-
-
Notifications
You must be signed in to change notification settings - Fork 58
Customising the Message area
Use the -m or --message command line option to specify what you would like in the Dialog title area.
Example:
--message "This is the detail of an Important Message that you should read"
-m "This is the detail of an Important Message that you should read"
The message area can take up either 2/3 of the width of the Dialog window or the full width if the icon area is not being shown
Messages will line wrap if they go beyond the width of the display area and will scroll if they go beyond the total available display area.


You can specify markdown in your message text to modify the presentation.
Supported markdown follows GitHub style formatting. Tables, indents, code blocks etc are supported

Some notes about markdown support:
- Due to the way markdown is rendered and how SwiftUI behaves with selections across views, selecting text only works within a single paragraph/block.
- Inline images to local sources are not supported
- Inline images to URL sources do support markdown
formatting but not<img src="https://path.to/image.png>at this time.
In Markdown due to the definition of how paragraphs and line breaks are handled, a single \n is not sufficient to create a new line. You should end a line with two spaces, and then a \n or you can trigger a new paragraph with a double \n\n
You can also use the <br> tag to denote a newline which will get interpreted as \n ([space][space]\n)
dialog --message "Line 1 \nLine2 \nLine 3\n\nParagraph 2"
dialog --message "Line 1<br>Line2<br>Line 3<br><br>Paragraph 2"
dialog --message "Text can include **bold** and _italics_
dialog --message "### Heading 3"
dialog --message " * point 1\n * point 2\n * point 3"
dialog --message "[A link that will open in the default browser](https://some.link.com/)"
dialog --message "\"
Caution - When using inline images, you must escape the leading ! as \! otherwise your shell may interpret it as a command.
Suffice to say, things can get a bit crazy so use markdown with caution
--messagealignment and --messageposition let you position where in the dialog the message appears. Useful for creating dialogs with the message centred vertically and horizontally.

Images can be displayed and by default will replace the message area.
--imagecaption is available for a short one line description of each image. If a --message is also present then it will be displayed underneath any images and captions.
-g, --image <file> | <url>
Display an image instead of a message.
Images will be resized to fit the available display area
--imagecaption <text>
Text that will appear underneath the displayed image.
Any supported image format can be passed in either as a <file> or <url>
Example:

Wherever an image can be used, they can now be specified in base64. using the base64= prefix
e.g. --icon base64=<base64_text>
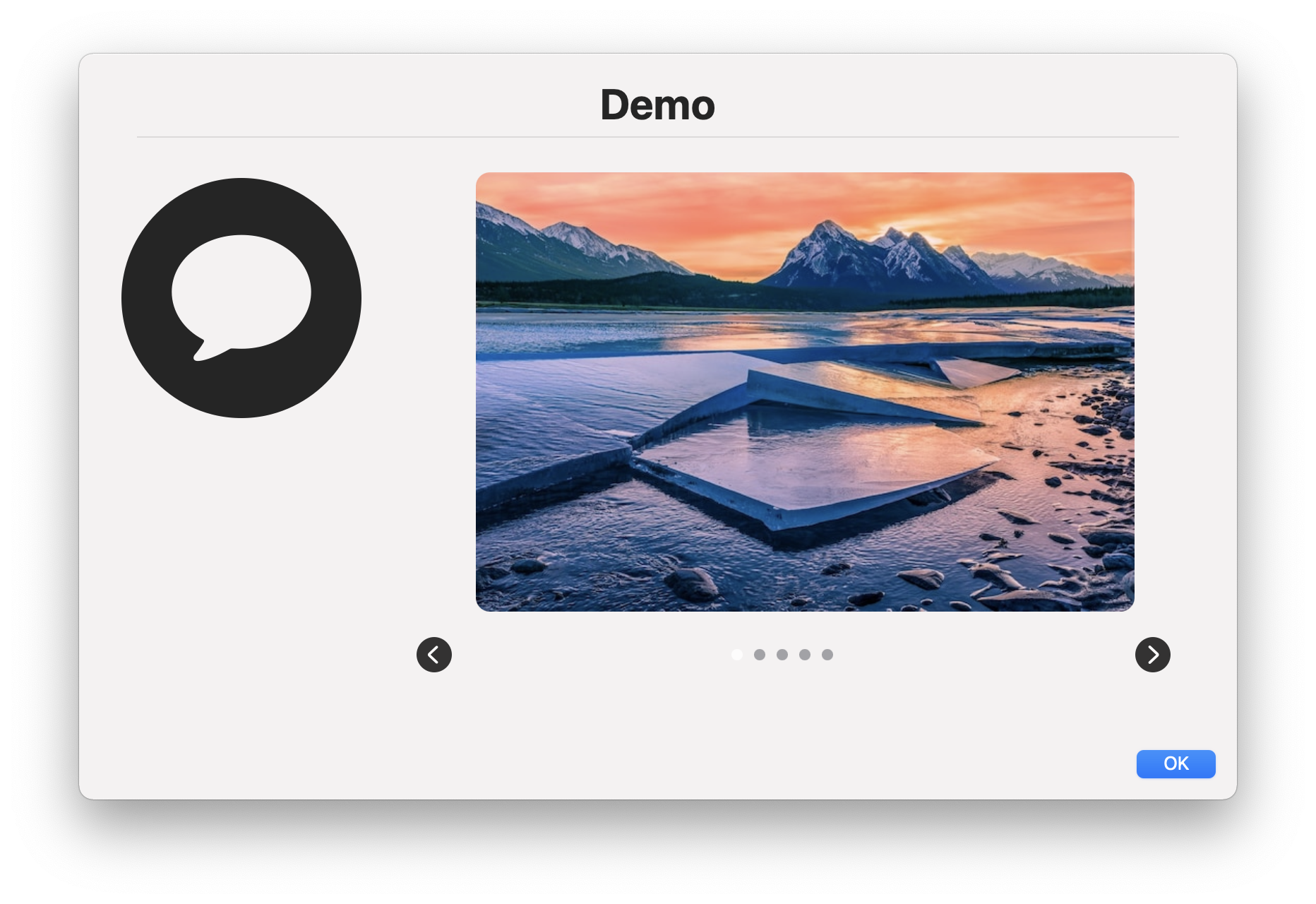
Specifying more than one --image will display the images in a carousel with next/previous chevrons and indication of which image in the sequence is being displayed.

In addition to displaying the images statically, you can use --autoplay <sec> to have the next image display after the specified number of seconds (default is 10). A progress indicator will show beneath the image display to indicate when the next transition will occur. After the last image is shown the display will reset and start from the first image.
New --webcontent <url> argument lets you display a web page within a dialog.

Videos can be displayed in place of a message. When specified, the default Dialog size will switch to 900x600 to accomodate a 16:9 ratio video. Custom sizes can be specified using the --width and --height modifiers.
--video <file> | <url>
Display a video instead of a message.
Videos will be resized to fit the available display area (depending on video resolution, some letterboxing may occur)
--videocaption <text>
Text that will appear underneath the displayed video.
--autoplay
Video will start playing automatically on launch without requiring the user to press play
Any video format supported by Quicktime should be viewable. If using a URL, the full path to the video resource must be used.
Example: --title "Video Demo" --video /Users/Shared/Videos/day4session3.mp4

To embed a YouTube or Vimeo video, you can pass in the video ID as a parameter to the --video command using the youtubeid= or vimeoid= prefix
The ID can usually be found in the URL on either YouTube or Vimeo
YouTube Example:
dialog --video youtubeid=XXXXXXXXXX
Vimeo example:
dialog --video vimeoid=XXXXXXXXXX
Note: for ID's of private Vimeo videos, you may also need to capture the additional information in the embed URL. This will be represented as additional h=YYYYYYYY - the full embed command for swiftDialog would therefore be dialog --video "vimeoid=XXXXXXXXXX?h=YYYYYYYY".
Send the following commands to update a dialog with new web or video content
echo "webcontent: https://some.website.com" >> /var/tmp/dialog.log
echo "video: https://some.website.com/video.mov" >> /var/tmp/dialog.log
echo "video: /path/to/file.mov" >> /var/tmp/dialog.logSome caveats though: Currently you can't update web or video content in place. To switch to another website you will need to clear the contents and then send the new content.
echo "webcontent: none" >> /var/tmp/dialog.log
echo "webcontent: https://some.new.website.com" >> /var/tmp/dialog.logyou can string those together though so echo "webcontent: none" >> /var/tmp/dialog.log && echo "webcontent: https://some.new.website.com" >> /var/tmp/dialog.log also works.
--alignment [left | centre | center | right]
Set the message alignment. Default is 'left'
--messagefont <text>
Lets you modify the message text of the dialog. Can accept up to three parameters, in a comma seperated list, to modify font properties.
color,colour=<text><hex>
<text>can be any of the standard Apple colours black, blue, gray, green, orange, pink, purple, red, white, yellow. The default if option is invalid is system primary colour (usually black if in light mode or white if in dark mode)
<hex>is specified in hex format, e.g. #00A4C7
size=<float> accepts any float value (e.g. 15.7, 20, 32.0)
name=<fontname> accepts a font name or family. list of available names can be determined from the macOS Font Book app or alternately, run dialog with the --listfonts parameter and it will print out a lost of font families and font names
CAUTION : Results may be unexpected when mixing font names and weights with markdown. For best results, only specify a font family, that way when using bold or italics, the markdown renderer will be able to use the correct font style. If you are specific about a font name, e.g. name=Arial-BoldMT then markdown will not render any additional modifications if they are not present in the font definition.
`weight= accepts one of thin, light, regular, medium, heavy or bold. The default is regular
Example1: "colour=#00A4C7,weight=medium,size=40"

Example2: "name=Chalkboard,colour=#FF3012,size=25"
