-
Notifications
You must be signed in to change notification settings - Fork 2
1107(화) 회의록
박재하 edited this page Nov 7, 2023
·
3 revisions
서기: 김가은
-
실사화 vs 카툰
-
실사화
- 모양은 동그랗게 통일
- 보기에 멋짐

-
카툰
- 여러 모양으로 생성
- 더 많은 기술적 도전을 할 수 있음

⇒ 더 많은 도전을 해볼 수 있는 카툰 형식으로 결정
- 별 탐방기능 ⭐️⭐️⭐️
- 다른 사람 우주 검색
- 공개? 비공개?
- 모아보기? 랜덤 탐방?
- 다른 사람 우주 검색
- 회원 ⭐️⭐️⭐️⭐️
- 회원가입
- 로그인
- 로그아웃
- 탈퇴
- 팔로우 (좋아요?)
- OAuth (~로 로그인)
- 채팅? dm?
- 글 ⭐️⭐️⭐️⭐️
- 조회
- 생성
- 삭제
- 수정
- 사진 5장까지
- 별 스킨 고르기
- 좋아요
- 댓글
- URL 복사 (공유하기) ⭐️⭐️⭐️
- 사용자가 그린 그림대로 별 생성 ⭐️⭐️
- 은하 커스텀 ⭐️
- 별 위치 드래그&드랍
- 결제 ⭐️
- 별가루 충전
- 별가루 소모
- 글 작성
- 사진 5장 + 글 작성만
- 글 조회
- 글 삭제
- 회원 가입
- 로그인
- 로그아웃
- 탈퇴
- 결제
- 별가루 충전
- 별가루 소모
- 글 작성 시 별가루 소모해서 별 스킨 고를 수 있게
- 미리 10개 이하로 스킨을 만들어 놓음
- 커스텀할 수 있음 (색상, 밝기 등)
- 우주 커스텀
- 우주 수정 버튼을 따로 만들기
- 별 위치 드래그&드랍
- 다른 사람 우주 검색
- 본인 우주 전체공개 / 비공개 / 링크 가진 사람에게만 공개
- 전체 공개인 사람의 우주만 랜덤 탐방
- 사용자가 그린 모양대로 별 스킨 생성되게

- 프로젝트 환경 설정
- [FE] react 프로젝트 설정
- [BE] NestJS 프로젝트 설정
- 로거 설정
- 테스트 환경 설정
- ci/cd
- 사용자가 메인페이지에 접근하면 서비스 로고와 시작하기 버튼이 표시된다.
- [FE] 시작하기 버튼을 누르면 로그인 / 회원가입 모달을 띄운다.
- 사용자는 계정을 발급하기 위해 일반 회원 가입을 진행한다.
- [FE] 회원 가입 버튼을 클릭하면 회원가입 모달을 띄운다.
- [FE] 취소 버튼을 눌러서 입력하지 않고 취소한다.
- [FE] 아이디 입력 형식을 검사한다.
- [FE] 아이디 중복 검사 버튼을 클릭하면 서버에 아이디 정보를 전송한다.
- [BE] 서버는 아이디 중복을 검사하고 결과를 클라이언트에 전송한다.
- [FE] 비밀번호 입력 형식을 검증한다.
- [FE] 아이디 중복 검사와 아이디, 비밀번호 형식 검사에 통과하면 가입 버튼을 활성화 한다.
- [FE] 가입 버튼 클릭시 서버로 회원가입 데이터를 전송한다.
- [BE] 서버는 회원가입 데이터를 받아 형식 검사와 아이디 중복검사를 진행한다.
- [BE] 검사에 통과하면 회원 정보를 데이터베이스에 저장한다.
- [FE] 서버로부터 회원가입 완료 응답을 받으면 로그인 페이지로 이동한다.
- 사용자는 계정을 발급하기 위해 OAuth 회원 가입을 진행한다.
- [FE] 회원 가입 모달에서 “~로 회원 가입” 버튼을 클릭하면 해당 서비스의 정보제공을 요청하는 페이지로 리다이렉트된다.
- [BE] 사용자가 정보제공을 허용하여 콜백 API 요청을 받으면, 백엔드 서버는 요청에 포함된 코드를 통해 해당 서비스의 인가 서버에 액세스 토큰을 요청한다.
- [BE] 액세스 토큰을 전달받으면, 백엔드 서버는 액세스 토큰을 통해 해당 서비스의 리소스 서버에 사용자 정보를 요청한다.
- [BE] 사용자 정보를 전달받으면, 필요한 속성만 추출하여 회원 정보를 데이터베이스에 저장한다.
- [FE] 서버로부터 회원가입 완료 응답을 받으면 로그인 페이지로 이동한다.
- 사용자는 인증이 필요한 서비스에 접근하기 위해 로그인을 진행한다.
- [FE] 로그인 버튼을 누르면 로그인 모달을 띄운다.
- [FE] 정보를 입력하면 로그인 버튼을 활성화 한다.
- [FE] 로그인 버튼을 누르면 서버로 로그인 데이터를 전송한다.
- [BE] 데이터베이스에서 로그인 데이터로 조회를 하여 비교한다.
- [BE] 없는 회원 정보라면 NotFoundError를 응답한다.
- [BE] 있는 회원 정보라면 JWT(Access Token 및 Refresh Token)를 발급한다.
- [BE] JWT에 대한 Refresh Token을 Redis에 저장한다.
- [FE] 로그인 완료 응답을 받으면 메인 페이지로 이동한다.
- 사용자는 서비스 사용을 끝내기 위해 로그아웃을 진행한다.
- [FE] 사용자는 로그아웃 버튼을 클릭해 서버로 로그아웃 요청을 보낸다.
- [BE] 로그아웃 요청을 받으면 토큰을 읽어 해당 회원의 로그인 여부를 확인한다.
- [BE] 로그인을 하지 않은 사용자의 요청이라면 BadRequest 에러를 반환한다.
- [BE] 로그인을 한 사용자라면 Redis의 Refresh Token 정보를 삭제한다.
- [BE] 브라우저 쿠키의 JWT를 없애는 요청을 보낸다.
- [FE] 로그아웃 완료 응답을 받으면 랜딩 페이지로 이동한다.
- 사용자는 별글을 확인한다.
- [FE] 서버로 사용자의 글 데이터 조회를 요청한다.
- [BE] 서버는 사용자의 글 데이터를 전송한다.
- [FE] 전송 받은 글 데이터를 기반으로 별을 그린다.
- [FE] 확인하고 싶은 글별을 클릭하면 해당 별로 카메라를 이동시켜 고정시킨다.
- [FE] 해당 별의 모습과 사진, 글을 확인한다.
- [FE] 전송받은 데이터를 확인해 좋아요를 누른 사람 목록에 본인이 포함된다면 하트 모양을 채우고, 좋아요를 누르지 않은 사람이라면 하트 안쪽을 비운다.
- [FE] 좋아요 버튼을 클릭하여 서버에 좋아요 / 좋아요 취소 요청을 보낸다.
- [BE] 서버는 좋아요 / 좋아요 취소 요청을 받아 데이터베이스의 데이터를 수정한다.
- [FE] 댓글을 작성하고 서버에 댓글 데이터를 전송한다.
- [BE] 서버는 댓글 데이터를 데이터베이스에 저장한다.
- [FE] 작성된 댓글을 페이지에 그려준다.
- [FE] 커스텀 버튼을 누르면 별 커스텀 창으로 이동한다.
- 사용자는 은하에 포함된 별들의 위치를 조정한다.
- [FE] 위치를 조정할 별을 사용자가 클릭하여 선택한다.
- [FE] 사용자는 마우스로 시점을, 키보드로 위치를 조정한다.
- [FE] 사용자는 조정완료 버튼을 클릭해 해당 별의 위치를 특정한다.
- [BE] 백엔드 서버는 조정완료 요청을 받으면 데이터베이스(MongoDB)에 위치 정보가 포함된 데이터를 업데이트한다.
- [FE] 조정완료 성공 응답을 받으면 사용자에게 성공적으로 저장되었음을 알럿창으로 표시한다.
- 사용자는 별글을 작성한다.
- [FE] 글 작성 버튼을 클릭하면 별 생성 뷰로 이동한다.
- [FE] 사진을 추가한다.
- [FE] 글을 작성한다.
- [FE] 별을 커스텀한다.
- 커스텀 버튼을 클릭하면 별을 수정할 수 있는 뷰로 이동한다.
- 별의 색상을 변경한다.
- 별의 투명도를 변경한다.
- 별의 밝기를 변경한다.
- …
- 커스텀 버튼을 클릭하면 별을 수정할 수 있는 뷰로 이동한다.
- [FE] 글 작성완료 버튼을 누르면 서버에 글 데이터를 전송한다.
- [BE] 서버는 전송 받은 데이터를 데이터베이스에 저장한다.
- [BE] 사진 정보는 MongoDB에 저장한다.
- [FE] 별의 초기 위치는 랜덤으로 생성한다.
- 사용자는 다른 사용자의 은하를 검색한다.
- [FE] 하단 바의 검색 버튼을 클릭하면 검색 바를 표시한다.
- [FE] 엔터 또는 전송 버튼을 눌러 입력한 내용을 서버로 전송한다.
- [BE] 서버는 검색된 사용자의 글 데이터를 전송한다.
- [FE] 서버에서 응답이 성공하면 해당 사용자의 은하로 이동한다.
- [FE] 서버에서 응답이 실패하면 알럿창을 표시한다.
- 사용자는 결제 기능을 통해 별가루를 충전한다.
- [FE] 별가루 결제 버튼을 클릭하면 결제 모달창을 표시한다.
- [FE] 버튼을 클릭해 결제할 별가루의 수량을 선택한다.
- [FE] 취소하기 버튼을 클릭해 모달창을 닫는다.
- [FE] 결제하기 버튼을 클릭해 결제를 진행한다.
- [FE] 서버에서 응답이 성공하면 충전 완료 알럿창을 표시한다.
- [FE] 서버에서 응답이 실패하면 충전 실패 알럿창을 표시한다.
- 사용자는 자신의 은하를 공유할 링크를 생성한다.
- [FE] 은하 공유 링크 생성 버튼을 클릭하면 클립보드에 해당 링크가 복사된다.
- [BE] 공유 링크 생성 요청을 받으면, 새로운 링크를 생성하고, 해당 은하의 정보를 포함하여 데이터베이스의 링크 테이블에 해당 데이터를 저장한다.
- [BE] 생성된 링크를 통한 GET 요청을 받으면, 인증 없이도 해당 은하를 탐험하고 별글을 확인할 수 있다.
- 사용자는 자신의 은하를 커스텀한다.
- [FE] 은하 커스텀 버튼을 클릭하면 은하를 수정할 수 있는 뷰로 이동한다.
- 은하의 모양을 변경한다.
- …
- [FE] 은하 커스텀 버튼을 클릭하면 은하를 수정할 수 있는 뷰로 이동한다.
-
공유링크 관련
GET ~~.com/@nickname → 글 데이터 전송
POST ~~.com/@nickname/글id/comment → 댓글 작성
GET ~~.com/공유링크 → 글 데이터 전송
데이터베이스 유저 테이블에 일단 nickname
글 테이블에 유저 아이디가 잇음
이 공유링크 테이블에도 유저 아이디가 있음







- src
- components
- common → 공통적으로 쓰이는 컴포넌트들
- Button
- index.tsx
- styled.ts
- Button
- feature → 특정 페이지 / 요소에서만 쓰이는 컴포넌트들
- common → 공통적으로 쓰이는 컴포넌트들
- pages
- apis
- constants
- store
- styles
- types
- utils
- hooks
- components
- package.json은 FE, BE 따로 가지도록 함
- home directory는 yarn으로 세팅
- FE
- vite
- husky → commit을 lint할 수 있게 함
- eslint, prettier
- three
- R3F
- BE : NestJS + Yarn Berry
- 설명 아래에
- upstream 주소 등록
git remote add upstream [Repository 주소]
# [Repository 주소] : https://github.com/boostcampwm2023/web16-B1G1- yarn 설치
brew install yarnNest.js에 Yarn Berry + Zero Install 적용하기
- 프로젝트 폴더(
WEB16-B1G1/BE/)에서 nest init project 설치
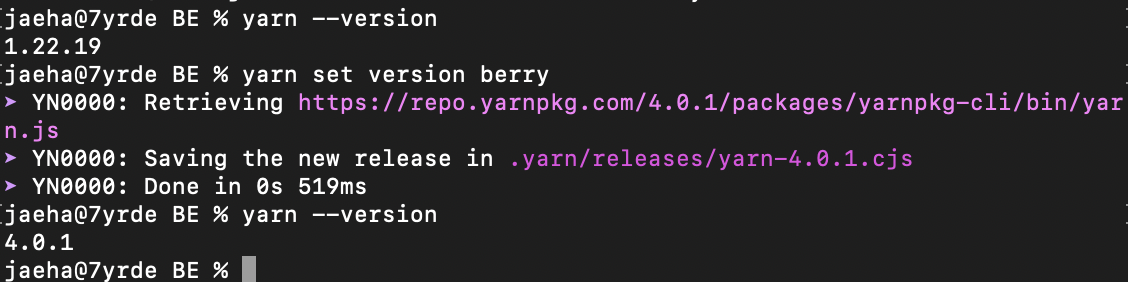
nest new .- 같은 폴더에서 yarn berry 활성화
yarn set version berry-
yarn —version으로 정상적으로 버전이 변경되었는지 확인
yarn --version정상적으로 변경되었다면 아래와 같이 변경된다(현재 환경의 경우 4.0.1)

-
.gitignore에 yarn 관련 파일 등록하여 git 추적에서 제거
# yarn
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/versions
-
node_modules폴더 삭제

-
yarn install을 통해 다시 의존성 설치
→ 이제 yarn berry에 의해
node_modules/가 아닌.yarn/releases/yarn-[version].cjs에 zip파일 형식으로 설치됨
yarn install
-
.yarnrc.yml에 nodeLinker 속성을 주석 처리
# nodeLinker: node-modules
yarnPath: .yarn/releases/yarn-4.0.1.cjs- 다시 남아있는
node_modules/폴더를 지우고 yarn install 하면 끝

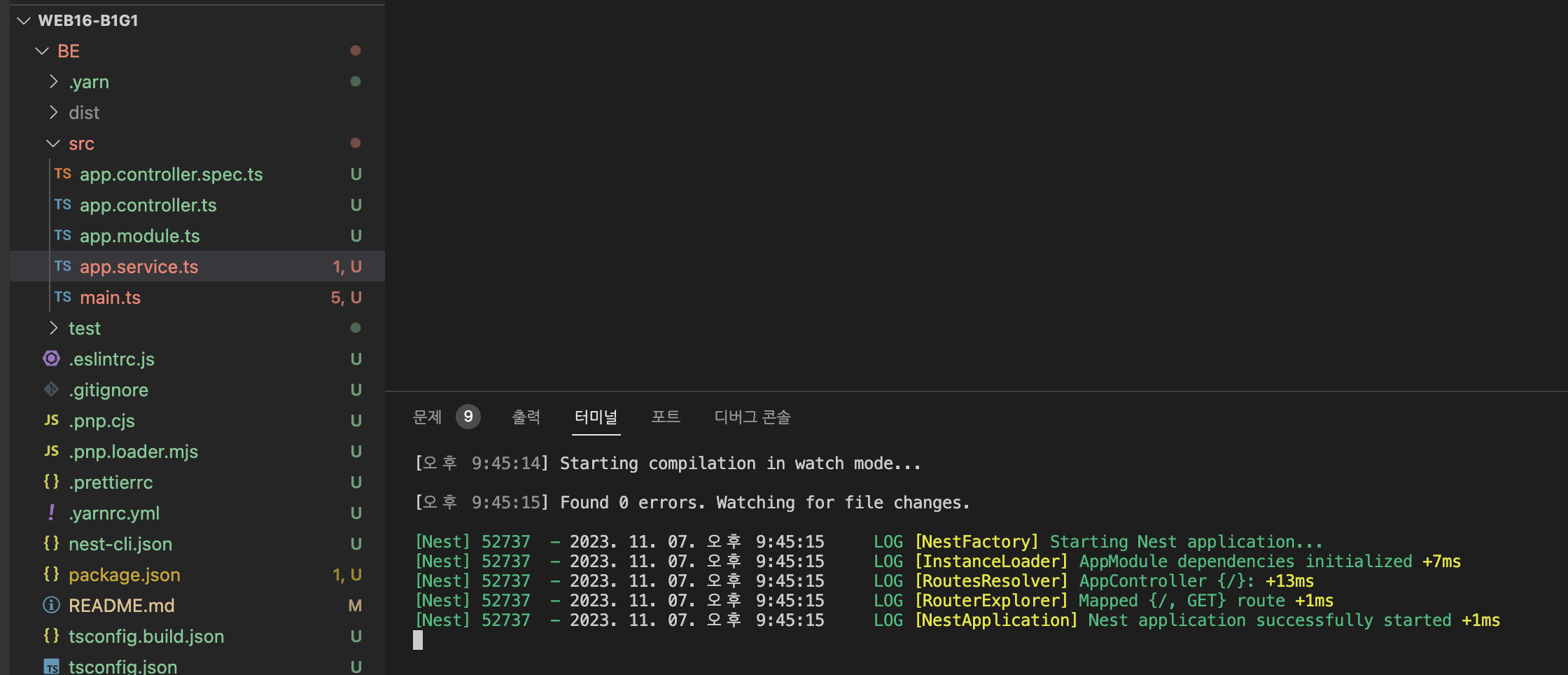
yarn installyarn run start:dev

node_modules/ 가 없는데도 프로젝트가 정상적으로 잘 동작하는 것을 확인할 수 있다!
© 2023 debussysanjang
- 🐙 [가은] Three.js와의 설레는 첫만남
- 🐙 [가은] JS로 자전과 공전을 구현할 수 있다고?
- ⚽️ [준섭] NestJS 강의 정리본
- 🐧 [동민] R3F Material 간단 정리
- 👾 [재하] 만들면서 배우는 NestJS 기초
- 👾 [재하] GitHub Actions을 이용한 자동 배포
- ⚽️ [준섭] 테스트 코드 작성 이유
- ⚽️ [준섭] TypeScript의 type? interface?
- 🐙 [가은] 우리 팀이 Zustand를 쓰는 이유
- 👾 [재하] NestJS, TDD로 개발하기
- 👾 [재하] AWS와 NCP의 주요 서비스
- 🐰 [백범] Emotion 선택시 고려사항
- 🐧 [동민] Yarn berry로 모노레포 구성하기
- 🐧 [동민] Vite, 왜 쓰는거지?
- ⚽️ [준섭] 동시성 제어
- 👾 [재하] NestJS에 Swagger 적용하기
- 🐙 [가은] 너와의 추억을 우주의 별로 띄울게
- 🐧 [동민] React로 멋진 3D 은하 만들기(feat. R3F)
- ⚽️ [준섭] NGINX 설정
- 👾 [재하] Transaction (트랜잭션)
- 👾 [재하] SSH 보안: Key Forwarding, Tunneling, 포트 변경
- ⚽️ [준섭] MySQL의 검색 - LIKE, FULLTEXT SEARCH(전문검색)
- 👾 [재하] Kubernetes 기초(minikube), docker image 최적화(멀티스테이징)
- 👾 [재하] NestJS, 유닛 테스트 각종 mocking, e2e 테스트 폼데이터 및 파일첨부
- 2주차(화) - git, monorepo, yarn berry, TDD
- 2주차(수) - TDD, e2e 테스트
- 2주차(목) - git merge, TDD
- 2주차(일) - NCP 배포환경 구성, MySQL, nginx, docker, docker-compose
- 3주차(화) - Redis, Multer 파일 업로드, Validation
- 3주차(수) - AES 암복호화, TypeORM Entity Relation
- 3주차(목) - NCP Object Storage, HTTPS, GitHub Actions
- 3주차(토) - Sharp(이미지 최적화)
- 3주차(일) - MongoDB
- 4주차(화) - 플랫폼 종속성 문제 해결(Sharp), 쿼리 최적화
- 4주차(수) - 코드 개선, 트랜잭션 제어
- 4주차(목) - 트랜잭션 제어
- 4주차(일) - docker 이미지 최적화
- 5주차(화) - 어드민 페이지(전체 글, 시스템 정보)
- 5주차(목) - 감정분석 API, e2e 테스트
- 5주차(토) - 유닛 테스트(+ mocking), e2e 테스트(+ 파일 첨부)
- 6주차(화) - ERD
- 2주차(화) - auth, board 모듈 생성 및 테스트 코드 환경 설정
- 2주차(목) - Board, Auth 테스트 코드 작성 및 API 완성
- 3주차(월) - Redis 연결 후 RedisRepository 작성
- 3주차(화) - SignUpUserDto에 ClassValidator 적용
- 3주차(화) - SignIn시 RefreshToken 발급 및 Redis에 저장
- 3주차(화) - 커스텀 AuthGuard 작성
- 3주차(수) - SignOut시 토큰 제거
- 3주차(수) - 깃헙 로그인 구현
- 3주차(토) - OAuth 코드 통합 및 재사용
- 4주차(수) - NestJS + TypeORM으로 MySQL 전문검색 구현
- 4주차(목) - NestJS Interceptor와 로거
- [전체] 10/12(목)
- [전체] 10/15(일)
- [전체] 10/30(월)
- [FE] 11/01(수)~11/03(금)
- [전체] 11/06(월)
- [전체] 11/07(화)
- [전체] 11/09(목)
- [전체] 11/11(토)
- [전체] 11/13(월)
- [BE] 11/14(화)
- [BE] 11/15(수)
- [FE] 11/16(목)
- [FE] 11/19(일)
- [BE] 11/19(일)
- [FE] 11/20(월)
- [BE] 11/20(월)
- [BE] 11/27(월)
- [FE] 12/04(월)
- [BE] 12/04(월)
- [FE] 12/09(금)
- [전체] 12/10(일)
- [FE] 12/11(월)
- [전체] 12/11(월)
- [전체] 12/12(화)