The resume builder features include a user-friendly interface built with Material UI, intuitive drag-and-drop functionality to rearrange information easily, and robust form handling capabilities powered by Formik and Yup. Additionally, users can customize their resumes with any Google Font, giving them the ability to personalize the appearance of their information even further.
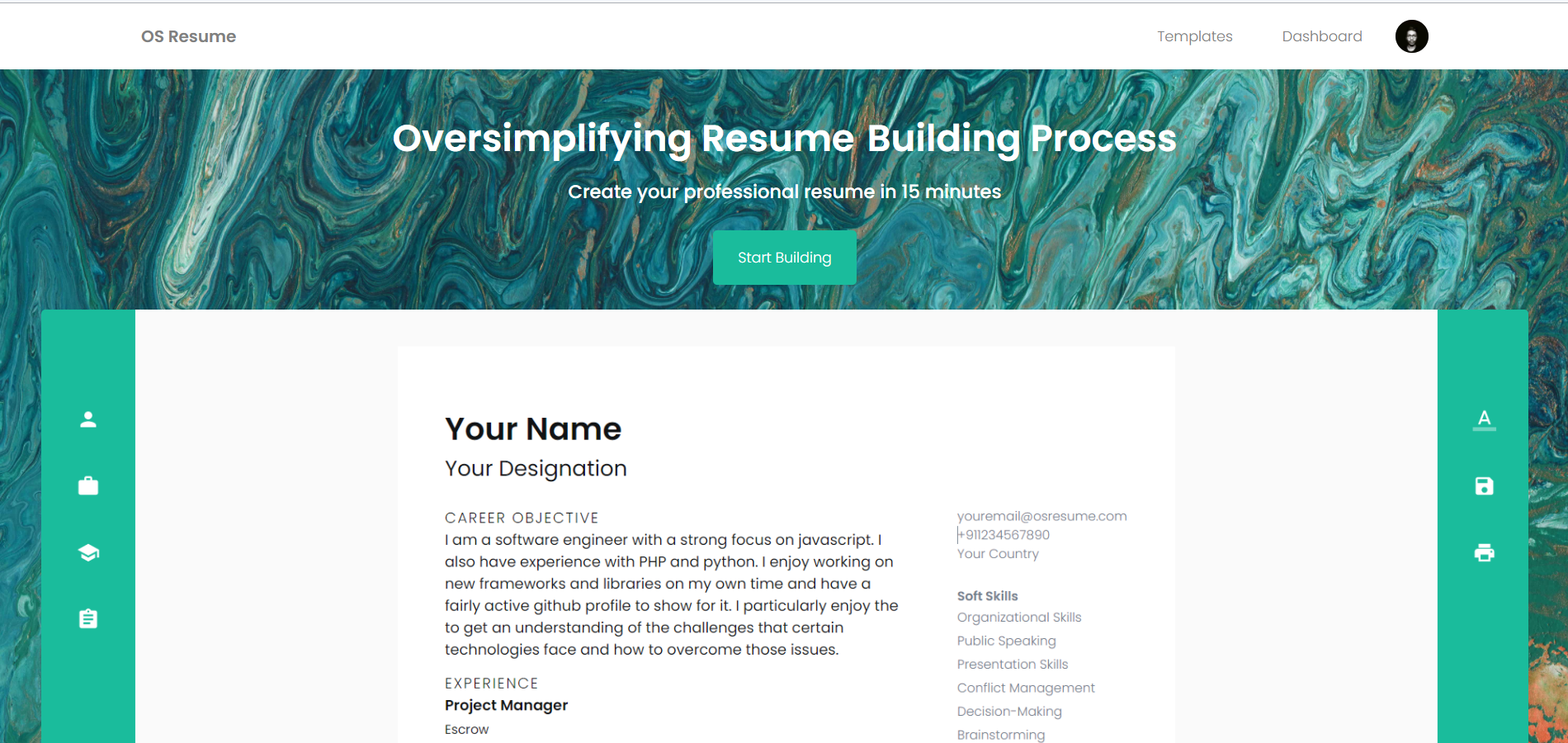
| Landing Page | Templates Page |
|---|---|
 |
 |
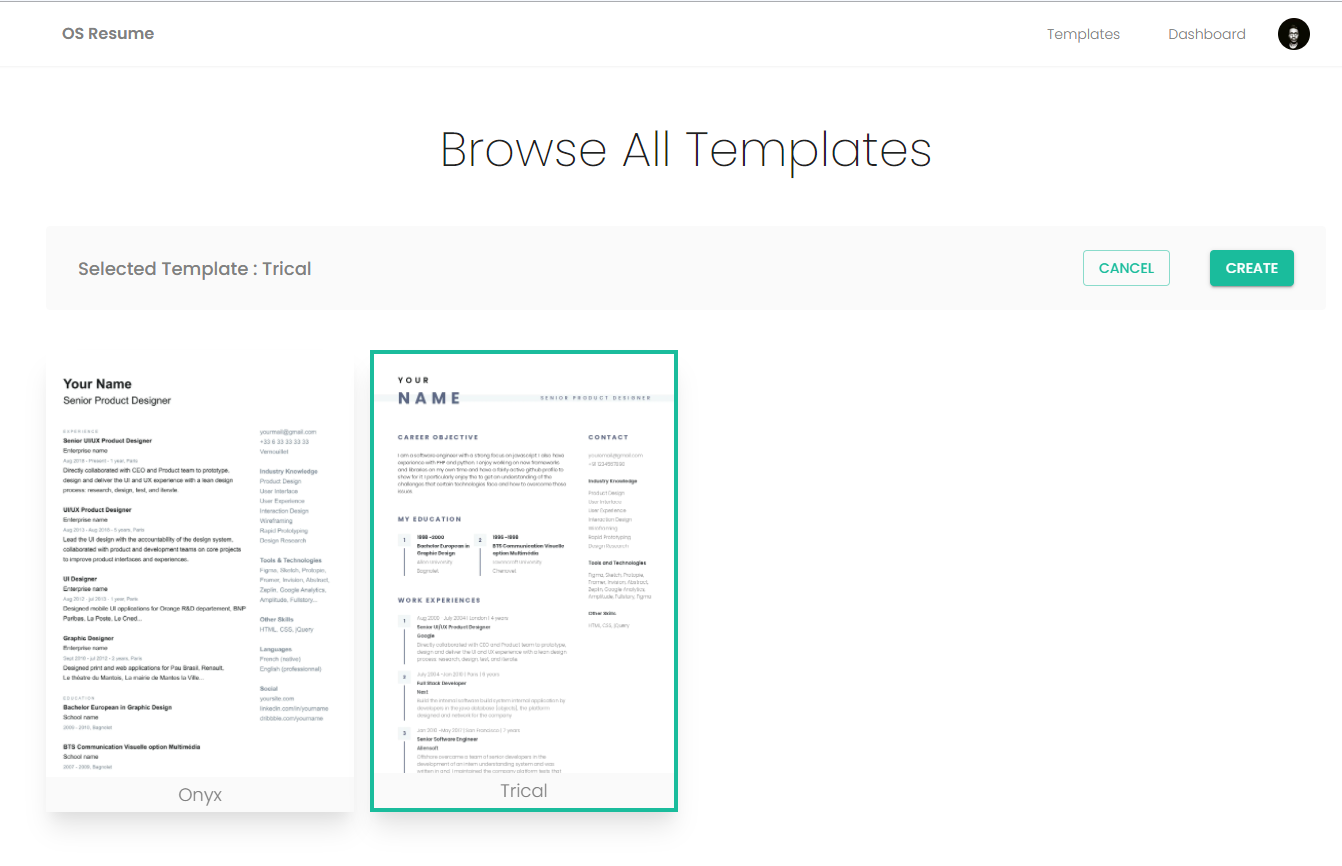
