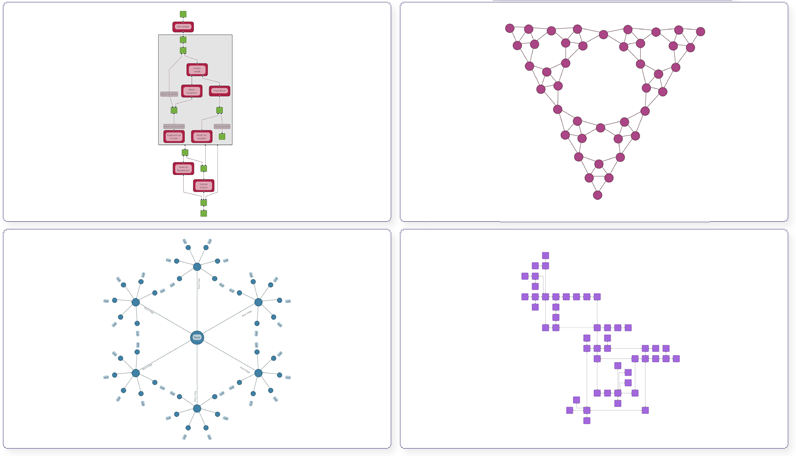
Welcome to the yFiles Layout Algorithms for React Flow module, a powerful and versatile layout add-on for React Flow based on the yFiles library.
This is the parent repository for the yFiles Layout Algorithms for React Flow lib containing the following folders:
yfiles-layout-reactflow/- The actual yFiles Layout Algorithms for React Flow libexamples/- Testing app for the individual componentsdoc/- Documentation sources and toolchain
Please refer to the yfiles-layout-reactflow library README for detailed instructions.
- Run
npm installon the toplevel repository. - Copy a valid license for yFiles for HTML in the
examples/srcfolder - Run
npm run dev
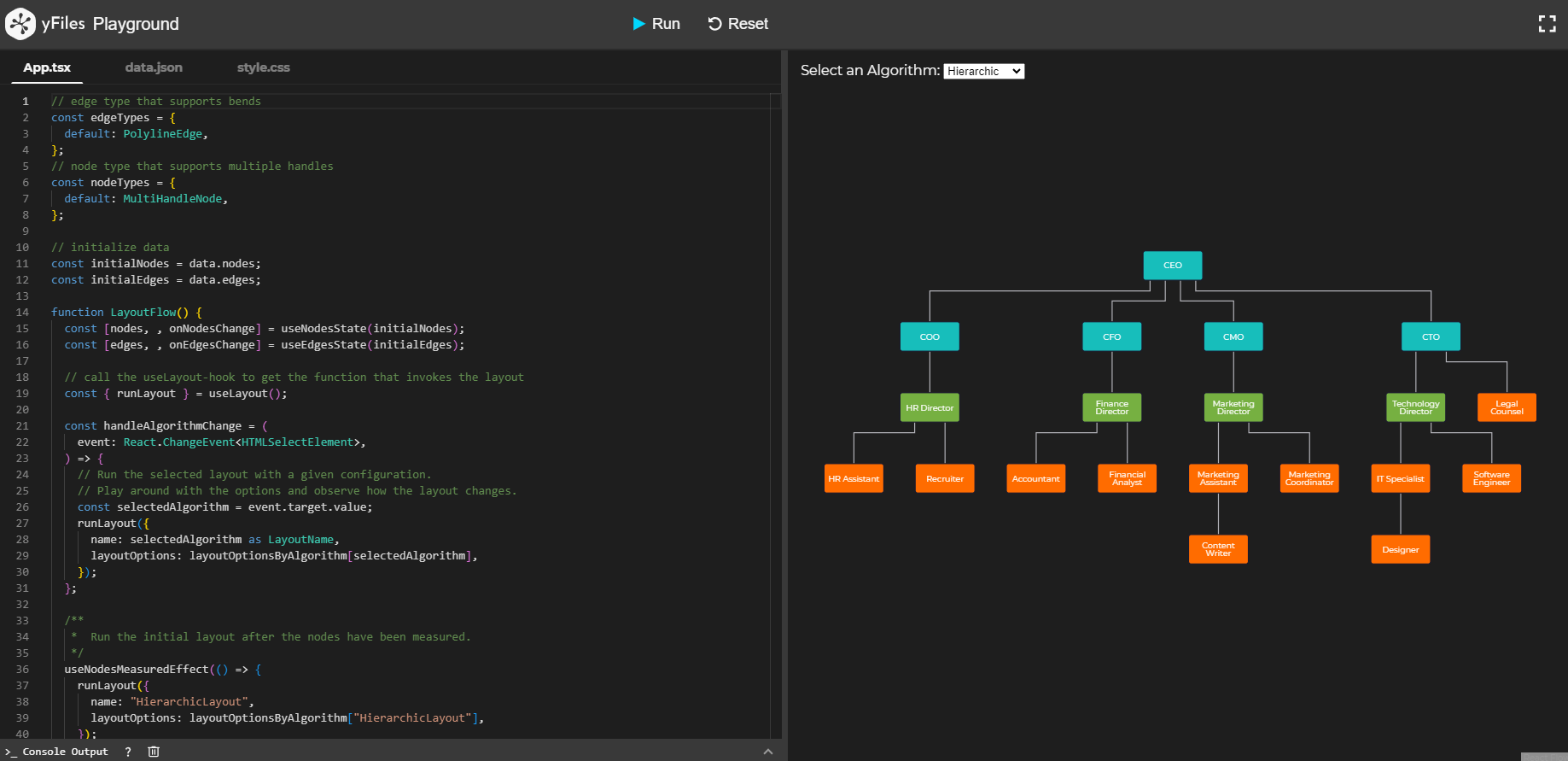
Try the yFiles Layout Algorithms for React Flow directly in your browser with our playground.
All owners of a valid software license for yFiles for HTML are allowed to use these sources as the basis for their own yFiles for HTML powered applications.
Use of such programs is governed by the rights and conditions as set out in the yFiles for HTML license agreement.
You can evaluate yFiles for 60 days free of charge on my.yworks.com.
For more information, see the LICENSE file.
For detailed instructions on how to use and configure the layout module, please refer to the comprehensive documentation provided.
For further information about yFiles for HTML and our company, please visit yWorks.com.
For support or feedback, please reach out to our support team or open an issue on GitHub. Happy diagramming!