Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code, hand-crafted by Ranga Vadhineni with a simple and clean design. The source code is not open source. You can report any Bugs Or Feature requests here.
- Voted as #10 Product of the day on Product Hunt
- Website - www.thunderclient.com
- Read Launch Blog Post on Medium
- 2 Million downloads on Apr 17, 2023
- 1 Million downloads on July 13, 2022
- 500K downloads on Dec 20, 2021
- Extension launched on Mar 31, 2021
- How to Use
- Features
- Git Sync
- CLI & CI/CD Integration
- Storage Location
- Code Snippet
- Pre Request Scripting
- Testing
- Environments
- Set Environment Variable
- Auth
- Logs
- Cookies
- Path Variables
- System Variables
- Proxy
- Http/2
- Import/Export
- Keyboard Shortcuts
- VS Code Settings
- Contribution
- Privacy
- Install the extension, click the Thunder Client icon on the Action Bar.
- From the sidebar click
New Requestbutton to test API - Video: youtube.com/watch?v=NKZ0ahNbmak
- Minimum VS Code version now required is
v1.71.0
- Lightweight Rest API Client for VS Code.
- Simple & Easy to use UI.
- Supports Collections and Environment variables.
- Scriptless Testing: Test API response easily with GUI-based interface.
- Themes: The extension supports VS Code themes.
- Offline & Local Storage: Works offline and saves all the requests data locally on your device.
- Git Sync: Save requests data in current workspace.
This feature is useful to share requests with your team by saving data in a git project or custom location.
Integration with Git is supported by VSCode settings below.
NOTE: choose any one setting as required.
Enable this setting when you'd like to save requests data in the current workspace. This will create a thunder-tests folder in the root of the workspace. The extension will load the data automatically when you open the project in VS Code.
- Workspace Relative Path (Optional Setting): The default location of the
thunder-testsfolder is at the root of your workspace. Use theWorkspace Relative Pathsetting to specify a different relative path (see below for examples). - Make sure the
Workspace Relative Pathsetting is "Workspace" scope, not "User". - Example 1: To save requests in the folder named
Childinside the workspace, the Workspace relative path isChild. Similarly, for a folderChild/folder_nameinside the workspace the workspace relative path isChild/folder_name - Example 2: To save requests in the Parent folder of the workspace, the workspace relative path is
../
Use this setting when you'd like to save all of the requests data in one fixed location. Enter the full folder path to save the data.
- Supports relative path to user root directory. Use prefix $HOME. e.g
$HOME/Documents/folderName
- Note 1: The environments will be stored in
thunderEnvironment.json, in the thunder-tests folder. If you'd like to exclude any secrets fromthunderEnvironment.jsonfile then useLocal Environmentto store values locally on your computer. - Note 2: Please restart VS Code after updating settings.
- Note 3: Requests that existed before activating the git sync feature are not saved automatically. To save them, create the
thunder-testsfolder and copy the.jsonfiles found in the default storage into it. - Note 4: If you use both settings, then
Save To Workspacewill be used.
- Test APIs using the
CLIand integrate with theCI/CD buildpipeline, see documentation.
The requests data files default storage location paths:
- Windows:
%APPDATA%\Code\User\globalStorage\rangav.vscode-thunder-client - Linux:
~/.config/Code/User/globalStorage/rangav.vscode-thunder-client - Mac:
/Users/{{userName}}/Library/Application Support/Code/User/globalStorage/rangav.vscode-thunder-client/- Replace
{{username}}with yours.
- Replace
Code snippet generation is available for the following languages:
- C# - HttpClient
- cURL
- Dart Http
- JavaScript Fetch & Axios
- Php Laravel
- PowerShell
- Python requests & http.client
- and other languages are powered by httpsnippet
Open request view and click the {} icon to see the Code Tab:
- Supports most languages including Flutter, Dart, PHP Laravel, C#, JS, Python, Swift, etc.
- Updates the code snippet in real-time as you make changes to a request.
- You can save the code snippet to a file or open the snippet on VS Code
tabusing
- Pre Request scripting is now supported by using Function Filters & Custom Filters
- We need to write a lot of boilerplate code in Postman and other clients to do basic testing using scripting (like status code equals
200). So we implemented GUI-based tests, where you can select a couple of dropdowns to do most standard tests easily, without any scripting knowledge. - Tests can be done for strings, numbers, count, and type checking.
- Json schema validation.
- Re-arrange tests order using drag & drop.
- Test array data in response using array filters details here
- You can save response data to Env Variables details here
- For Advanced use-cases you can use Function Filters & Custom Filters
- To perform tests and save response data to environment click here
The following environments can be used in Thunder Client, ranked from least to highest precedence:
- OS Environment Variables: You can use OS System environment variables as global variables using the format
{{variable}}. - Global Environment: You can use Global Environment to save variables and share them with all collections. The values will be stored in the main
thunderEnvironment.jsonfile. (See above image, option 2) - Local Environment: You can use Local Environment to save secrets and transient tokens locally on your computer; useful to exclude
secretsfrom a git project. This environment is aglobal typeand the variables are available to all collections. The values will not be saved in the mainthunderEnvironement.jsonfile (See above image, option 3) - env file: You can use
.envfiles in Thunder Client. To use a.envfile follow the below steps:- Create an Environment (using option 1 in above image).
- Open the Environment view, where you will see the option
Link to .env file. - Select the
.envfile and save it. Now you can use the variables in Requests using{{variable}}. - The variables in the
.envfile should be in the format:
key=value name=thunder number=25543 - Active Environment: To use an environment's variables, you need to make it active using the options menu
..., then selectSet Active. - Attach Env to Collection (Optional): You can attach an environment to a collection from the Collection Settings view. Use this option when you'd like to link multiple collections to multiple environments. The values in this environment will take precedence over the active environment. If you change environments frequently, this option is not recommended. Please see the example below:
CollectionA -> EnvA CollectionB -> EnvB CollectionC -> EnvC
- To use environment variables use the format
{{variableName}}. You can use variables in Query Params, Headers, Body & Tests.
- You can import Thunder Client, Postman and
.envfiles using the Import Menu Option (see above image, option 4). More details here.
Setting environment variables is supported in the Tests tab. Follow the steps below:
- Create an environment first from the Env tab (if it's not already created).
- In the Tests tab, select the
Set Env Variabledropdown option (The action will automatically becomesetTo). - Enter the appropriate source of the variable value in the left input box:
- Header: Enter
header.headerNamewhereheaderNameis the response header name. - Cookie: Enter
cookie.cookieNamewherecookieNameis the response cookie name. - JSON Response: Enter
json.propertyNamewherepropertyNameis the JSON key in the response body. - Text Response: Enter the
textkeyword. This sets the entire response body to the variable. - Custom Value: To set any custom value manually, Just type the text as required in the left input e.g
processing - Clear Value: To clear values use
nullkeyword in the left input. - Delete Variable: To delete a variable completely use
deletekeyword in left input.
- Header: Enter
- In the value input, enter a variable name in the format
{{variableName}}.- When it matches a variable name in Env, it will turn green. If the variable doesn't exist, it will be created.
- Now execute the request. You will see the variable value set in the Env tab.
The default location will be Active Environment when you use {{variable}}. You can use a scope to control which environment variable to set the value explicitly.
- To set a variable in the local environment use
{{variable, local}}. - To set a variable in the global environment use
{{variable, global}}. - (optional) To set a variable in the active environment use
{{variable, active}}. Use this format only when you have attached an Environment to a Collection, otherwise use the{{variable}}format.
To Set Env from Custom scripts, please see the below options.
- To save to active environment -
tc.setVar(varName, value) - To save to local environment -
tc.setVar(varName, value, "local") - To save to global environment -
tc.setVar(varName, value, "global") - For more details visit here
-
OAuth 2.0's callback url, when grant type is Authorization Code, needs to be entered into your oauth server trusted redirect url list.
-
OAuth authentication credentials are sent via header or body; please select the appropriate one based on your server requirements.
-
- You need to use the provided callback url to get access code from auth server to extension.
- You can use default url
https://www.thunderclient.com/oauth/callback - Or You can use the localhost version
http://localhost:6789/callback - The Callback Url should be added to your
OAuth serverauthorised callback list.
-
- The
OAuth 2tokens will be refreshed automatically at request, folder & collection level - The token values are saved locally and not in json files
- You can also save tokens per environment, please enable VS Code setting
Save Token Per Environment - if there is any problem, please click
Generate Tokenbutton again, the refresh should work.
- The
-
- Provide SSL certificate paths for auth, using the relative path to the workspace or absolute paths.
- Use the Certificates VS Code setting, see example below:
"thunder-client.certificates": [ { "host": "thunderclient.io", "certPath": "ssl/cert.pem", "keyPath": "ssl/keyfile.key", "pfxPath": "ssl/pfx.p12", "passphrase": "test" }, { "host": "localhost:8081", "pfxPath": "/Users/test/Documents/ssl/pfx.p12", "passphrase": "test" }, { "host": "testing.com", "certPath": "ssl/cert.pem", "keyPath": "ssl/keyfile.key" }, ]
- To view the logs open
OutputWindow and selectThunder Clientin filter dropdown - Logs will display request details and error logs
- You can create or modify cookies using the
Cookieheader in the request. - To clear existing cookies for the request, use
Clear Allbutton in the Cookies Tab:
Path variables are supported using the format {variable} in the url field:
- Example 1:
https://www.thunderclient.com/details/customer/{customerId} - Example 2:
https://www.thunderclient.com/details/{customerId}{name}/
System variables are useful to generate random/dynamic data for use in request query params or body. The format is {{#variableName}}
{{#guid}}— Generates random uuid.{{#name}}- Generates random name.{{#string}}— Generates random string.{{#number}}— Generates random number between 1 to 1000000.- Custom Range: use
{{#number, min, max}} - Example:
{{#number, 100, 999}}
- Custom Range: use
{{#email}}— Generates random email.{{#bool}}— Generates true or false.{{#enum, val1, val2, val3,...}}— Generates one of the enum values provided (comma separated).- Example 1:
{{#enum, red, green, blue}} - Example 2:
{{#enum, 1, 2, 3}}
- Example 1:
{{#date}}— Generates unix date timestamp in milliseconds.- Custom date format: use
{{#date, 'YYYY-MM-DD hh:mm:ss:fff'}}, the format should be insinglequotes. - Unix timestamp: use
{{#date, 'X'}}, this will output unix timestamp in seconds. - Manipulate date using format :
{year:2, mon:-3, day:-2, hour:3, min:5, sec:7}- Example 1:
{{#date, {year: -1, day: 3, mon: 5}}} - Example 2:
{{#date,'YYYY-MM-DD', {year: -1}}}
- Example 1:
- Custom date format: use
{{#dateISO}}— Generates date ISO format.- Manipulate date using format :
{year:2, mon:-3, day:-2, hour:3, min:5, sec:7}- Example 1:
{{#dateISO, {year: 1}}} - Example 2:
{{#dateISO, { year : -1, day: 3 } }}
- Example 1:
- Manipulate date using format :
- Proxies are supported using the VS Code proxy setting, in the format:
http://username:password@host:port. - exclude Proxy Host List: Use this setting to exclude hosts from proxy, supports comma separated values e.g:
*.abc.com,xyz.com.
- To send a request using the HTTP/2 protocol, please select
HTTP/2option in VS Code settings for Http Version.
- The following imports of Collections and Environments are supported:
- Postman 2.1.0 format
- Insomnia v4 json file
- Open API v3 json or yaml files
- Thunder Client
- You can import or export Thunder Client Collections and Environments data.
- Import of .env files is also supported, select
Importfrom Env tab and choose.envfile
- From Activity tab menu, select
Import Curl - Now you can enter
Curl TextorUrlin the same input ( shortcutCtrl/Cmd + u) - From Command Palette select
Thunder Client: Import Curl, which is helpful to test a request from anywhere. Here also you can enter Curl text or Url
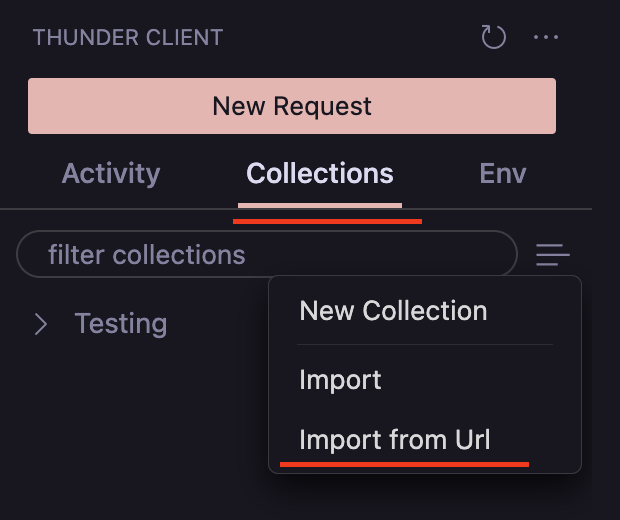
- Select the
Collectiontab from the sidebar. - Click the
Menuicon (see image) and selectImportorImport from Url. - Now select a file from Postman, Thunder Client, Insomnia, or Open API.
- From the Sidebar menu at the Top
(...)— SelectConvert To Postman Format. - From Command Palette — Via the
Convert To Postman Formatoption.
Ctl+Shift+P(From Command Palette):- Thunder Client — New Request
- Thunder Client — Run Last Request
- Thunder Client — Import Curl
- Thunder Client — Change Environment
- Thunder Client — Convert To Postman Format
Cmd/Ctrl + Enter— To execute the request.Enter— on request url field to send request.Cmd/Ctrl + s— Save Request without run.Cmd/Ctrl + click— on request in Sidebar will open it in a new tab.Cmd/Ctrl + s— Environment view save data.Cmd/Ctrl + e— Change active environment.Alt+Shft + f— Format Post Body data.Cmd/Ctrl + u— Import Curl.Alt + z— Toggle word-wrap on response.Escape— Cancel response full-screen mode.
To see all the VS Code settings for Thunder Client:
- Open VSCode settings View, then search for
Thunder Client. - From Sidebar View -> Click
...menu at the top, then clickExtension Settings.
- If you'd like to improve documentation, please submit a PR.
- Suggestions to further improve the product.
- Basic anonymized analytics data is collected using vscode-extension-telemetry. No personal or requests data is collected. You can opt-out using VS Code Settings details here.
- There is no backend or cloud sync; all data is stored locally on your computer, but you can sync data using git.