-
Notifications
You must be signed in to change notification settings - Fork 226
自行部署
自行部署适用于想将腾讯云 Wafer SDK 和 Demo 部署在自己的服务器上已获得更高的灵活性和操纵权限的用户,部署过程需要从 0 搭建线上环境,需要有一定的 Linux、Node.js 基础,如果你符合以上需求和条件,可以开始按本文自行部署。
本文基于以下环境:
-
腾讯云 CVM(云服务器):CentOS 7.3 64位
-
腾讯云 CDB(云数据库):MySQL 5.7
Node.js 是单进程的,我们可以通过多开 Node.js 并配合 Nginx 来实现多进程 Node.js 负载均衡,并且一些静态文件我们也可以直接通过 Nginx 代理,提高性能。其中第一步就是安装 Nginx。
通过 SSH 连接上云服务器,直接使用包管理工具 yum 安装 Nginx 即可:
yum -y install nginx安装完成之后会显示 Complete!,可以通过如下命令检查 Nginx 是否安装成功:
nginx -v这个命令会显示 Nginx 的版本号,如果显示如下信息,则安装成功:

Wafer 的 Demo 需要 7.6 以上版本的 Node.js 才能运行,目前最新版本为 8.x,yum 本身不提供 Node.js 的源,所以首先我们得切换源:
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -接着就可以直接通过 yum 安装了:
yum -y install nodejs同理,我们可以通过如下命令验证 Node.js 是否安装成功:
node -v该命令会返回当前 Node.js 的版本号,如果你看到了版本号大于 7.6,则 Node.js 安装成功:

SFTP 是一种安全的文件传输协议,我们可以通过 SFTP 把本地的文件上传到服务器上,通过以下命令检查 sftp 状态:
service sshd status看到输出的信息中有 active (running) 则表示 sshd 进程已经开启,可以通过 sftp 连接:

接下来可以通过 FileZilla、Transmit 等 FTP 工具连接上服务器。
完成以上准备工作,就要开始配置 Nginx 和 HTTPS 了,首先需要申请一个 SSL 证书,可以到腾讯云申请免费的 SSL 证书,申请成功之后下载证书,并把压缩包中 Nginx 目录下的证书文件通过 SFTP 上传到服务器的 /data/release/nginx 目录,如果没有这个目录则新建:

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个 weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp {
server localhost:5757;
keepalive 8;
}
server {
listen 80;
server_name wx.ijason.cc;
rewrite ^(.*)$ https://$server_name$1 permanent;
}
server {
listen 443;
server_name wx.ijason.cc;
ssl on;
ssl_certificate /data/release/nginx/1_wx.ijason.cc_bundle.crt;
ssl_certificate_key /data/release/nginx/2_wx.ijason.cc.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA;
ssl_session_cache shared:SSL:50m;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://app_weapp;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
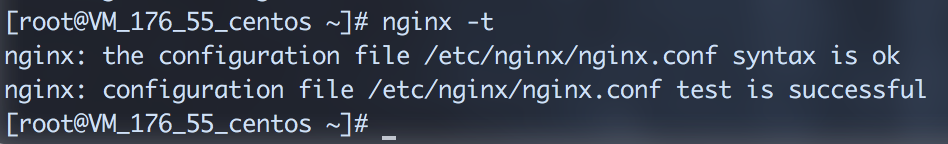
}修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
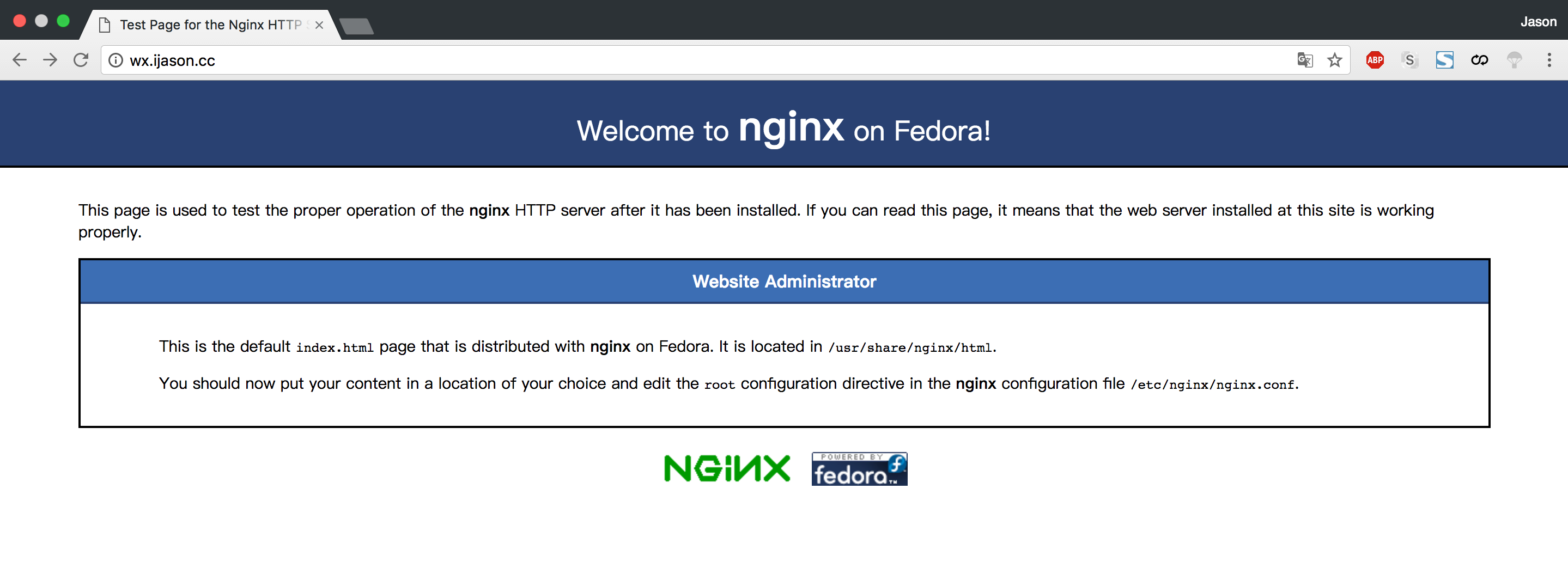
此时通过配置的域名访问服务器,会显示 Nginx 详情页:

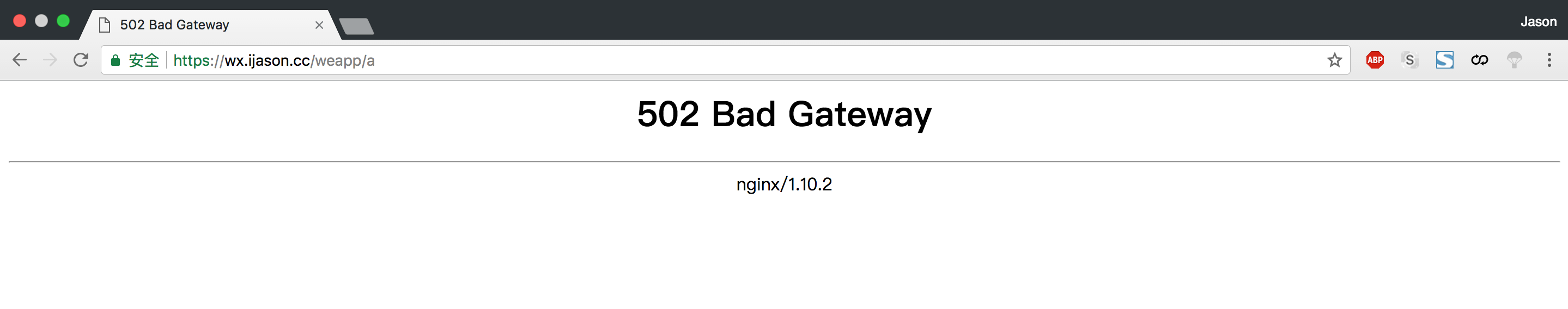
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

到 Wafer2-startup 仓库下载最新的 Demo 代码,修改 server/config.js:
const CONF = {
port: '5757',
rootPathname: '',
// 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '',
// 是否使用腾讯云代理登录小程序
useQcloudLogin: true,
/**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码',
char: 'utf8mb4'
},
cos: {
/**
* 区域
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'ap-guangzhou',
// Bucket 名称
fileBucket: 'qcloudtest',
// 文件夹
uploadFolder: ''
},
// 微信登录态有效期
wxLoginExpires: 7200,
// 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'https://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.qcloud.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000
}
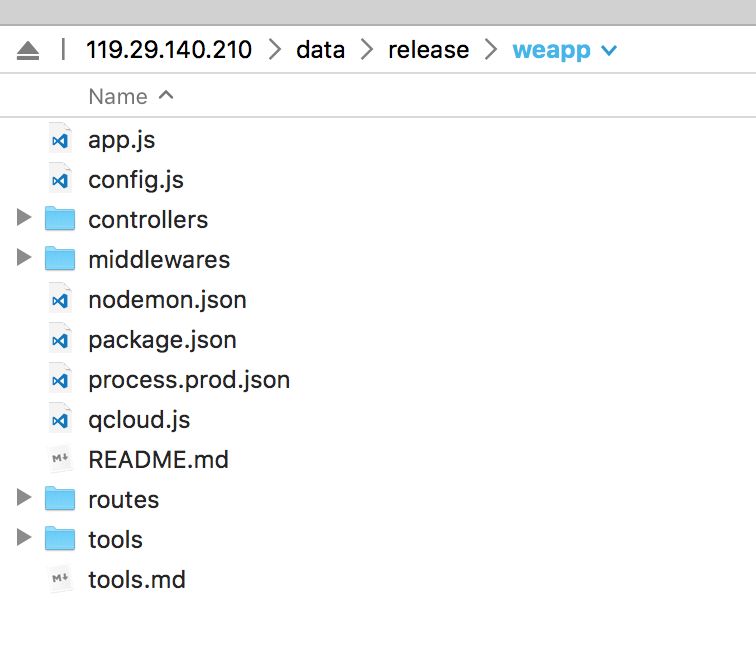
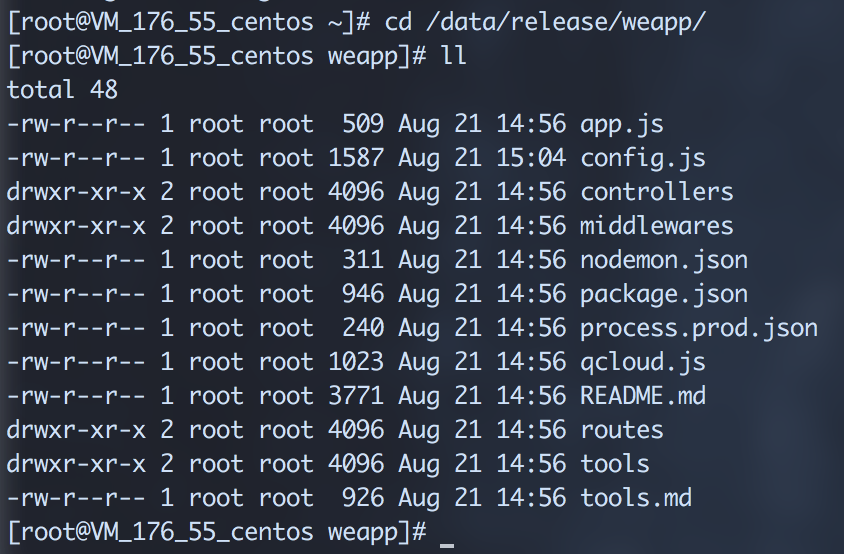
module.exports = CONF接着将 server 目录下的所有文件都上传到 /data/release/weapp 目录下:

使用 SSH 切换到代码目录:

