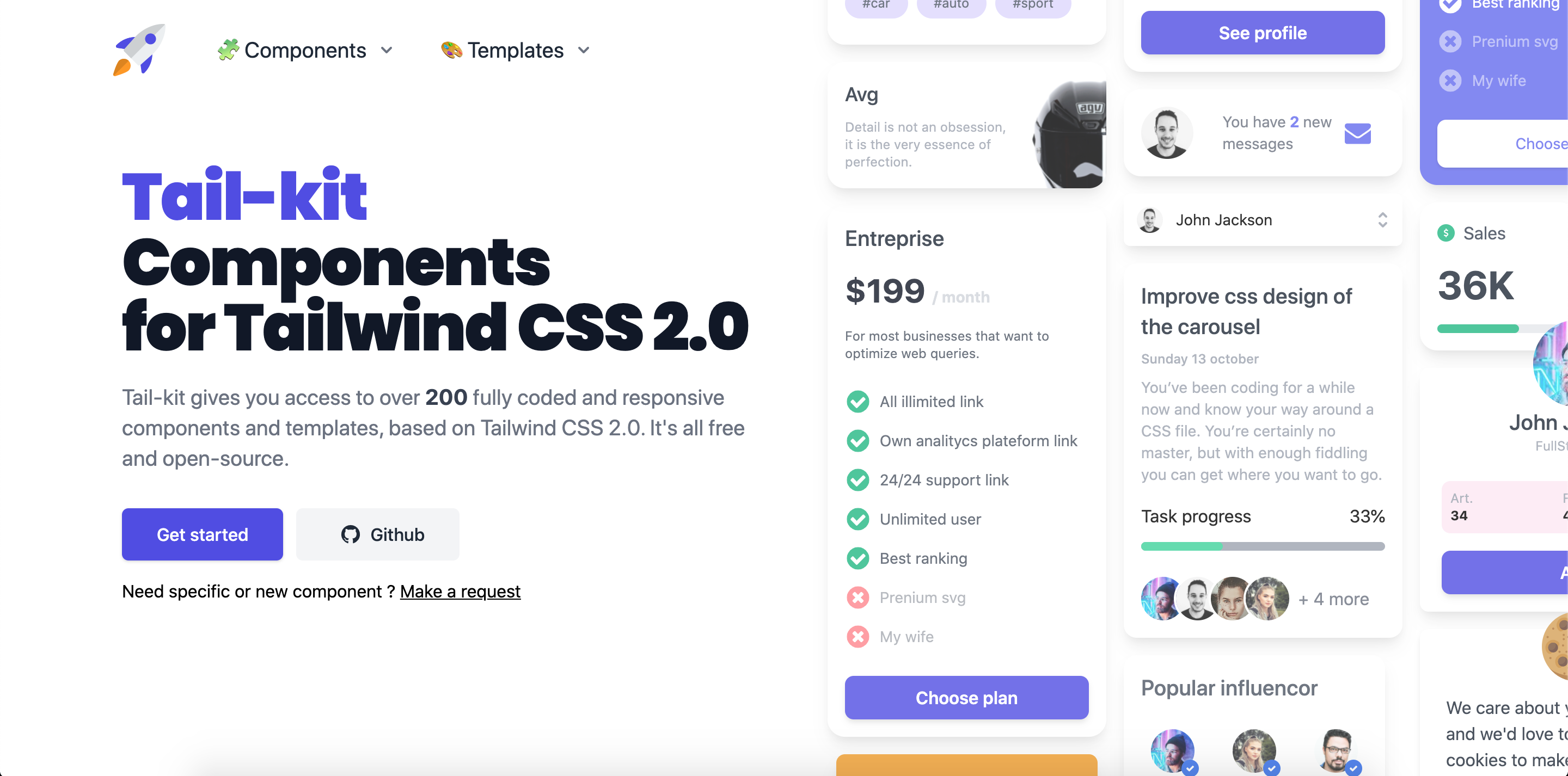
Tailwind-kit is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS 2.0. It features multiple HTML elements that can be used in all web projects who's use tailwind CSS.
Tailwind Starter Kit comes with 180+ Fully Coded CSS elements and layouts.

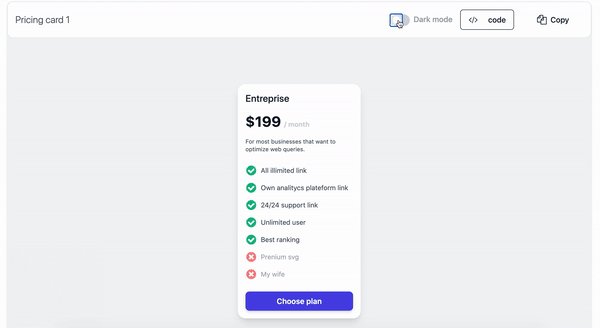
Most components are implemented with a light and dark version, with the new dark mode 2.0 feature of tailwind CSS.
The documentation for the Tailwind-kit is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Every Issues, and PR are welcome ! the site is not perfect, there must be typos, bugs, improvements. Do not hesitate to contribe and add your own components/layout.
Tailwind-kit is a static site build with Next.js and typescript.
Install dependencies:
npm install
# or
yarn installRun the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/_index.tsx. The page auto-updates as you edit the file (static folder : /out).
Build the static site:
npm run build
# or
yarn buildTo learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
-
Copyright 2020 Charlie Rabiller
-
Licensed under MIT