-
Notifications
You must be signed in to change notification settings - Fork 20
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
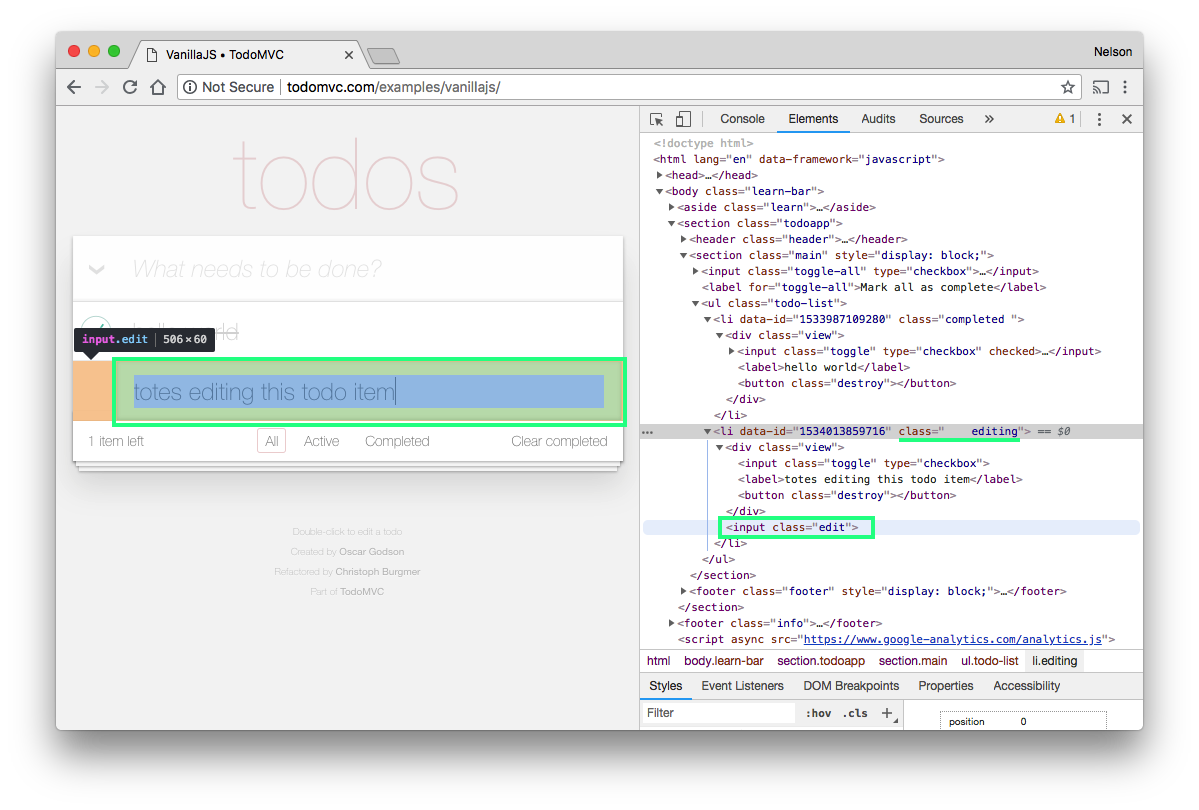
EDIT an item #60
Labels
Comments
nelsonic
added a commit
that referenced
this issue
Aug 11, 2018
… for #60 ... putting this "on hold" to focus on nelsonic/nelsonic.github.io#511 for the next 36h
|
Sample code for Double Click Event Handler: <div onclick="doubleclick(this, function(){alert('single')}, function(){alert('double')})">click me</div>
<script>
function doubleclick(el, onsingle, ondouble) {
if (el.getAttribute("data-dblclick") == null) {
el.setAttribute("data-dblclick", 1);
setTimeout(function () {
if (el.getAttribute("data-dblclick") == 1) {
onsingle();
}
el.removeAttribute("data-dblclick");
}, 300);
} else {
el.removeAttribute("data-dblclick");
ondouble();
}
}
</script> |
18 tasks
nelsonic
added a commit
that referenced
this issue
Sep 5, 2018
nelsonic
added a commit
that referenced
this issue
Sep 5, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 6, 2018
nelsonic
added a commit
that referenced
this issue
Sep 8, 2018
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment









as a user
I want to edit a todo list item
so that I can change a mistake or update the copy
<label>to edit https://en.wikipedia.org/wiki/Double-click https://stackoverflow.com/questions/5497073/how-to-differentiate-single-click-event-and-double-click-eventsignal('EDIT', item.id)ENTERkey submits the editESC(escape) key cancels the edit. [esc] key cancels editing mode (without saving) #64The text was updated successfully, but these errors were encountered: