Disable flex-shrink on .FormField-checkInput #2
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Current Problem
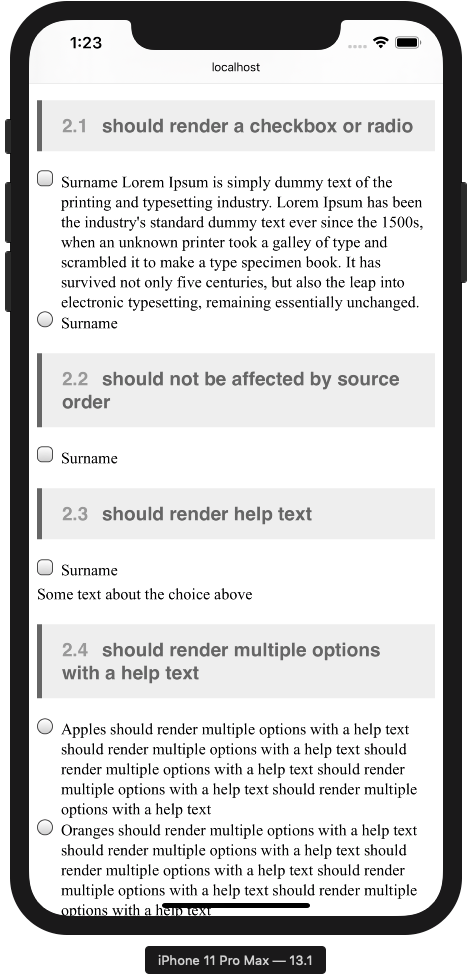
When text in a checkbox or radio label is so long that it wraps to multiple lines, the more it wraps the more the input is reduced in size by Flexbox.
Have only seen this happen in Mobile Safari.
Solution
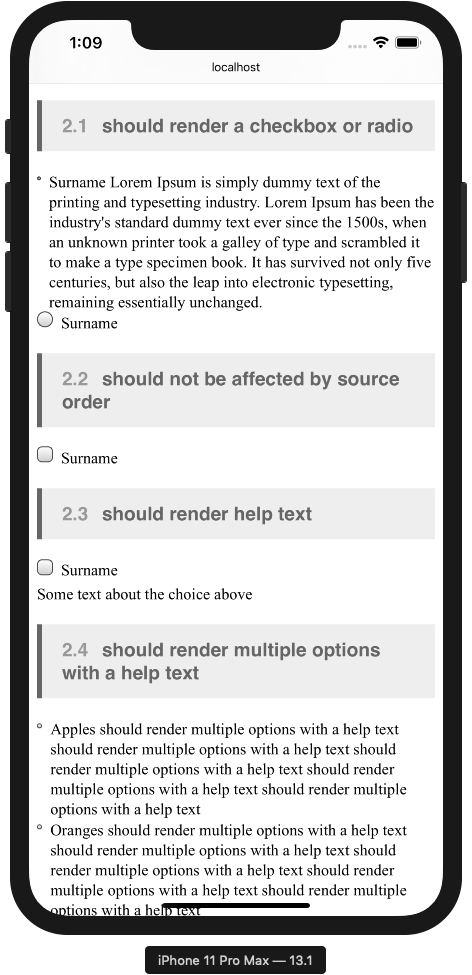
Add
flex-shrink: 0to.FormField-checkInputto prevent the squishing.Screenshots
Before:

After: