English | 简体中文
- A set of high-quality Flutter widgets out of the box
- Comprehensive usage examples and documentation
- Fine-grained non-stylized widgets for different types of applications
- Supports Dark Mode and RTL
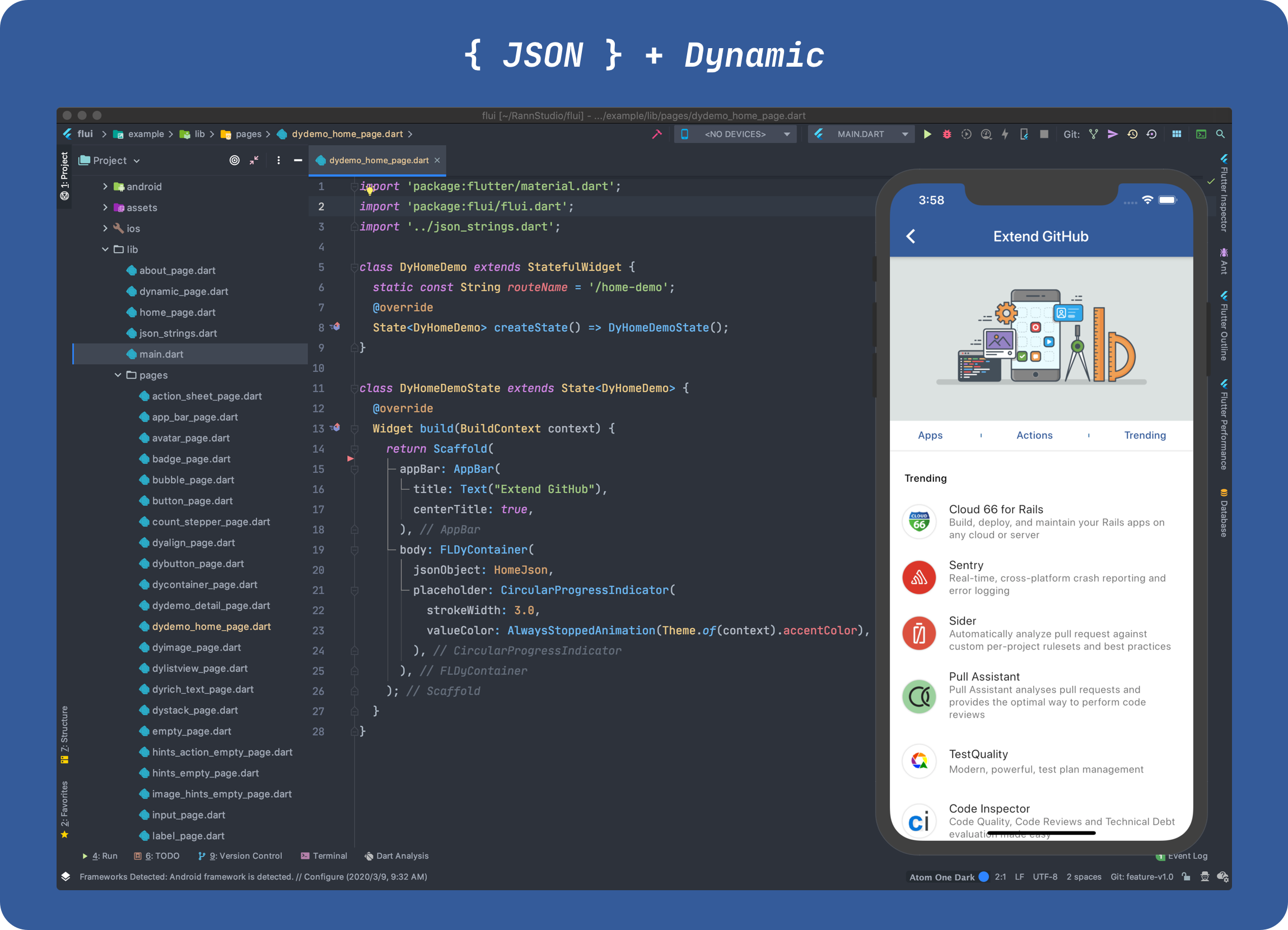
- Dynamic rendering module -- Dynamic
FLUI has good compatibility on multiple clients, and the framework will be developed based on Flutter Stable Channel.
Currently supports v1.17.0 .
dependencies:
flui: 0.9.2Then run flutter pub get to download the dependencies.
After the dependency installed, you can directly import the widget.
import 'package:flui/flui.dart';
// in somewhere
FLAppBarTitle(
title: 'AppBar',
subtitle: '(subtitle)',
layout: FLAppBarTitleLayout.vertical,
showLoading: true
)- Button
- Label
- Toast
- Bubble
- Input
- Avatar
- Badge
- Image
- CountStepper
- AppBar
- NoticeBar
- Empty
- Skeleton
- BottomSheet
- List
- Theme
FLUI-Dynamic is a dynamic rendering module that supports rendering widgets based on json strings or objects of a specified type. For more introduction and usage, please see Dynamic
Widget buildDynamicWidget() {
return FLDyContainer(
jsonObject: $JSON_STRING_OR_OBJECT,
placeholder: CircularProgressIndicator(
strokeWidth: 3.0,
valueColor: AlwaysStoppedAnimation(Theme.of(context).accentColor),
),
);
}Principles:
- Branches that submit new widgets should be named 'feature-' + widget name. Fixing issues need to be prefixed with 'bugfix-'
- The submitted widgets need to be general. If the widget is rare or not sure whether it needs to be added to FLUI, you can raise a issue which starts with [feature] for discussion
- The API design of the new widget is as standard and readable as possible, following the naming and usage rules of Flutter's official widgets.
- Please comment above properties and methods how to use it so that I can add to the documentation and examples.
- Commit messages: prefix with
feat | fix | docs | style | refactor | perf | test | workflow | ci | chore | types:.
MIT License