输入以下命令切换 npm 源到腾讯云镜像,防止官方镜像下载失败:
npm config set registry http://mirrors.tencentyun.com/npm/接着安装全局依赖:
npm install -g pm2然后安装本地依赖:
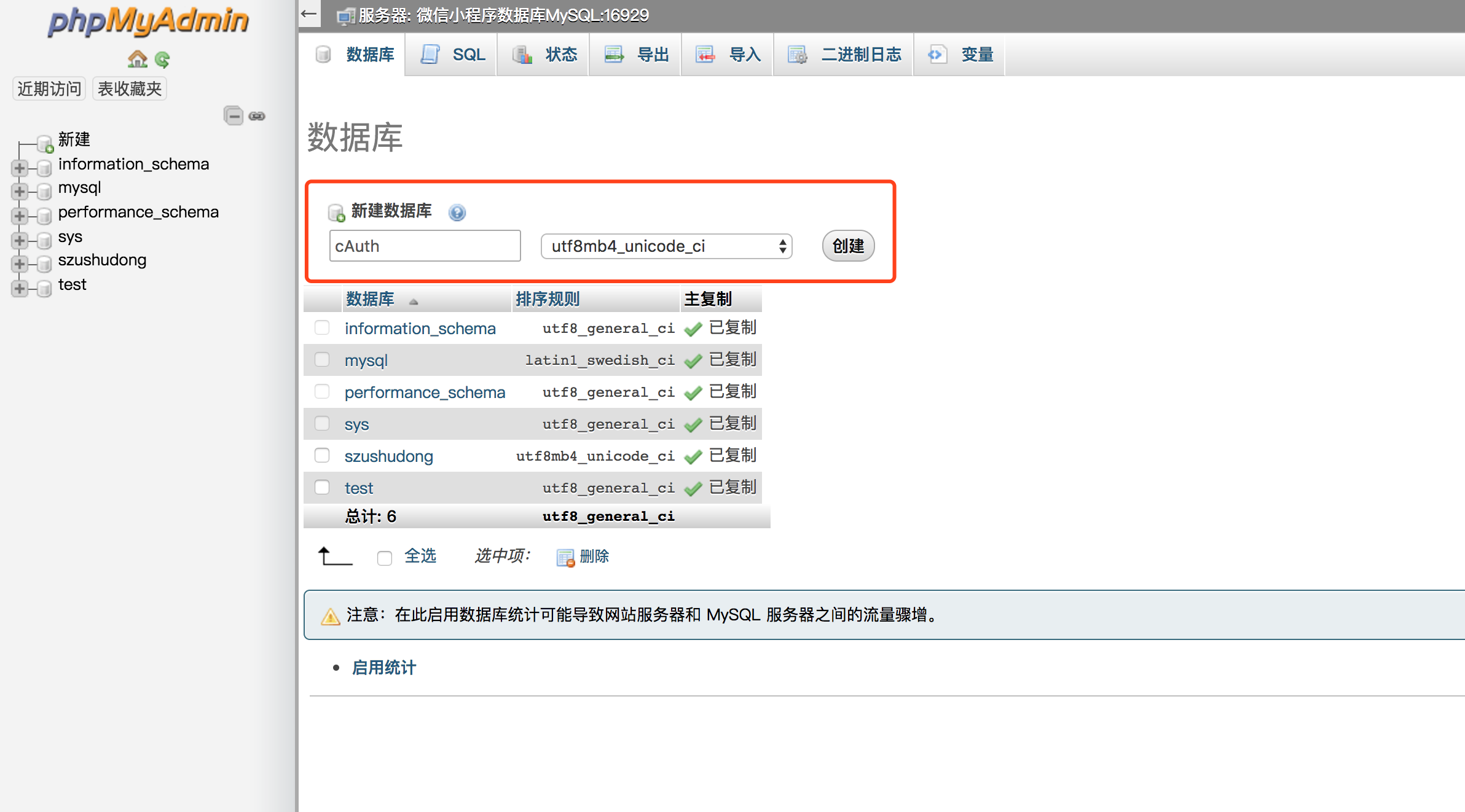
npm install接着对数据库进行初始化,进入云数据库控制台,点击要使用的云数据库进去,再点击右上角“登录数据库”按钮。在弹出的页面中输入数据库账号密码进入数据库管理控制台,点击菜单栏的“返回 PMA”,在界面中点击左侧栏中的“新建”,输入数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,点击“创建”创建数据库:

接着返回 SSH,使用 Demo 代码里的 tools/initdb.js 工具初始化数据库:
node tools/initdb.js初始化成功则会提示“数据库初始化成功!”
顺利完成以上操作,就完成了 Wafer Demo 在自己服务器上的部署。直接访问 http://你的域名/login,会提示:
{"code":-1,"error":"ERR_HEADER_MISSED"}则表示配置成功。你现在可以使用开发者工具来进行联调测试啦!
[ 返回 Wiki 首页 ]
Wafer - 企业级微信小程序全栈方案
如果 Wiki 内容不能解决你的疑惑,欢迎提交 Issue 进行反馈或者加入 QQ 群(481612621)进行讨论