-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Editor: LinkControl: Incorporate settings in edit state #20052
Conversation
|
The changes in 5c39bd2 reflect an end-to-end test workflow for links editing that I would expect to be a target keyboard interaction. I commented at #17557 (comment) to try to solicit advice on how to reincorporate this setting into the link editing. |
|
The recent commits change the implementation to one where the "Open in New Tab" toggle is shown both when previewing and when editing a link, essentially treating it at separate from the "form" that is the link entry. As it reverts to using a
The design inspiration is drawn from some of the earlier mockups in #17557, notably #17557 (comment) . One caveat to note based on the conversation in the other issue: because these toggle settings will always be visible, it does not scale especially well when many settings are rendered. Because this component is still experimental and the primary use-case at the moment is limited to "Open in new tab", I consider it an acceptable short-term compromise to optimize for resolving the current keyboard usability issues. There are a couple other changes:
|
This reverts commit 5596566.
Allow for reuse in computing dimensions in other stylesheets
Instead inherit that the form cannot be submitted since the rendered URLInput will apply a `required` attribute, preventing submission of the form, while still displaying the associated help text "You must fill out this field"
|
@aduth Would it be really okay to add "Experimental" component on the version that will be available on WordPress 5.4? Thanks! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, Core already uses a dozen of exeperimental APIs. This means these are ready for internal usage but not ready for third-party usage because of potential breaking change that can happen. |
Thanks a lot for the clarification. I'm just concern on third-party conflicts but since you've mentioned that there are lots of them, I'm sure it'll be okay. Thanks again! |
|
@draganescu Can you confirm whether those issues are present in |
|
Keyboard navigation needs more work but it's better than
I'm using Safari and macOS. I'll test with on iPad now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good. Mobile issues seem unrelated and possible to address separately.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking good to me.
| @@ -82,6 +78,11 @@ $block-selected-vertical-margin-child: $block-edge-to-content; | |||
| // Buttons & UI Widgets | |||
| $radius-round-rectangle: 4px; | |||
| $radius-round: 50%; | |||
| $icon-button-size: 36px; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I keep seeing these variables moving back and forth. (g2 branch too)
| <LinkControl | ||
| value={ linkValue } | ||
| onChange={ onChangeLink } | ||
| forceIsEditingLink={ addingLink } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd have preferred to avoid knowing that a "mode" exists outside the component but I don't have an alternative.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd have preferred to avoid knowing that a "mode" exists outside the component but I don't have an alternative.
I am on the fence about it. I think based on discussion in #18061, the statefulness of toggling between previewing and editing is a key feature of the component. I agree that this is (and should be) normally handled internal to the component itself, but I don't think it needs to be hidden so far as being a publicly-acknowledged feature.
Allowing these to be controlled is an awkward position, and I weighed whether this should justify some rethink about whether it actually be managed as internal state vs. provided by the rendering parent. I think the conveniences and primary use-cases of the component should still defend that it continue to exist as state of the component.
The use of force-prefixed state controlling props does have some prior art as well, notably in the PostPreviewButton component (forcePreviewLink, forceIsAutosaveable).
I've tested and confirmed that these issues exist, both in this branch and on master. Since they were not introduced by these changes, I'd not consider it a blocker. I will follow-up with an issue to ensure that the mobile issues are tracked for fix separately.
Depending on what you mean by this, it might be the expected/intended behavior. The "Preview" mode is not one which is intended to include functionality not otherwise available to be edited, and thus will not receive focus. This was the original problem of trying to make these controls available, which caused a regression in the standard workflow described in #20007. To clarify, there should still be an option to insert or remove a link from the block toolbar, which would behave the same as it has since quite a while.
It might need to be worth some testing, since technically the focus should never have left the input field. Your selection and caret is still in the input even while navigating selections, and you can continue to make edits without pressing any other keys. If it's not clear, it would be worth exploring improvements to help clarify.
Hm, that is strange. I've not seen it. I expect it could also be an issue prior to this pull request, since the toggle was already available, albeit only in the preview.
I agree, that sounds buggy. I can't actually reproduce this myself on either |
My issue was that the preview looks exactly the same as in edit mode so it sounds like design challenge – how to make it easier to learn how to use the interface.
