English | 简体中文
FLUI 在多端具有良好的兼容性,框架会一直基于 Flutter Stable Channel 开发。
目前支持 v1.17 及以上。
dependencies:
flui: 0.9.2然后运行 flutter pub get 下载依赖。
依赖安装完成后直接引入组件。
import 'package:flui/flui.dart';
// in somewhere
FLAppBarTitle(
title: 'AppBar',
subtitle: '(subtitle)',
layout: FLAppBarTitleLayout.vertical,
showLoading: true
)
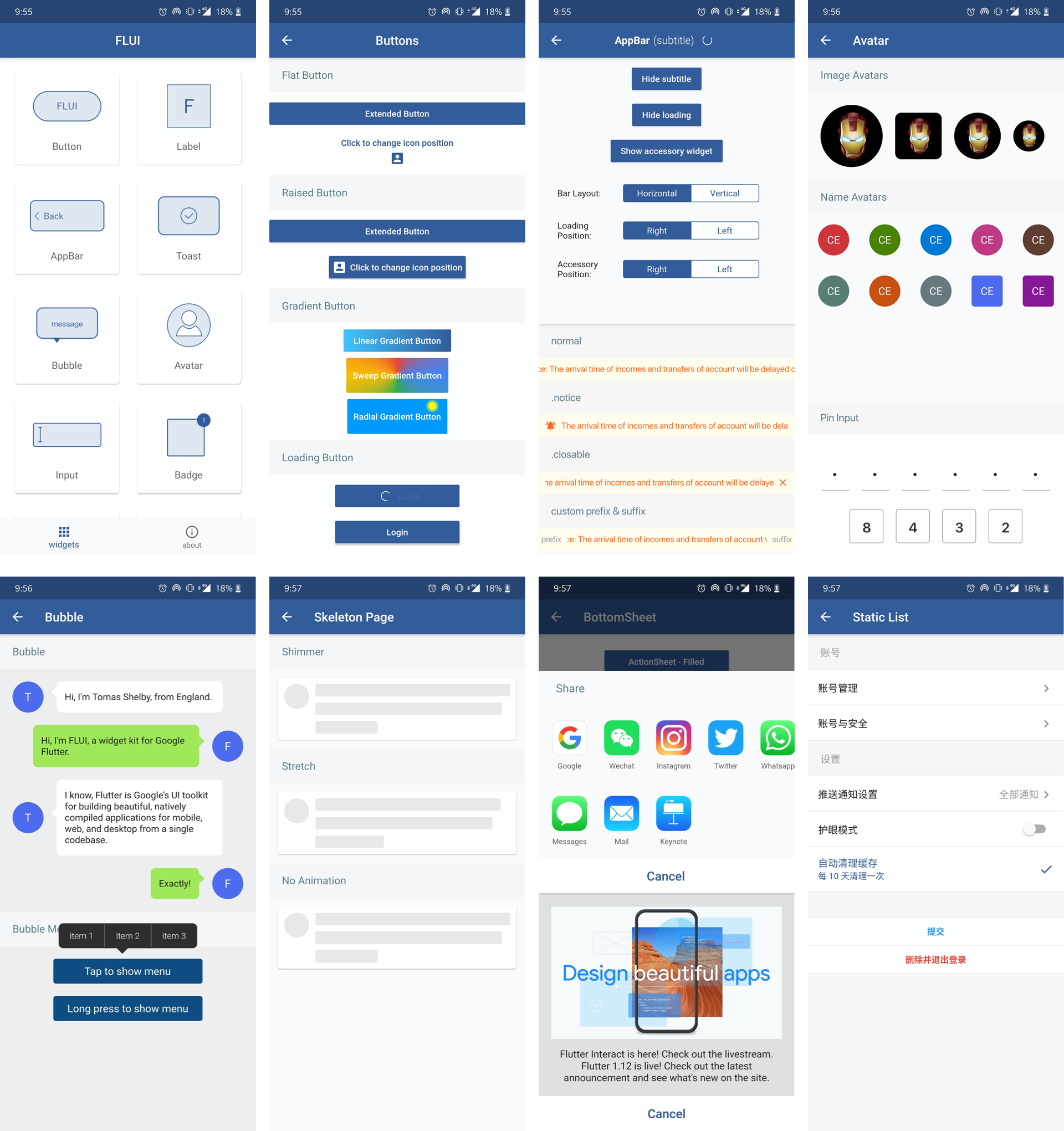
- Button
- Label
- Toast
- Bubble
- Input
- Avatar
- Badge
- Image
- CountStepper
- AppBar
- NoticeBar
- Empty
- Skeleton
- BottomSheet
- List
- Theme
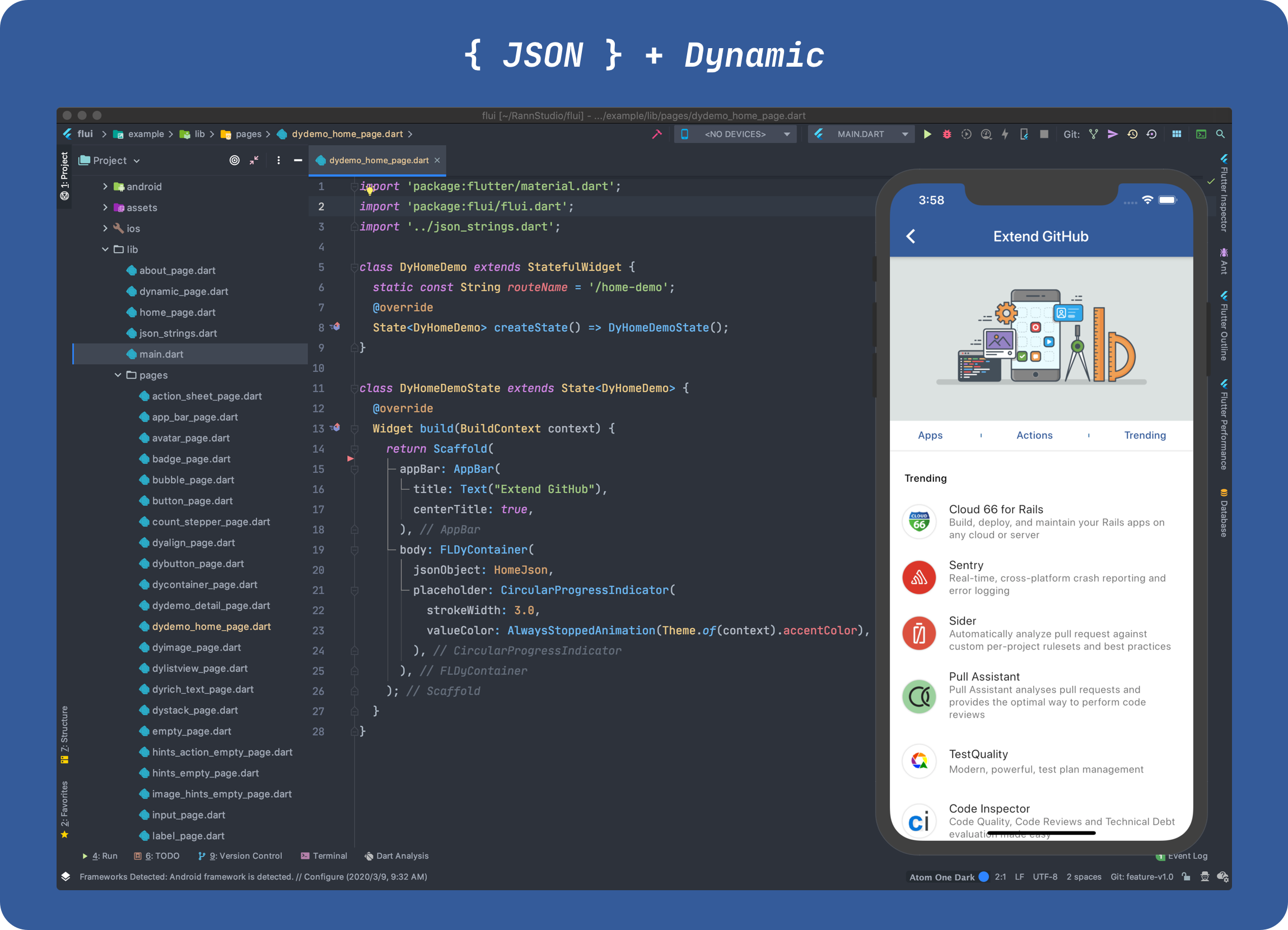
FLUI-Dynamic 为动态渲染模块,支持根据 json 字符串或者指定类型的对象来渲染视图,更多介绍及使用方法可以查看 Dynamic
Widget buildDynamicWidget() {
return FLDyContainer(
jsonObject: $JSON_STRING_OR_OBJECT,
placeholder: CircularProgressIndicator(
strokeWidth: 3.0,
valueColor: AlwaysStoppedAnimation(Theme.of(context).accentColor),
),
);
}FLUI 还需要更多的组件以及功能,欢迎大家参照下面的原则提交代码或者 issue:
- 提交新组件的分支请以 'feature-' + 组件名称命名,修复问题的则需要以 'bugfix-' 为前缀
- 尽可能是通用的组件,如果组件很少见或者不确定需不需要可以在 FLUI issue 中提一个以 [feature] 开头的 issue 进行讨论
- 新组件的 API 设计尽可能规范易读,贴合 Flutter 自带组件的命名,使用规则
- 请在属性和方法上注释表明如何使用,以便于更新到文档和示例中
- Git 提交文案请以
feat|fix|docs|style|refactor|perf|test|workflow|ci|chore|types:为前缀。
MIT License