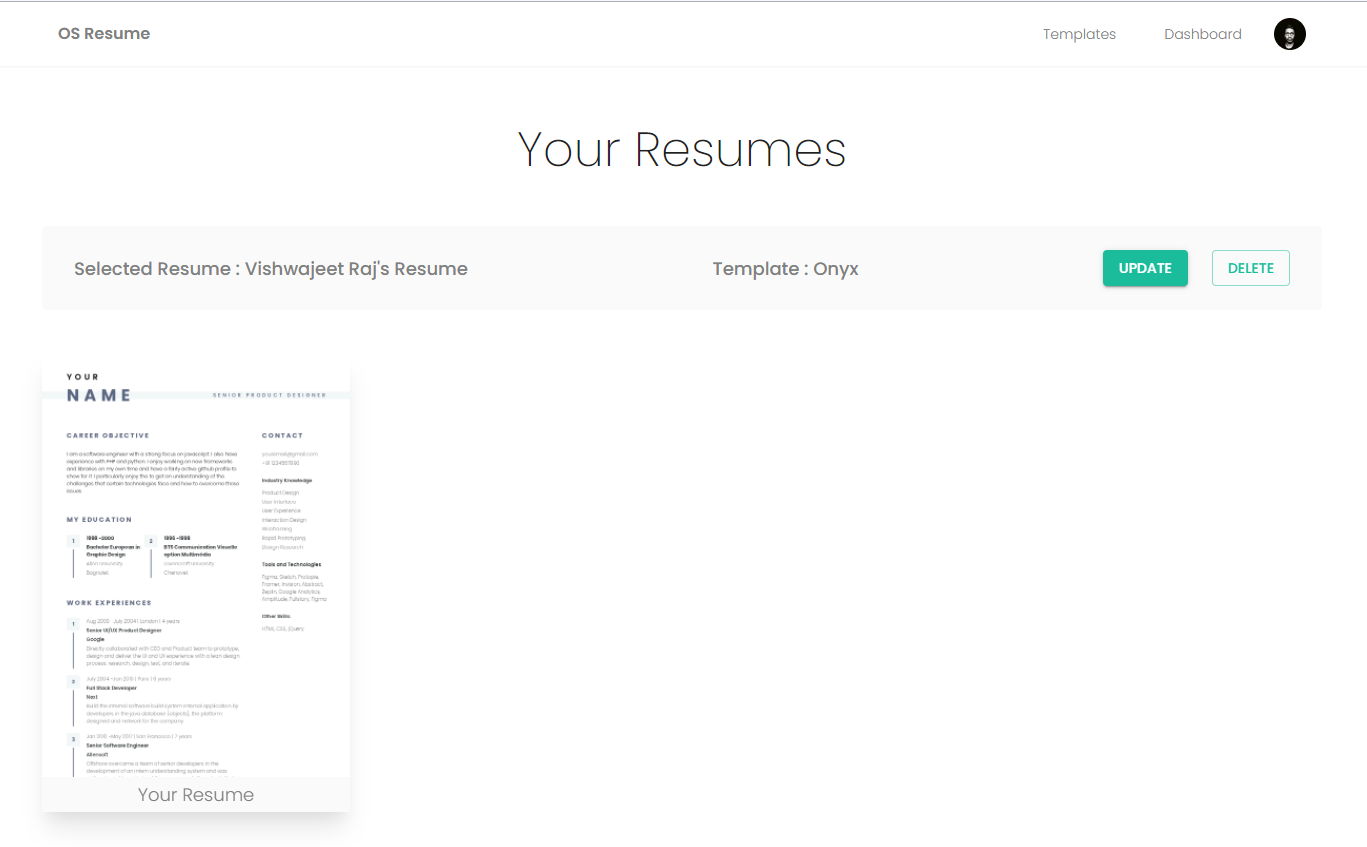
| Dashboard Page | Editor Page (Empty Resume) |
 |
 |
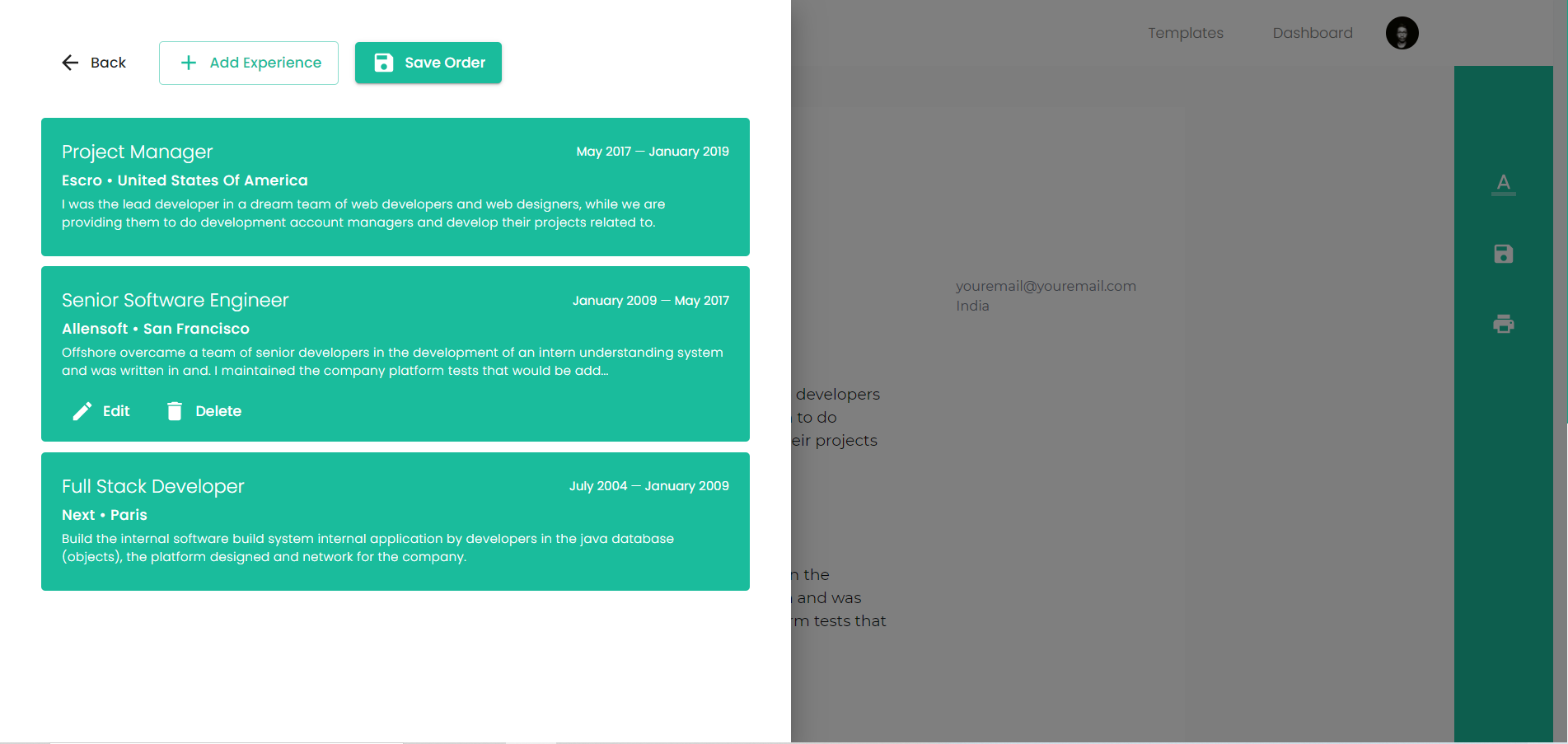
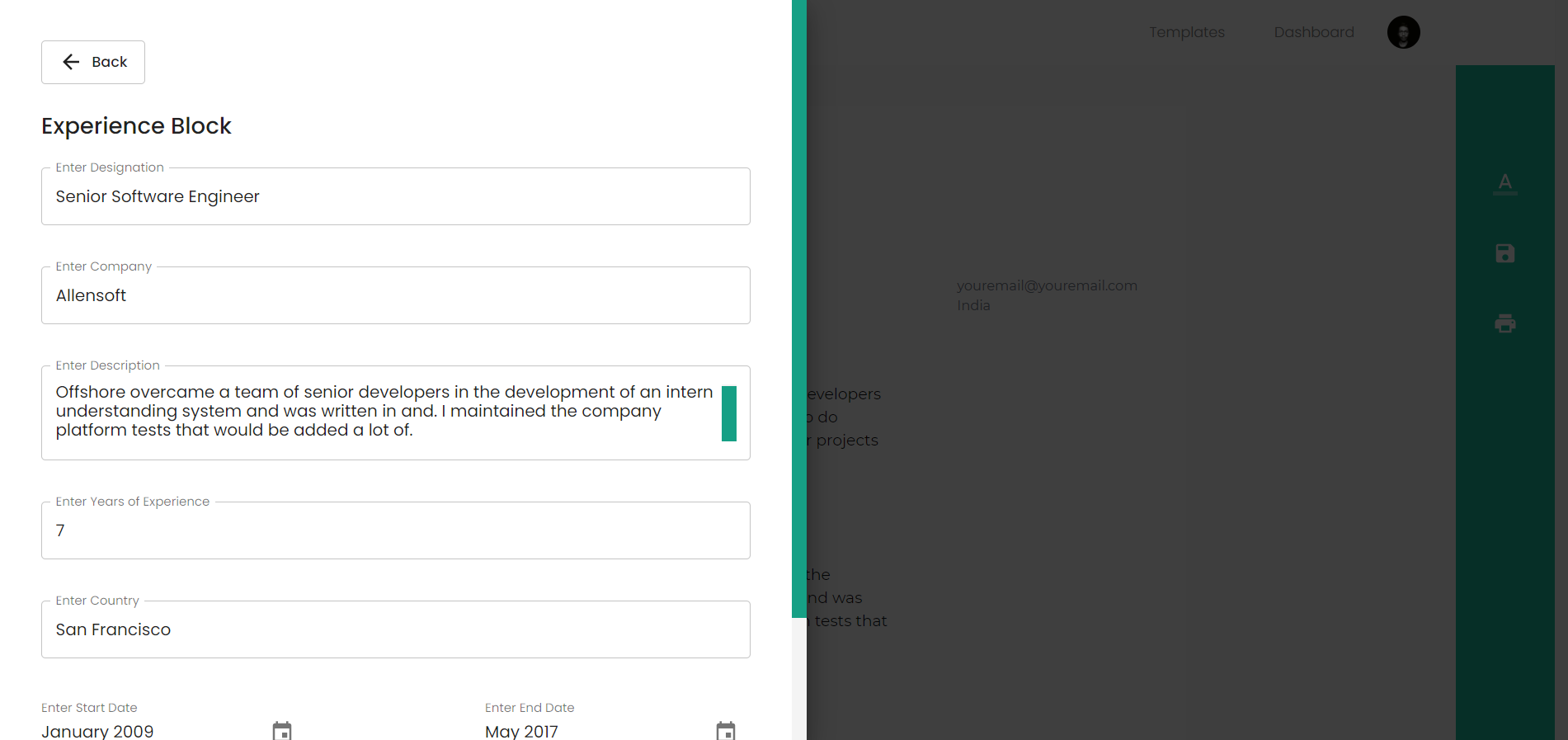
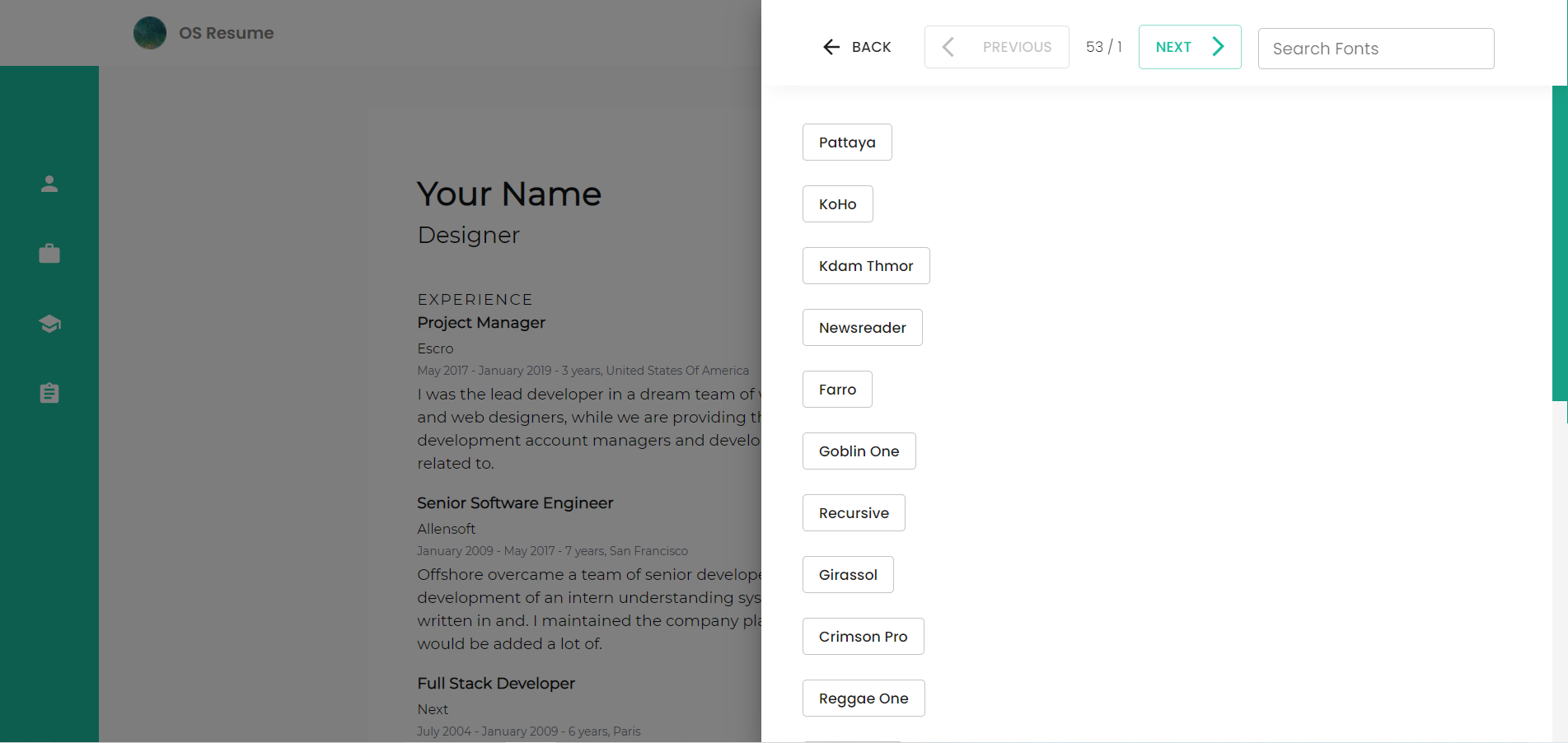
| Resume Editor (Form Updata/Create Resume Fields) | Resume Editor (Google Fonts) |
 |
 |
Resume Editor (Manage Resume Sub Fields)
node: v18.12.0
- Install all dependencies:
npm install
# or
yarnIf you do not have yarn installed locally on your system, you will first need to install it with the following line:
npm install -g yarn-
Goto Clerk Dashboard and create an application you will get the below mentioned credentials. (Step: 3)
-
Create a
.envfile in the root folder. Add these env configs...NEXT_PUBLIC_CLERK_SIGN_IN=
<CLERK SIGN IN>
NEXT_PUBLIC_MONOGO_URI=<MongoDB URI>
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=<CLERK PUBLISHABLE KEY>
CLERK_SECRET_KEY=<CLERK SECRET KEY> -
Seeder Script (Optional) To seed Set
"type":"module"inpackage.json, Modify acc. to you needs RUN!Enjoy
Vishwajeet Raj – vishwajeet.netlify.app