You are correct. I still can type in the input field. It's me having an issue with figuring it out :)
I suspect it's an issue with the popover and the selection re-rendering after the state updates. It feels like the popover needs more work. I don't see the reason why your changes would have impact on it.
Steps to reproduce:
|
These are the steps I had followed originally, and I could not (and still cannot) reproduce 🤷♂ Do you think it could be browser-specific? |
|
I created an issue at #20146 to track the bugginess of the mobile display of this popover. |
As noted, I tested using Safari + macOS. Maybe it behaves differently when there are multiple lines in the Paragraph block and you select text on the very bottom? It's hard to tell :) |






Closes #20007
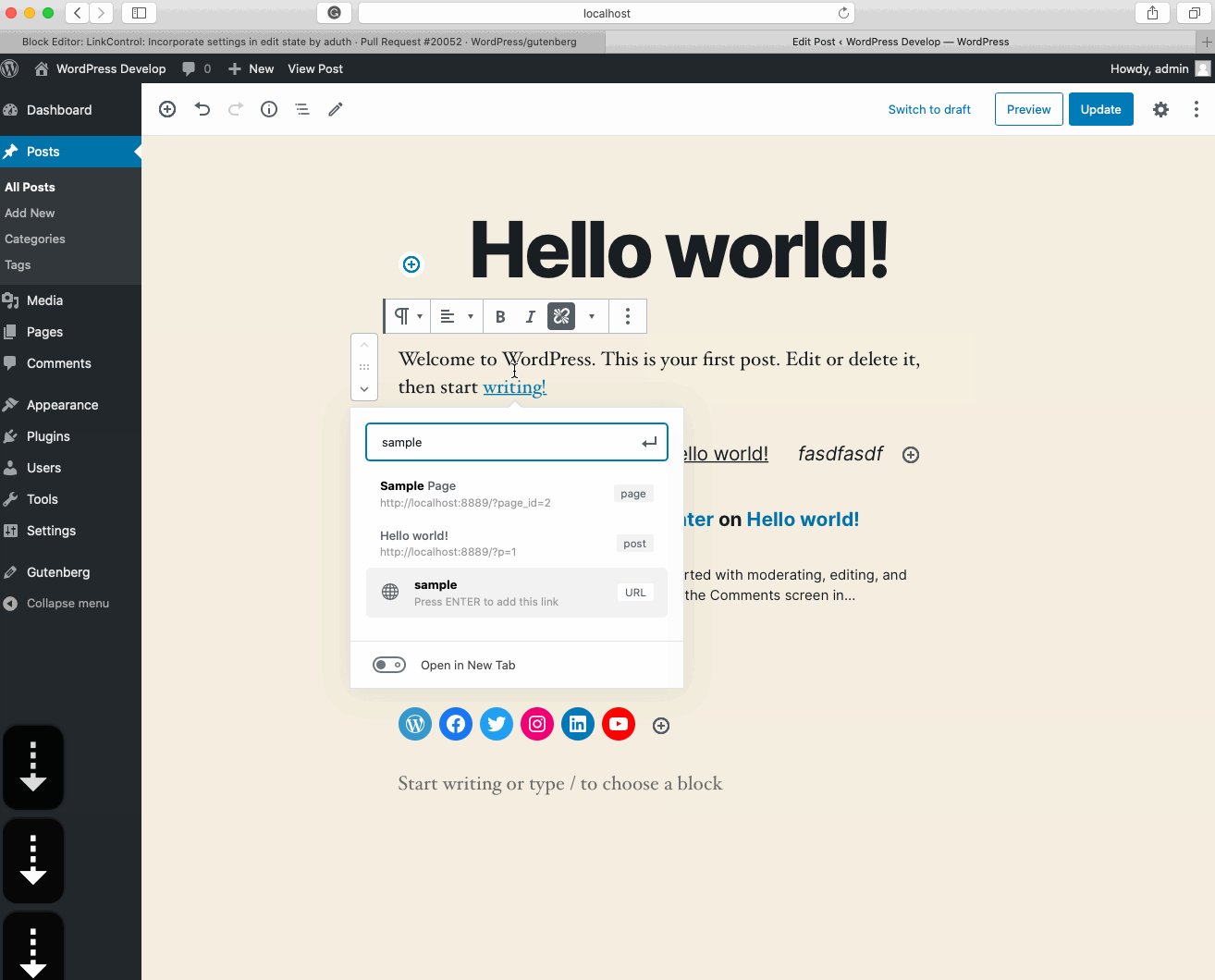
This pull request seeks to resolve the issue described in #20007 where additional steps for editing links in paragraphs were introduced when refactoring the link component to use
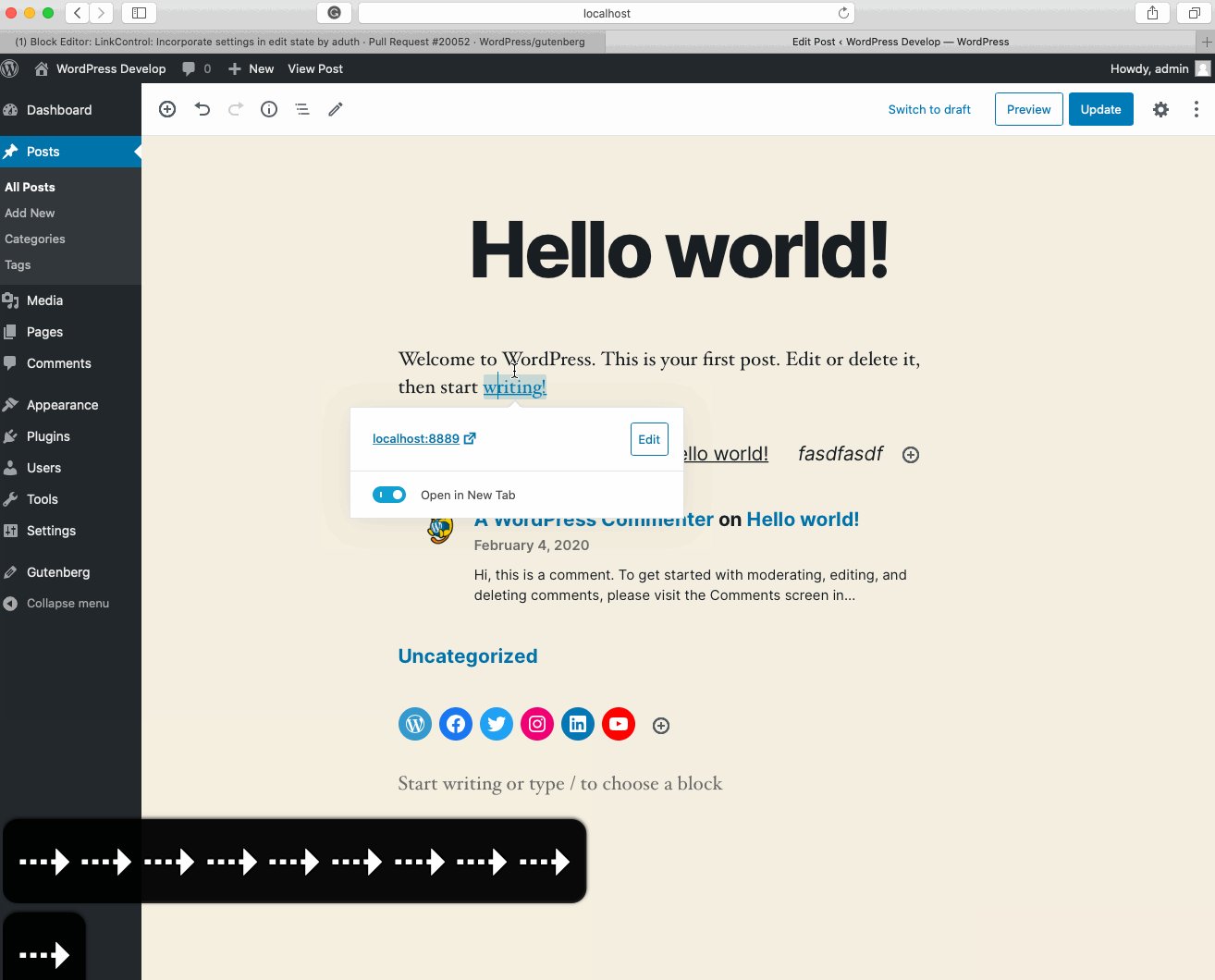
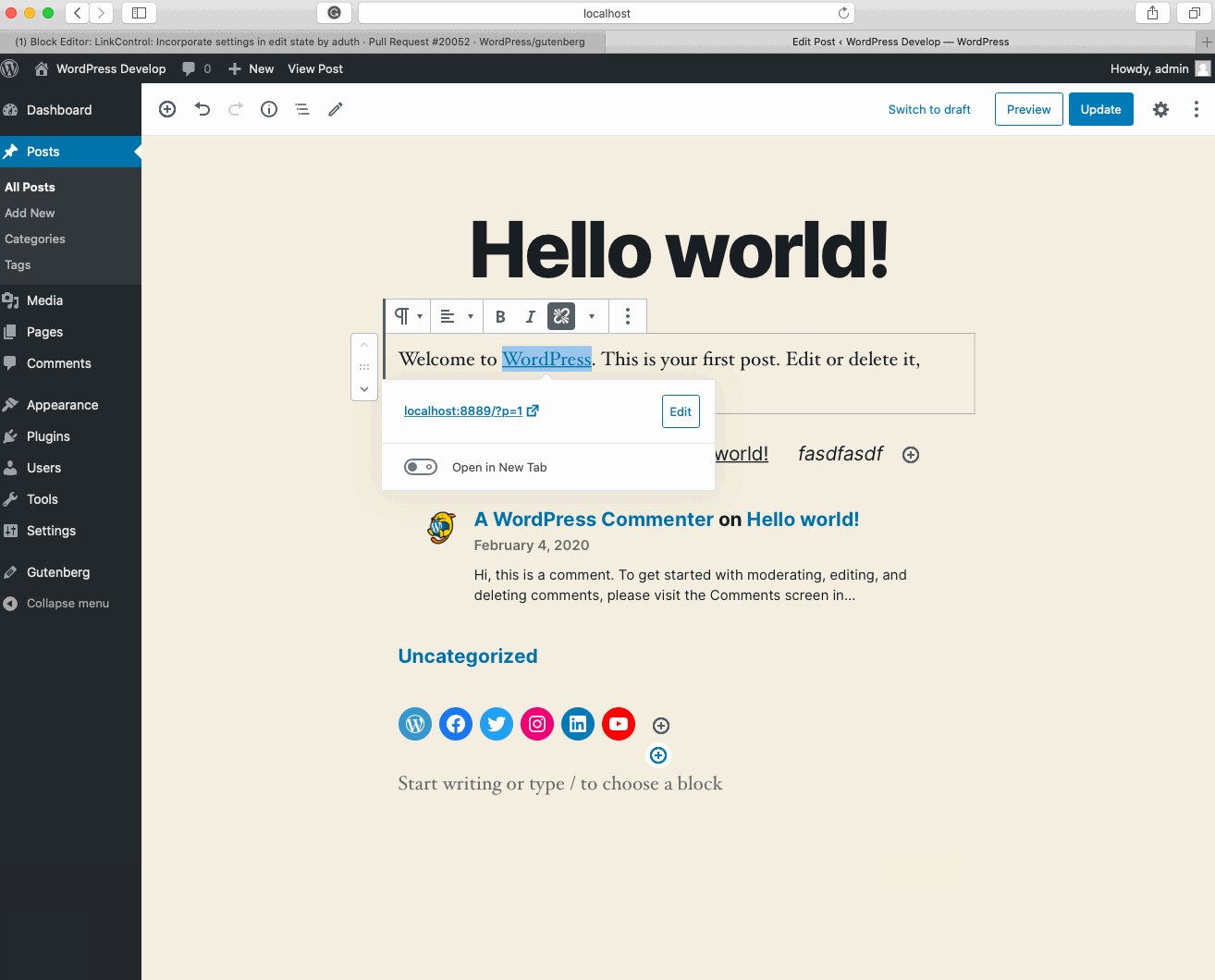
LinkControl. With these changes, the "Open in New Tab" toggle is always shown when viewing or editing a link. This