-
Notifications
You must be signed in to change notification settings - Fork 47.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug: Cannot import 'react/jsx-runtime' from esm node/webpack 5 #20235
Comments
|
Same thing with |
|
Is this code created by the babel transform or did you manually add it? The new JSX transform is not supposed to be used manually:
|
|
The It can be easily fixed with a simple {
"type": "commonjs",
"exports": {
".": "./index.js",
"./jsx-dev-runtime": "./jsx-dev-runtime.js",
"./jsx-runtime": "./jsx-runtime.js",
"./": "./"
},
} |
Could you show an example that uses the jsx-runtime as it's intended? That would help identify the solution better. For example, a fix could be applied to the transformer instead. |
|
In the repo I work on, we've started publishing the library using the new runtime, using rollup+babel. import { jsxs, jsx, Fragment } from 'react/jsx-runtime';Some bundlers like webpack 4 or rollup are fine with it, but webpack 5 adopted the newer Node semantics regarding esm, so it expects either a full path with file extension, or IMO adding an |
Could you share a minimal reproduction that produced this code? I understand that this might seem frustrating since you've already identified a solution that works for you. But the code you're proposing has to be maintained by other people as well so they need to understand what problem it tried to solve. If that problem contains code that is not supposed to be used in that way, then it becomes harder to reason about the fix. |
|
I've set up a minimal repo that'll generate similar bundles: |
|
I faced the same problem by using creat-react-app. |
|
Looks like the |
|
For anyone running into this issue, until a fix is released, I also encountered this, and found a way to resolve it. In my case, I have a few React components exposed from internal packages published to our npm repo. Each component is written in TypeScript, and the published package contains the transpiled files, which already contain the To fix this, I added |
|
I'm reposting this comment of mine from the Babel's tracker but I adjust it slightly to fit better here. You can read it here or in the linked thread. Adding extensions in the emitted code is being problematic for a couple of reasons and I believe that it should be avoided. I understand that it's unfortunate that things break right now because of it - but node's semantics are very new. The ESM support in node has been released just this month - so it's understandable that some packages are not yet ready in full for it. The solution for this would be indeed to add As to the current webpack's situation - just don't use |
|
@eps1lon Could you update the labels on this issue? |
|
@Andarist The issue isn't in My files are just Alternative way to specified in #20235 (comment) is to just add the extension manually: resolve: {
alias: {
"react/jsx-dev-runtime": "react/jsx-dev-runtime.js",
"react/jsx-runtime": "react/jsx-runtime.js"
}
} |
|
The alphas of React 18 have the |
|
I just ran into this issue with react not specifying exports in By using Would be fantastic if this could be patched in for React 17. |
In order to increase compatibility with potential customer build configurations, stop using the new JSX transform for React[1]. There are two issues with the new transform. One is that it's only supported on React 17+, as well as some backported versions of 15 and 16. The other is that, pre-React 18, the new transform involves an import from `react/jsx-runtime`, but that file isn't explicitly exported by the `react` package, and as a result some build systems (notably, Webpack 5+) will not be able to process the import [2]. [1] https://legacy.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html [2] facebook/react#20235 (comment) Test Plan: npm run build npm run tsc-packages Ran the testbed, all components seemed to render fine, including ThreadedComments. monorepo-commit: 0c6f26eb5e8bc8bc3a4dc8d6a16325081d3ec473
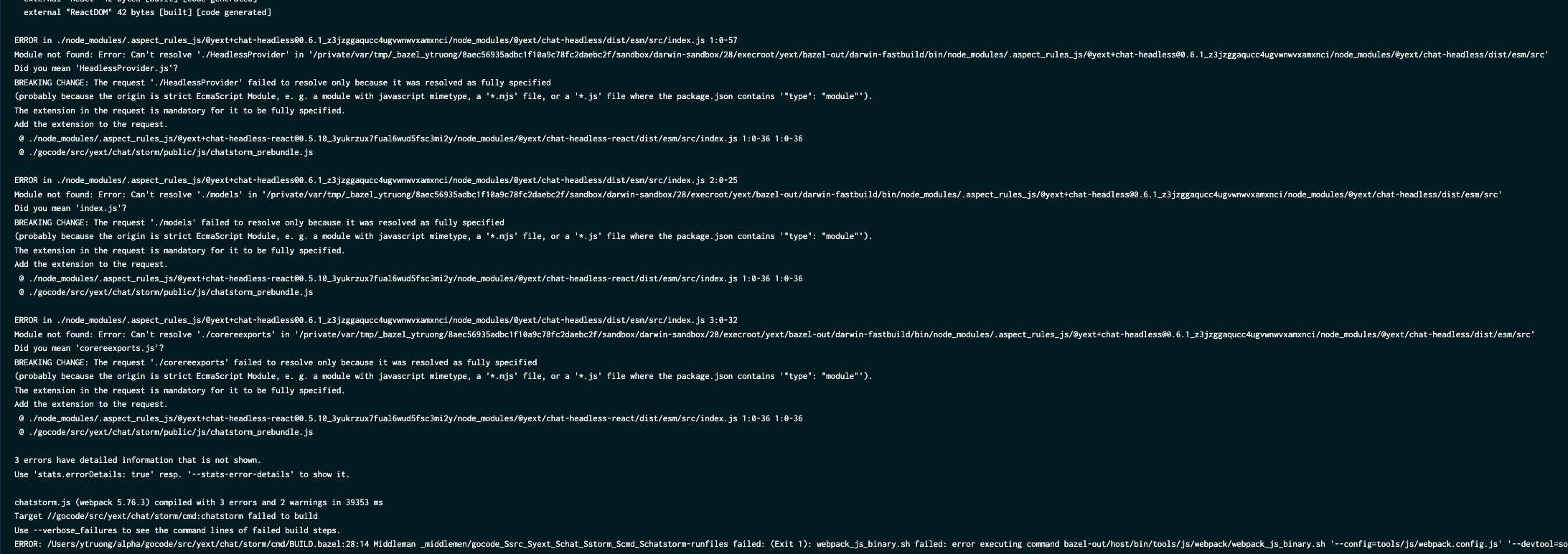
