-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
5 changed files
with
42 additions
and
22 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -2,5 +2,4 @@ | |
| .vscode-test/** | ||
| .gitignore | ||
| vsc-extension-quickstart.md | ||
| *.vsix | ||
| images | ||
| *.vsix | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,20 +1,18 @@ | ||
| # Button Card Javascript Syntax Highlighting in VSCode | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| This is a very niche extension for Visual Studio Code which provides syntax highlighting of Javascript code blocks in YAML which are enclosed by triple square brackets (`[[[ ... ]]]`). Used when configuring the advanced _javascript templates_ properties of [Button-Card](https://github.com/custom-cards/button-card) cards for Home Assistant Lovelace dashboards. | ||
|
|
||
| * Syntax highlighting provided using built-in Javascript grammar | ||
| * "Double quoted" and block YAML strings supported | ||
| * Works with the standard YAML language and the `home-assistant` YAML language created by the [Home Assistant Config Helper](https://github.com/keesschollaart81/vscode-home-assistant) plugin. | ||
|
|
||
| ## Preview | ||
|
|
||
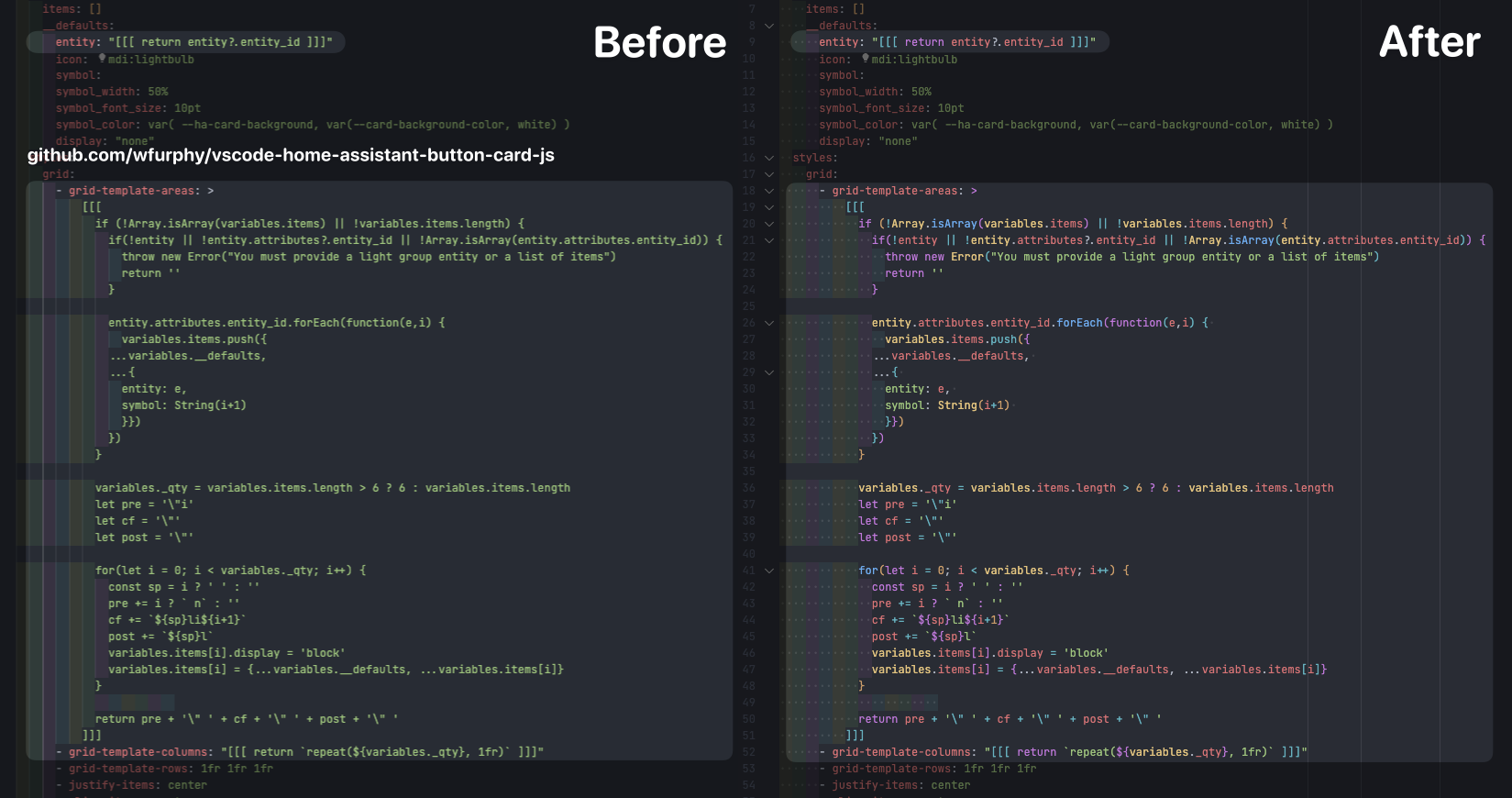
|  | ||
| _I made this while I was working on [Creative Button Card Templates](https://github.com/wfurphy/creative-button-card-templates) and could not handle writing any more JS without syntax highlighting. Hopefully it gives someone else the same relief it gave me._ | ||
|
|
||
| _The preview above is using the OneDark Pro theme. This plugin only provides language grammar and will work with any theme you currently use._ | ||
| ## Preview | ||
|
|
||
| ## Installation | ||
|  | ||
|
|
||
| I will eventually publish this on the marketplace. Until then you need to [download the latest release](https://github.com/wfurphy/vscode-home-assistant-button-card-js/releases/latest) as a VSIX file. Then in Visual Studio Code navigate to your Extensions screen. From the three dots at the top right of the Extension browser chose "Install from VSIX...", select the file and follow the prompts. Restart Visual Studio Code. Enjoy. | ||
| _The preview above is using the OneDark Pro theme, however this plugin will work with any theme that supports yaml and javascript._ |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters