-
Notifications
You must be signed in to change notification settings - Fork 2
[재하] 1123(목) 개발기록
박재하 edited this page Nov 24, 2023
·
6 revisions
- 트러블 슈팅 : Object Storage 에러 => 해결
- AWS-SDK를 이용한 NCP Object Storage 파일 업로드, 다운로드
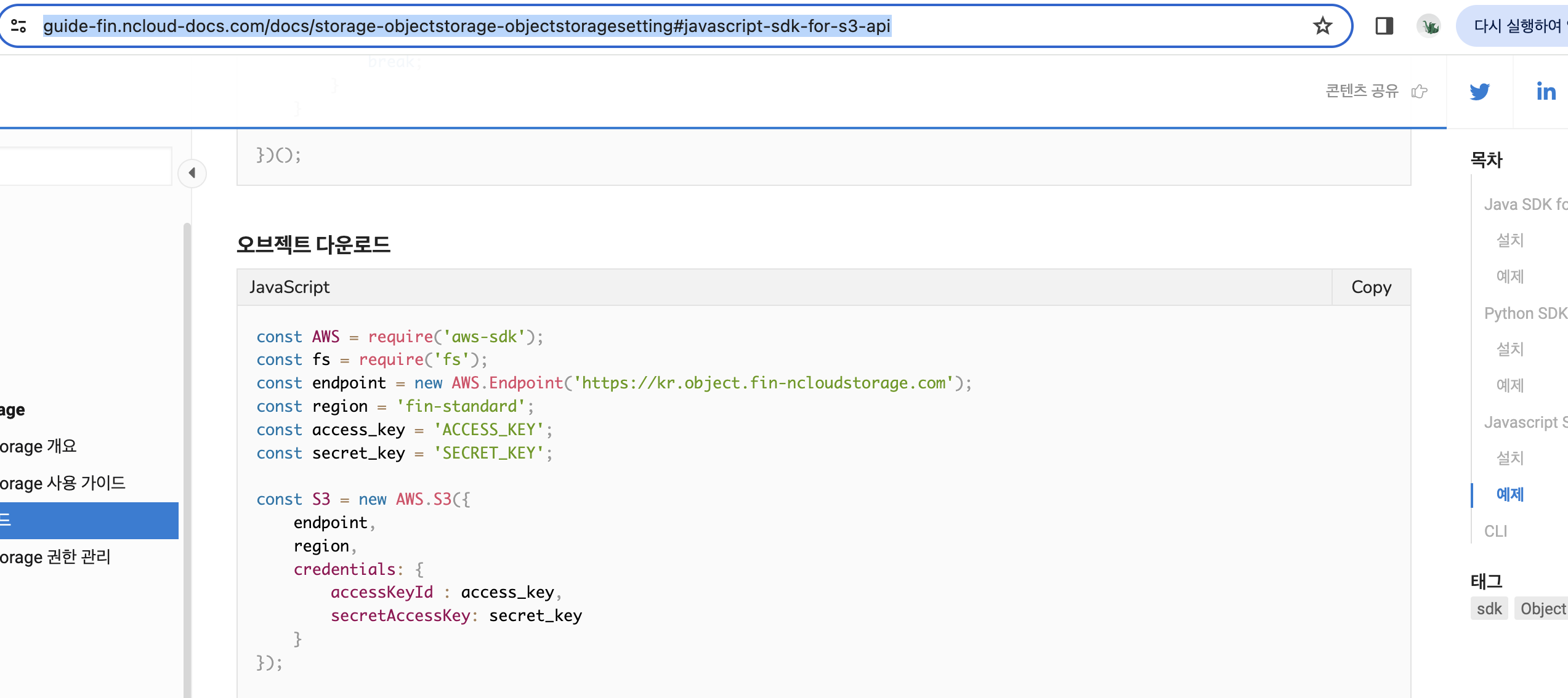
NCloud 공식문서에 나와있는 S3 Endpoint 주소가 문제였다..

여기 나와있는 주소를 썼는데 ACCESS KEY가 없다고 나와 뭔가 잘못한 줄 알고 한참을 헤맸는데

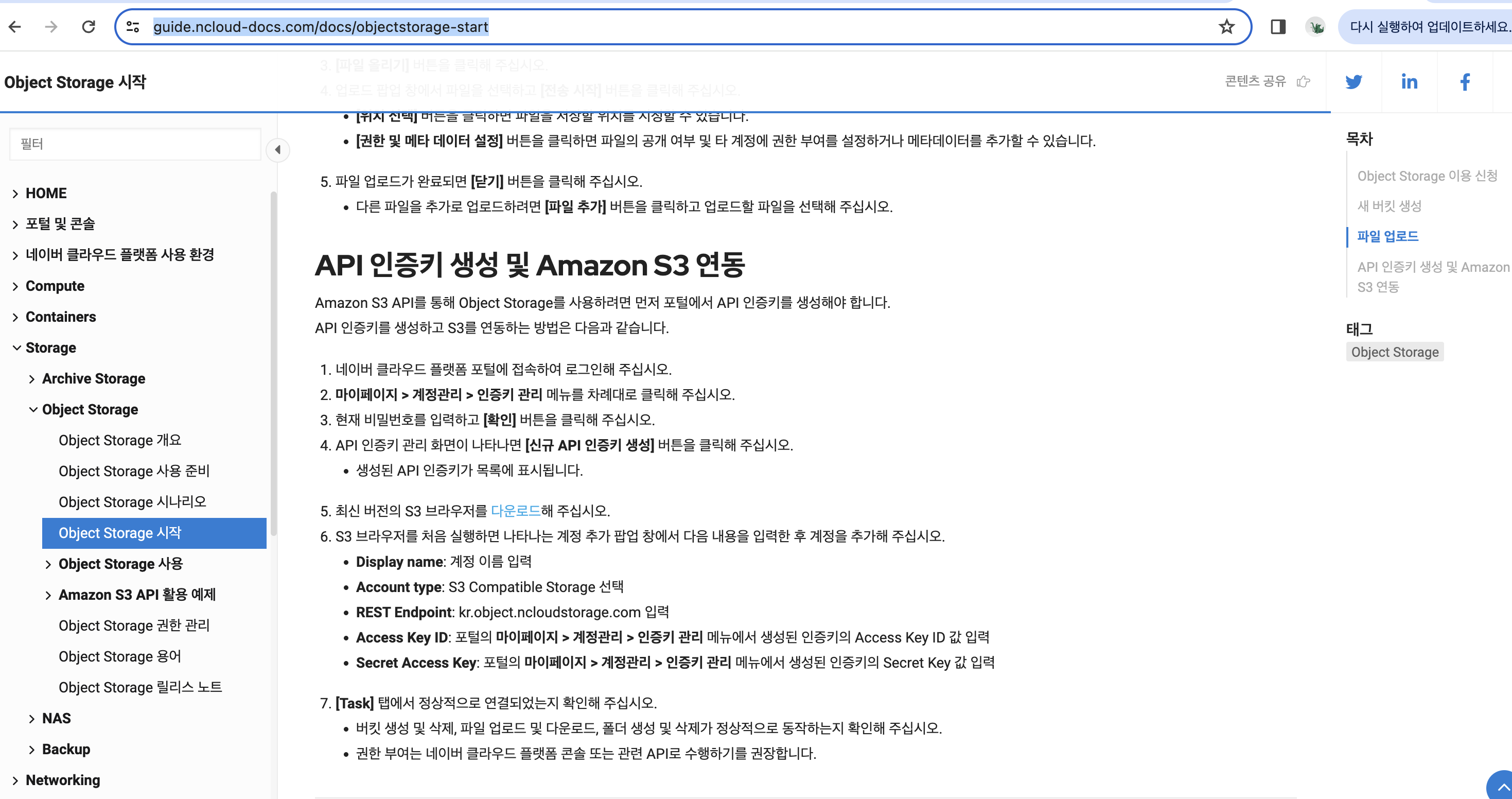
혹시나 싶어 다른 문서에 나와있는

이 주소를 보니까 다른거야.. 그래서 이걸로 했더니 됨. ㅋ
알고보니 내가 보던 공식문서는 financial용 ncloud로 서버도 인증키도 따로 관리되는 거였다... 내가 바보 ㅇㅈ
이제 주석처리해 두었던 업로드 로직을 다시 추가해줬다.
async createBoard(
createBoardDto: CreateBoardDto,
userData: UserDataDto,
files: Express.Multer.File[],
): Promise<Board> {
const { title, content } = createBoardDto;
const user = await this.userRepository.findOneBy({ id: userData.userId });
const images: Image[] = [];
for (const file of files) {
const image = await this.uploadFile(file);
images.push(image);
}
const board = this.boardRepository.create({
title,
content: encryptAes(content), // AES 암호화하여 저장
user,
images,
});
const createdBoard: Board = await this.boardRepository.save(board);
createdBoard.user.password = undefined; // password 제거하여 반환
return createdBoard;
}파일 목록에서 순서대로 읽어와 uploadFile() 호출
async uploadFile(file: Express.Multer.File): Promise<Image> {
if (!file.mimetype.includes('image')) {
throw new BadRequestException('Only image files are allowed');
}
const { mimetype, buffer, size } = file;
const filename = uuid();
// NCP Object Storage 업로드
AWS.config.update(awsConfig);
const result = await new AWS.S3()
.putObject({
Bucket: bucketName,
Key: filename,
Body: buffer,
ACL: 'public-read',
})
.promise();
Logger.log('uploadFile result:', result);
const updatedImage = await this.imageRepository.save({
mimetype,
filename,
size,
});
return updatedImage;
}업로드 파일 로직은 uuid로 생성된 식별자를 파일이름으로 Object Storage에 업로드하고, 나머지 파일에 대한 정보는 관계형 DB 이미지 테이블에 저장한다.
yarn workspace server add form-data폼데이터로 응답을 해야하기 때문에 form-data 모듈을 설치해줬다.
async downloadFile(filename: string): Promise<Buffer> {
// NCP Object Storage 다운로드
AWS.config.update(awsConfig);
const result = await new AWS.S3()
.getObject({
Bucket: bucketName,
Key: filename,
})
.promise();
Logger.log(`downloadFile result: ${result.ETag}`);
return result.Body as Buffer;
}@Get(':id')
@UseGuards(CookieAuthGuard)
async findBoardById(
@Param('id', ParseIntPipe) id: number,
@Res() res,
): Promise<void> {
const found = await this.boardService.findBoardById(id);
// AES 복호화
if (found.content) {
found.content = decryptAes(found.content); // AES 복호화하여 반환
}
// 폼 데이터 만들어 반환
const formData = new FormData();
formData.append('id', found.id.toString());
formData.append('title', found.title);
formData.append('content', found.content);
formData.append('author', found.user.nickname);
formData.append('created_at', found.created_at.toString());
formData.append('updated_at', found.updated_at.toString());
formData.append('like_cnt', found.like_cnt.toString());
// NCP Object Storage 다운로드
const files = [];
for (let image of found.images) {
const file: Buffer = await this.boardService.downloadFile(image.filename);
console.log(file);
formData.append('file', file, {
filename: image.filename,
contentType: image.mimetype,
});
}
res.set({
'Content-Type': 'multipart/form-data',
});
formData.pipe(res);
// return found;
}다운로드는 컨트롤러에서 개별 파일 다운로드하는 서비스 메소드인 downloadFile을 호출해서 순서대로 폼데이터에 넣고,
@Res() 데코레이터로 가져온 Response 객체에 전달한다.
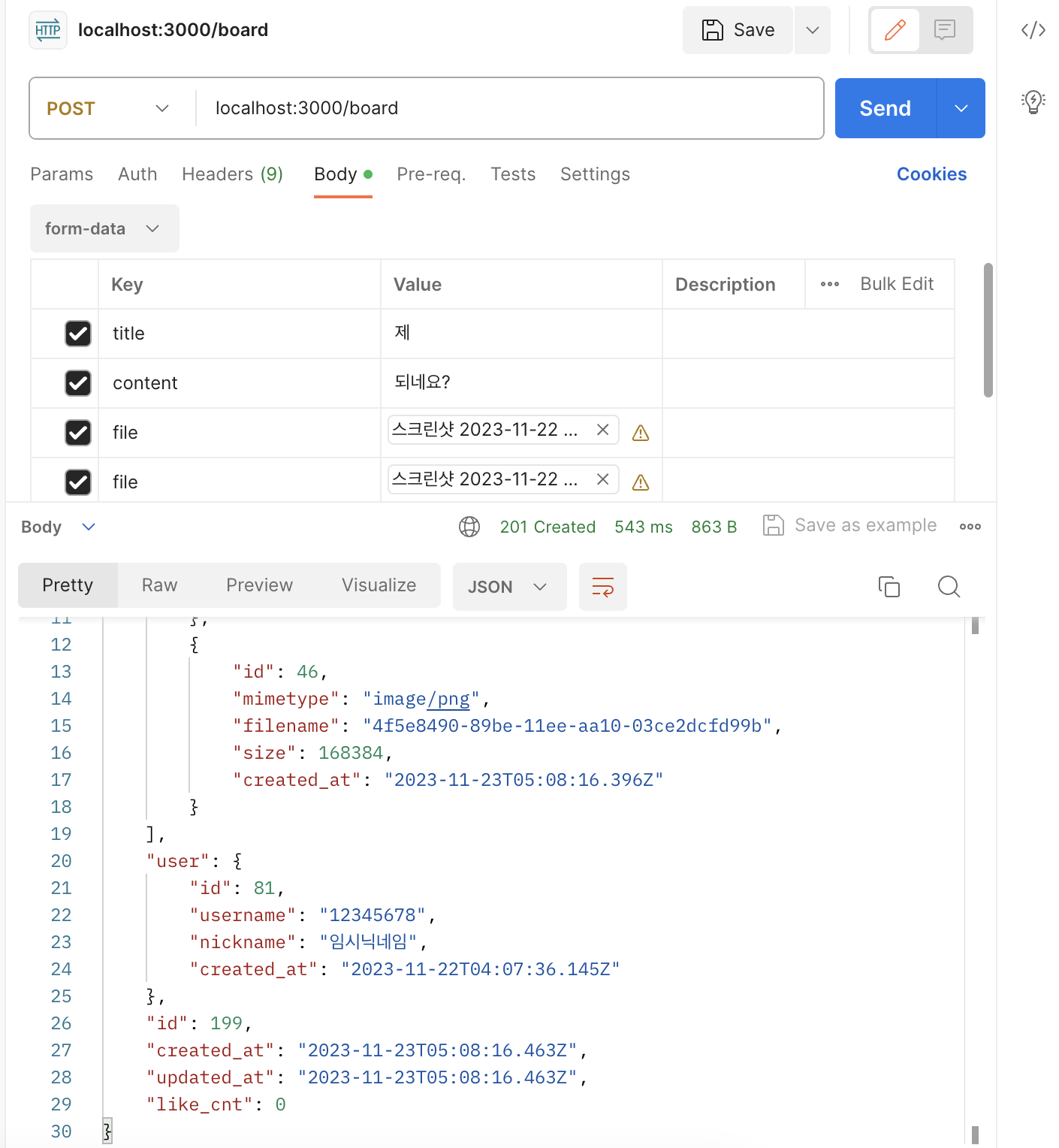
- 업로드

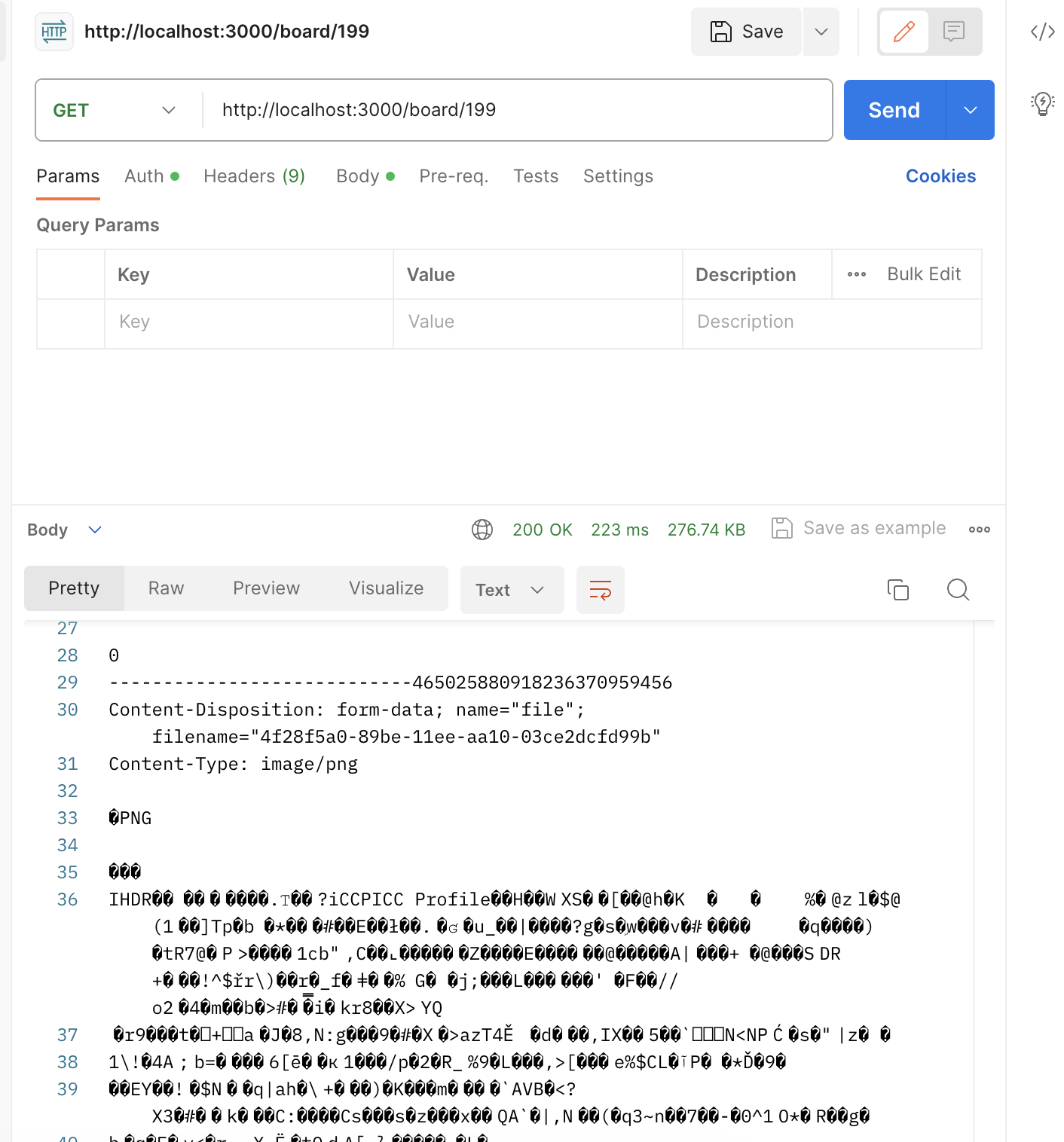
- 다운로드

© 2023 debussysanjang
- 🐙 [가은] Three.js와의 설레는 첫만남
- 🐙 [가은] JS로 자전과 공전을 구현할 수 있다고?
- ⚽️ [준섭] NestJS 강의 정리본
- 🐧 [동민] R3F Material 간단 정리
- 👾 [재하] 만들면서 배우는 NestJS 기초
- 👾 [재하] GitHub Actions을 이용한 자동 배포
- ⚽️ [준섭] 테스트 코드 작성 이유
- ⚽️ [준섭] TypeScript의 type? interface?
