- Ready to use
- // TODO
Note
This project is self-hosted since 2023. Please, show some
Include this line in your README.md file and change USERNAME, REPOSITORY and COLOR:
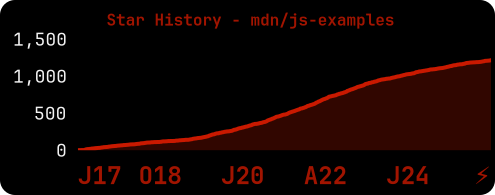
[](https://github.com/lucabubi/star-history)| Color | Palette |
|---|---|
| red | |
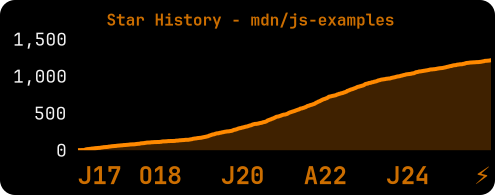
| orange | |
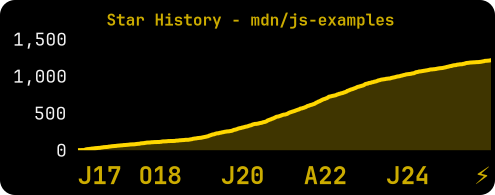
| yellow | |
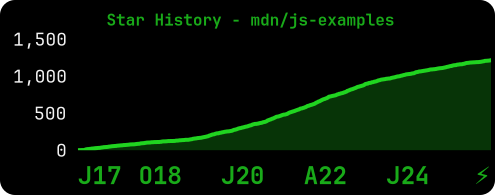
| green | |
| blue | |
| violet |
[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)