This repository contain a collection of GitHub widgets that you can used to build your GitHub home page. Copy past the selected widget on your home page md file and change the parameters appropriately.
If you have any interresting widgets? Then create a pull request and let know other programmers as well.
Happy code!
<img align="center" src="https://github-readme-stats.vercel.app/api?username=madushadhanushka&include_all_commits=true&count_private=true&show_icons=true&line_height=20&title_color=2B5BBD&icon_color=1124BB&text_color=A1A1A1&bg_color=0,000000,130F40" alt="my Github Stats"/>

<img src="https://github-readme-stats.vercel.app/api/top-langs?username=madushadhanushka&show_icons=true&locale=en&layout=compact&theme=chartreuse-dark" alt="ovi" />
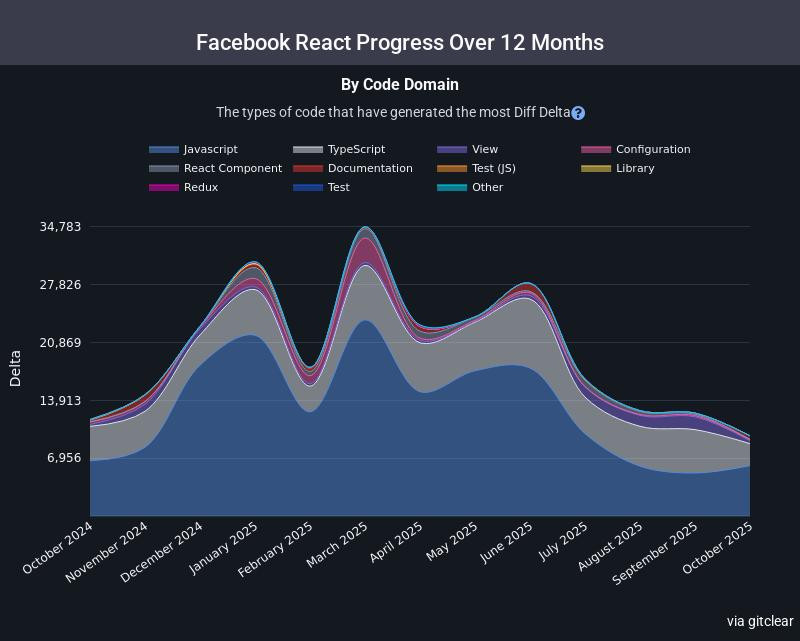
<img src='https://www.gitclear.com/snap_changelogs/229cc023-f4a6-4d27-a111-31e19a79c7d9.png' />
Show repo velocity over a configurable time range. Sign up for perma-free GitHub Profile widget & choose repos to show or 3 min video walkthrough for GitHub Sponsor devs.
If you have a repo with 1,000 stars, contact hello@gitclear.com for personalized setup help.
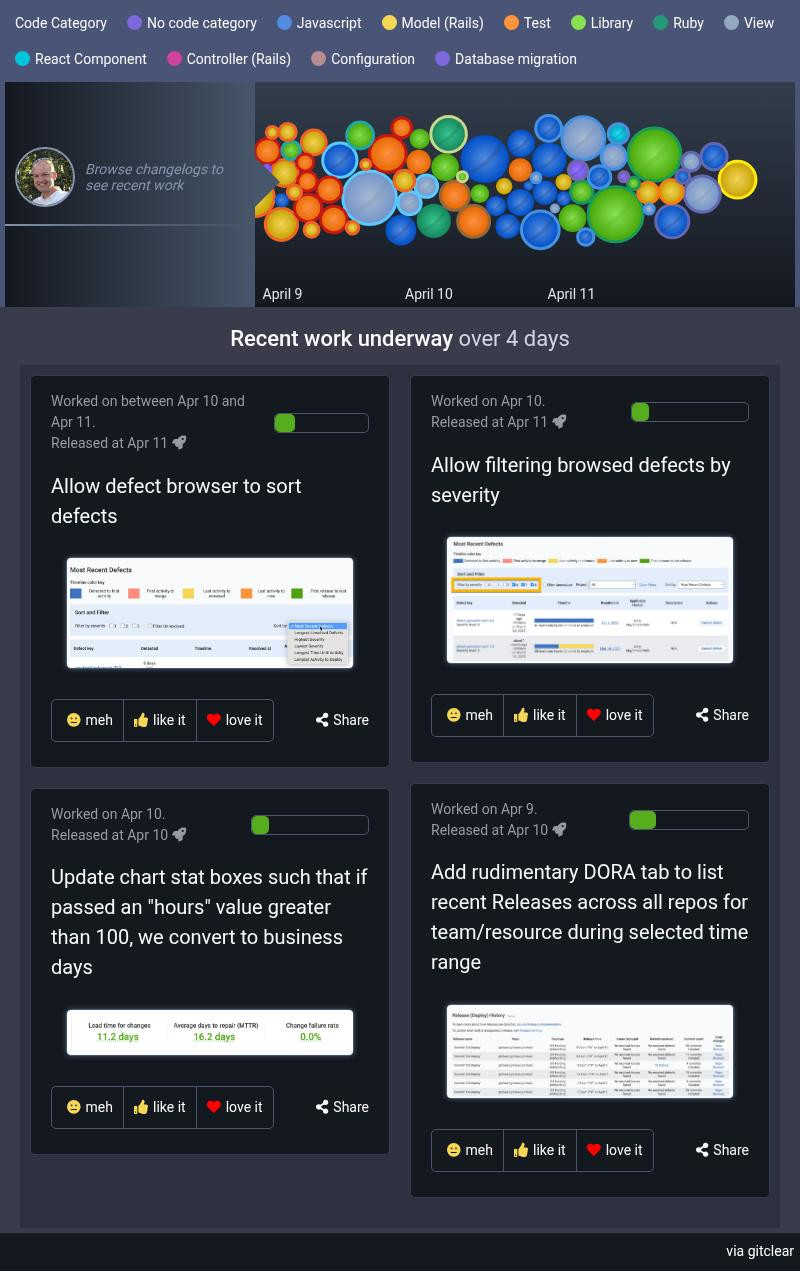
<img src='https://www.gitclear.com/snap_changelogs/b02dd34c-b375-42b5-a1c0-bbfaac42917b.png' />
Show a visual changelog for a committer, or repo(s). Uses AI to interpret uploaded screenshots with recent work ✨
Signup for a free GitHub Profile widget (+ pick repos)
Optional in-depth explainer on how screenshots are mapped to work or video showing how visual changelogs work,
<img src="https://myreadme.vercel.app/api/embed/YOURUSERNAME?panels=userstatistics,toprepositories,toplanguages,commitgraph" alt="reimaginedreadme" />
Replace "YOURUSERNAME" in the URL with your GitHub user name. The panels can also be rearranged using url parameters. Find out more at https://github.com/PressJump/reimaginedreadme
<img src="https://github-readme-streak-stats.herokuapp.com/?user=madushadhanushka&theme=tokyonight" alt="mystreak"/>
[](https://github.com/madushadhanushka/differ)
[](https://github.com/madushadhanushka/simple-sqlite)
<table>
<thead align="center">
<tr border: none;>
<td><b>📘 Project</b></td>
<td><b>⭐ Stars</b></td>
<td><b>🤝 Forks</b></td>
</tr>
</thead>
<tbody>
<tr>
<td><a href="https://github.com/madushadhanushka/differ"><b>Differ</b></a></td>
<td><img alt="Stars" src="https://img.shields.io/github/stars/madushadhanushka/differ?style=flat-square&labelColor=343b41"/></td>
<td><img alt="Forks" src="https://img.shields.io/github/forks/madushadhanushka/differ?style=flat-square&labelColor=343b41"/></td>
</tr>
<tr>
<td><a href="https://github.com/madushadhanushka/differ"><b>Simple SQLite</b></a></td>
<td><img alt="Stars" src="https://img.shields.io/github/stars/madushadhanushka/simple-sqlite?style=flat-square&labelColor=343b41"/></td>
<td><img alt="Forks" src="https://img.shields.io/github/forks/madushadhanushka/simple-sqlite?style=flat-square&labelColor=343b41"/></td>
</tr>
</tbody>
</table>
| 📘 Project | ⭐ Stars | 🤝 Forks |
| Differ |  |
 |
| Simple SQLite |  |
 |


Use the following GitHub action yml definition:
name: Contribution snake
on:
schedule: # execute every 12 hours
- cron: "* */12 * * *"
workflow_dispatch:
jobs:
build:
name: Jobs to update snake grid
runs-on: ubuntu-latest
steps:
- uses: Platane/snk@master
id: snake-gif
with:
github_user_name: madushadhanushka
svg_out_path: dist/github-contribution-snake.svg
- uses: crazy-max/ghaction-github-pages@v2.1.3
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
<a href = "https://github.com/madushadhanushka/simple-sqlite/graphs/contributors">
<img src = "https://contrib.rocks/image?repo=madushadhanushka/simple-sqlite"/>
</a>
<img src="https://github-profile-trophy.vercel.app/?username=madushadhanushka&theme=juicyfresh&no-bg=true" />
<img alt="GitHub" src="https://img.shields.io/badge/dynamic/json?logo=github&label=GitHub+Followers&labelColor=282c34&color=181717&query=%24.data.totalSubs&url=https%3A%2F%2Fapi.spencerwoo.com%2Fsubstats%2F%3Fsource%3Dgithub%26queryKey%3Dmadushadhanushka&longCache=true"/>
<img alt="followers" title="Follow me on Github" src="https://img.shields.io/github/followers/madushadhanushka?color=236ad3&style=for-the-badge&logo=github&label=Follow"/>
<img alt="followers" src="https://img.shields.io/github/followers/madushadhanushka?label=Followers&style=social">
<img src="https://img.shields.io/github/stars/madushadhanushka?label=Stars" alt="stars">

Find out more at https://github.com/lucabubi/star-history
<img alt="followers" title="Follow me on Twitter" src="https://img.shields.io/twitter/follow/dhanushkadev?color=55960c&label=Follow&logo=twitter&logoColor=white&style=for-the-badge"/>
<img src="https://img.shields.io/twitter/follow/dhanushkadev?logo=twitter&style=for-the-badge" alt="dhanushkadev" />
<a href="https://readme-jokes.vercel.app"><img align="center" src="https://readme-jokes.vercel.app/api" alt="README Jokes"></a>
[](https://open.spotify.com/artist/6hyCmqlpgEhkMKKr65sFgI)
<a href="https://www.linkedin.com/in/dhanushkamadushan/" target="_blank"><img src="https://img.shields.io/badge/LinkedIn-%230077B5.svg?&style=flat-square&logo=linkedin&logoColor=white" alt="LinkedIn"></a>
<a href="https://www.instagram.com/dhanushka_m/" target="_blank"><img src="https://img.shields.io/badge/Instagram-%23E4405F.svg?&style=flat-square&logo=instagram&logoColor=white" alt="Instagram"></a>
<a href="https://www.facebook.com/dhanushka.madushan.37" target="_blank"><img src="https://img.shields.io/badge/Facebook-%231877F2.svg?&style=flat-square&logo=facebook&logoColor=white" alt="Facebook"></a>
<a href="https://open.spotify.com/playlist/37i9dQZF1DWYfNJLV7OBMA" target="_blank"><img src="https://img.shields.io/badge/Spotify-%231ED760.svg?&style=flat-square&logo=spotify&logoColor=white" alt="Spotify"></a>
<a href="https://dev.to/dhanushkadev" target="_blank"><img src="https://img.shields.io/badge/DEV-%230A0A0A.svg?&style=flat-square&logo=DEV.to&logoColor=white" alt="DEV.to"></a>
<img src="https://widgetbite.com/stats/{random-guid}" alt="watching_count" />
<img src="https://komarev.com/ghpvc/?username=madushadhanushka&color=brightgreen" alt="watching_count" />
<img src="https://profile-counter.glitch.me/{madushadhanushka}/count.svg" alt="madushadhanushka :: Visitor's Count" />

<img src="http://estruyf-github.azurewebsites.net/api/VisitorHit?user=madushadhanushka&repo=madushadhanushka&countColorcountColor&countColor=%237B1E7B"/>
You can use shield.io to generate custom labels.
<img src="https://img.shields.io/static/v1?label=<LABEL>&message=<MESSAGE>&color=<COLOR>" />
Following is an example use of
<img src="https://img.shields.io/static/v1?label=hello&message=world&color=green?style=plastic&logo=appveyor" />
[](https://github.com/madushadhanushka/github-readme)
[](https://www.codewars.com/users/dhanushka)
[](https://stackoverflow.com/users/3840208/dhanushka)
More details: https://github.com/omidnikrah/github-readme-stackoverflow
[](https://medium.com/@madushandhanushka)