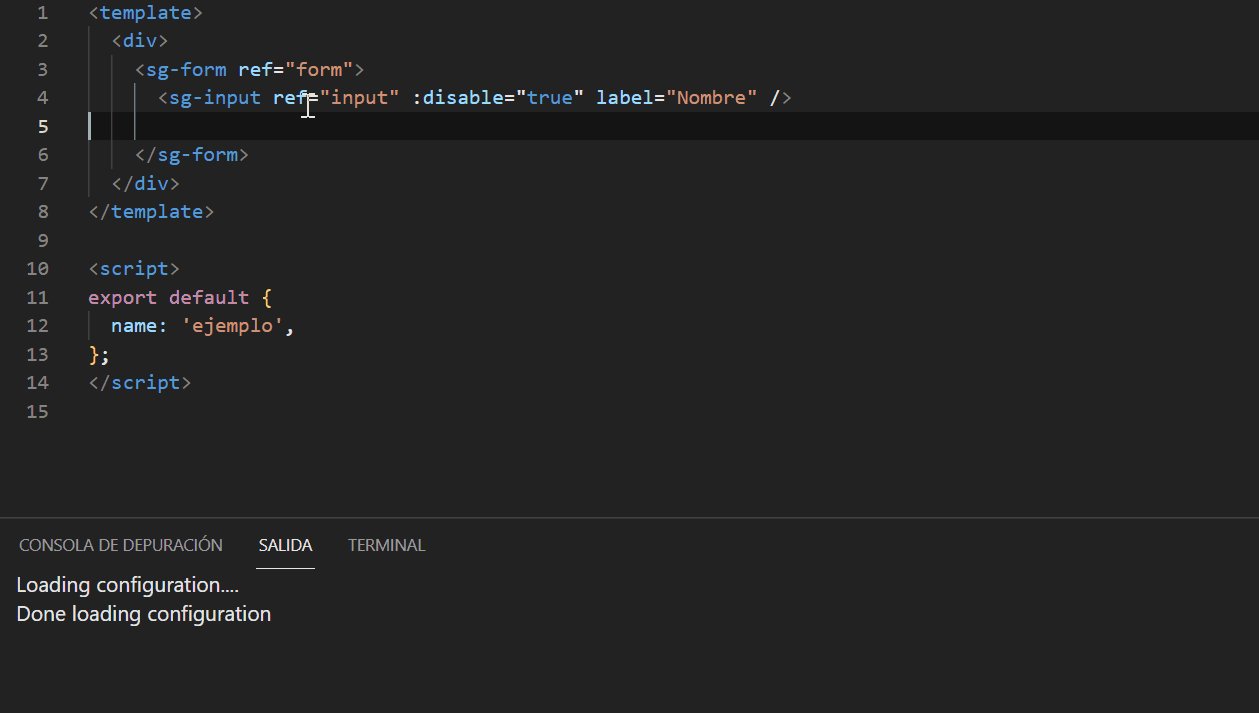
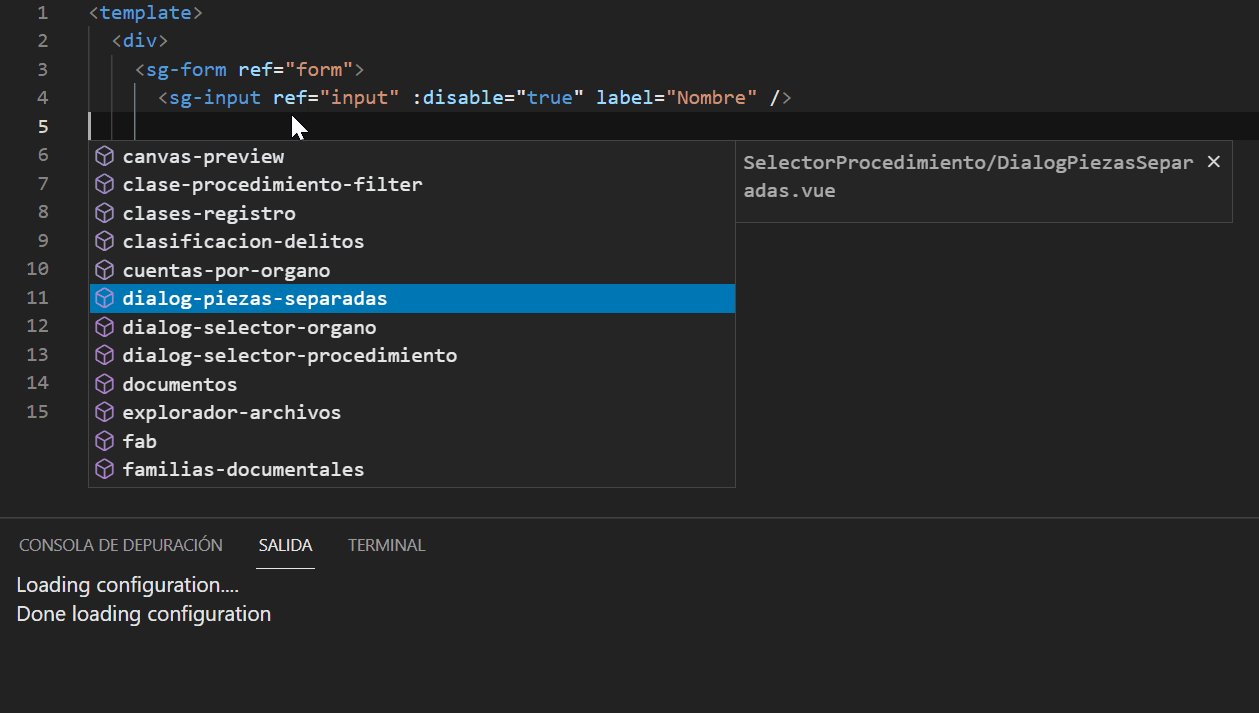
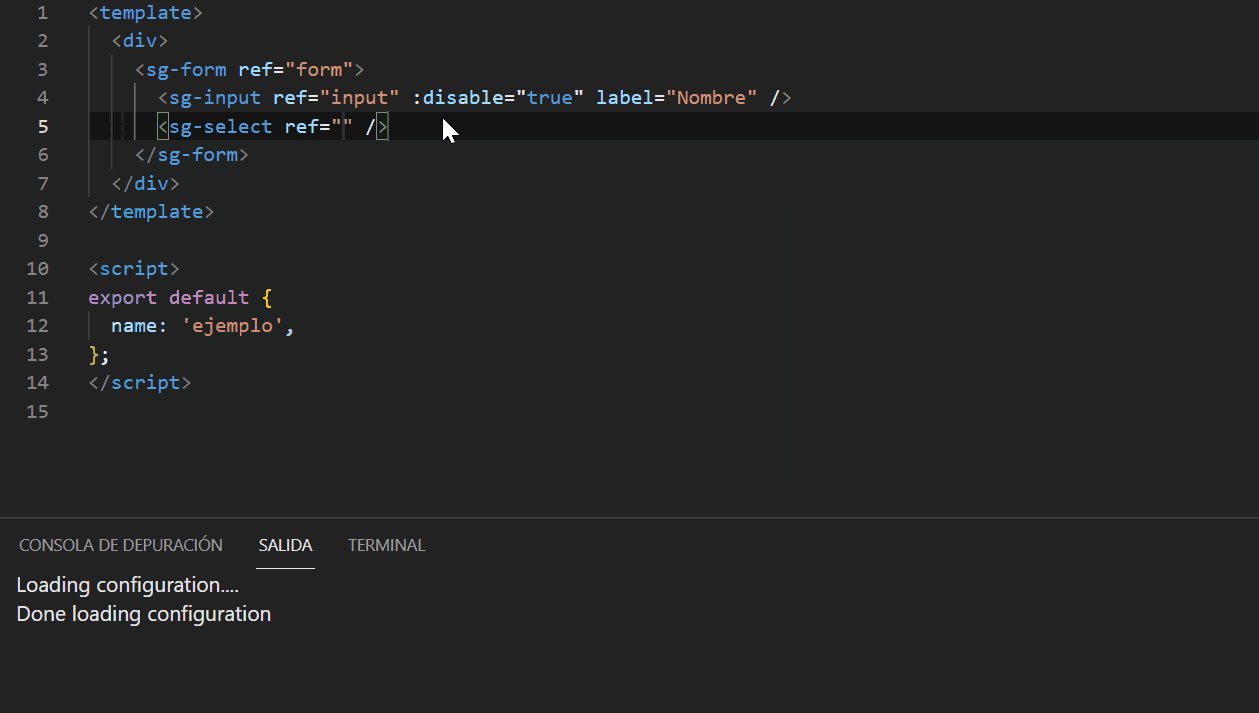
