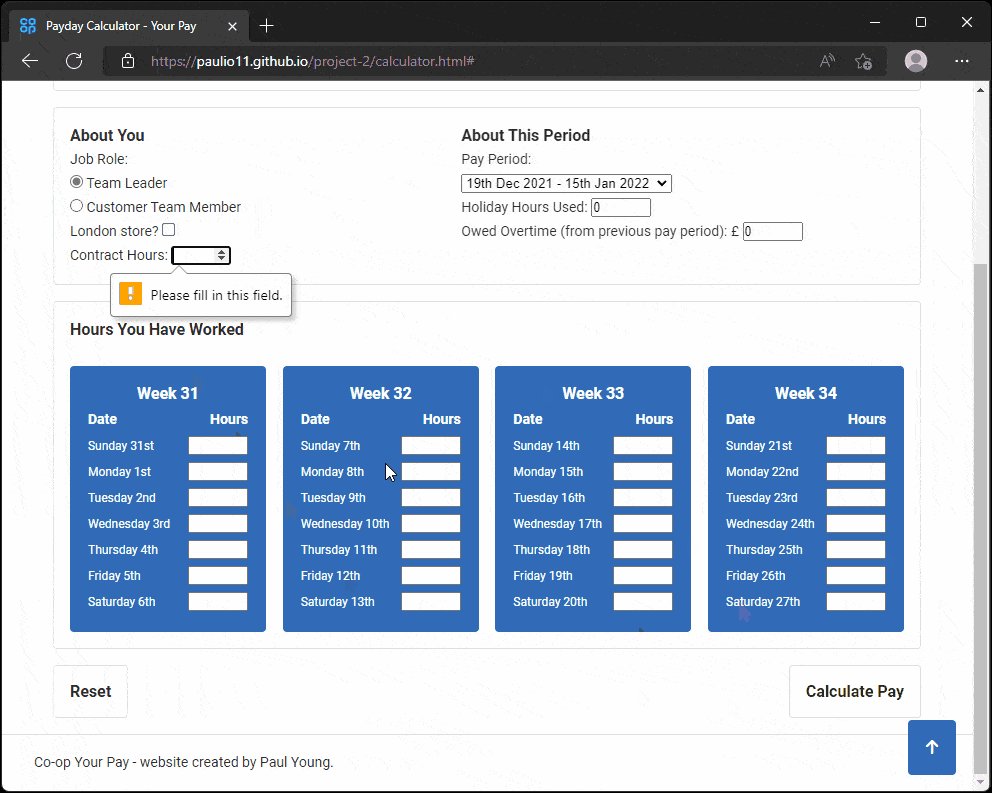
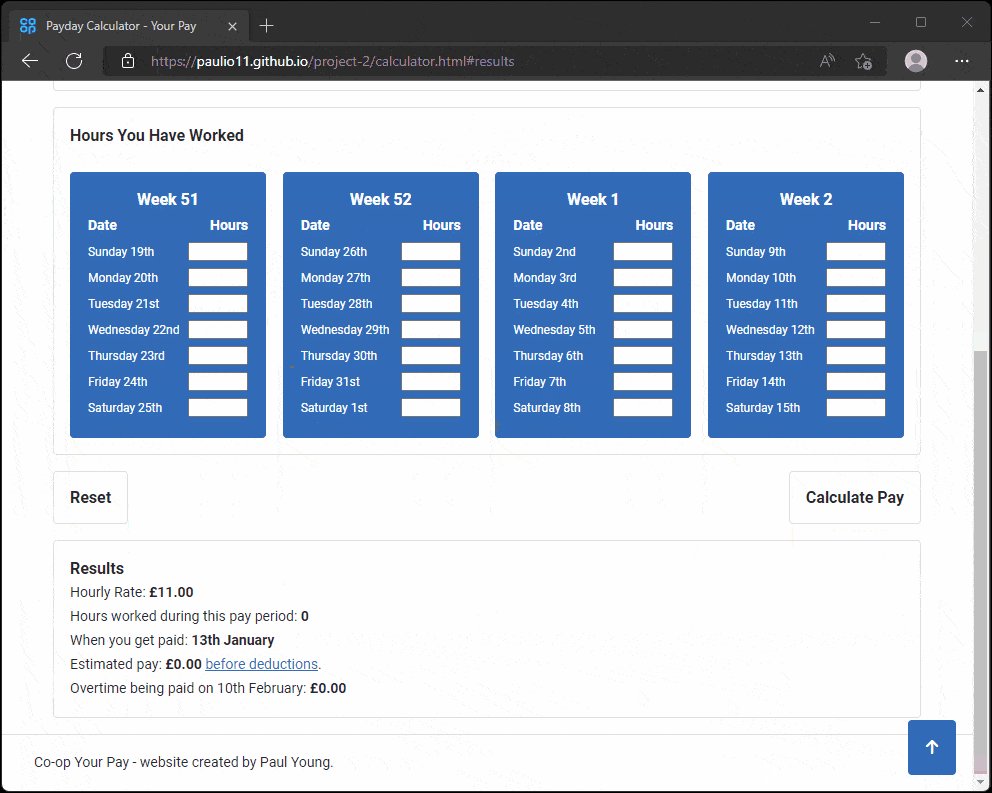
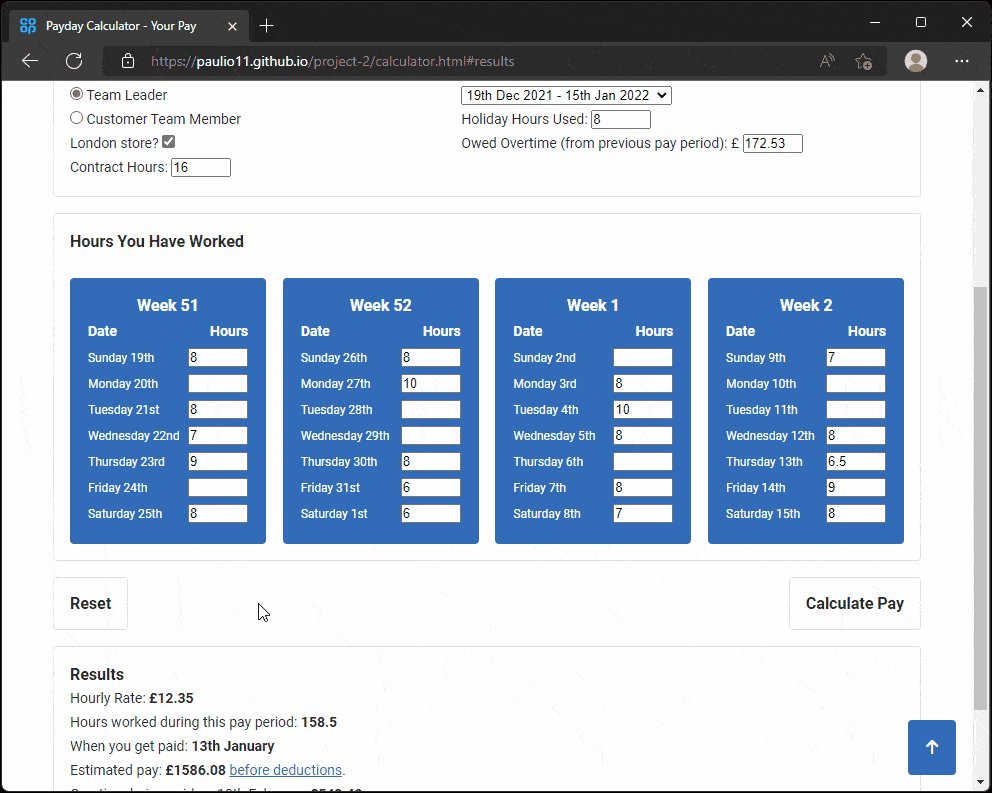
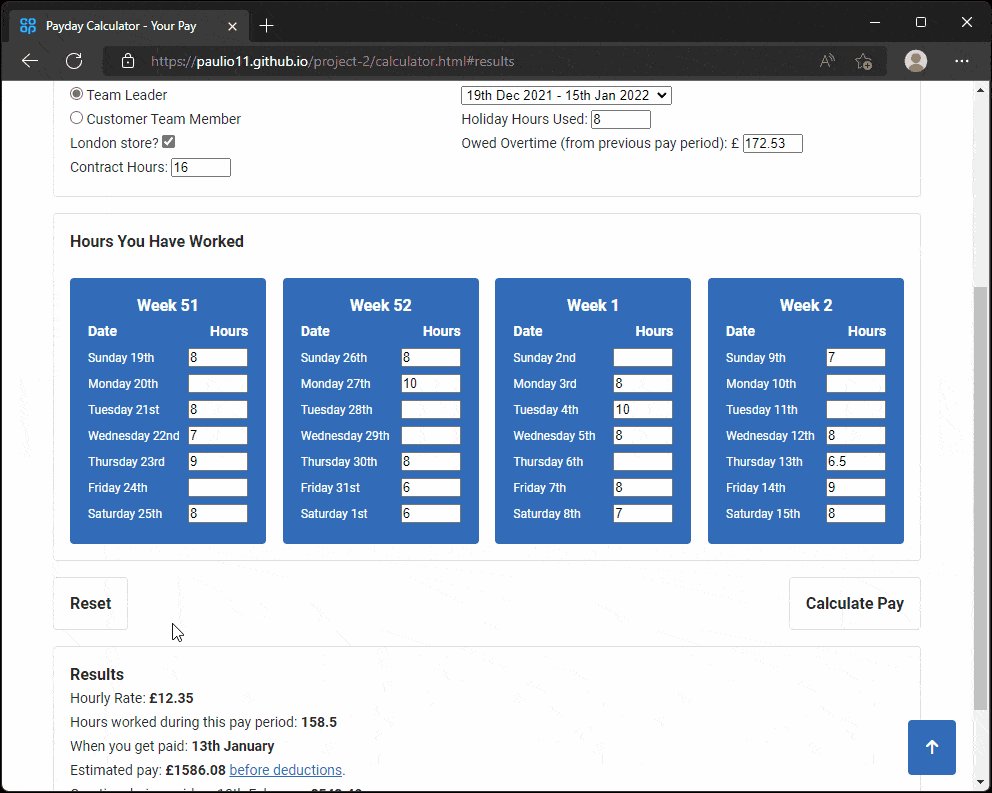
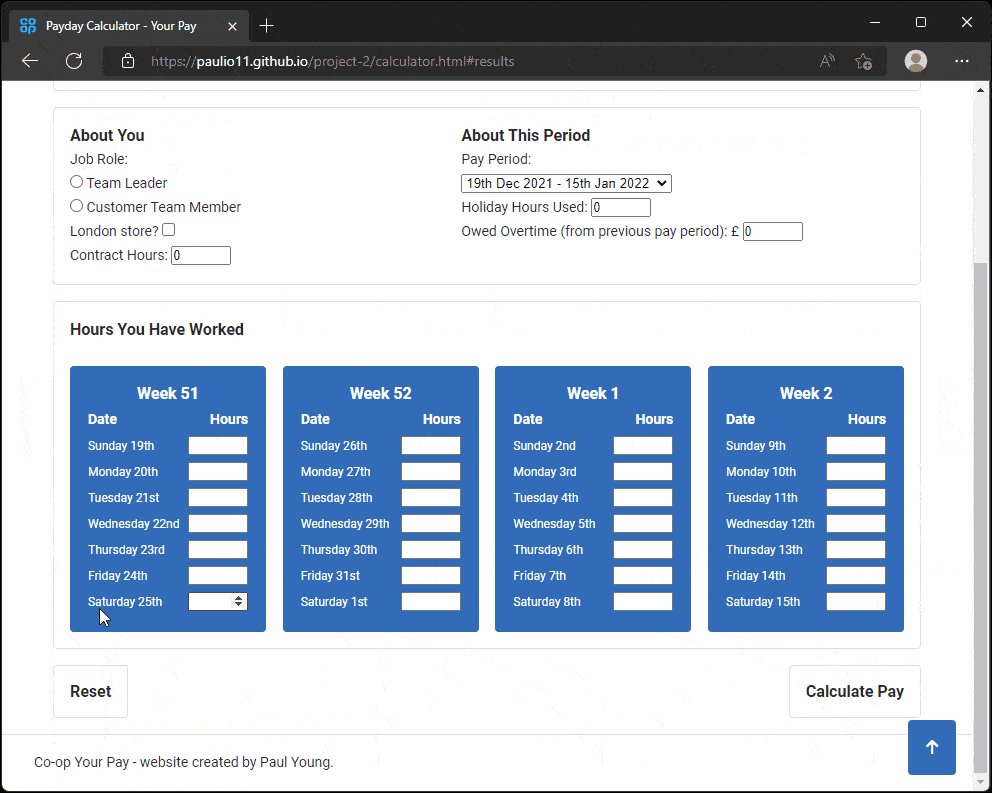
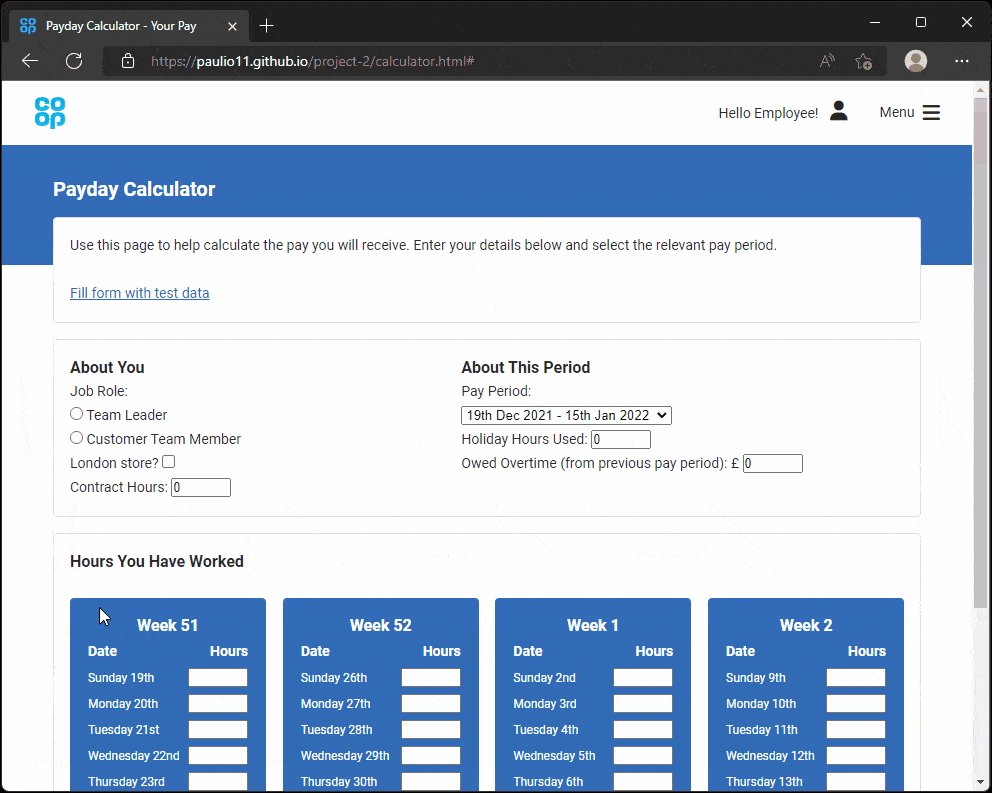
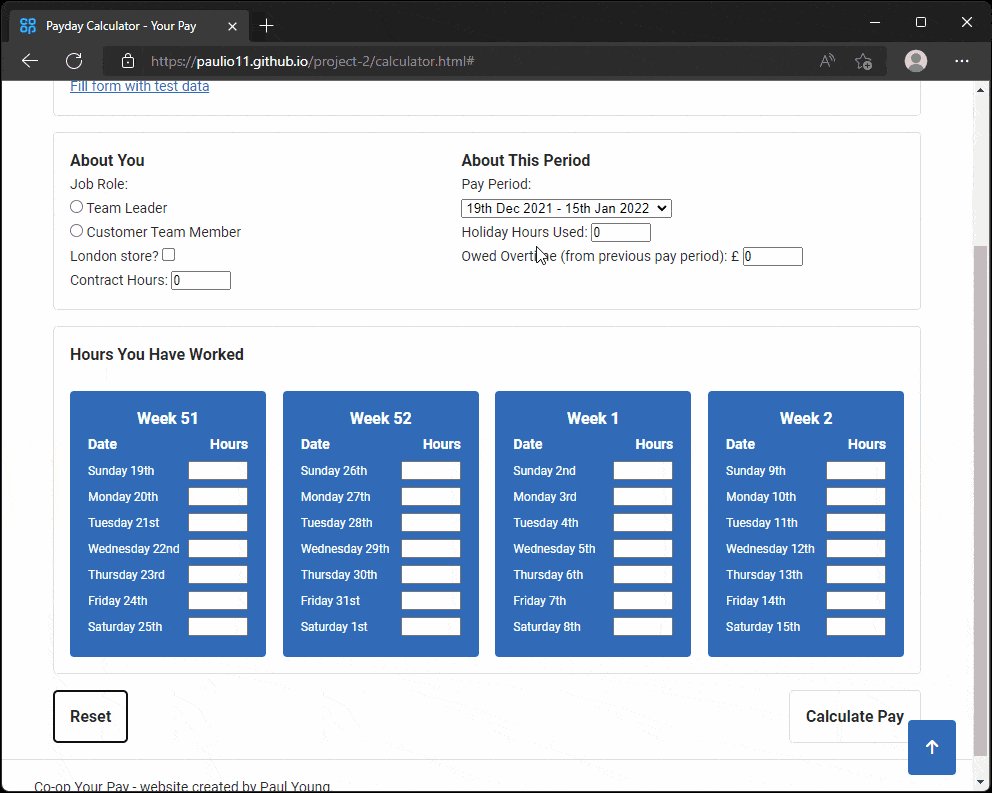
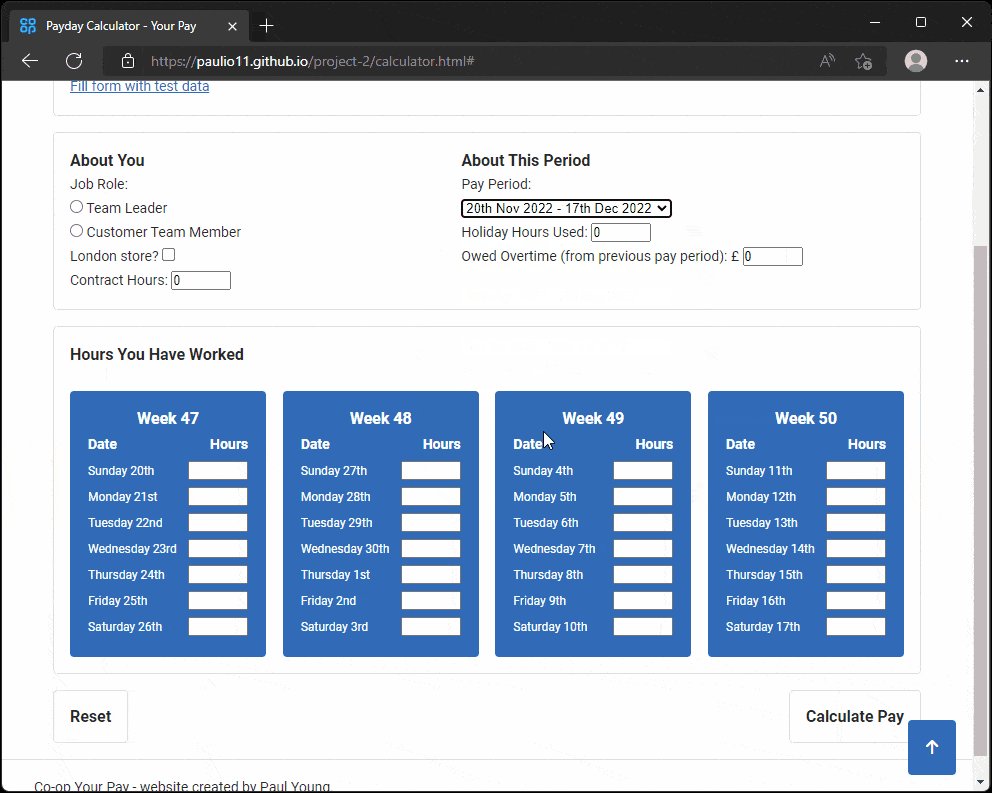
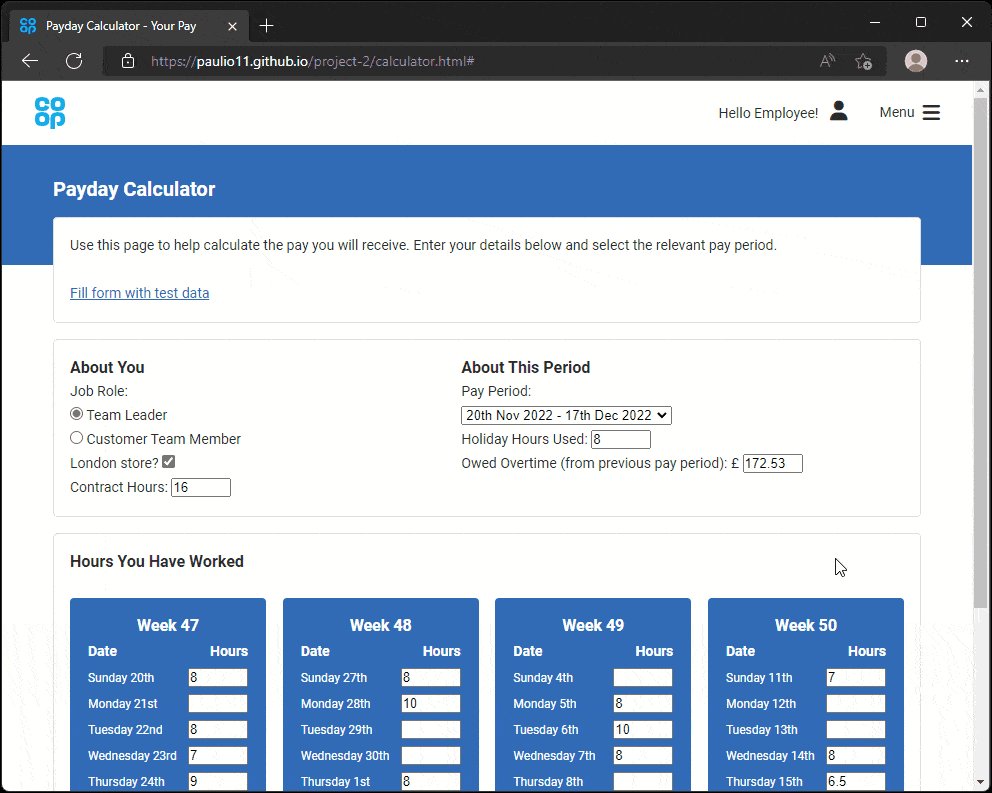
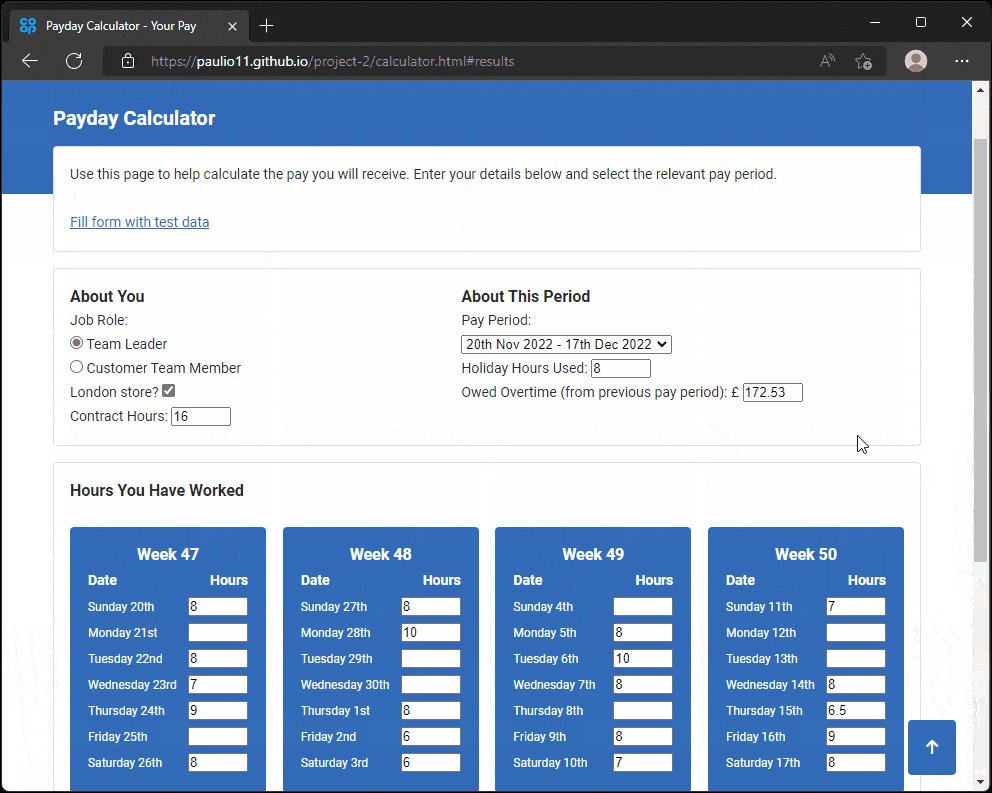
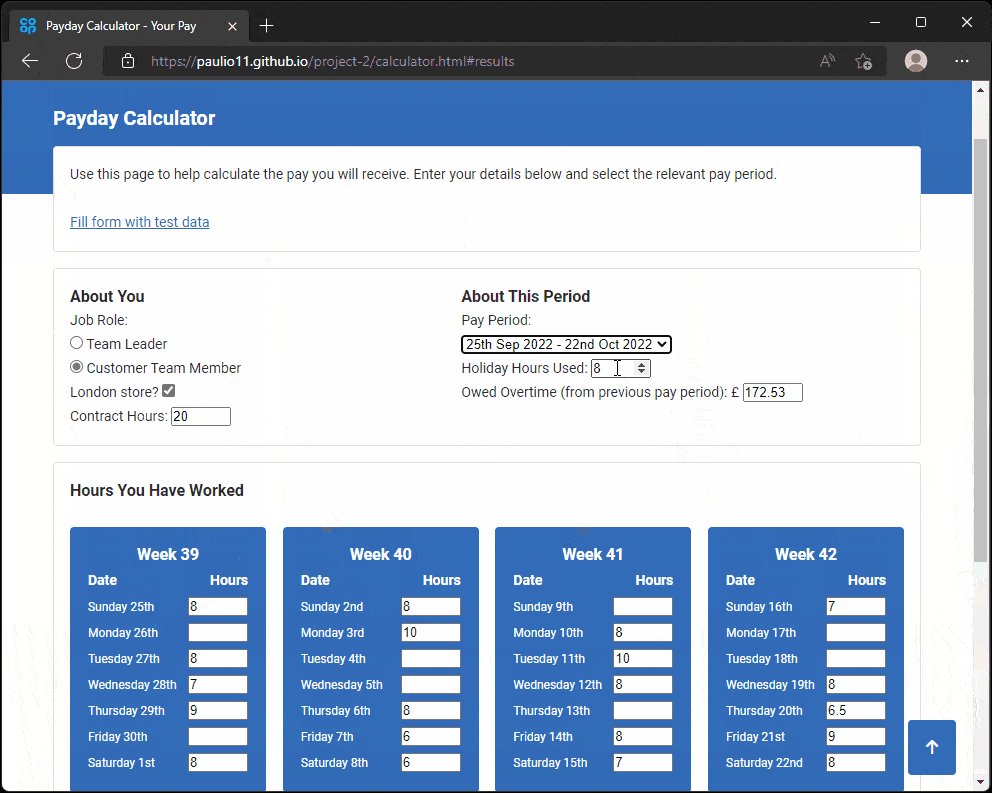
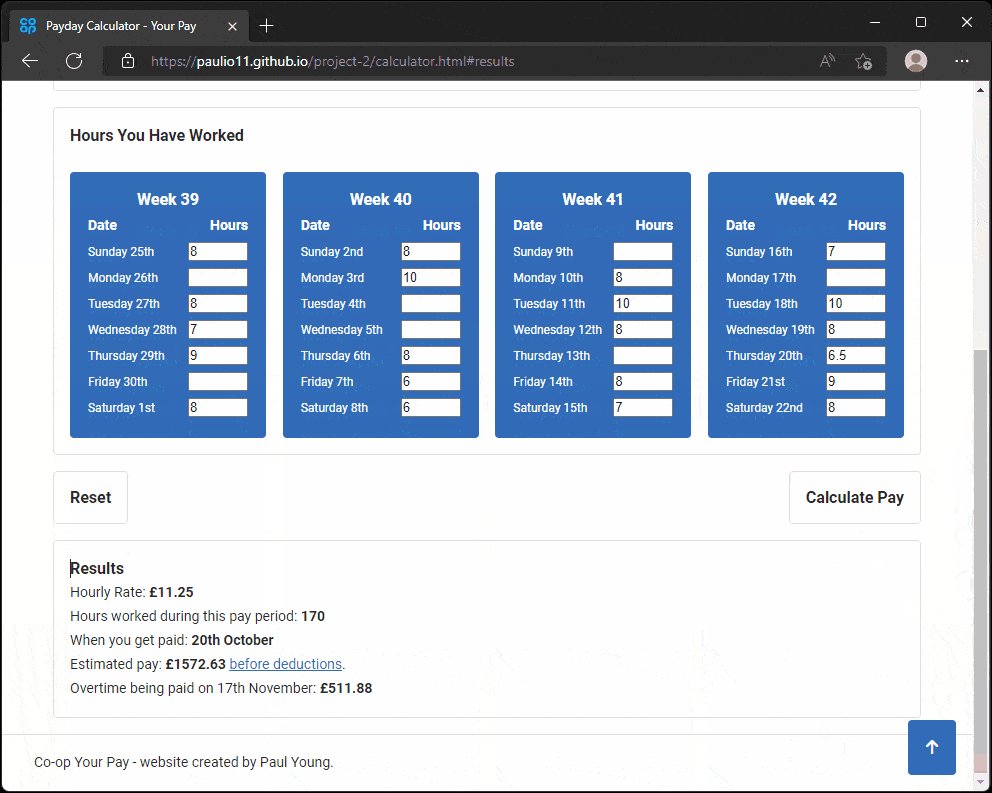
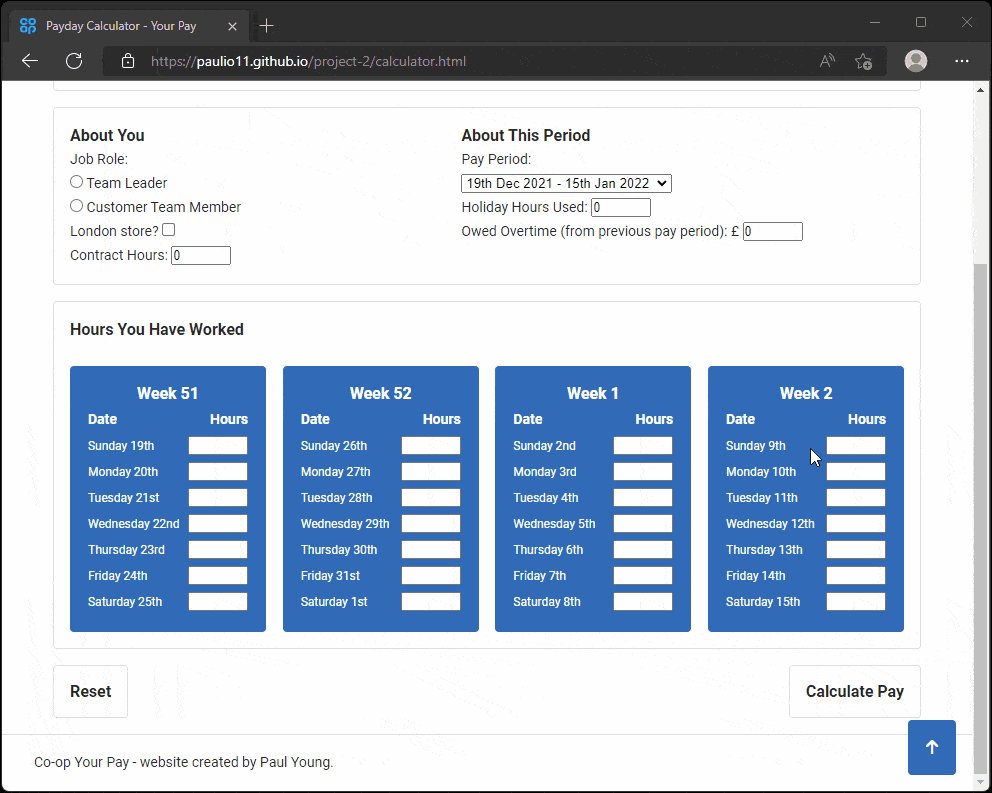
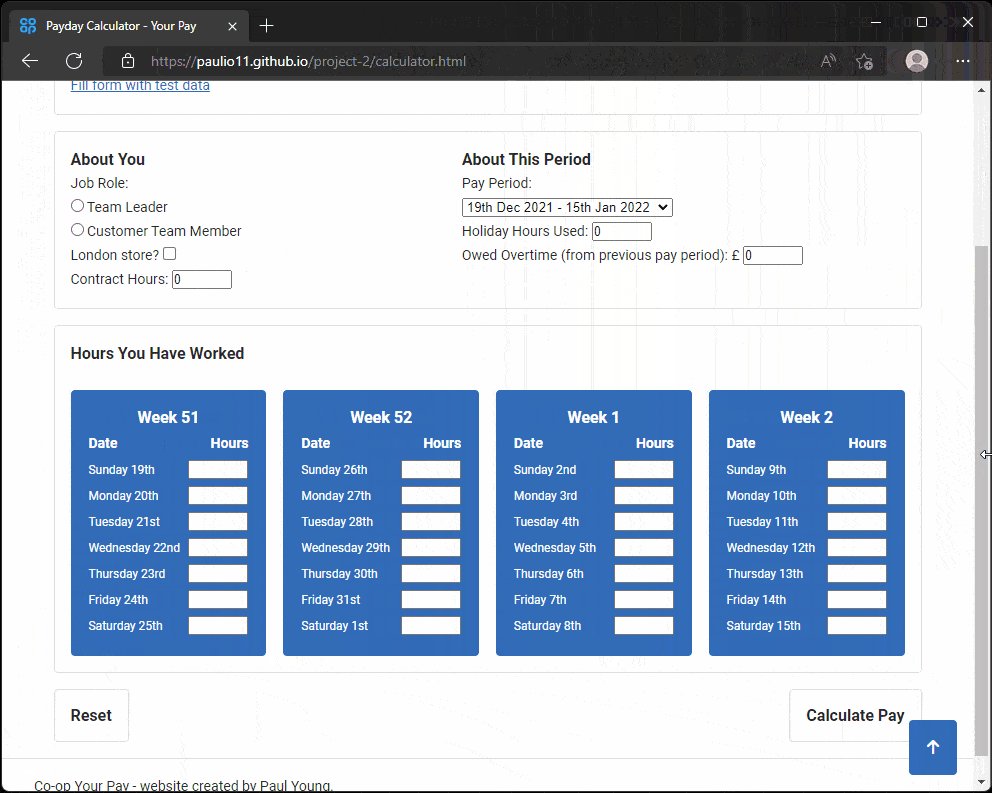
The main interactive part of the whole website. This page consists of:
- User instructions.
- A link to fill the form with data - useful for testing. This would not be there in a final shipping product. The link calls the
fillForm()function in calculator.js. - Three user input sections:
- About You - questions about the employee.
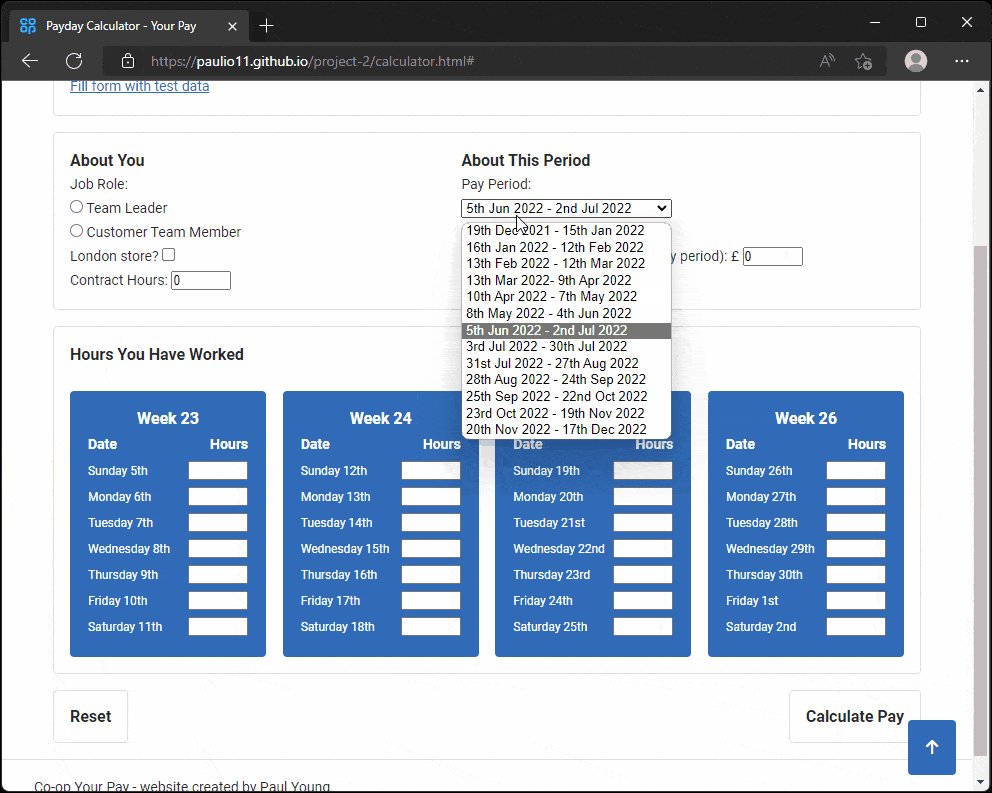
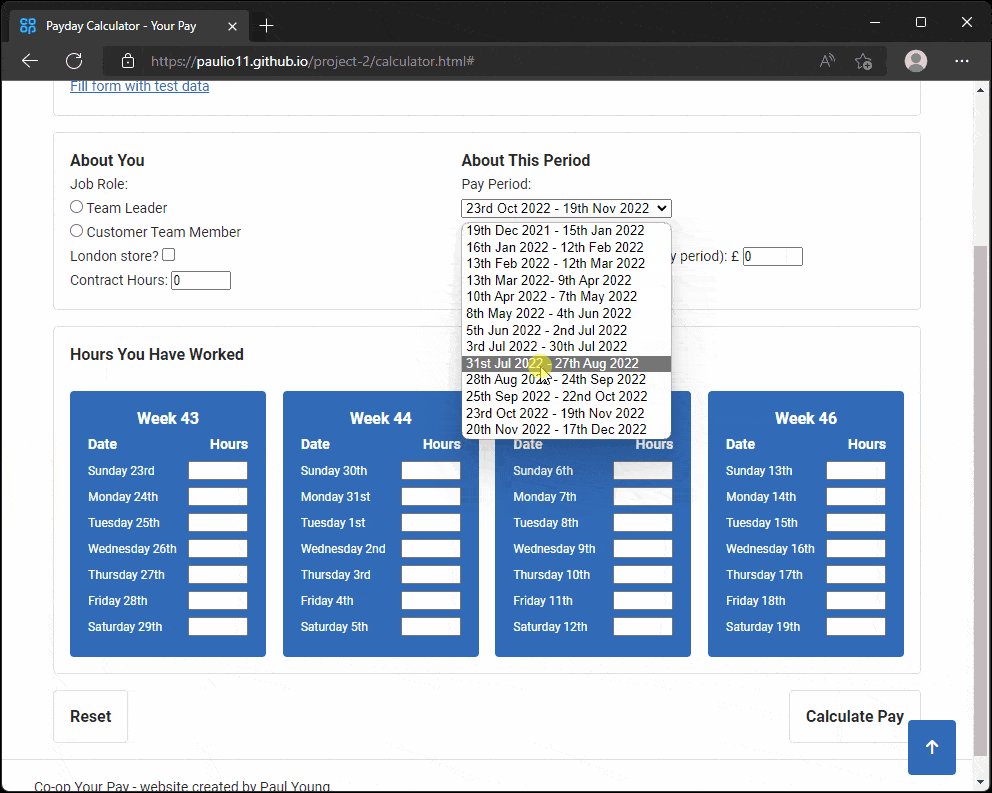
- About This Period - questions about the current pay period. The dropdown box populates the calendar with the correct dates. An event listener calls the
populateCalendar()function whenever this dropdown menu value is changed by the user. - Hours You Have Worked - Four tables, one for each week, where the user can input how many hours they have worked this period. Each week is calculated separately because of how overtime is computed.
- A reset button which clears the form.
- A calculate pay button calls the
handeSubmit()functions. This shows the results below. - Calculator Results. Shown once the user fills out the form and submits. This contains several
<span>elements that are filled by calculator.js.
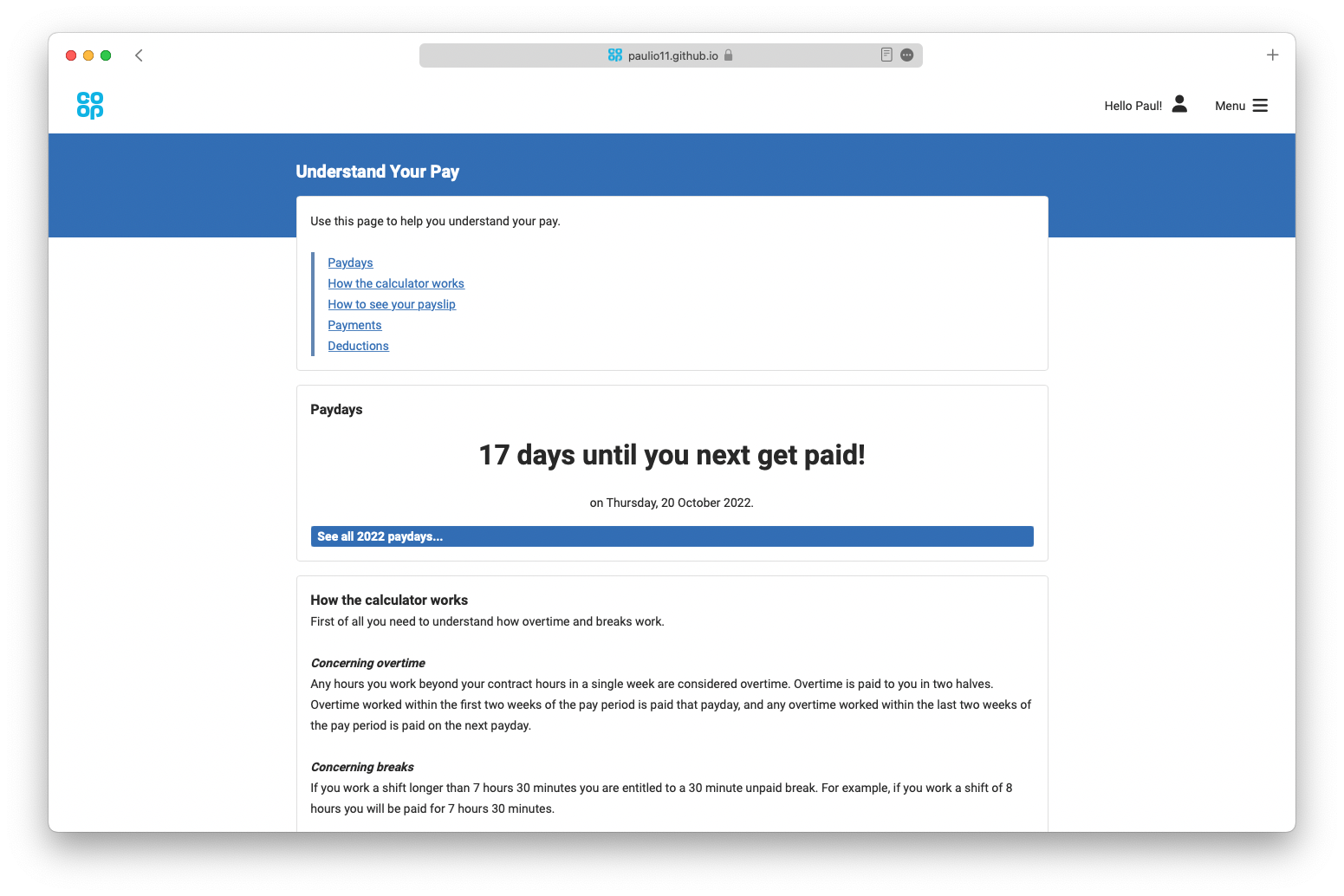
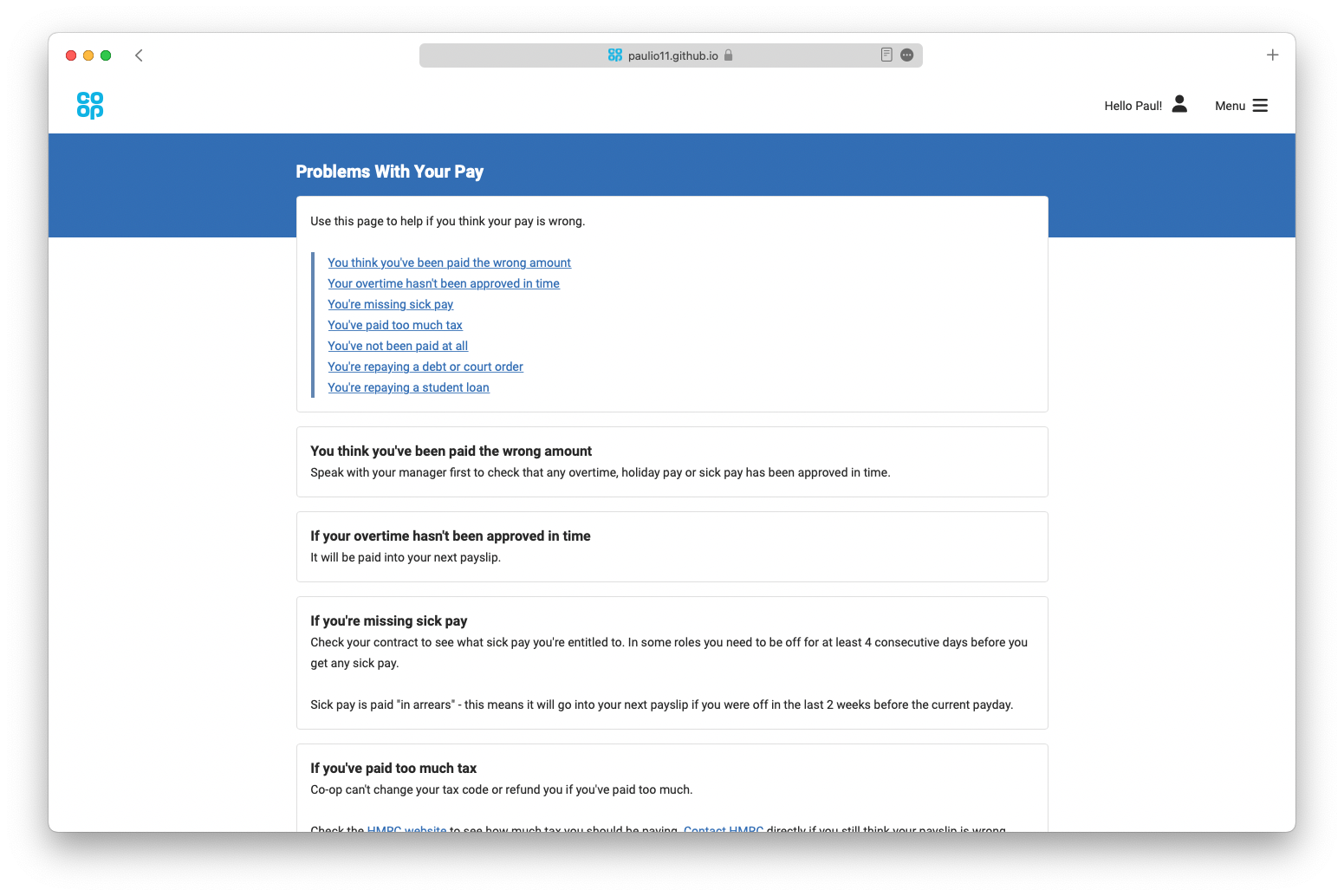
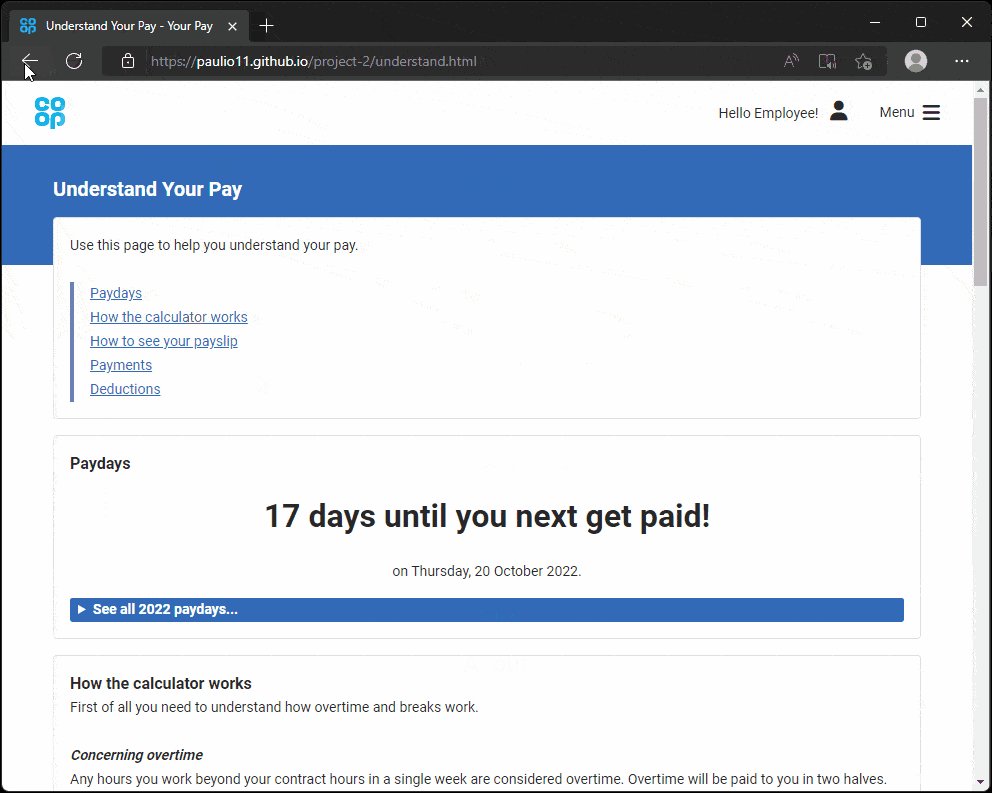
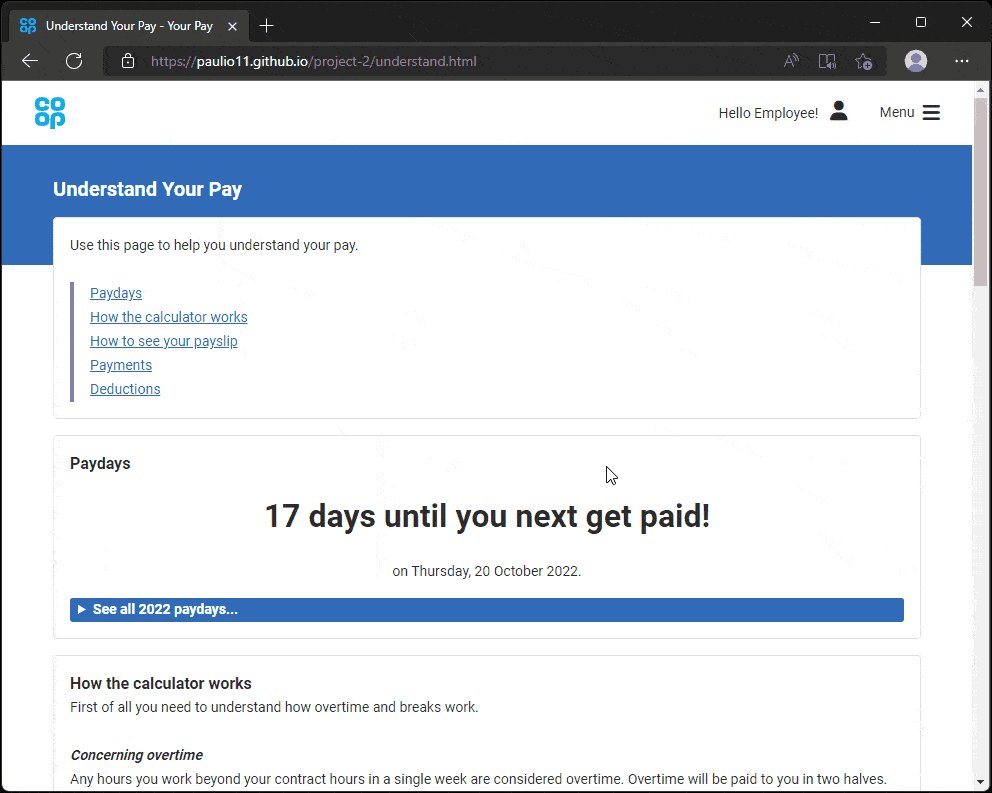
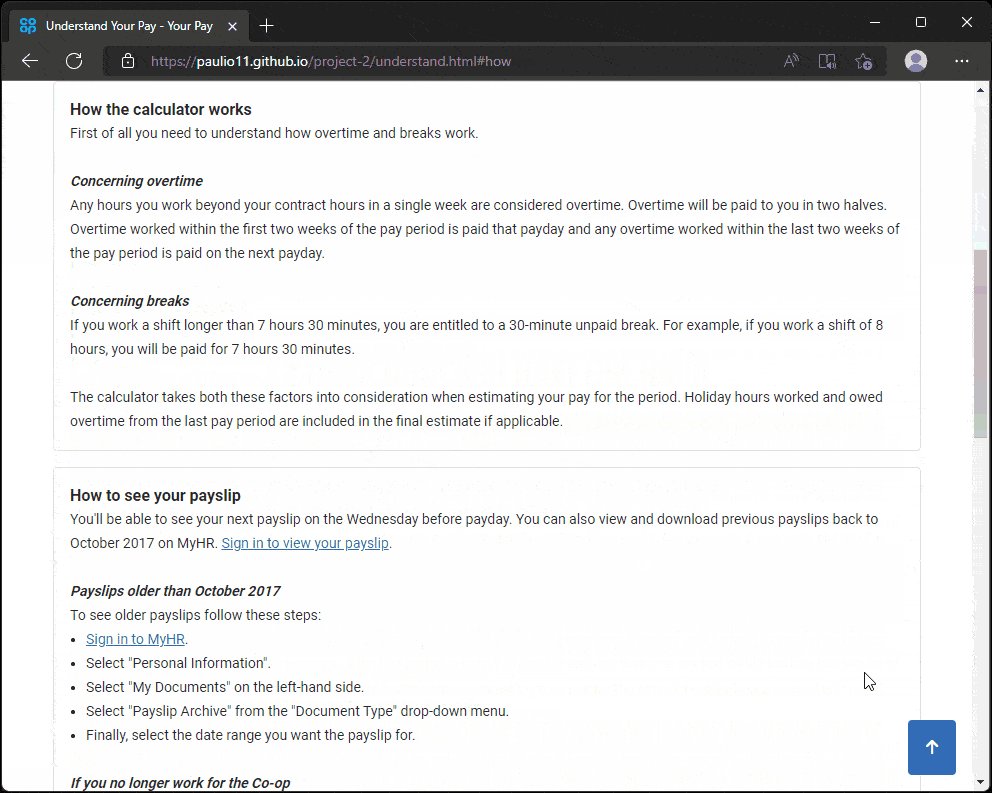
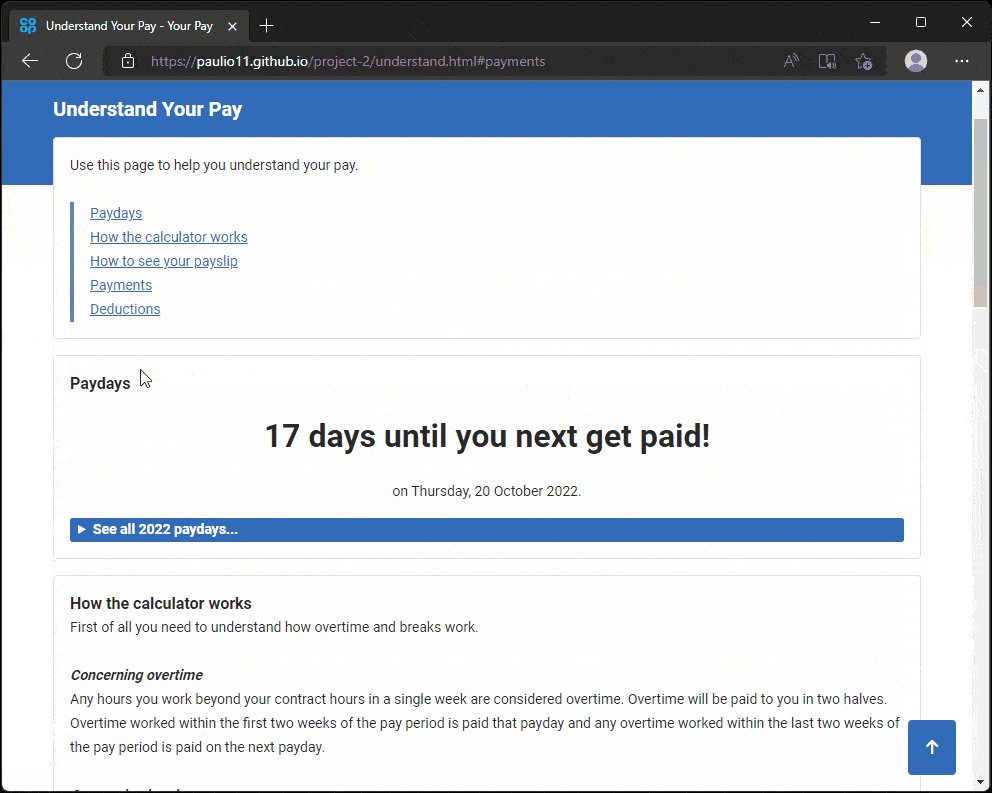
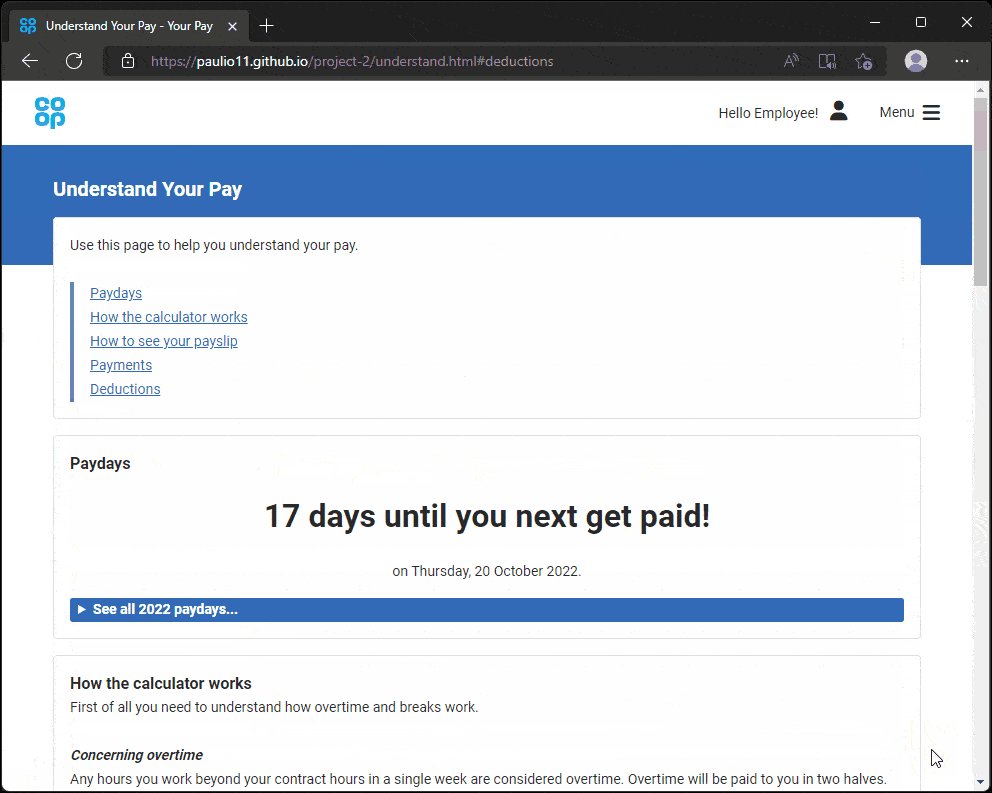
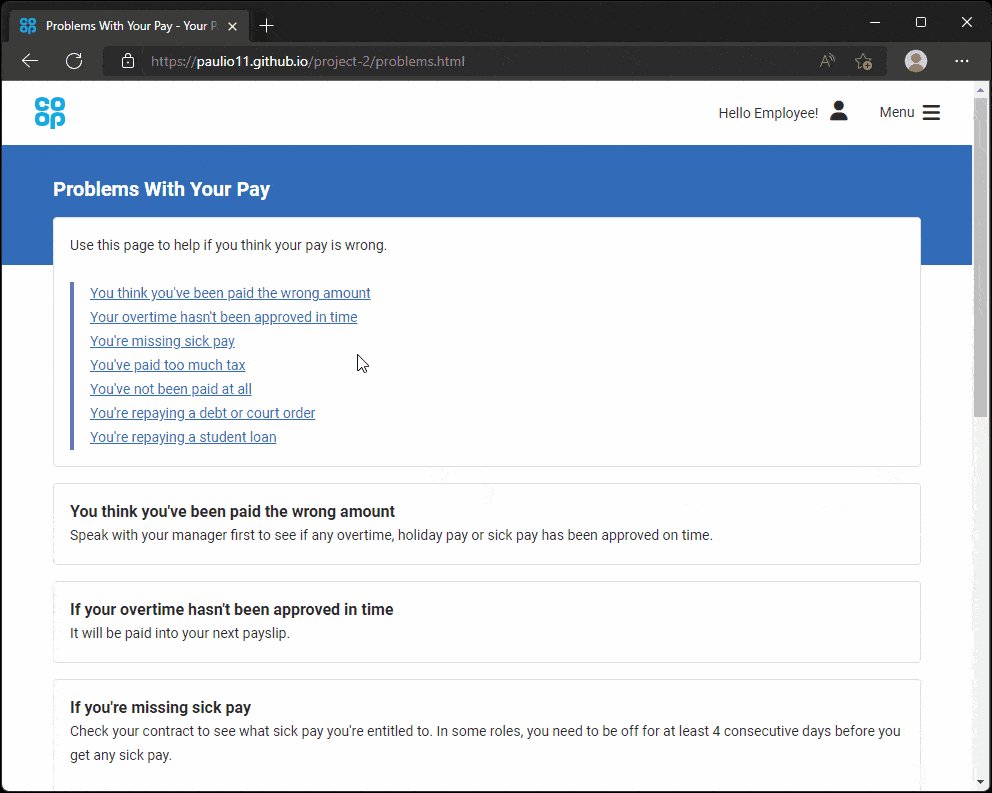
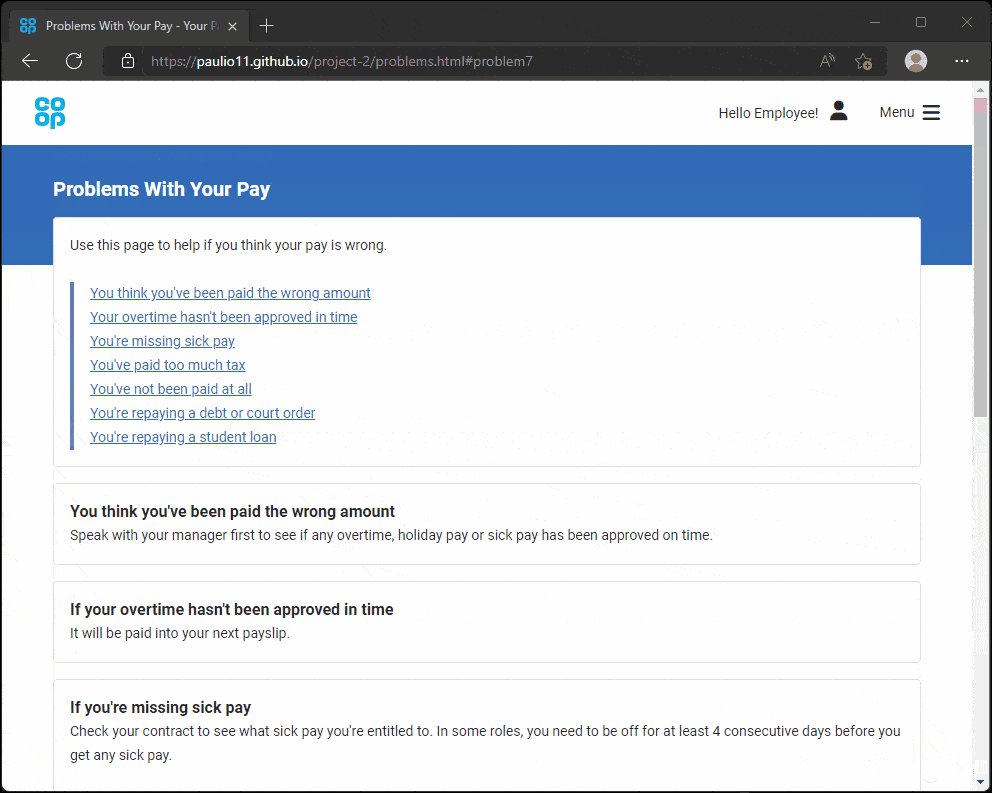
Understand Your Pay and Problems With Your Pay
Both the Understand Your Pay and Problems With Your Pay pages start with page contents. An unordered list with a left border to connect them stylistically. Every list item links to a section within each page.
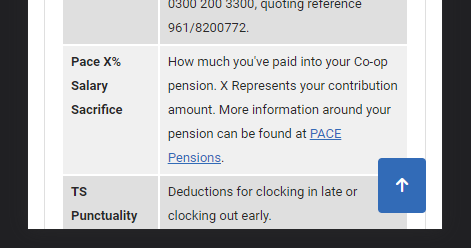
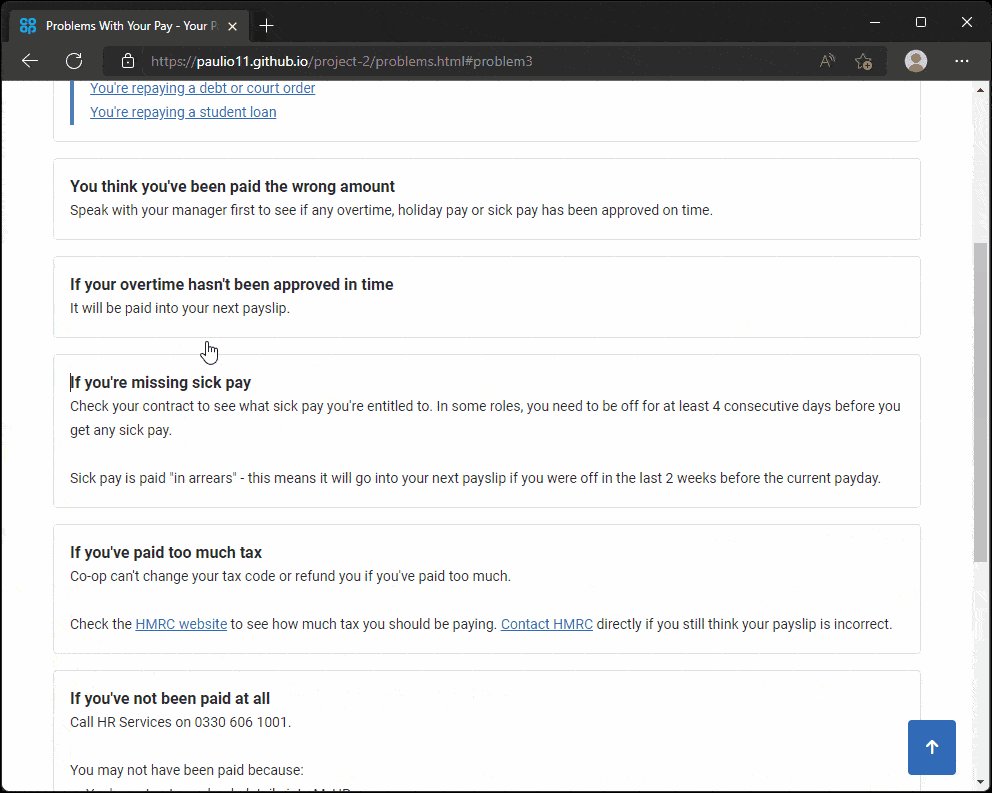
Below is a simple display of information. Each bit of information or frequently asked question is in its own <div> container so it can be navigated to via the page contents and styled to stand apart from each other.
At the top of the Understand Your Pay page is a countdown to the next payday. This is is the output of an if statement comparing the current date with a list of paydays from an array within payday.js.