…e), and CRA (webpack) (#38) **Investigation:** This PR attempts to fix the following error in alpha/sonic:  This was a result of adding `"type": "module"` to our esm bundle for our library to be compatible with vite/pagesJS. Vite, and bundlers such as webpack, follow node's module resolution algorithm. and NodeJS have certain rules on how it recognize files as ES modules (https://nodejs.org/api/packages.html#determining-module-system) -- which include adding `"type": "module"` as an option. The fix is to update all of our paths to be explicit in order to include the mjs/js extensions, including (e.g. `./components` to `./components/index.js` and `../icons/DualSync` to `../icons/DualSync.js`). This currently can't be done by typescript compiler (tsc) as it's strictly a nodejs behavior and they don't want to support that ([long issue thread here](microsoft/TypeScript#18442 (comment))), which is frustrating. So we would have to do it manually or have a script to update import/export paths in the final bundle generated by tsc. This is not ideal and can be error prone. **Solution:** I decided to **replace tsc with rollup to bundle our library and append .mjs extension to our final esm bundle**. Using `mjs` extension instead of `.js` also remove the need to do `"type": "module"` in our esm package.json, which previously introduce unnecessary caveats and one-off script to inject it into our esm bundle. NOTE: the default **interop** behavior for rollup is not compatible with alpha/sonic. As such, the rollup config in this PR uses `auto` to follow Typescript's `esModuleInterop` behavior in how it transpile named, default, and dynamic imports of external deps (the issue with alpha is related to how react-textarea-autosize was imported into ChatInput) NOTE: updated `tsconfig.json` to use `"jsx": "react"` instead of `"jsx": "react-jsx"` because of the way jsx-runtime is backported to react 16/17 without explicit exports field ([React github issue here](facebook/react#20235 (comment))). We would either need to export two separate bundles for latest and legacy versions in order to continue outputting the JSX syntactic sugar OR we could just output `React.createElement` directly. This is common for many React libraries that support older versions like React 16. (e.g. [ant design](https://github.com/ant-design/ant-design/blob/master/tsconfig.json#L15), [blueprint UI](https://github.com/palantir/blueprint/blob/develop/config/tsconfig.base.json#L9), [evergreen UI](https://github.com/segmentio/evergreen/blob/master/tsconfig.json#L6)) J=CLIP-520 TEST=manual see that the new build works with: - the local test-site of the component lib repo - pagejs/vite (released v0.6.0-alpha.38.6 to install and test) - sonic/alpha (released v0.6.0-alpha.38.6 to install and test)
* Bump @sentry/react from 7.111.0 to 8.13.0 in /assets Bumps [@sentry/react](https://github.com/getsentry/sentry-javascript) from 7.111.0 to 8.13.0. - [Release notes](https://github.com/getsentry/sentry-javascript/releases) - [Changelog](https://github.com/getsentry/sentry-javascript/blob/develop/CHANGELOG.md) - [Commits](getsentry/sentry-javascript@7.111.0...8.13.0) --- updated-dependencies: - dependency-name: "@sentry/react" dependency-type: direct:production update-type: version-update:semver-major ... Signed-off-by: dependabot[bot] <support@github.com> * fix: issue with react jsx runtime import facebook/react#20235 (comment) --------- Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: sloane <1699281+sloanelybutsurely@users.noreply.github.com>
React version: 17.0.1
Steps To Reproduce
cdto it.npm i react@17 webpack@5 webpack-cli@4index.mjswith the following content:node index.mjsnpx webpack-cli path/to/index.mjsindex.mjs, don't know why.Link to code example: --
The current behavior
The expected behavior
No issues importing
react/jsx-runtimewith no file extensions.I can think of two solutions:
exportsfield in react'spackage.json.process.env.NODE_ENVfor bundlers.The text was updated successfully, but these errors were encountered: