-
Notifications
You must be signed in to change notification settings - Fork 203
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
954088b
commit 54aa477
Showing
10 changed files
with
565 additions
and
36 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| 哔哩哔哩粉丝突破一万,前端面试重启! | ||
|
|
||
| 大家好,我是山月。 | ||
|
|
||
| 就在今天愚人节的凌晨零点零三分,我的哔哩哔哩粉丝数达到了一万。从截图可以看出,十二月底打破千粉大关,三个月增长了九千粉丝。 | ||
|
|
||
|  | ||
|
|
||
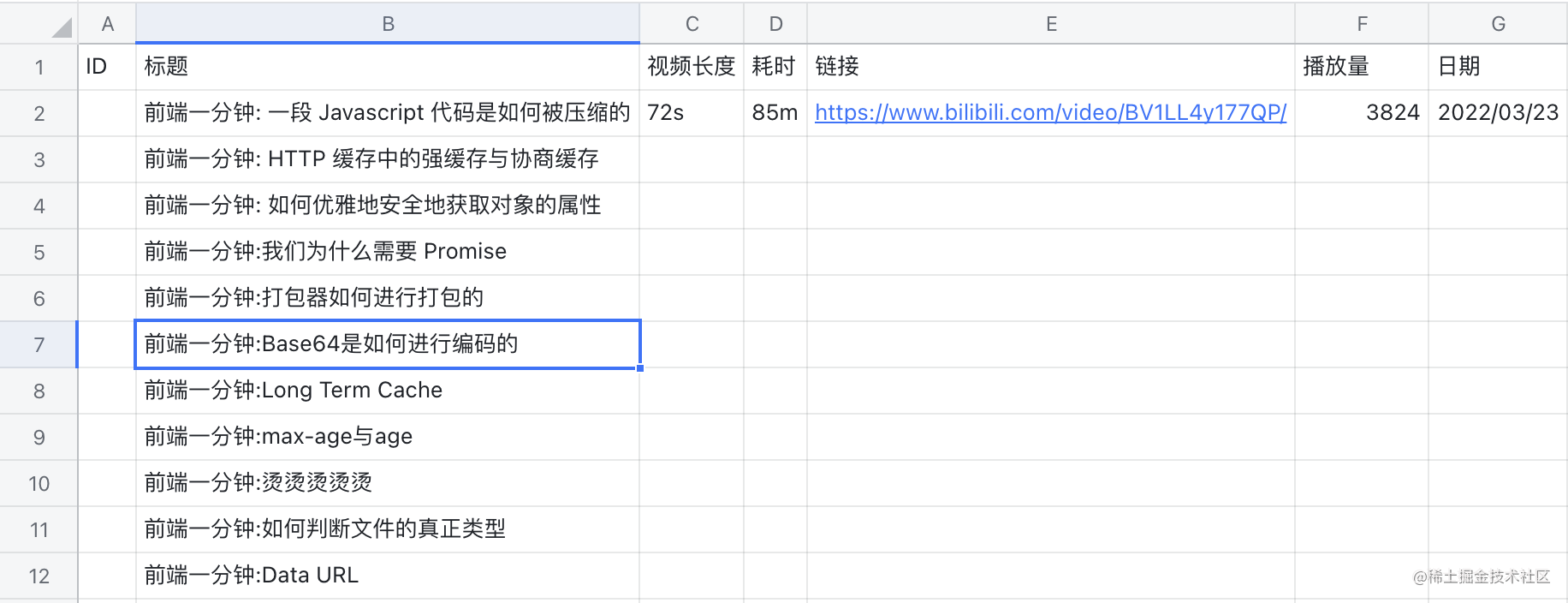
| 接下来,准备了一些一分钟即可讲完的前端小知识,将被我放在合集《前端一分钟》。 | ||
|
|
||
|  | ||
|
|
||
| 我在三月份上半月的朋友圈宣布暂时停止模拟面试一段落。但是,由于得到了珠峰架构的独家赞助,模拟面试得以继续。关于珠峰架构的这个 logo,将会在我模拟面试时挂在直播间右下角。 | ||
|
|
||
|  | ||
|
|
||
| 我的模拟面试一个月将会进行十次,感兴趣的同学可以添加我的微信 `shanyue-bot` 来报名了,如果报名超过十个,将会做进一步筛选。 | ||
|
|
||
| 如果不会写简历,可以在我的公众号后来回复简历二字,获取我简单做的简历内容模板。 | ||
|
|
||
| 哦对,我昨天刚在院里种了两排蜀葵,希望能发芽。 | ||
|
|
||
|  |
Oops, something went wrong.