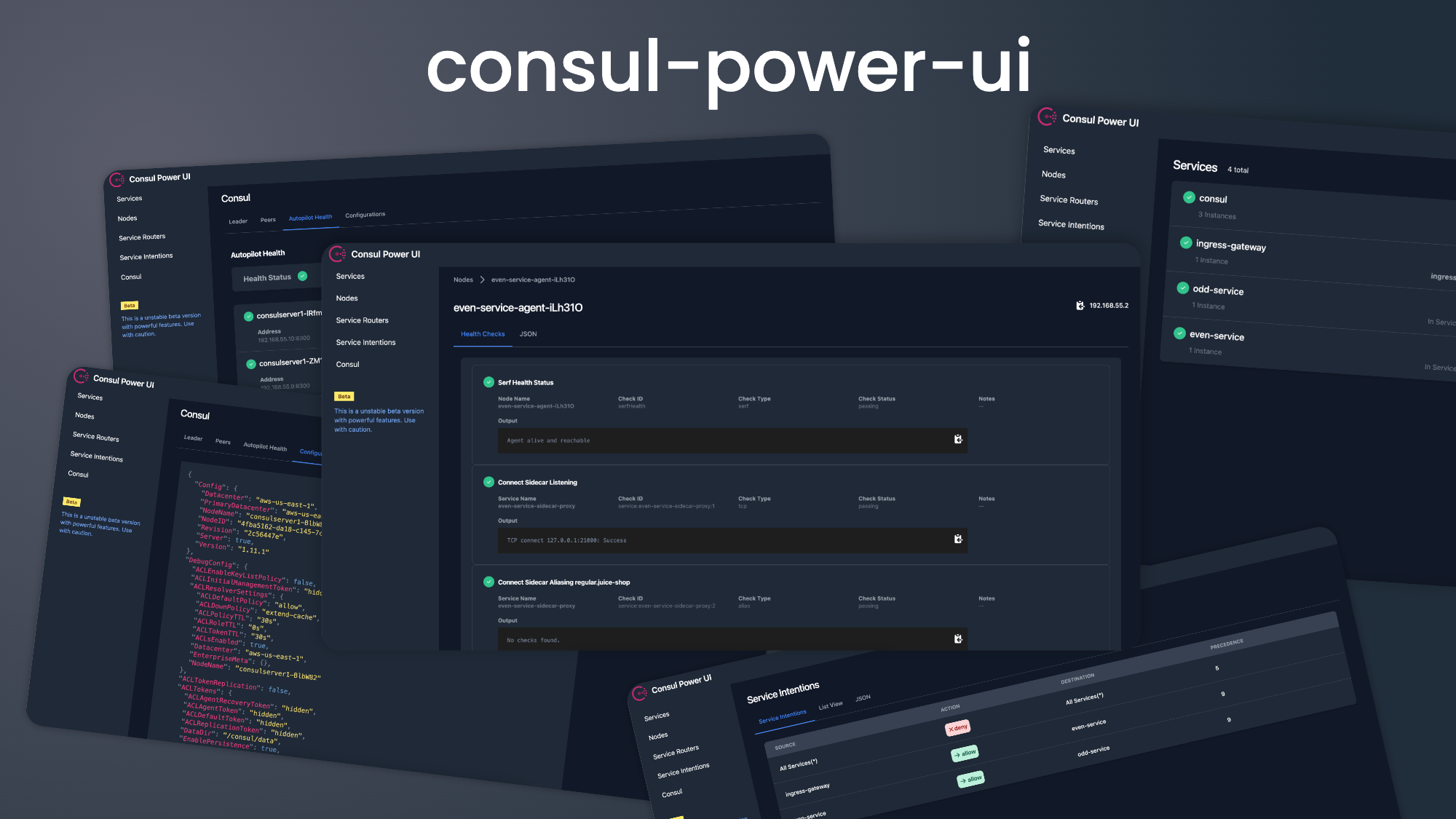
An alternate consul UI build for power users.
- Dark Mode
- Advanced feature such as node deregistration, json view etc.
- Node.js
- React.js
- Install necessary dependency for the dashboard.
npm install
- Install necessary dependency for the proxy server.
cd proxy
npm install
In the project directory, run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
The UI needs a proxy server avoid CORS issue with Consul API. So we need to start proxy server. Run the proxy server:
cd proxy
node app.js
- In proxy/app.js update the URL with your consul url.
app.use('/', createProxyMiddleware("/", {
target: "http://localhost:8500", <------CHANGE URL HERE
changeOrigin: true,
}));
Please see CHANGELOG for more information what has changed recently.
Please see CONTRIBUTING and CODE OF CONDUCT for details.
The MIT License (MIT). Please see License File for more information.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.