-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Try: Remove all baseline margins. #22208
Conversation
|
Size Change: -23 B (0%) Total Size: 824 kB
ℹ️ View Unchanged
|
This PR is a much smaller alternative to #22208. It sets the top and bottom margin of a group block to zero, in the editor only, to unset the margins that are otherwise inherited by the baseline margin that every block in the editor has. This helps a great deal for when people create block patterns, where you might have several groups in a row, that should not have additional margin above and below. Important also to remember that the margins of contents inside the group can still "bleed out" of the group, and even collapse with adjacent margins. It would be nice to not have to unset these margins, and simply not have any margins in the first place. But per the discussions in #22208 removing those is nontrivial.
Essentially, this is why we have all these themes that use wildcard selectors for the front end, right? To provide the same base margins on every element, regardless of whether or not it traditionally would need margins. That sets the front end up to mimic Gutenberg's editor styles by default. For example, this is from Twenty Nineteen's front-end styles: As you noted, this is weird — many selectors don't traditionally need these default margins. For instance, these margins make it unnecessarily difficult to have two blocks stacked up directly on top of each other: Or, in a block-based theme, to have a cover block touch the top of the page: I do think we should eventually do something about this, but I'm not sure what the best solution is. What was the reasoning behind adding this margin in the first place? Was it primarily to override the default WP-Admin styles? Or did it have to do with making blocks more easily selectable? |
|
Thank you Kjell, I knew you'd be able to provide valuable insights.
Two reasons:
1 remains an issue, but 2 is something to start to revisit. |
#22209) * Group: Zero out the intrinsic margin set to every block in the editor. This PR is a much smaller alternative to #22208. It sets the top and bottom margin of a group block to zero, in the editor only, to unset the margins that are otherwise inherited by the baseline margin that every block in the editor has. This helps a great deal for when people create block patterns, where you might have several groups in a row, that should not have additional margin above and below. Important also to remember that the margins of contents inside the group can still "bleed out" of the group, and even collapse with adjacent margins. It would be nice to not have to unset these margins, and simply not have any margins in the first place. But per the discussions in #22208 removing those is nontrivial. * Address feedback.
|
The idea I love behind this, it makes sense to remove and set a clear point. It's also true themes have had to work around a lot of things. However, my concern is what breaks and how to communicate/ease this change. That doesn't mean we shouldn't do it and as someone that's had to hack around it before I think now might be a great time before full site editing is here. The potential to open easier layouts with this feels quite significant and worth exploring. |
|
Does replacing a 32px margin with a 0px margin feels a little arbitrary? 🤔 Some aspects of the editing experience are improved, but others are worsened. Perhaps something to discuss elsewhere, but how do we see vertical rhythm being governed in the future? Should that come from the theme, global styles, or a combination of the two? Knowing this might help shape direction here. From my perspective:
|
|
Jay I think you're touching on some interesting aspects with that question, ones that did play some part in the original decision to add a baseline margin. It remains a good question to discuss, but I wanted to clarify that as it is, this baseline margin is editor only, and has no effect on the frontend. It's also important to remember that at the moment this affects every block, not just top level blocks, but also blocks that are meant to be transparent, like the singular column. |
|
In cases where blocks are right next to each other, like the Cover blocks in one of your images, @jasmussen, the in-between inserter never seems to appear. (Though perhaps it is appearing underneath the 2nd block and simply isn't visible.) Situations like these were one of the reasons for my in-between inserter overhaul proposal in #13571. (The mockups there are out-of-date, but a lot of the points are still valid.) |
|
@ZebulanStanphill that's a good observation and definitely a point to consider. I do think we need a better heuristic and behavior for the sibling inserter. I think the ticket you've created makes some strides on that, but I would love for there to be an even better approach that lets us keep the behavior of being able to add blocks even when none are selected. It's also an opportunity to revisit the behavior of being able to insert something before the first block in a page, which currently isn't possible. In that vein, I acknowledge and agree with the problems of the current heuristic — but I think if we really put our minds to it, we can go even further in improving it. |
|
One thing that would be nice (but only useful for mouse/touch users) would be the ability to drag-and-drop a block from the inserter. Of course, making it feel nice requires making drag-and-drop work better in general. As for keyboard and screen-reader users, maybe just add another hidden keyboard-only inserter button below the current block? |
Yep, I think with the coplanar inserter, this makes even more sense than before. And agree with the second bit — drag and drop in general is not good enough, and needs a holistic approach. |
I really like this idea, though I imagine there would still need to be some base styling provided either way. I know we're talking about CSS variables potentially for the global styles work. What if this margin applied was simply a CSS variable (with a fallback of whatever value) that the theme can set? Then that margin may be applied on the front-end and within the editor. |
Let's try it! The only other benefit to removing all the margins by default, is that it doesn't add margins to anything that shouldn't have it. The column inside the columns block should not have it, for example, and there are a number of other cases where technically it's a block, but it should not be treated as one. We can mitigate this, but it's not as clean. Any ideas I'm overlooking here? |
This seems like it would be an interesting starting point. Like you said, It would dovetail nicely into the Global Styles work.