- 🐙 [가은] 우리 팀이 Zustand를 쓰는 이유
- 👾 [재하] NestJS, TDD로 개발하기
- 👾 [재하] AWS와 NCP의 주요 서비스
- 🐰 [백범] Emotion 선택시 고려사항
- 🐧 [동민] Yarn berry로 모노레포 구성하기
- 🐧 [동민] Vite, 왜 쓰는거지?
- ⚽️ [준섭] 동시성 제어
- 👾 [재하] NestJS에 Swagger 적용하기
- 🐙 [가은] 너와의 추억을 우주의 별로 띄울게
- 🐧 [동민] React로 멋진 3D 은하 만들기(feat. R3F)
- ⚽️ [준섭] NGINX 설정
- 👾 [재하] Transaction (트랜잭션)
- 👾 [재하] SSH 보안: Key Forwarding, Tunneling, 포트 변경
- ⚽️ [준섭] MySQL의 검색 - LIKE, FULLTEXT SEARCH(전문검색)
- 👾 [재하] Kubernetes 기초(minikube), docker image 최적화(멀티스테이징)
- 👾 [재하] NestJS, 유닛 테스트 각종 mocking, e2e 테스트 폼데이터 및 파일첨부
- 2주차(화) - git, monorepo, yarn berry, TDD
- 2주차(수) - TDD, e2e 테스트
- 2주차(목) - git merge, TDD
- 2주차(일) - NCP 배포환경 구성, MySQL, nginx, docker, docker-compose
- 3주차(화) - Redis, Multer 파일 업로드, Validation
- 3주차(수) - AES 암복호화, TypeORM Entity Relation
- 3주차(목) - NCP Object Storage, HTTPS, GitHub Actions
- 3주차(토) - Sharp(이미지 최적화)
- 3주차(일) - MongoDB
- 4주차(화) - 플랫폼 종속성 문제 해결(Sharp), 쿼리 최적화
- 4주차(수) - 코드 개선, 트랜잭션 제어
- 4주차(목) - 트랜잭션 제어
- 4주차(일) - docker 이미지 최적화
- 5주차(화) - 어드민 페이지(전체 글, 시스템 정보)
- 5주차(목) - 감정분석 API, e2e 테스트
- 5주차(토) - 유닛 테스트(+ mocking), e2e 테스트(+ 파일 첨부)
- 6주차(화) - ERD
- 2주차(화) - auth, board 모듈 생성 및 테스트 코드 환경 설정
- 2주차(목) - Board, Auth 테스트 코드 작성 및 API 완성
- 3주차(월) - Redis 연결 후 RedisRepository 작성
- 3주차(화) - SignUpUserDto에 ClassValidator 적용
- 3주차(화) - SignIn시 RefreshToken 발급 및 Redis에 저장
- 3주차(화) - 커스텀 AuthGuard 작성
- 3주차(수) - SignOut시 토큰 제거
- 3주차(수) - 깃헙 로그인 구현
- 3주차(토) - OAuth 코드 통합 및 재사용
- 4주차(수) - NestJS + TypeORM으로 MySQL 전문검색 구현
- 4주차(목) - NestJS Interceptor와 로거
- [전체] 10/12(목)
- [전체] 10/15(일)
- [전체] 10/30(월)
- [FE] 11/01(수)~11/03(금)
- [전체] 11/06(월)
- [전체] 11/07(화)
- [전체] 11/09(목)
- [전체] 11/11(토)
- [전체] 11/13(월)
- [BE] 11/14(화)
- [BE] 11/15(수)
- [FE] 11/16(목)
- [FE] 11/19(일)
- [BE] 11/19(일)
- [FE] 11/20(월)
- [BE] 11/20(월)
- [BE] 11/27(월)
- [FE] 12/04(월)
- [BE] 12/04(월)
- [FE] 12/09(금)
- [전체] 12/10(일)
- [FE] 12/11(월)
- [전체] 12/11(월)
- [전체] 12/12(화)