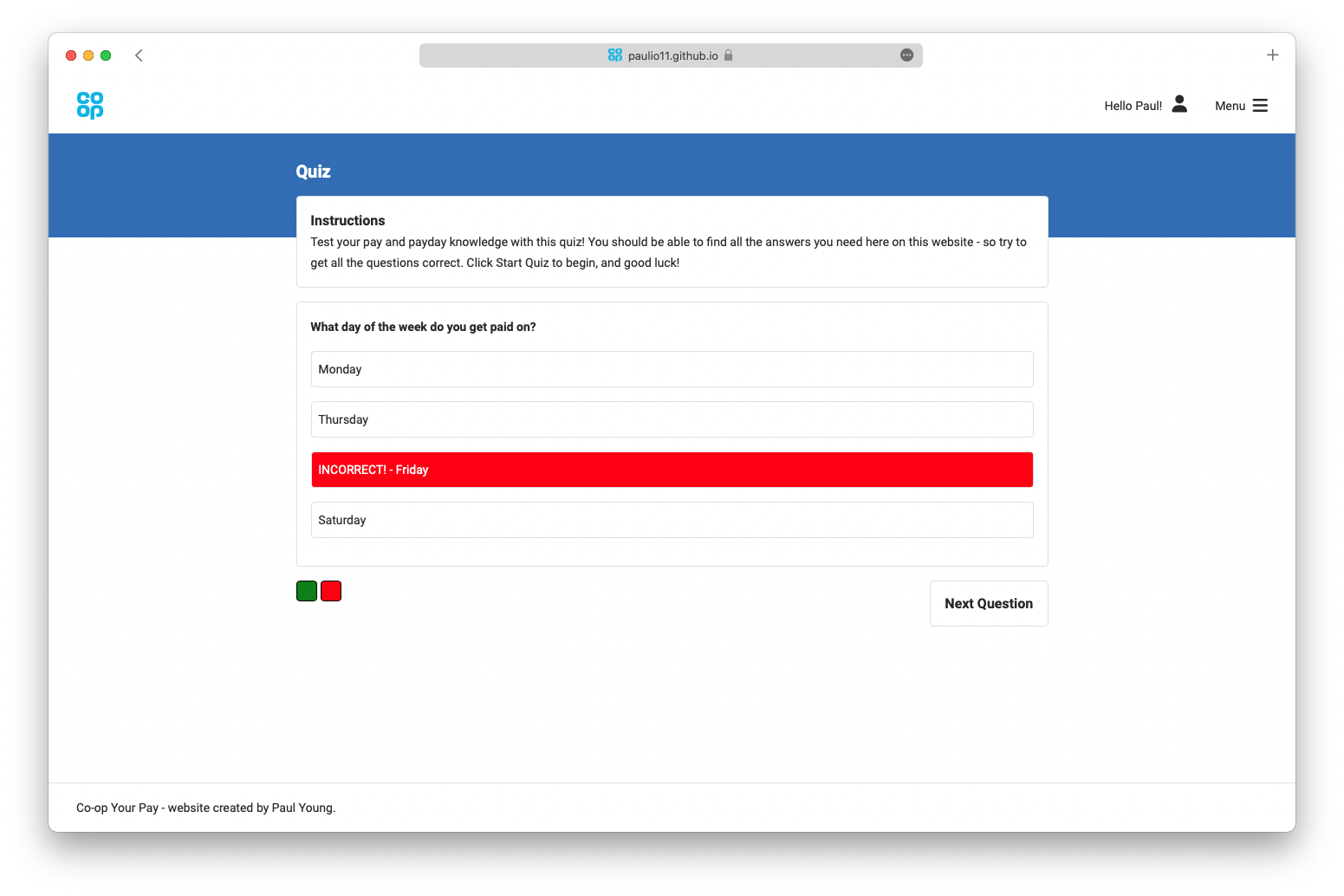
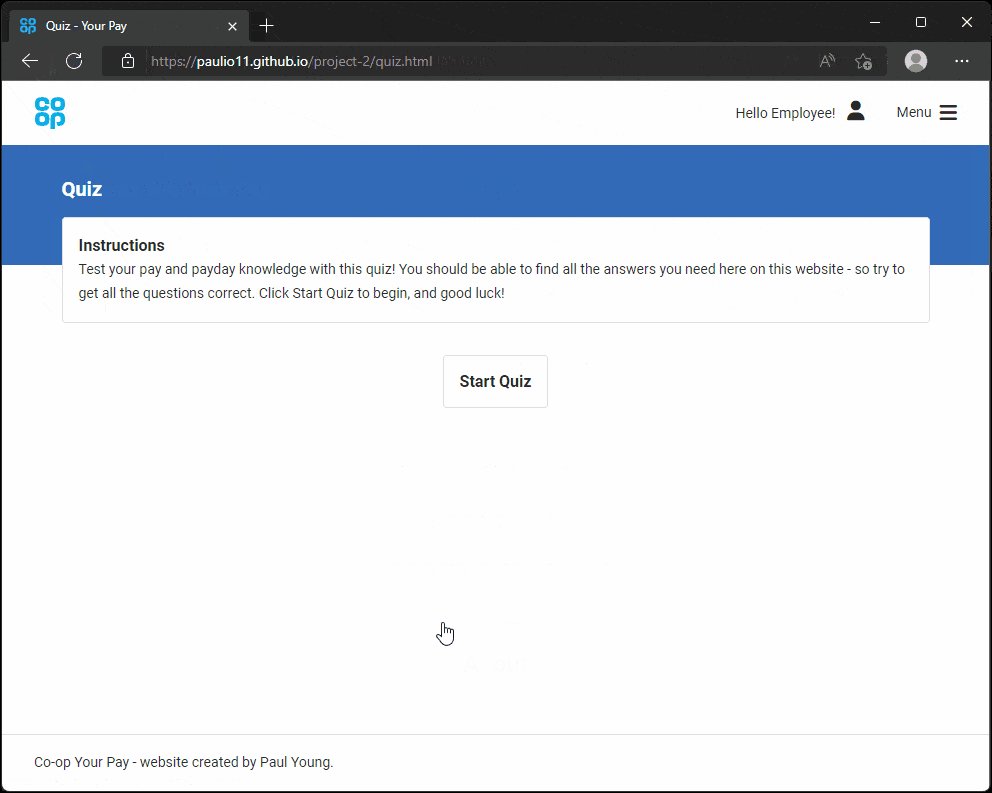
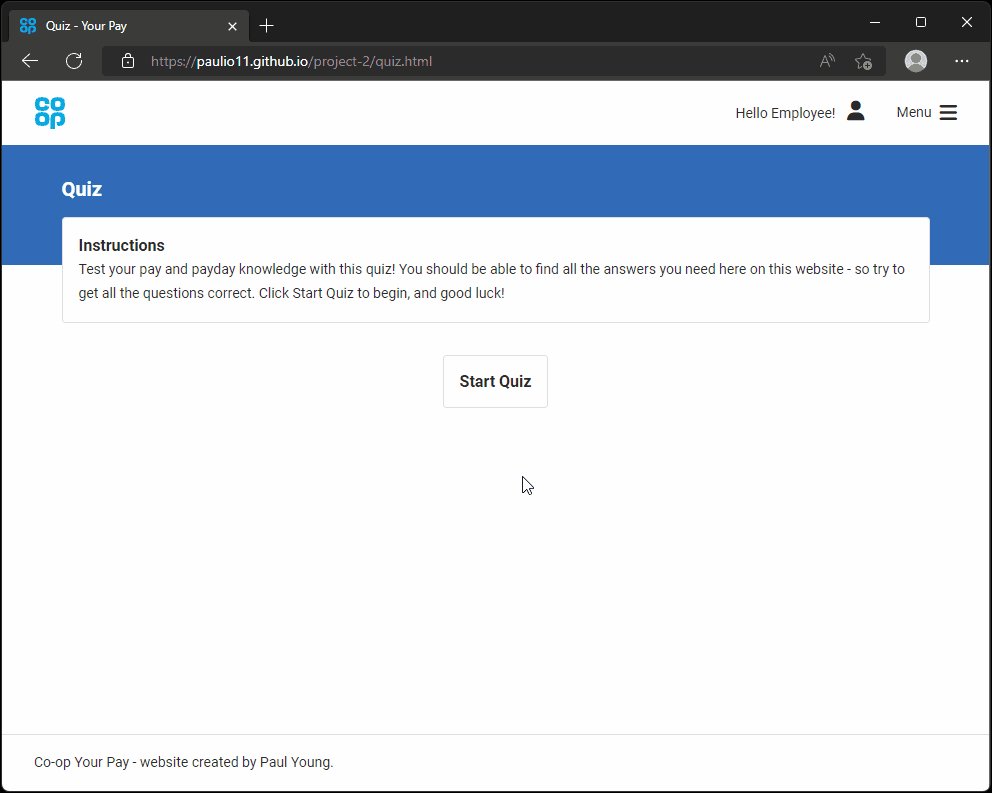
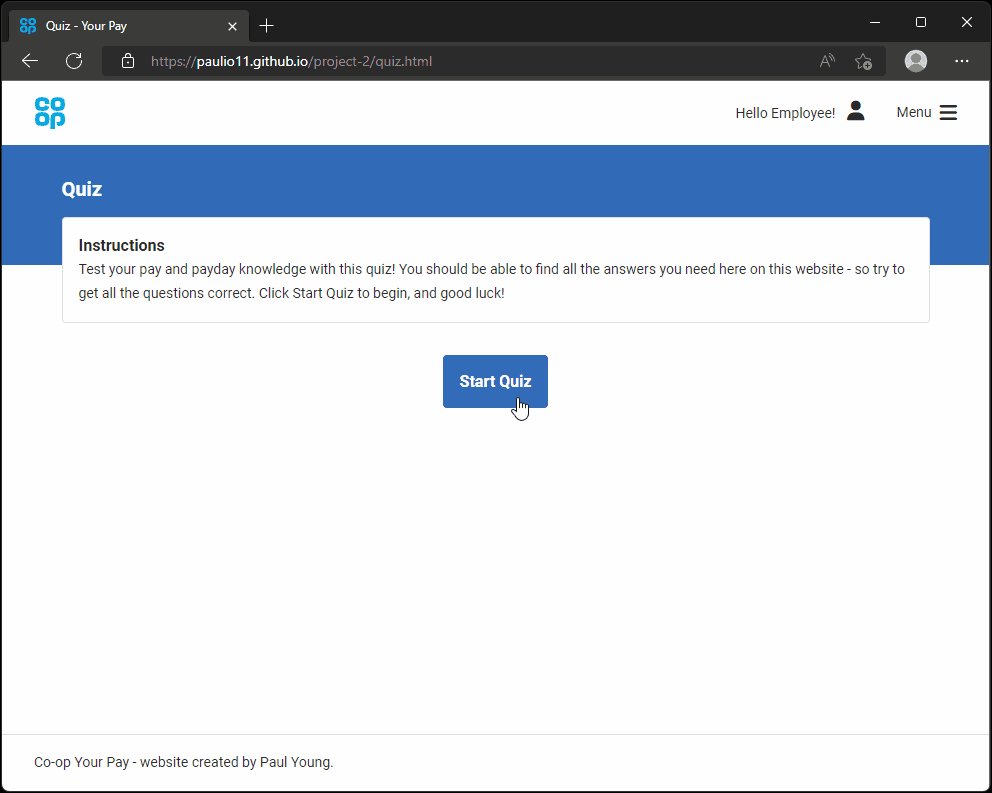
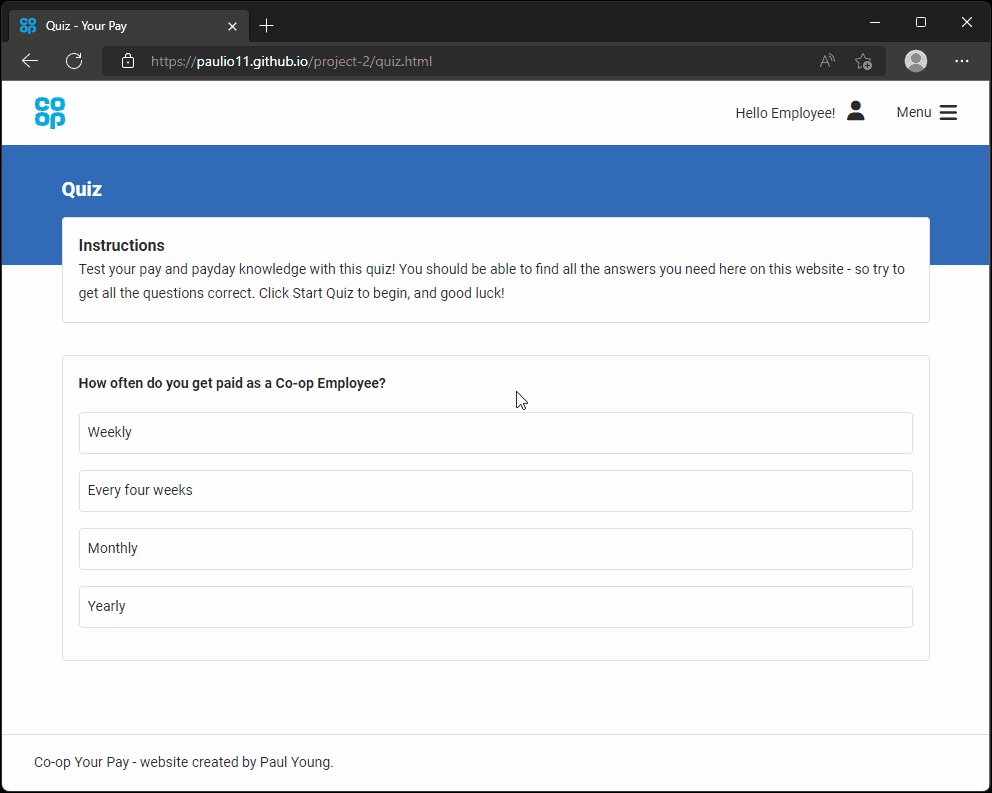
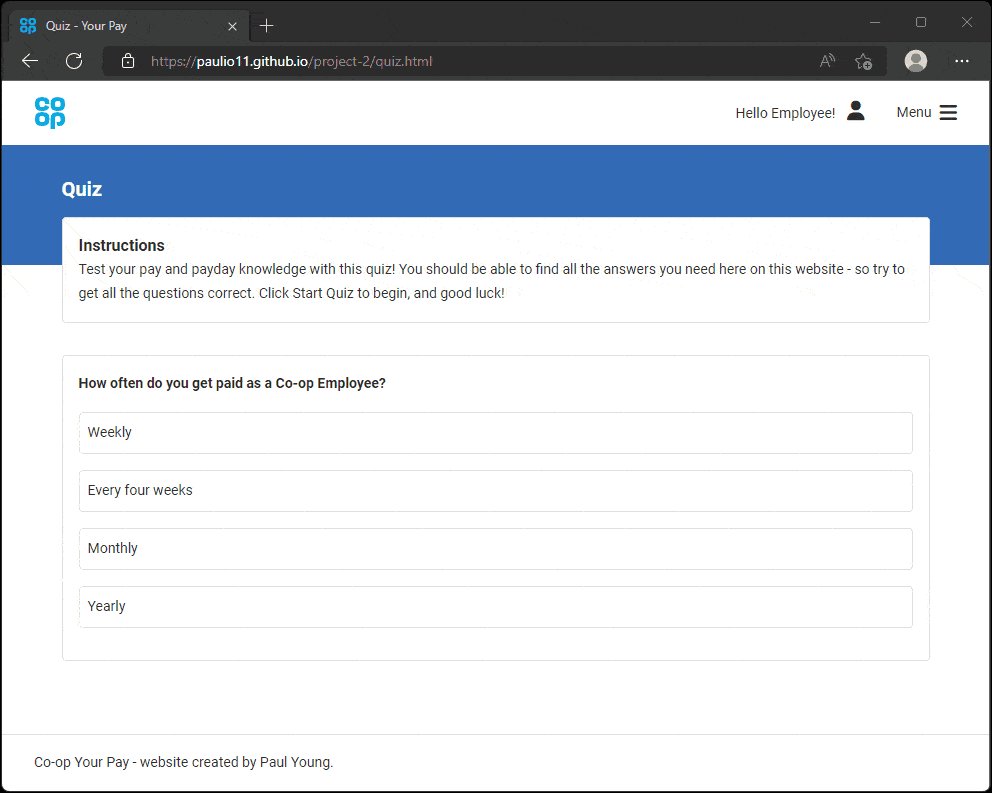
Most of the content on this page is generated by JavaScript in quiz.js and questions.js.
The instruction box uses the same styles as the information on the Understand Your Pay and Problems With Your Pay pages. All content below is created using document.createElement within the javascript code.
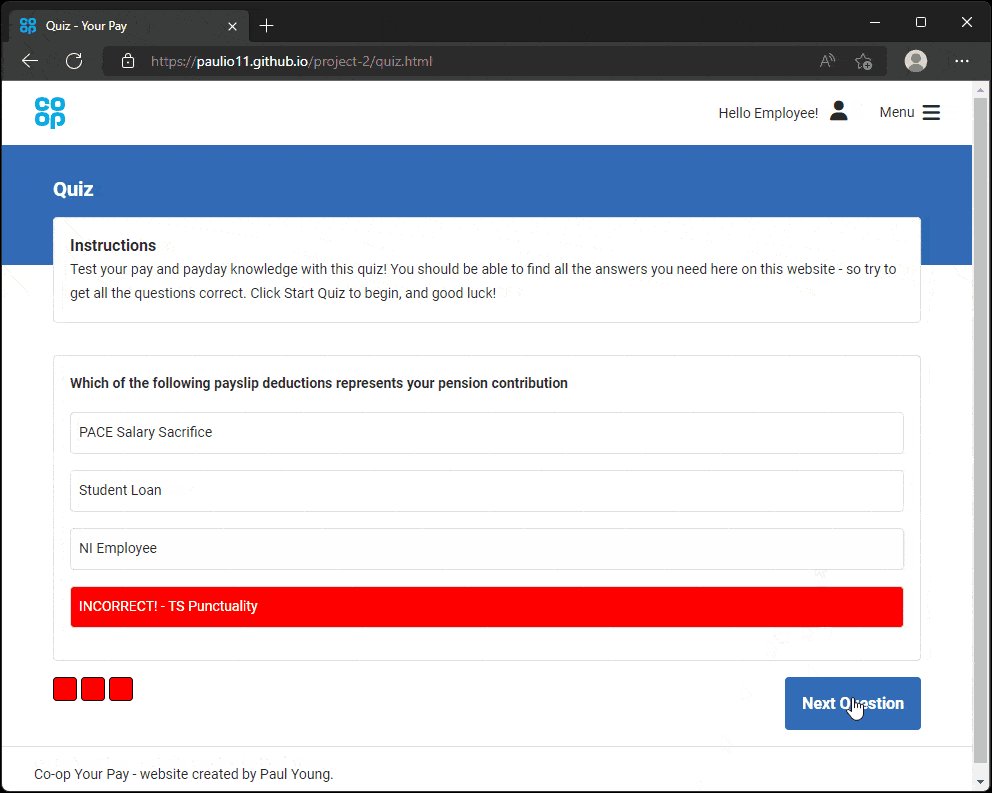
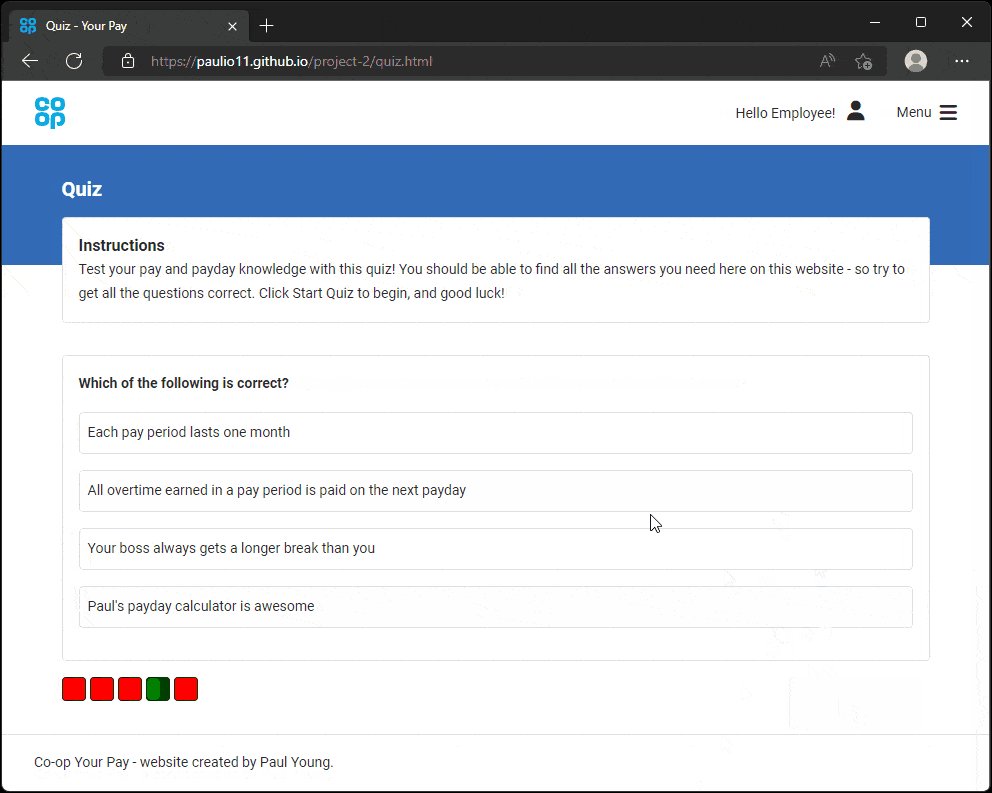
The innerText of the created elements comes from reading the value of the (question) number variable to get the question text. A for loop creates multiple elements with click event listeners to show the multiple choice answers. Styles are applied when the choices are created, giving them a :hover style. When an option is clicked, the hover style is removed and then the relevant style is applied, whether the selected answer was correct or incorrect. Additionally, the click event displays a continue button, either functioning as the Next Question, or Check My Score buttons based on the progress through the quiz defined by questions.length. This enables more questions to be added beyond what is currently available, and the quiz will still function correctly.
Quiz Answers
- Every four weeks
- Thursday
- PACE Salary Sacrifice
- Net Pay
- MyHR
- Paul's payday calculator is awesome
- Two 15 minute paid breaks and a 30 minute unpaid break
Using the same <div class="box"> for the information presented in understand.html and problems.html to display a simple about this website box.
The error pages are a copy of the design used for the home page. Containing the website logo, title, an explanation of the error and a Go Back button. The go back button jumps the user 1 page back in their history using JavaScript. The left arrow is from Font Awesome.
There were just a few things I would have liked to have added.
- A more comprehensive source of information for employees - I decided this wouldn’t be an effective use of my time, as it would just be more basic HTML and not display the required interactivity. Hopefully, you can see how you could quickly expand a website like this.
- Calculator Improvemenets - An easier way for employees to use the calculator would be to use what they already know, i.e. the shift Start Time and End Time. This way, a user wouldn’t have to calculate the length of the shift and instead just input what time they started and finished work. Ultimately the javascript calculation would remain the same but would have required an extra step at the start - working out the difference in the two date (time) values and using that instead of a simple hours value.
- Payslip Information - Another idea I wanted to implement was to explain the payslip in more detail - to expand the information available to the user further. A page dedicated to the payslip layout where a clickable, interactive example is shown. Clicking elements of the payslip would reveal more detailed information. I passed on this idea early on as it would have proven to be a relatively large amount of work to make something look like this clearly viewable on a smaller screen.
Empty inputs on the calculator, specifically the hours worked when left blank, would cause errors while adding up the total hours worked. To fix this, I had to add an if statement into the for loop in the addWeek() function. This would skip the input if there was not a number (isNaN) and therefore bypass the issue.
Initially, I wanted to use start and end times instead of hours worked for the calculator - see Unimplemented Features. This would have made it easier for the user but would have been more work for me. As I am new to JavaScript, I settled on using a single hours input per shift. Deeper study into JavaScript, the Date function and the ways you can compare two dates, shows this would have likely have been very possible.
Foolishly a lot of development time was spent on the username easter egg. Having just learnt about Local Storage, I wanted to try and implement something in this project. Turns out a prompt, even if cancelled or left blank, will have a variety of outcomes. To ensure I got what I wanted from it (and after much trial and error), an if statement was used to ignore all undesired outputs - if (namePrompt === 'null' || namePrompt === null || namePrompt === '').
- HTML5
- CSS3
- You can see my stylesheet here.
- JavaScript
- You can see all my JavaScript files here.
- Google Fonts
- Fonts were imported from Google Fonts, see Typography section of readme above.
- Font Awesome
- Icons used in my project taken from Font Awesome.
- GitHub
- Used to store files, changes, and host the page.
- GitPod
- Used to write, comment code, and commit to GitHub.
- Balsamiq
- Used to plan the layout of the pages before development.
- Code Institute Student Template
- Used as the basis of the project, helped to set up GitPod workspace.
- Affinity Photo
- Used to edit images, resizing and optimizing them for use on a website.
- Am I Responsive
- Used to create the hero image at the top of this readme.
- Free Formatter
- Recommended by my mentor and used to format my code before project submission.
- W3C Markup Validation Service
- Used to validate HTML code.
- Jigsaw CSS Validation Service
- Used to validate CSS code.
- JSHint JavaScript Code Quality Tool
- Used to validated JavaScript code.
New Employee/User Goals
- As a new employee, I want to quickly navigate to what I need.
- Website navigation is forefront; the first thing the user sees when visiting the site, and available throughout each page via the overlay and sidebar menu, making it always clear and fast to navigate.
- As a new employee, I want the information to be clear, relevant and accurate.
- Whether the user wants to find out more information or troubleshoot a problem, they can do just that.
- Clearly defined pages contain the information needed. Presented in separate sections and are navigable by page contents at the top of the page.
- Information is accurate and taken directly from official Co-op employee resources.
Current Employee/User Goals
- As a current employee, I want help with the problems I have with my pay.
- A whole page is dedicated to problems an employee might possibly have. Containing explanations and solutions.
- As a current employee, I want to know when payday is.
- Using the JavaScript
Datefunction and an array containing future paydays, the website can show the next payday and a countdown.
- Using the JavaScript
- As a current employee, I want help keeping track and calculating my pay.
- The payday calculator is the main interactive element of the website. Clear and simple to use. An employee can enter their details here and see their estimated pay.
Common Elements
The W3C Markup Validator service was used to validate my HTML and CSS code. The JSHint JavaScript Code Quality Tool was also used to validate my JavaScript code.
| File | Automated Testing Result | Notes |
|---|---|---|
| 404.html | Screenshot | Pass |
| 500.html | Screenshot | Pass |
| about.html | Screenshot | Pass |
| calculator.html | Screenshot | Pass |
| index.html | Screenshot | Pass |
| problems.html | Screenshot | Pass |
| quiz.html | Screenshot | Pass |
| understand.html | Screenshot | Pass |
| style.css | Screenshot | Pass |
| calculator.js | Screenshot | Pass |
| payday.js | Screenshot | Pass |
| questions.js | Screenshot | questions variable is used in quiz.js |
| quiz.js | Screenshot | questions variable defined in questions.js |
| sidebar.js | Screenshot | Pass |
| top.js | Screenshot | Pass |
Also included are the results of Lighthouse. Scoring 100 in every category on every page.
| Page | Lighthouse Result |
|---|---|
| Error pages | Screenshot |
| index.html | Screenshot |
| understand.html | Screenshot |
| problems.html | Screenshot |
| quiz.html | Screenshot |
| calculator.html | Screenshot |
| about.html | Screenshot |
| Browser | Screenshot |
|---|---|
| Google Chrome | Screenshot |
| Microsoft Edge | Screenshot |
| Safari | Screenshot |
| Safari Mobile | Screenshot |
Many fellow Code Institute helped test the site during various stages of development. Nothing major was reported besides spelling and grammatical errors.
My mentor Oluwaseun Owonikoko helped point out issues with the outputs of the username prompt when the user would either cancel out or hit okay with a blank input. Other numerous suggestions were made throughout the project, too many to remember.
Project written and developed in GitPod, which was then used to commit changes and push to GitHub. The site is hosted using GitHub Pages.
To download a copy of this project and all required assets click the green Code button above the file tree at the top. Then Download ZIP. Alternatively click here.
To deploy this page to GitHub Pages from its GitHub repository, the following steps were taken:
- Log into GitHub or create an account.
- Locate this GitHub Repository.
- At the top of the repository, select Settings from the menu items.
- Scroll down the Settings page to the "Pages" section.
- Under "Source" click the drop-down menu labelled "None" and select "Main".
- Upon selection, the page will automatically refresh meaning that the website is now deployed.
- Scroll back down to the "Pages" section to retrieve the deployed link.
Note: when this website is hosted at a different URL - the image source for the logo, and the head link to the stylesheet and favicon will need to be manually changed to correctly style the error pages 404.html and 500.html.
- Employee paydays taken from Co-op Colleagues - See next paydays.
- Problems with your pay text taken from Co-op Colleagues - Problems with your pay.
- Understand your pay text taken from Co-op Colleagues - Understand your payslip and pay deductions.
- Co-op logo taken from Co-op Assets.
- Code for the scroll to top button is based on a How To tutorial at W3 Schools.
- Lines 112 to 125 in
calculator.jscreated with help from a friend Dan Oak, adjusted to suit my needs and to fix an oversight of his.
Thanks to my mentor Oluwaseun Owonikoko and the students from class June 2022 for their help and suggestions throughout the project.
I would also like to thank fellow CI student Rebecca Rayner. Her excellent project readme was the basis of my own readme's structure.