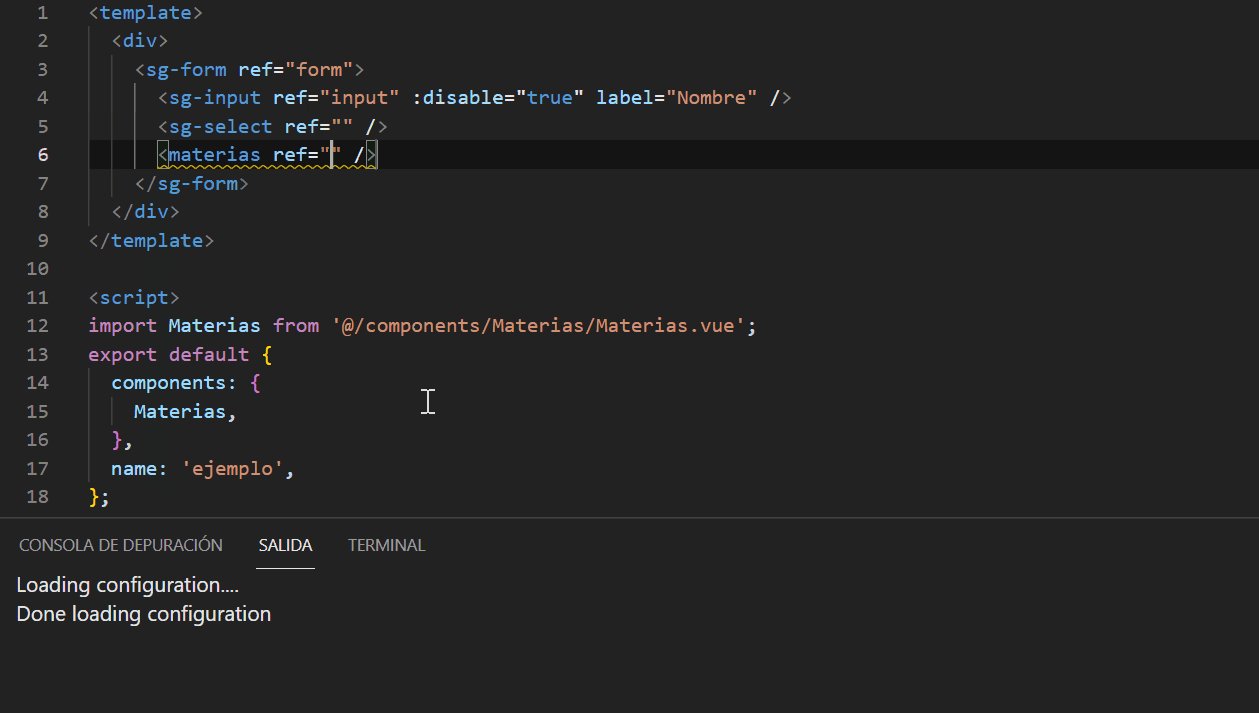
This extension discovers Vue components in your workspace and provides IntelliSense for them. Just starting typing your component name and press enter to automatically import, register and expand any required props.
