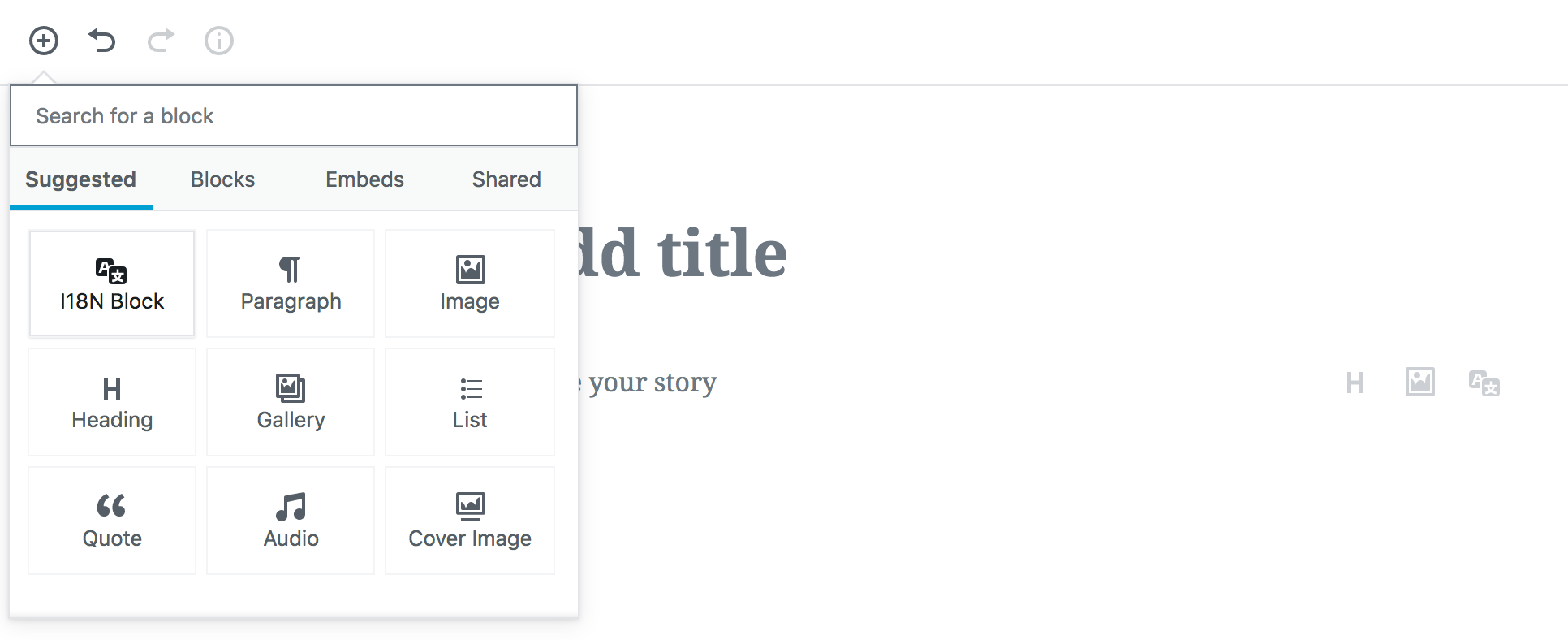
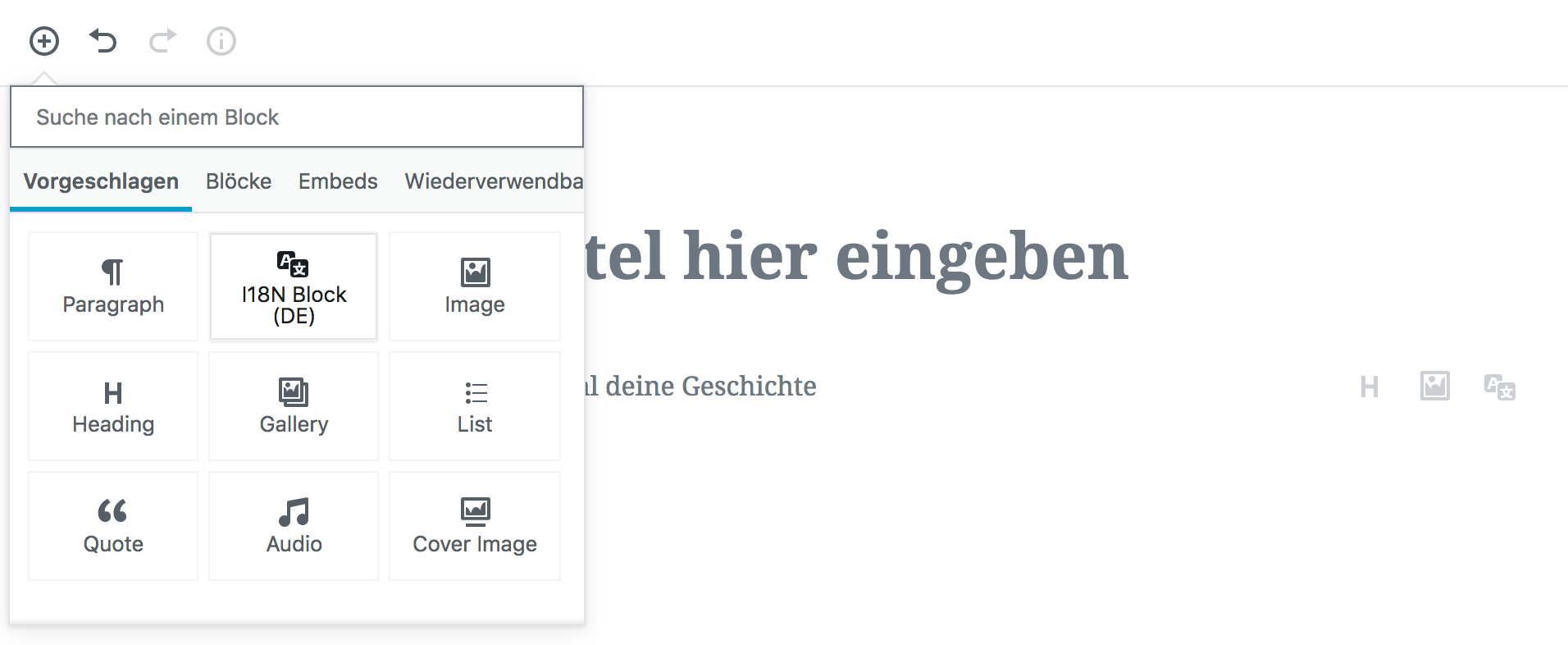
This is an example WordPress plugin to demonstrate how to build fully internationalised an localised blocks for the new block editor in WordPress.
To install all npm dependencies in this repository, run npm install.
Also, you need to have WP-CLI 2.2.0 or higher installed. To update WP-CLI run wp cli update.
This has the additional benefit that the resulting POT file contains the correct references to the original JavaScript files containing translatable strings.
Not everyone uses Babel in their JavaScript build process. The good thing is, you don't have to use it just for the sake of internationalization!
WP-CLI has got you covered. Simply run WP-CLI's i18n make-pot command against your final JavaScript files to extract all translatable strings.
If you want to apply the I18N functionality from this block to yours, you need three main scripts:
npm run build:js
This command runs Babel to transpile our modern JavaScript fromblock/src/block.jsto something more browsers understand inblock/block.js. It uses the @wordpress/babel-plugin-makepot Babel plugin to automatically extract all translatable strings from the JavaScript and create a POT file for them (gutenberg-i18n-block-js.pot).
gutenberg-i18n-block-js.potis only a temporary file and can be added to your.gitignorefile.npm run build:pot
This command useswp i18n make-potto create our finalgutenberg-i18n-block.potPOT file that contains all texts from both the PHP side as well as the JavaScript side (gutenberg-i18n-block.pot).
It also allows us to translate the plugin's name and description. Use this for localization.npm run build:json
Once you have added all your translations, run this command to create the necessary JSON translation files.
A detailed step-by-step guide for JavaScript internationalization in WordPress 5.0 and beyond can be found on my blog: https://pascalbirchler.com/internationalization-in-wordpress-5-0/