这是一个用于练习Vue后台权限管理的简单模板,是我看了一个B站视频后,于是做来分享,分为两版:
- 基础模板:有基本操作,mock等功能了;
- 完整模板:基于基础模板加了权限的判定。
-
克隆项目
git@github.com:shiwanjun1995/webpack-basic.git这个直接会把基础模板和完整的模板都克隆下来的,develop的是基础模板,master的完整模板。
-
安装依赖
npm install; -
基础模板
基础模板在
develop分支,可以通过git checkout develop来切换; -
完整模板:
基础模板在
master分支, 可以通过git checkout master来切换; -
启动服务
npm run start
这里说一下这个Demo的实现,通过什么技术,用的哪些知识点完成开发。以及,关于对于权限管理的一些理解与实现,大体分为以下几类:
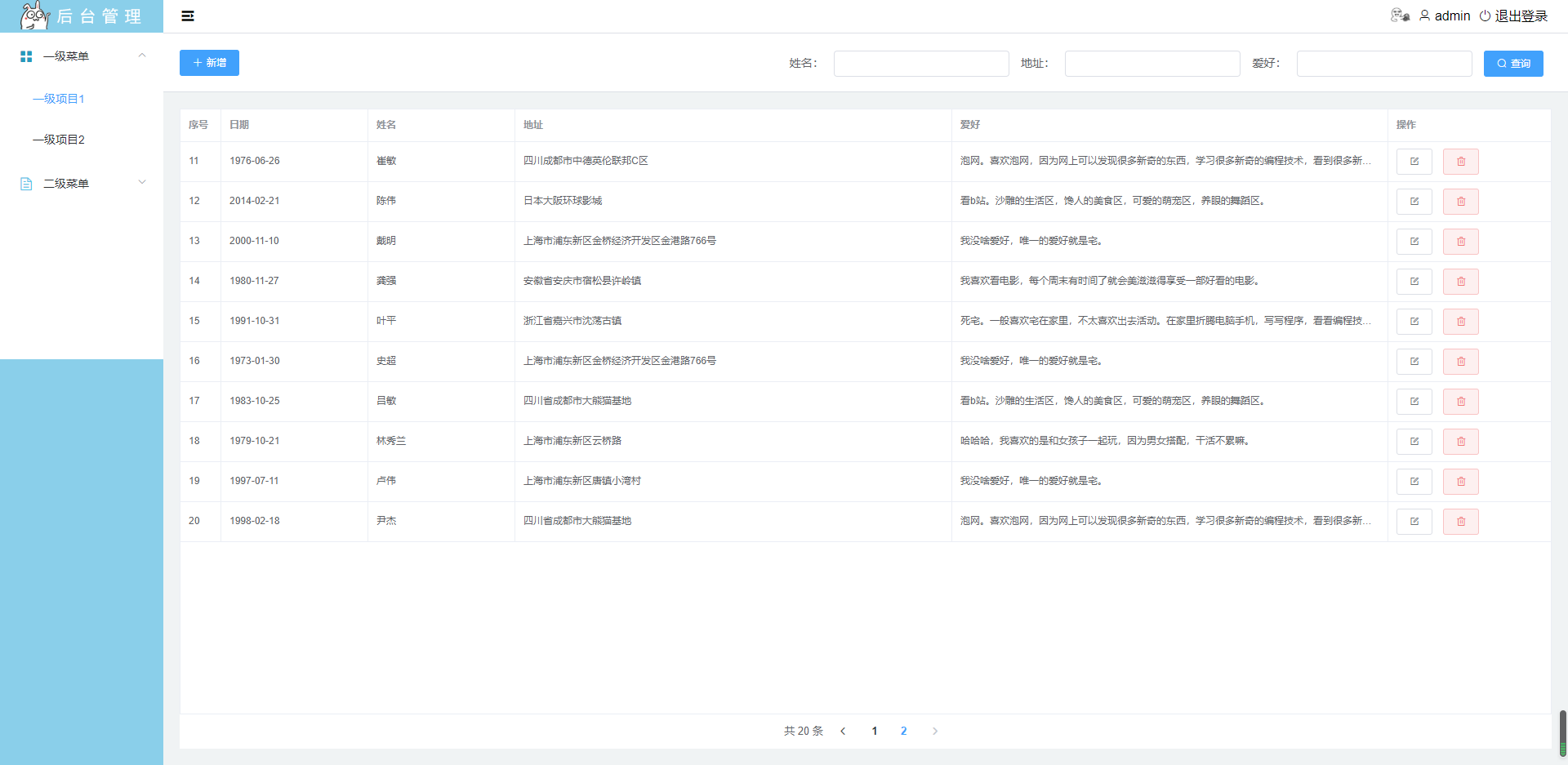
- 视图
基于大名鼎鼎的饿了么UI组件ElementUI来搭建的。
- 数据Mock
数据是通过mockjs来实现的,使用起来挺方便的。
- 请求
请求数据的库是通过axios这个库,然后简单对axios简单封装了下。
- 数据保存
数据的保存通过Vuex+sesstionStorage结合来实现的,防止页面刷新数据丢失。
-
权限判断 主要是分为以下四类:
-
路由级别的判定
通过beforeEach全局守卫钩子,来进行是否登录验证,之后是否能通过路由来登录其他页面;
-
菜单级别的判定
通过后端返回的
json菜单权限数据,进行动态渲染,这里通过router.addRoutes动态添加菜单,没有的就不会出现了;这里需要注意的是vueRouter的版本,代码中对该处作了说明; -
按钮级别的判定
通过后端返回的
json操作权限数据,绑定在router元信息上,再通过router.currentRoute获取当前组件所对应的路由规则。再通过自定义指令的实现完成禁止操作等。 -
请求级别的判定
通过axios的拦截器,判定某个用户在某个页面的操作是否有权限,通过
router.currentRoute获取元信息来判定。
-
用户有两个,一个是普通用户,一个是管理员。
- 普通用户名是:visitor,密码是:visitor;
- 管理员用户名是:admin,密码是:admin。
权限判定的指令使用:
v-permit="{action:'add',effect:'disabled'}"
action:【view、add、delete、edit、search】按钮的行为,比如增删改查操作;effect:按钮是否禁用,如果加了该项且当前角色拥有该按钮权限正常显示,否则页面按钮为禁用状态。