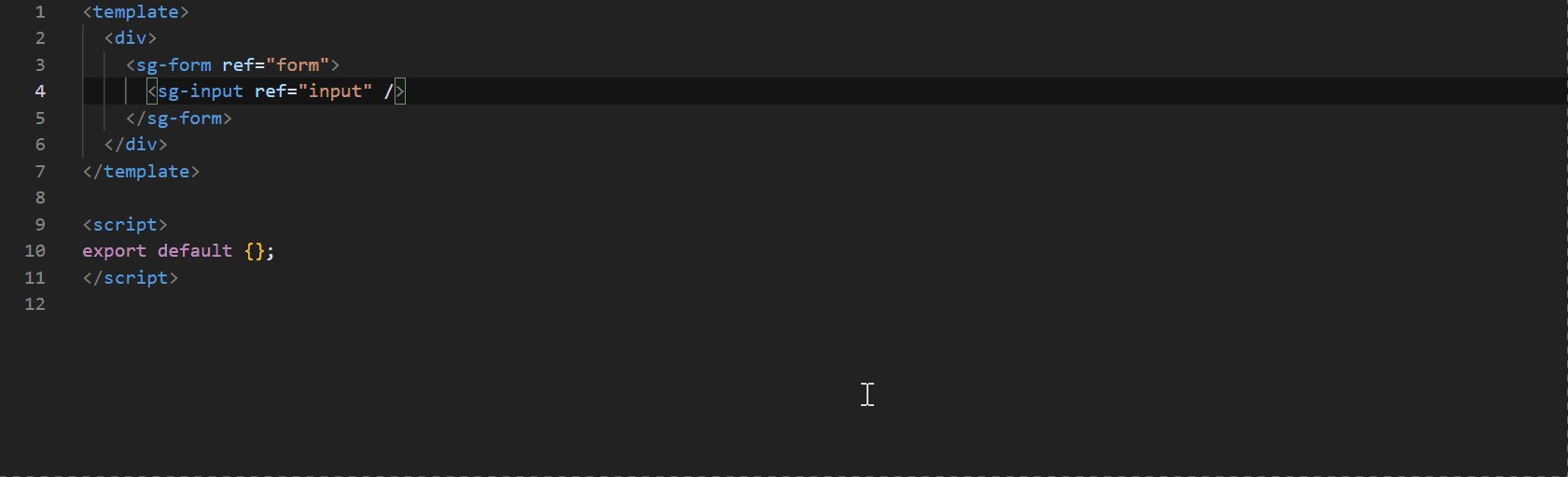
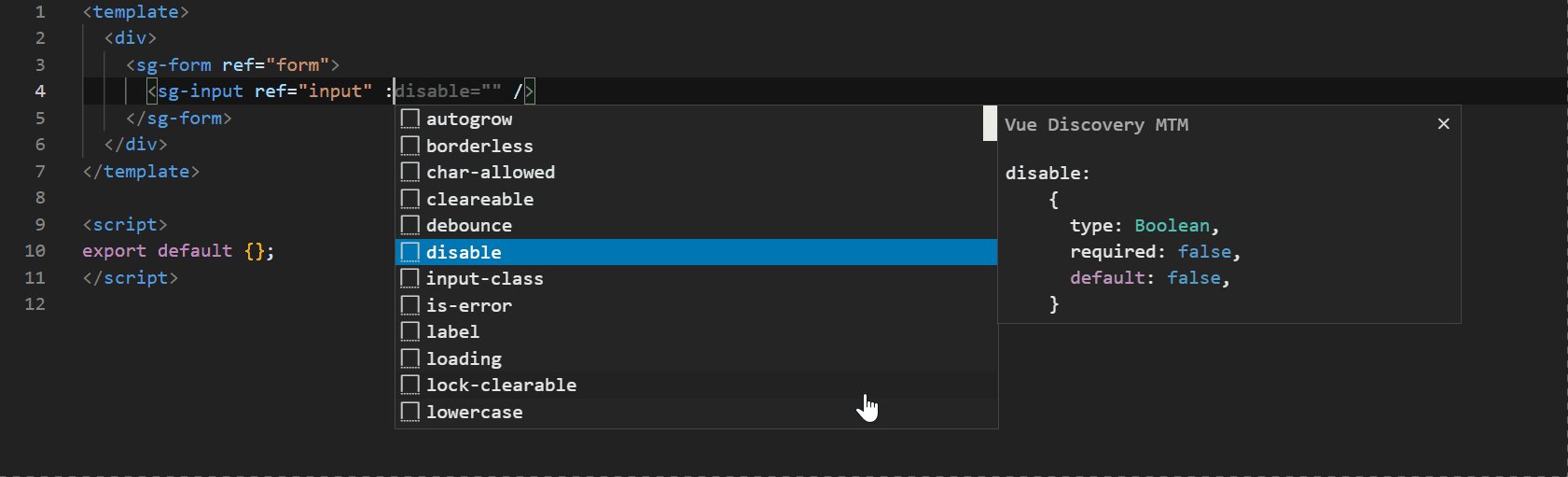
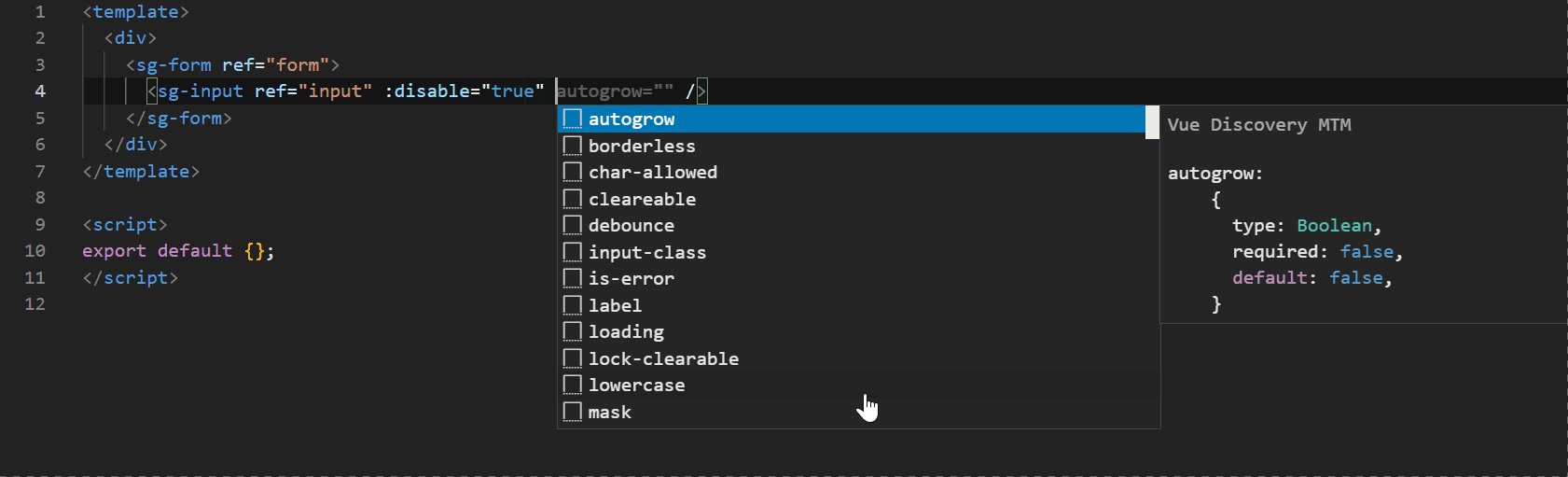
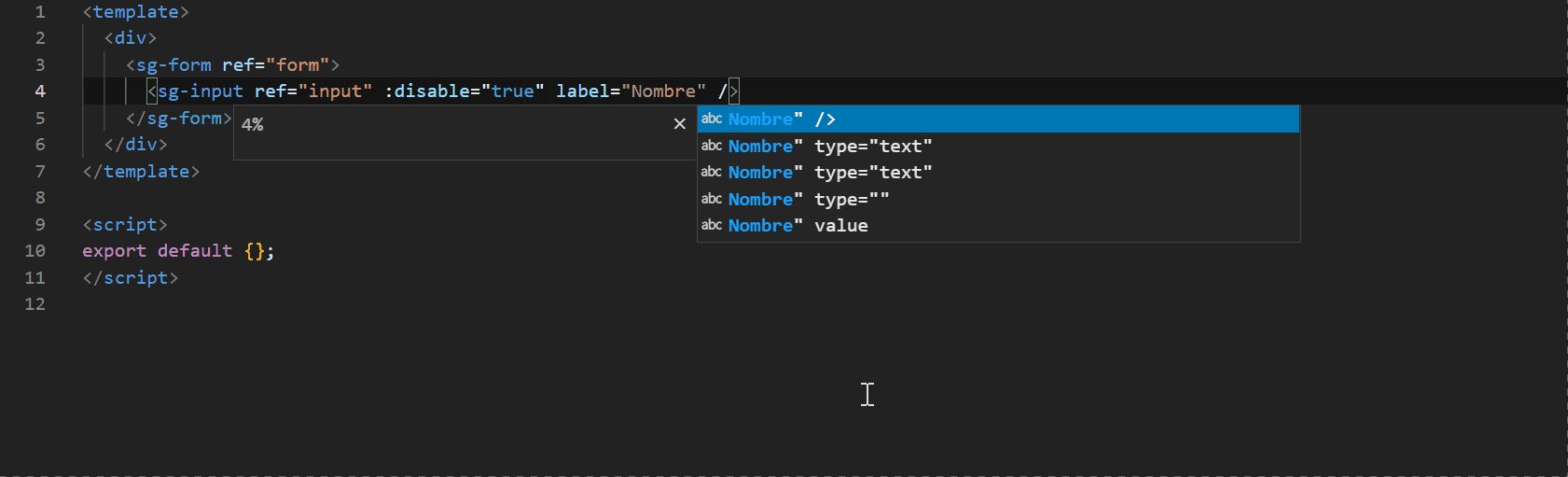
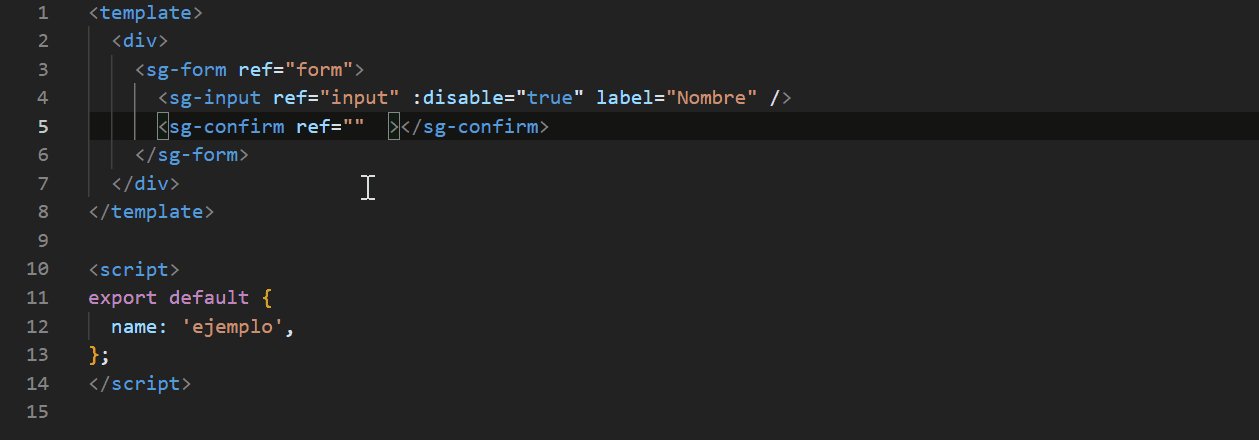
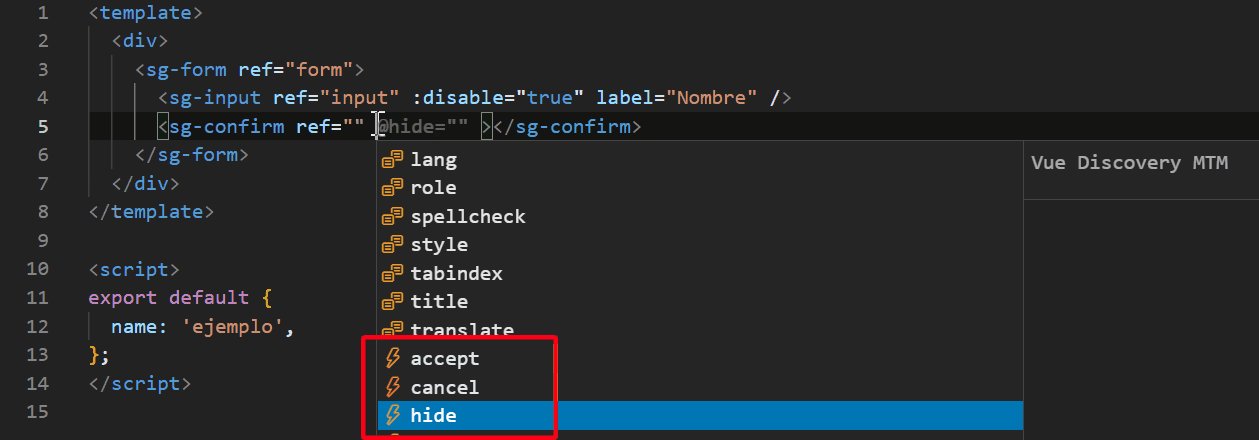
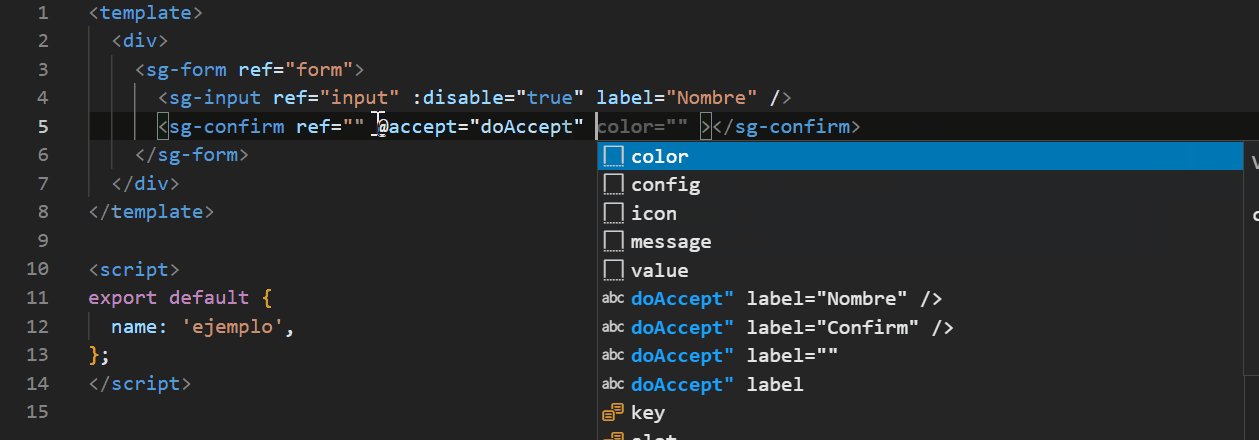
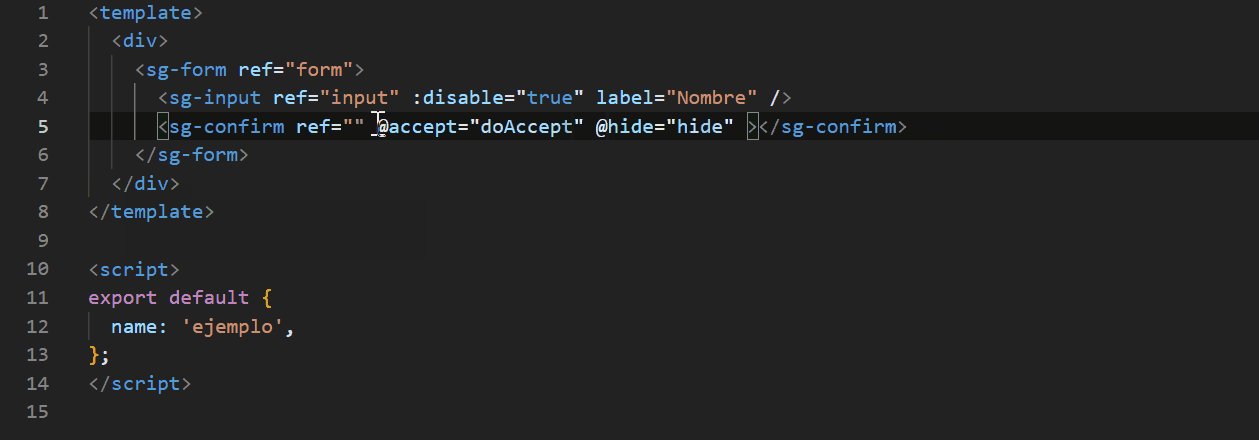
Provide IntelliSense for components in template section. It automatically import, register and expand required props
This extension can be customized with the following settings:
VueDiscoveryMTM.rootDirectory: this tells where to look for vue components. It admits several paths with a ';' separator (default:/src/components;/src/mixins).VueDiscoveryMTM.registeredDirectory: this tells where to look for vue components that are previosly registered in Vue an do not need to be imported. It admits several paths with a ';' separator and absolute paths are admitted (for routes external to workspace) (default:/sgtnj-vue-components/src/components).VueDiscoveryMTM.cypressTestsDirectory: this tells where to look for Cypress configuration test files. It admits several paths with a ';' separator (default:"/tests/e2e).VueDiscoveryMTM.pluginsDirectory: list of plugins directories in your workspace on which search js files with plugins definitions separated by ; (default: '/src/plugins').VueDiscoveryMTM.utilsDirectory: list of directories in your workspace on which search js files with definitions of constants and other utilities, separated by ; (default: '/src/utils').VueDiscoveryMTM.componentCase: The casing for the component, available options arekebabfor kebab-case andpascalfor PascalCase (default:pascal).VueDiscoveryMTM.addTrailingComma: Add a trailing comma to the registered component (default:true).VueDiscoveryMTM.propCase: The casing for the props, available options arekebabfor kebab-case andcamelfor camelCase (default:kebab).VueDiscoveryMTM.propIconType: The type of icon shown for properties of the component (default:Auto, menas Snippet when snippetSuggestion='top' cause help to bring them at first positions ).VueDiscoveryMTM.includeDataCyAttribute: Boolean to choose if a 'data-cy' atribute in the component is generated when creating a tag component ( default:true).VueDiscoveryMTM.hoverComponentInfoType: Define what info must be shown in the hover over a tag component. By now only props or none values are possible ( default:props).VueDiscoveryMTM.useComponentShowcase: Define if we will show help info for a component when hover is over that component and we push overCtrlbutton. This help comes from the showCase application (default:true).VueDiscoveryMTM.componentShowcaseUrl: URL for Components Showcase Application to show examples of how to use them. Only used when property useComponentShowcase is set to true (default: http://10.12.19.106:32006).VueDiscoveryMTM.componentShowcaseTimeout: Timeout for connecting to Components Showcase Application (default: 3000).-
VueDiscoveryMTM.createTestFileLibrary: relative path of script js file to generate scaffolding ogf unit test. (default: vitest-scaffold.mjs).