I think this can be handled by the "smart defaults" philosophy. In the case of the single column, we should strip those margins out by default. For blocks like the Media & Text or Cover, maybe they have margins by default, but they have a toggle (alongside a Global Styles setting) to turn them off. |
Except for if the columns are stacked on mobile. |
|
Delicious point 👌 |
|
@nosolosw Andrés my friend, given your global styles involvement, may I ask your advice for a moment? Currently, everything that registers itself as a block (paragraph, column, button, buttons, columns, column, etc.) is created with a fixed top and a bottom margin, Recent conversations suggest that perhaps global styles could take over this "block margin", and have it be output not only in the editor, but on the frontend as well. For starters, it would be a CSS variable, something like What are your thoughts on this? Caveats, challenges, problems? Not urgent, would appreciate your thoughts, thank you! |
|
👋 friends, thanks for your patience here, I was a bit slow to catch up the past few days. I can share what our experience is with CSS custom properties so far: we're using them for link color & presets (font-sizes, colors, gradients) and they work nicely there; we tried them for background & padding, but custom properties showed cascading issues that regular properties don't have, hence we paused that work until we can do more explorations with nested content. I'm personally excited to resume those explorations but we've been focused on other things first. Thinking about the roadmap (address this sort of issues for margin is part of it) and what's the direction we're working towards, I guess the first step to fix this would be to add the design tools for margin for some blocks, and then try to absorb margin via theme.json (example). I'm going to pull @youknowriad @ItsJonQ in case they have more thoughts. |
|
No urgency at all to this one, Andrés, I know you've been busy. Thanks for responding. |
I've experimented with CSS properties for block margins within the editor and the frontend with the Go theme; I'd be happy to help with any questions/ideas you may have. I am a bit hesitant on block specific margin (padding is fine, but margin is tough). My original intent was suggesting the margin variable is used as a global function, for example a baseline, wide-aligned, and fullwidth aligned margin values. I'd suggest that's a good place to start, with custom block-specific margin controls as a follow-up. |
|
As I read Joen's initial post what stuck to my mind was adding margin controls similar to the padding controls that were just merged for the Cover Block. Having margins controls, and having specific blocks have a margin of a certain value it starts with, the negative impact of removing the default/baseline margins can be removed. As the blocks that would have the most negative impact would add back in the baseline margin as a start value the user can then easily modify through the Block margin controls. Rephrasing.... this means removing all default/baseline/wp-admin/etc margins, and instead adding in start/new default values where it needs to be added with help of the Block margin controls. |
Thanks @richtabor for your comments, much appreciated. Can you expand a little bit on this paragraph, I want to make sure I understand it right. When you mention wide and fullwidth aligned margins, are you referring to horizontal margins? This aspect definitely needs work, and is tracked in #20650. But just to be totally clear, with this PR I've explored the to and bottom margins applied in a blanket way across everything that registers itself as a "block", in the editor, and none of those margins which are output on the frontend. |
I'm actually referring to varying top/bottom margins for wide/fullwidth aligned items. For example, the TwentyTwenty theme adds additional margin if your block is set to fullwidth (giving bigger content more breathing room). In Go I've done the same thing. There's a baseline value for margin, then ~1.5x that for wide aligned blocks, and 6x that for fullwidth aligned blocks. Those margins are exactly the same within the editor and on the front-end. If we do the CSS variable idea, it'll be easy to carry that value across the editor to the front-end, where the theme (or default styling even) could apply it correctly. |
|
Thank you for the clarification. That does seem like a totally fair use case. And it seems like converting it to a CSS variable would let you more easily do that, even if it's a single baseline CSS variable margin for all blocks. Or, did you mean multiple margin variables, one for each state of alignment? Just making sure. |
|
Closing this one for now, we can always reopen. |



This PR is a proof of concept, intended to start a conversation. It should probably not be merged as-is.
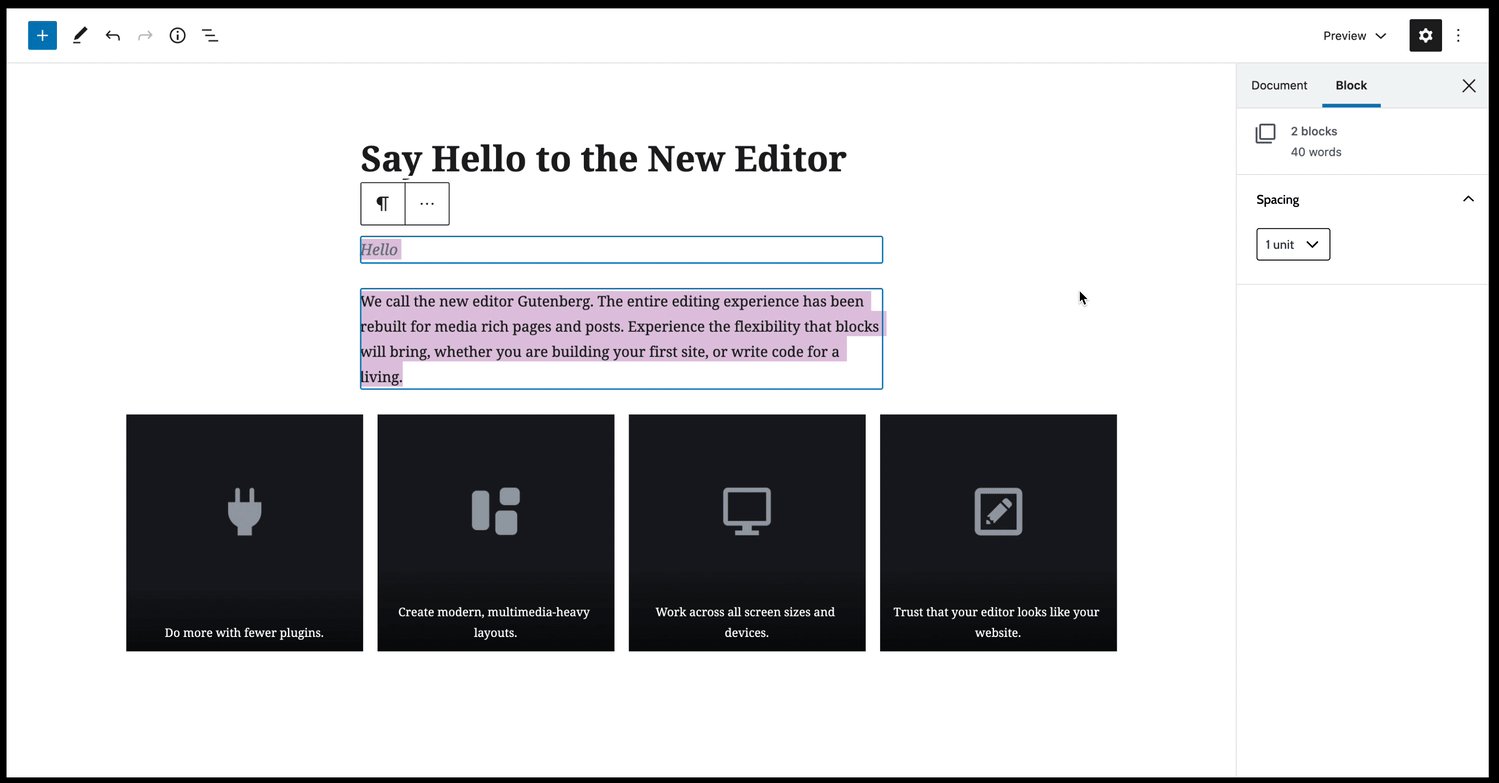
The block editor has something we refer to as a "baseline margin". This:
What it does, is add margin above and below every single block. The purpose is two-fold:
This baseline margin is editor only, it is not output on the frontend.
