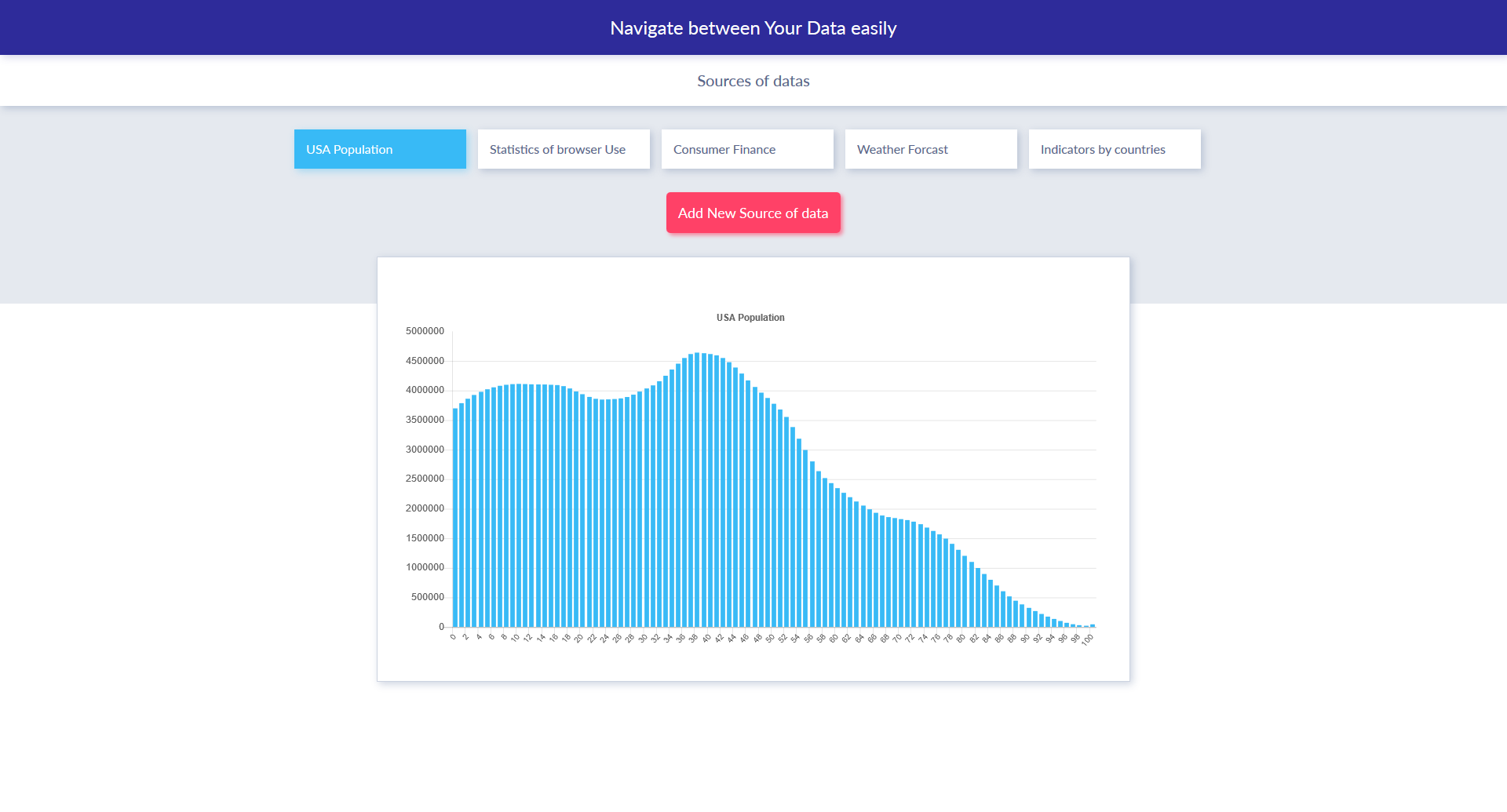
Demo Application to add external Sources of Data JSON and see them in a Beautiful Chart
Clone the project from
git clone https://github.com/said10/navigate_between_data.gitRun NPM command
npm installRun Application
npm startand open tab in your browser in this address :
http://localhost:8080/Run the Unit Tests
npm test