allows for the behavior of Cmd+K to once again launch the user immediately into editing the URL of a link, where prior to these changes it required an additional step to switch from viewing to editing the link (clicking the "Edit" button).Also included:
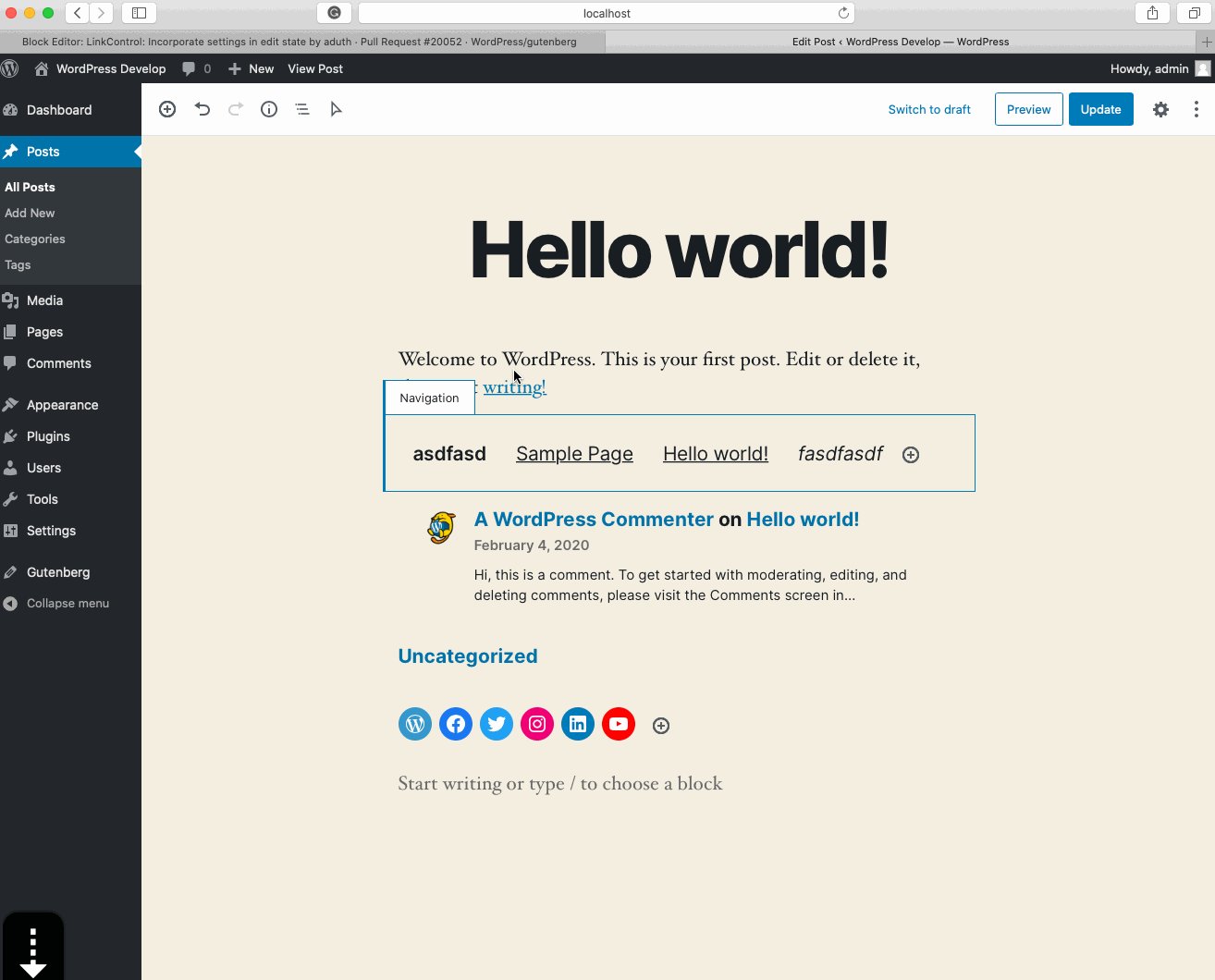
Testing Instructions:
Confirm the following workflow goals for working with links in paragraphs: