Open-source Flask Dashboard generated by ER Sanjay on top of a modern design. Flask Loyalty Dashboard Bootstrap Lite is the most stylized Bootstrap 4 Lite Admin Template, around all other Lite/Free admin templates in the market. It comes with highly feature-rich pages and components with fully developer-centric code.
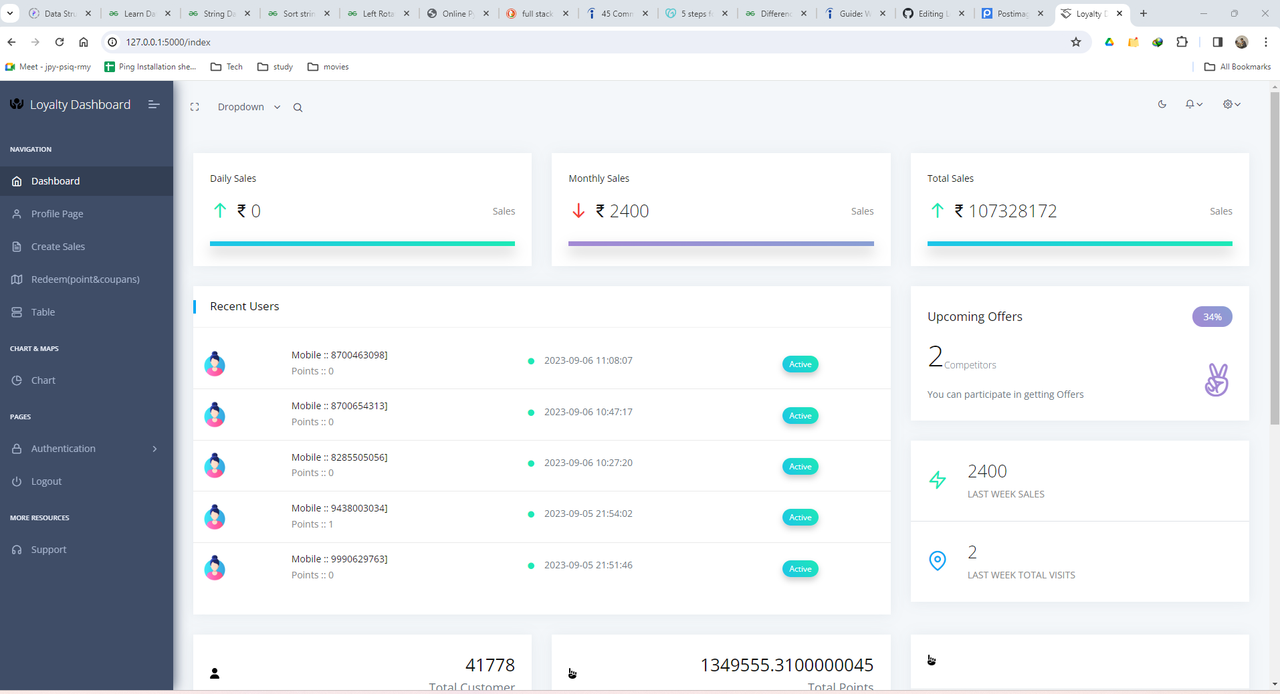
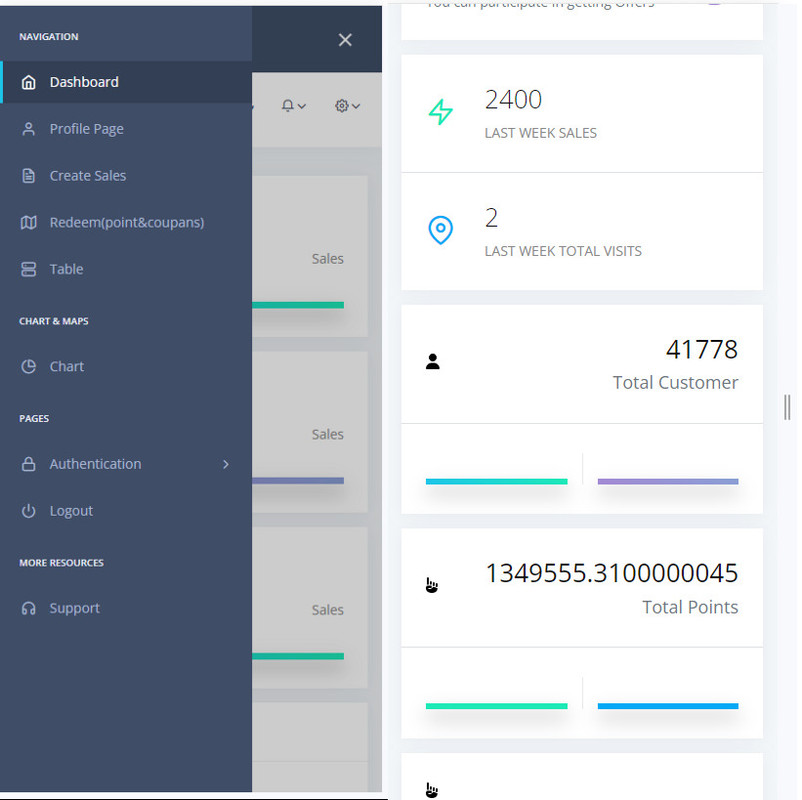
- 👉 Loyalty Dashboard -
Product page
Up-to-date dependenciesDatabase:SQLite, MySql,JSON- Silent fallback to
SQLite
- Silent fallback to
DB Tools: SQLAlchemy ORM,Flask-MigrateAuthentication, Session Based,OAuthDeployment
👉 Step 1 - Download the code
$ git clone https://github.com/app-generator/flask-datta-able.git](https://github.com/sanjayengineer121/Loyalty-DashBoard.git
$ cd Loyalty-DashBoard👉 Step 2 - Start the APP in
Flask
$ pip install -r requirements.txt
$ python run.py Visit http://localhost:5000 in your browser. The app should be up & running.
Download the code
$ git clone https://github.com/app-generator/flask-datta-able.git
$ cd flask-datta-ableSet Up Flask Environment
$ export FLASK_APP=run.py
$ export FLASK_ENV=developmentStart the app
$ flask run
// OR
$ flask run --cert=adhoc # For HTTPS serverAt this point, the app runs at http://127.0.0.1:5000/.
Set Up Flask Environment
$ flask run
// OR
$ flask run --cert=adhoc # For HTTPS serverAt this point, the app runs at http://127.0.0.1:5000/.
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via
flask run - Access the
registrationpage and create a new user:http://127.0.0.1:5000/register
- Access the
sign inpage and authenticatehttp://127.0.0.1:5000/login
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # App Dependencies
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************For more components, pages and priority on support, feel free to take a look at this amazing starter:
https://sanjayengineer121.github.io/
contact us