There are many downsides to this baseline margin:
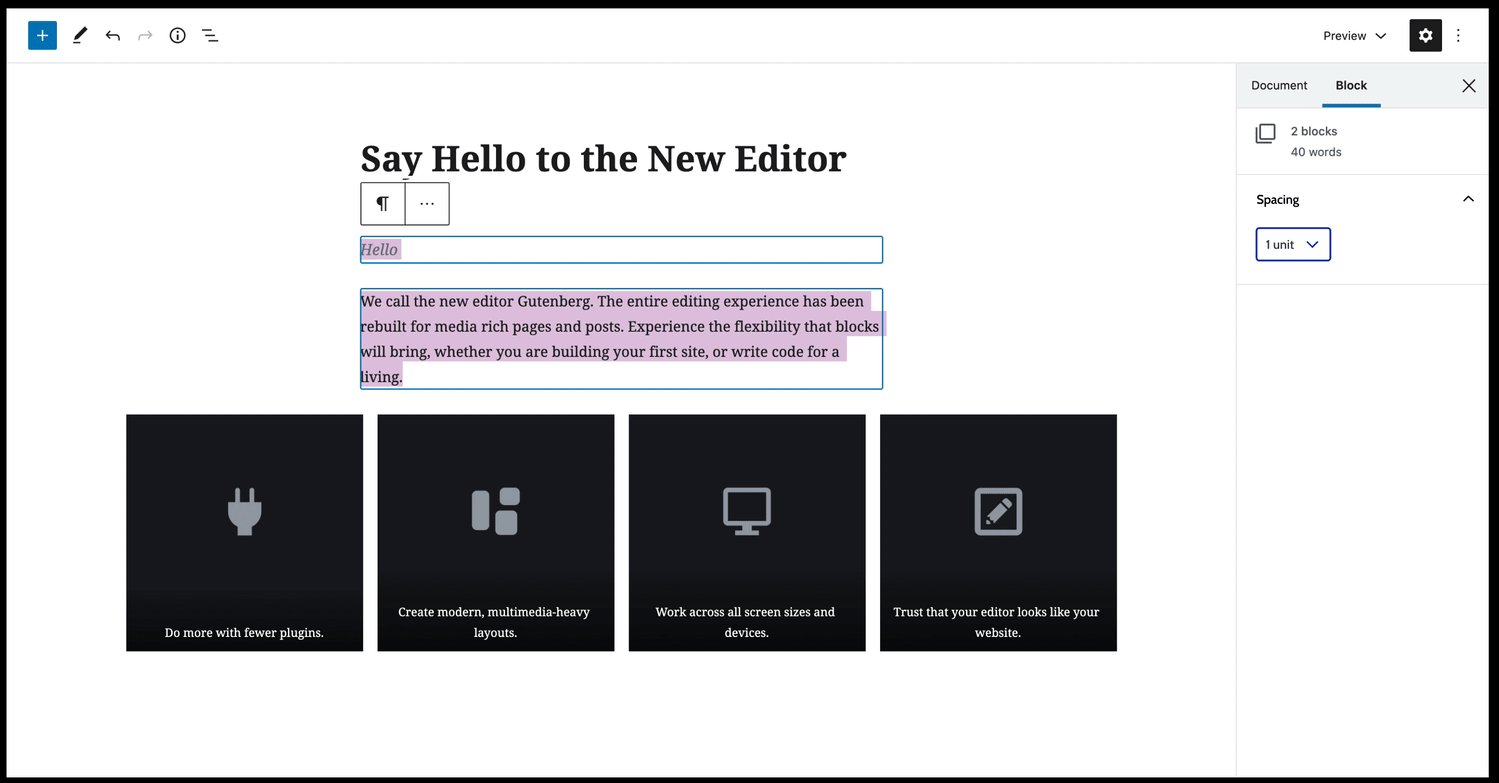
This PR tries to remove that baseline margin entirely. Before:
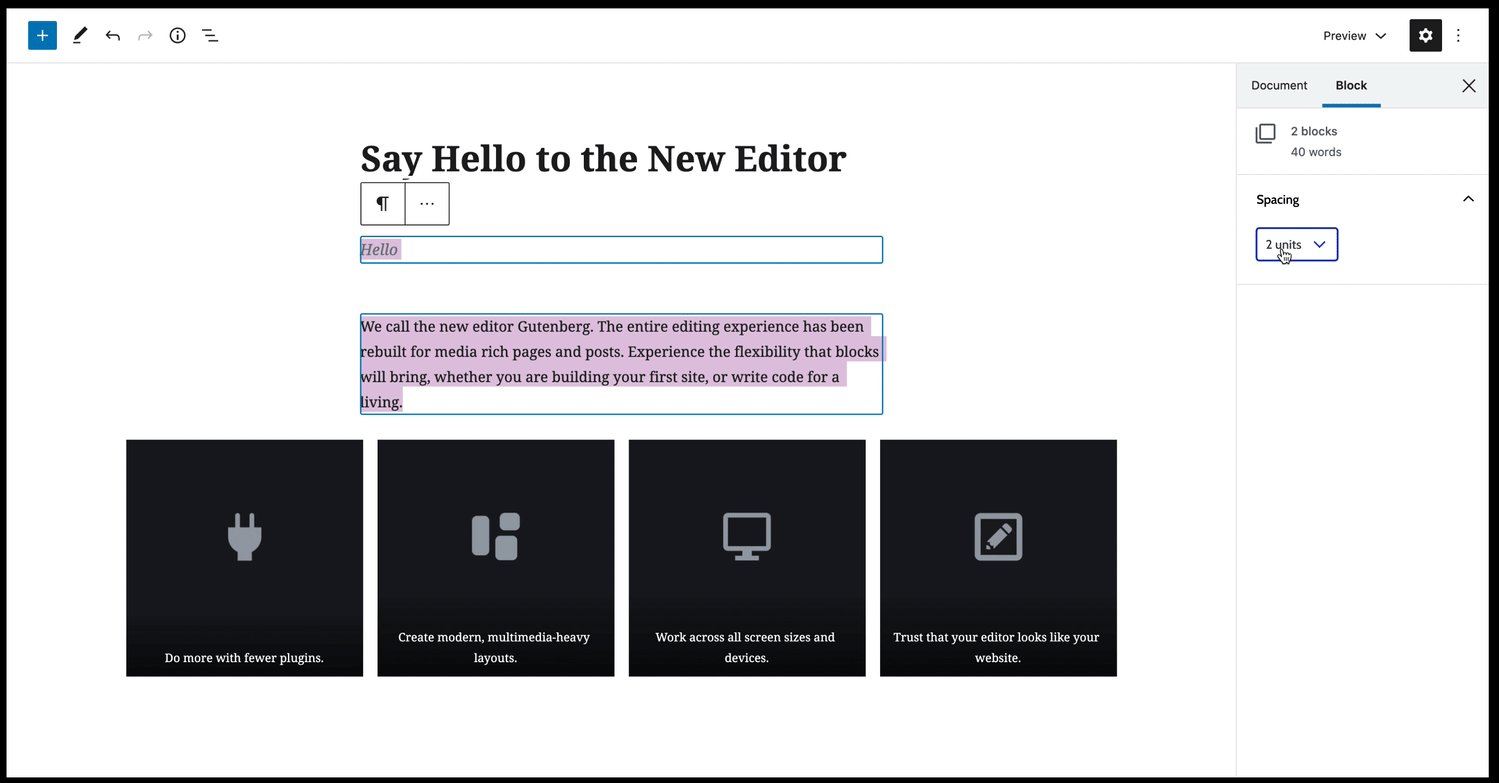
After:
Observe how in the "after" image, the margin between paragraphs is smaller. That's because now it inherits this from the Paragraph rules set by wp-admin:
In principle, this sucks, because it's a rule designed for an entirely different context.
So why remove the baseline margin?
Because it will benefit themes that do provide an editor style, and it will simplify the CSS that blocks have to write to work in the editor. Right now even blocks containing of a
divelements that are born without margins, have margins applied to them by this baseline margin.Notably, it's means that the editor looks different from the frontend in many cases; a block that does not have a margin registered won't have margin on the frontend, but it will on the backend.
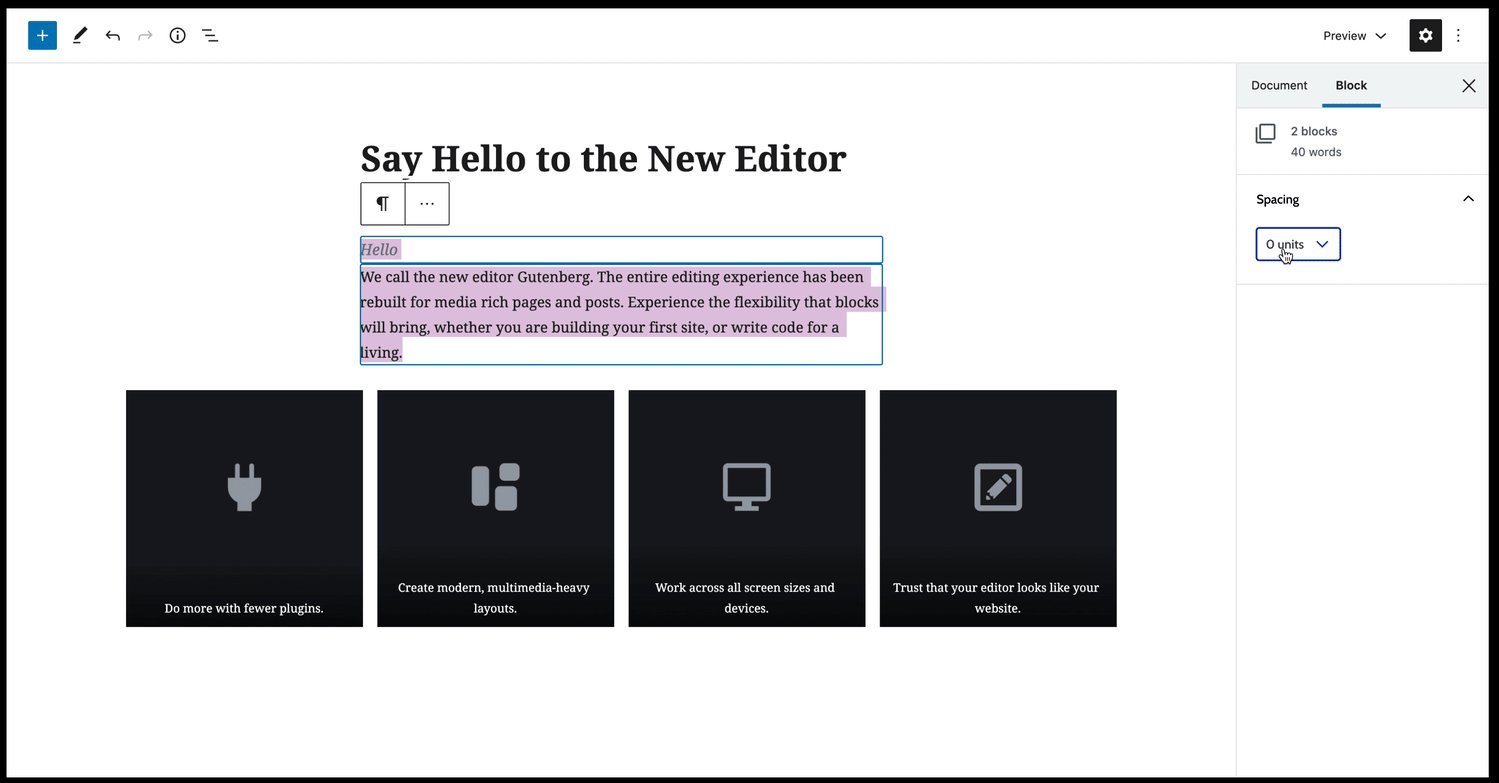
A better example is the Cover block, which is a
divthat has no margin. Before:After:
This might not look good in the editor, but it would be accurate to what is rendered on the frontend.
Is there something else we can do, that allows the editor to look more like the frontend, and still provide a good baseline editing experience for themes that don't?
A couple of ideas:
1 would solve many problems with regards to front and backend consistency, but is not something we should count on landing soon, possibly ever.
2 would allow us to create a good baseline editor style when the theme doesn't provide one. It might even be an opportunity to revisit what the editor looks like without editor styles — Noto Serif hasn't aged well.
Penny for your thoughts?