This is a MERN stack web application that helps students get the academic help they need. The website is a tutor matching app for students and tutors. The app helps students (users) to match a tutor according to their academic needs. The main collections in the db would be user basic info and classes, the other collection would be the tutor profiles, such as tutor’s academia record and reviews. For more detailed information, please refer to the design documents attached
Node.js and Express.js for backend
React for frontend
MongoDB for database
Passport.js for authentication
Cloudinary API for image upload
Multer middleware for handling multi-part
data (for file uploading)
Observable notebook for mock data
manipulation to get tutor data
- Run
npm install - Run
npm run devto run in development mode on port 5001 - Run
npm run initDBto get tutor data in your local MongoDB - Run
npm startto run the client side React App on port 3000
https://tutorapp-zwr3.onrender.com/
https://tutormatchapp.onrender.com/
Design Docs in the DesignDoc file and also here
Our color palette is inspired by the blackboard, which is a dark green color. The profile page designs has lighter green hue for background. We also have orange and blue tones throughout the website, which are reflected in colors of some buttons and text.
Unsigned Consent Form given to users
Usability report conducted on 6 participants by Amanda and Yian collectively
Full report here
-
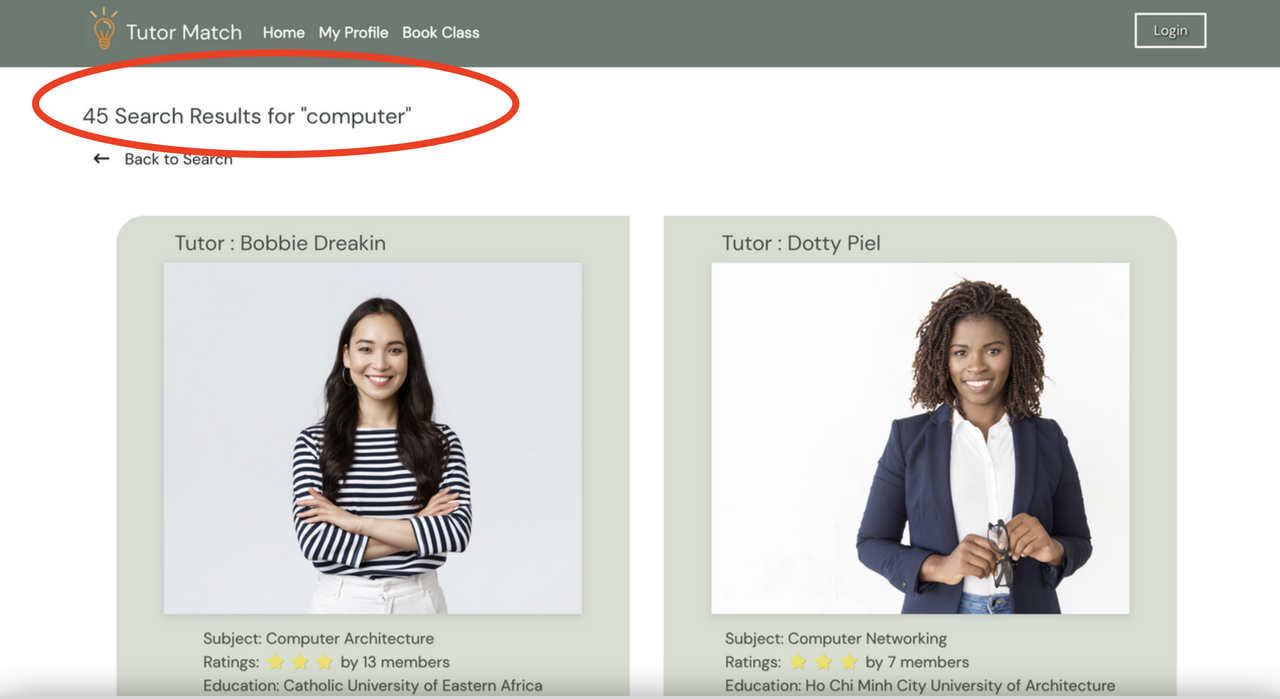
The color contrast for the navbar was increased to ratio of 4.5:1. Originally the tabs that were not active would appear darker, however that did not pass the accessibility validator.
