📚 Docs • 💬 Github discussions • 🧑💻 Telegram group
Use Orbit to create amazing radial UIs using CSS only!
Get involved,
place your ⭐ in Orbit! 
Orbit is a CSS framework designed for creating radial layouts. It offers simplicity, effectiveness, ease of use, and tremendous versatility for crafting compelling designs. It offers extensive customization options and supports nesting for building intricate designs tailored to your requirements.
Creating radial UIs generally involves using JavaScript or other programming languages to calculate angles, radii, distances, and more. Orbit saves you time and effort by enabling you to build these UIs with just CSS.
Learn all about Orbit in our doc site!
Radial UI refers to a design paradigm where elements are organized in a circular or radial pattern, diverging from traditional grid-based or linear layouts. This design approach is particularly effective for applications that involve:
- Circular data visualization: progress bars, pie charts, multi-level pies, gauges, knobs
- Navigation menus and controls: radial or pie menus, circular scrolling
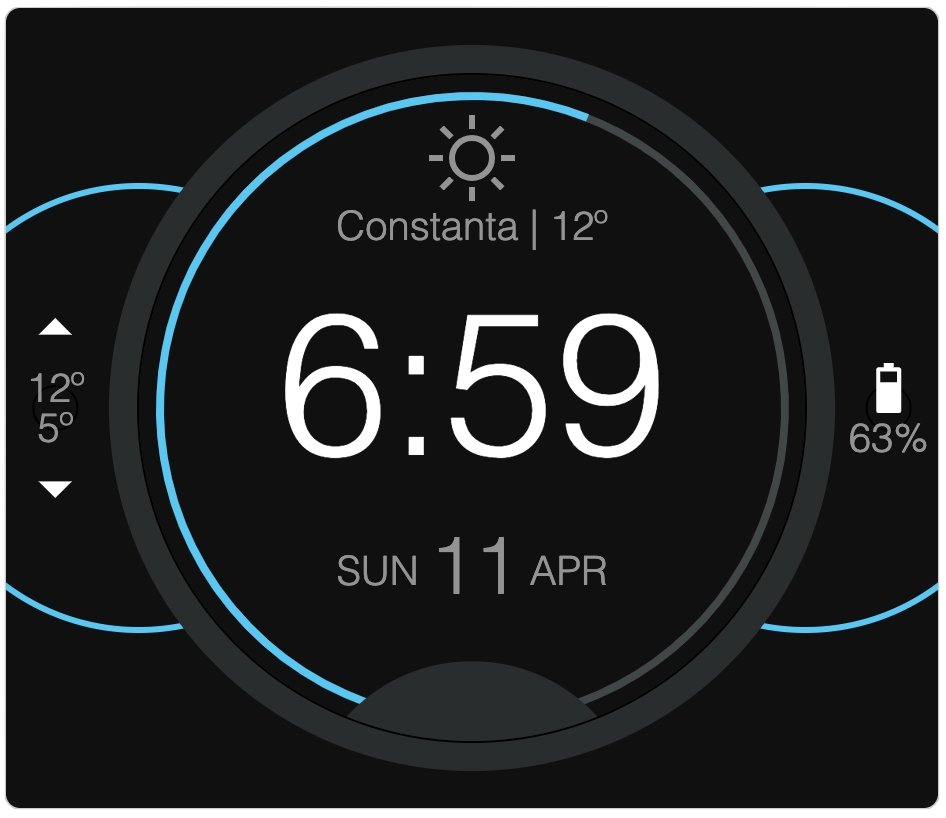
- Dashboards: smart-home interfaces, car dashboards, infotainment systems
- Calendars: circular layouts for scheduling and event tracking
- Creative art and structures: mandalas, sci-fi-inspired art, chemical structures
- Interactive interfaces: watch faces, dynamic controls for games or tools
Characteristics of radial UI:
- Circular layout: elements are arranged in a circular or curved pattern.
- Center-focused: the center often serves as a focal point.
- Symmetry: radial UIs frequently exhibit symmetry, fostering a sense of balance.
- Angular relationships: elements are positioned at specific angles relative to one another.
Benefits of radial UI:
- Aesthetics: radial designs are visually striking and engaging.
- Intuitive navigation: circular layouts simplify navigation and reduce cognitive load.
- Space efficiency: radial UIs make efficient use of available screen, ideal for both compact and expansive interfaces.
With Orbit, you can:
- Build any kind of radial UI using predefined CSS classes that do the heavy lifting.
- Easily compose simple or complex radial designs by combining Orbit elements.
- Use Orbit alongside other traditional CSS frameworks.
- Get started quickly with our detailed documentation, examples, and guides.
Orbit comes with just two files: orbit.css (or orbit.min.css) and orbit.js (or orbit.min.js).
You can get Orbit files in three ways:
- Download the CSS file: orbit.css or orbit.min.css.
- Download the JS file: orbit.js or orbit.min.js.
-
CSS:
Uncompressed: orbit.css
Minified: orbit.min.css -
JS:
Uncompressed: orbit.js
Minified: orbit.min.js
npm install @zumer/orbitor
yarn add @zumer/orbitInclude the files in your project as follows:
<head>
<link rel="stylesheet" href="path/to/orbit.css">
<script src="path/to/orbit.js"></script>
</head>Or via CDN:
<head>
<link rel="stylesheet" href="https://unpkg.com/@zumer/orbit@latest/dist/orbit.css">
<script src="https://unpkg.com/@zumer/orbit@latest/dist/orbit.js"></script>
</head><div class="bigbang">
<div class="gravity-spot">
<div class="orbit">
<div class="satellite">1</div>
<div class="satellite">2</div>
<div class="satellite">3</div>
</div>
</div>
</div>Explore more examples in our doc site.
There are many ways to contribute to Orbit development:
- Contribution guidelines: This guide outlines how you can contribute to Orbit, help us test and improve it, and share your experiences with the community.
- GitHub discussions: Engage with other contributors, ask questions, and share your experiences.
- Telegram group: Join our Telegram group for real-time discussions and updates.