-
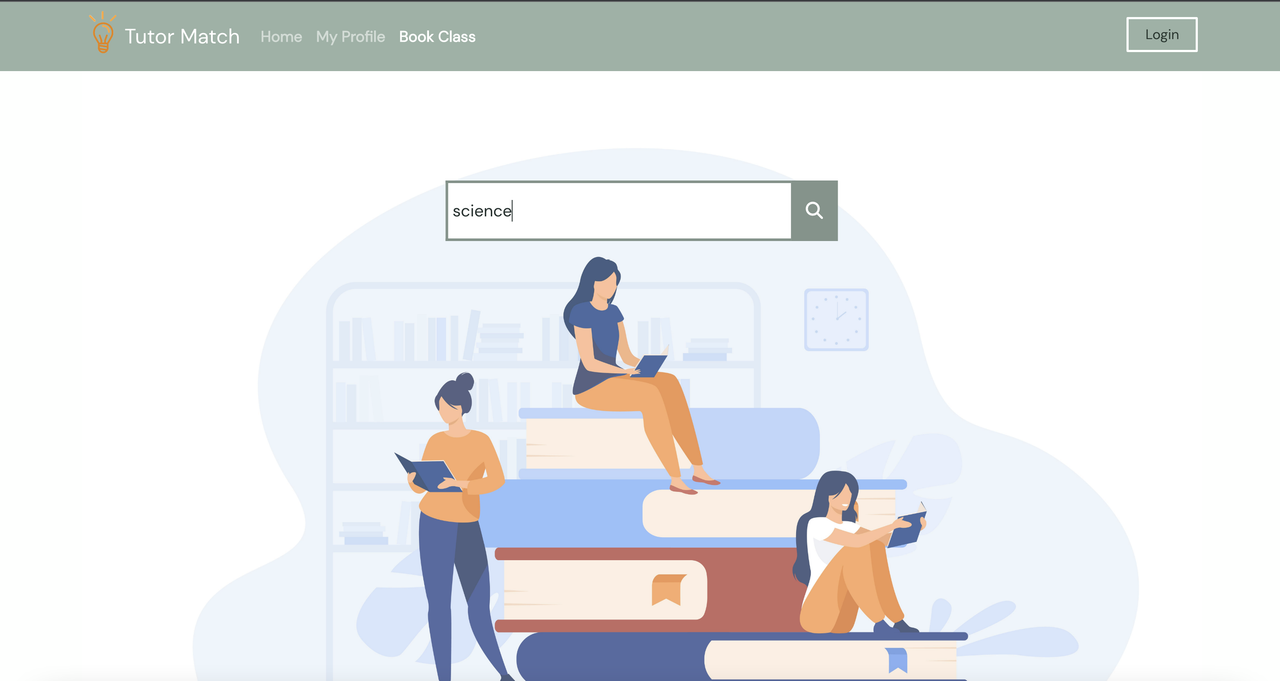
Contrast of landing page changed to have the background in a darker gradient to allow the text to pop more original:
-
The buttons on the main page will appear bigger in size when hovered to let users know they these are focused/hovered, in case color changes are not obvious.
changed navbar contrast and header to be WCAG compliant: Improved contrast with navbar, and added header
-
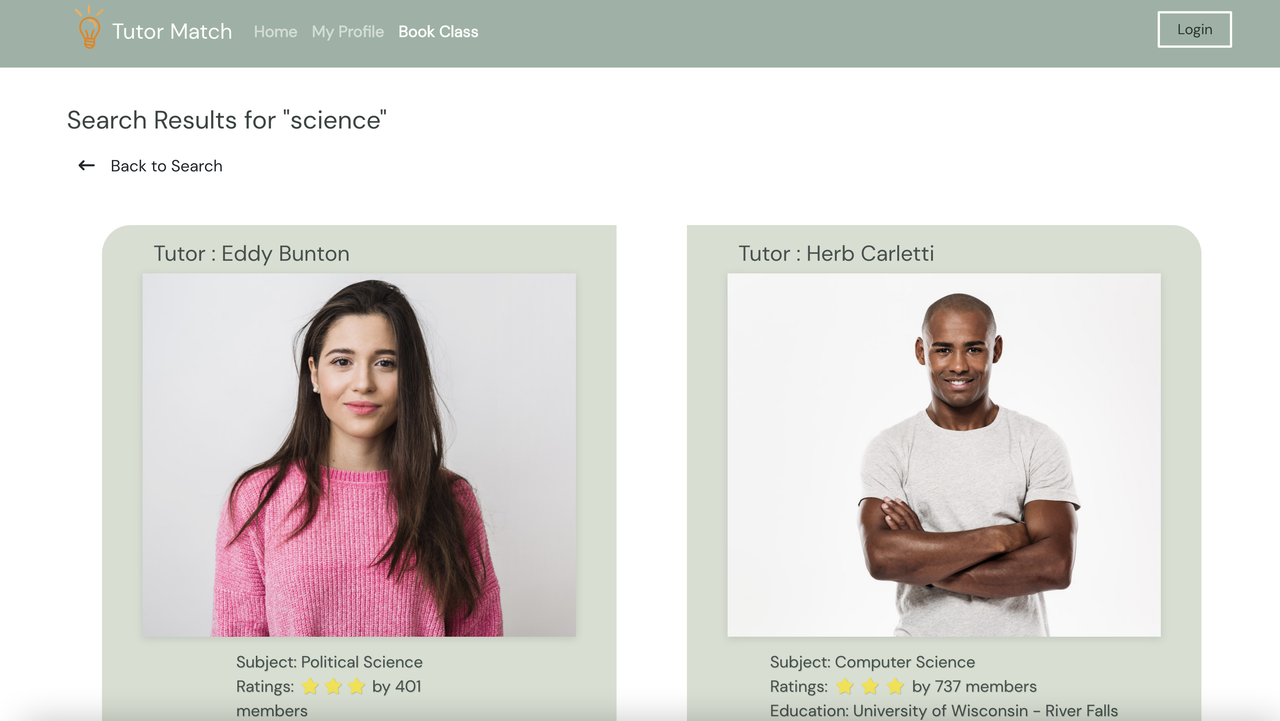
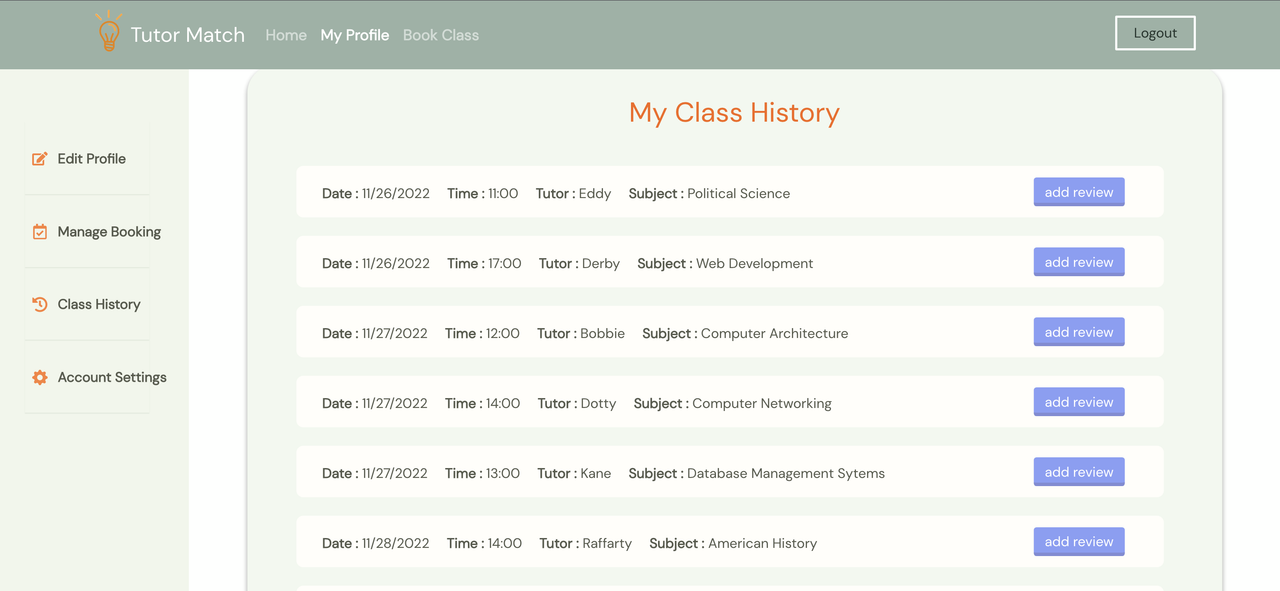
Card content alignment changed
before: alignment was off and main text was centered -
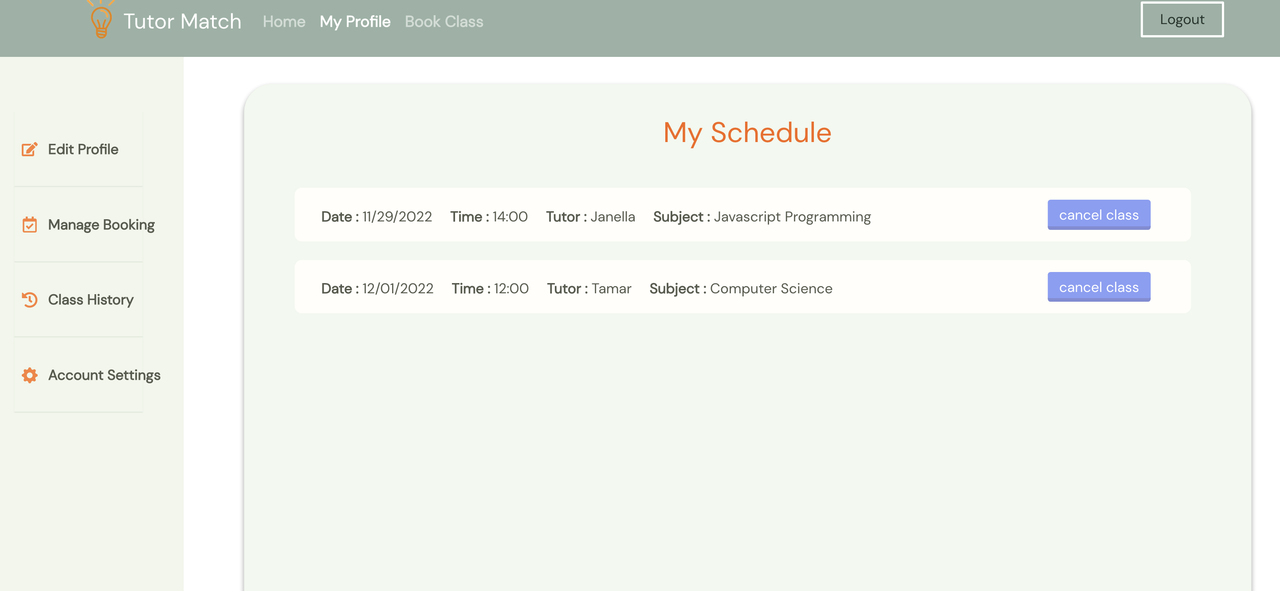
User can view details in "My Schedule" Per usability study, some users requested to be able to view details of their booked class. The button colors have also been adjusted to be WCAG compliant
before: -
User will be asked to double confirm cancellation Per usability study, users pointed out users should be given the option to confirm their cancellation of classes when "cancel class" was clicked in "My Schedule"
after: A pop up window will ask users to confirm -
Sign Up and Login page
Per usability study, users pointed out that the buttons should be replaced as a login and sign up instead of a "submit" button. Another user also pointed out the "No account" and "Already have an account" should be clickable.
To improve accessibility, changes were made including increase color contrast of the buttons and the "No account" and "Already have an account" link.
Before:
 After:
After:


-
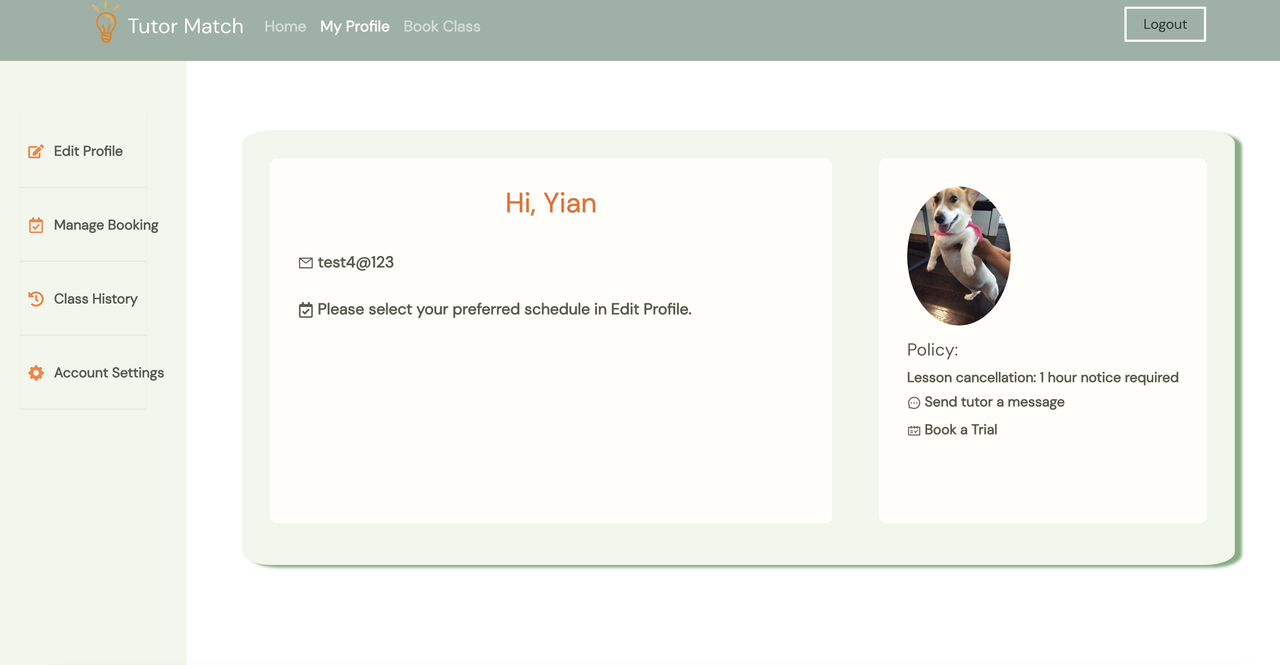
My profile updates
Per usability study, users pointed out that send a message to the tutor and book a trial was misleading, so "send a message to the tutor" was removed and "book a trial" was updated to redirect to the book class link.
To improve accessibility, font size were increased.
Before:
After:

-
Edit Profile updates
Per usability study, users felt that they were not notified when saving the profile picture. An alert will be shown after user saves a Profile Picture.
To improve accessibility, an h1 tag of Profile was used to distingusish the header.
Per WCAG (Web Content Accessibility Guidelines), buttons color contrast were increased to 4.5:1.
Before: After:
After:

-
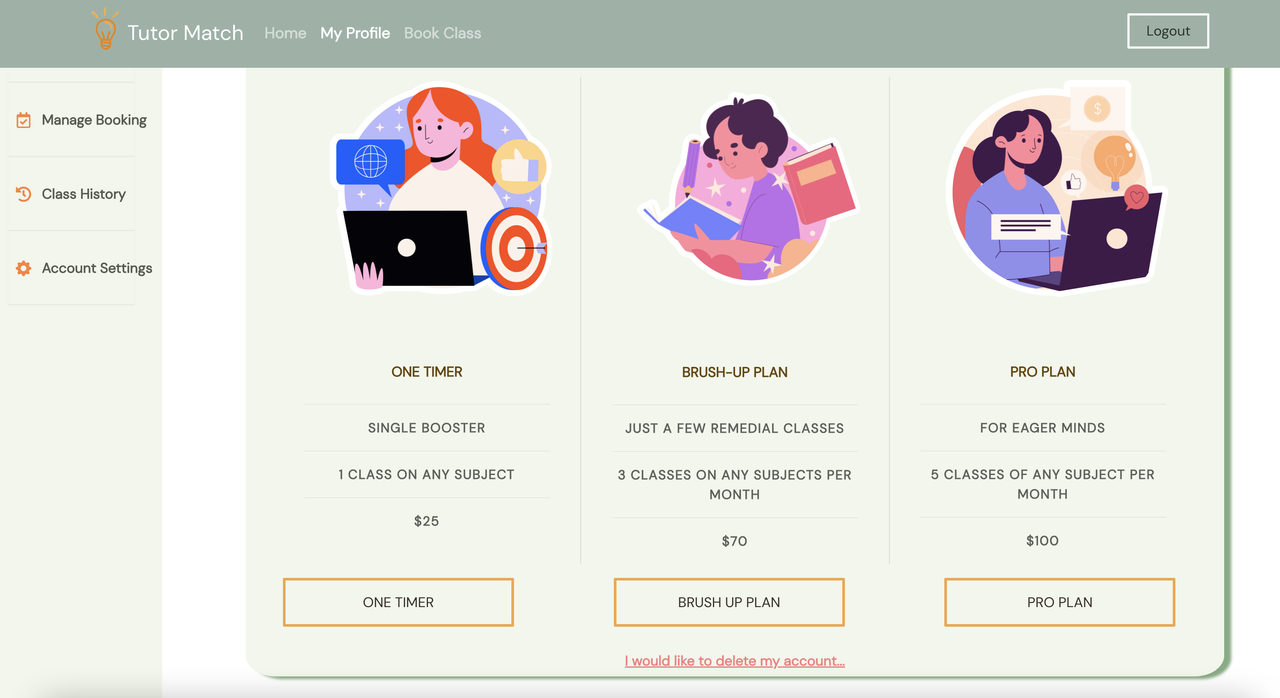
Account Settings
Per WCAG (Web Content Accessibility Guidelines), color contrast were increased to 4.5:1.
Before:After:

https://github.com/yianan261/Tutor-Match-App/tree/602a17dd0e83302ea39311b539f68717950999fb
https://github.com/yianan261/Tutor-Match-App/tree/a0a0bdea6f071ef2d0fe2534192e95a47d190df8
https://github.com/yianan261/Tutor-Match-App/tree/33143c3ea8d385bf73fc6430d9117fab58d2287f
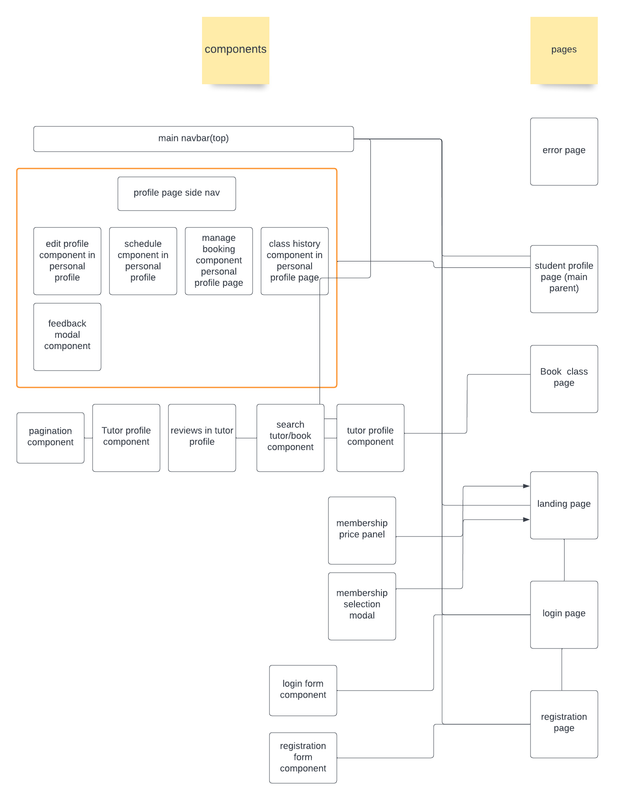
Mockup docs here
https://johnguerra.co/classes/webDevelopment_fall_2022/
Yian Chen & So Man Amanda Au-Yeung
https://docs.google.com/presentation/d/1_Ht--i4RtaW4VXUX7TEaVxc8PrCrZrVgcXAEmqJYUpA/edit#slide=id.p
https://docs.google.com/presentation/d/1XQjXYT5RAmvWul5nFMSSMDTBmEJw9rnNUnSKGrvS0Rk/edit?usp=sharing
https://www.youtube.com/watch?v=J88GZya1jVo
Picture references: https://unsplash.com/ https://fontawesome.com/icons https://www.freepik.com/free-photos-vectors/people
- other referenes referred inside code