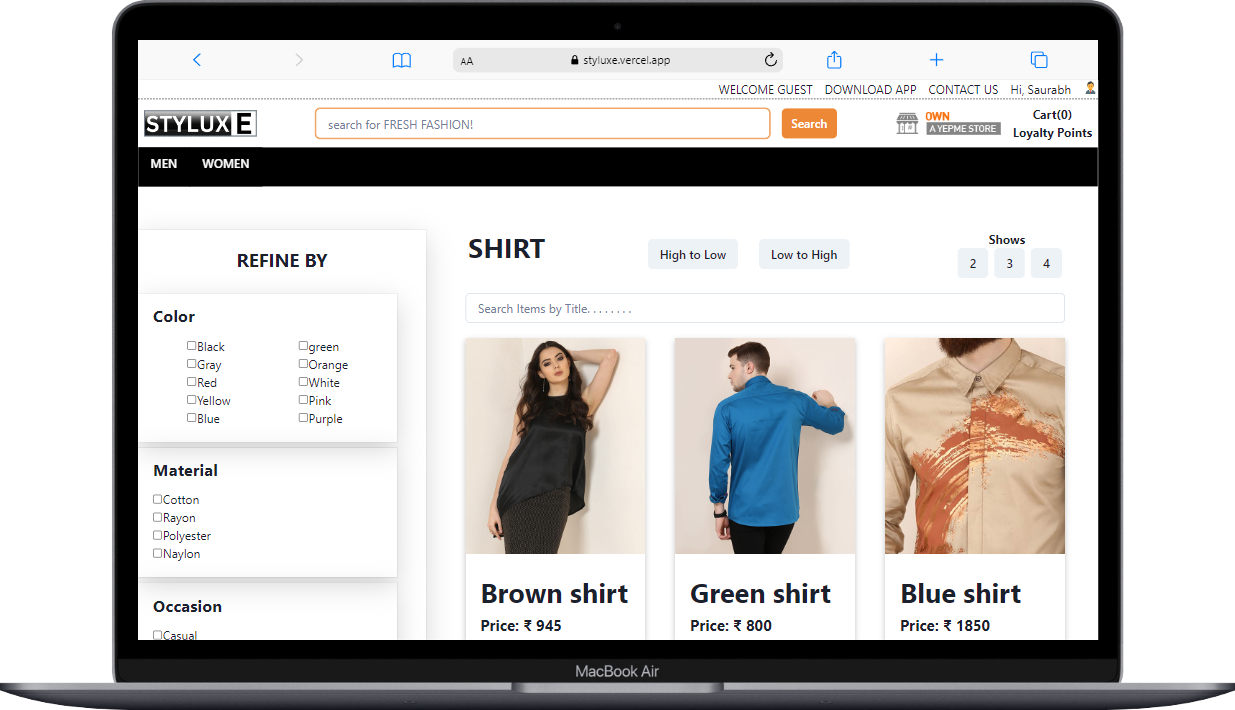
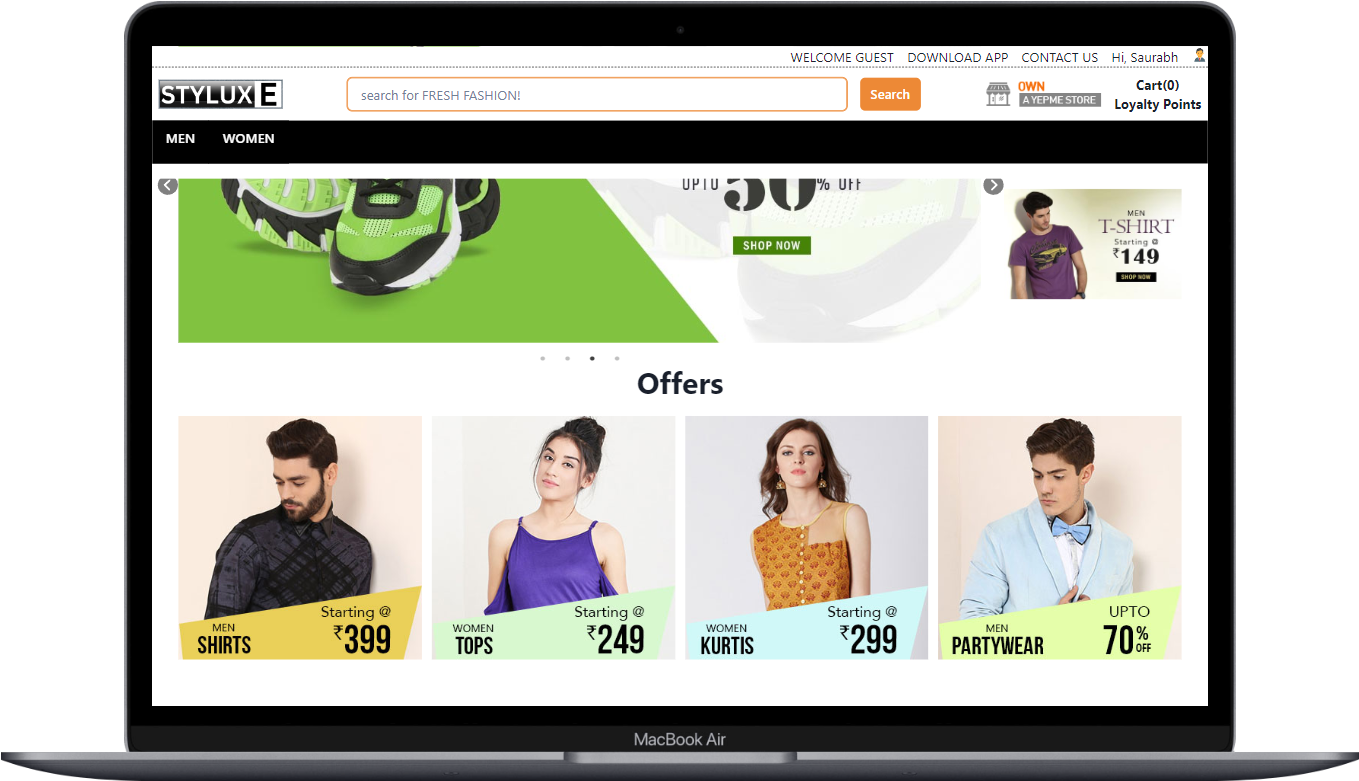
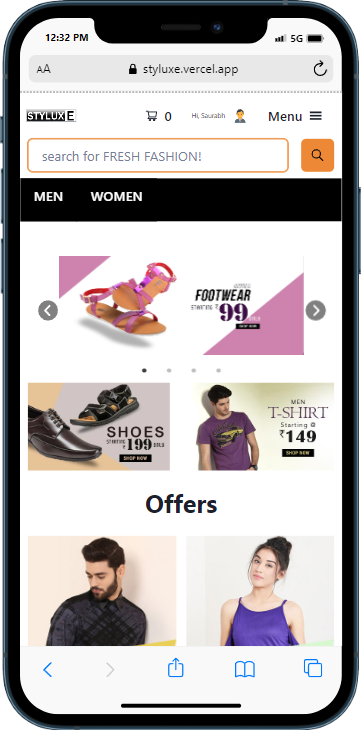
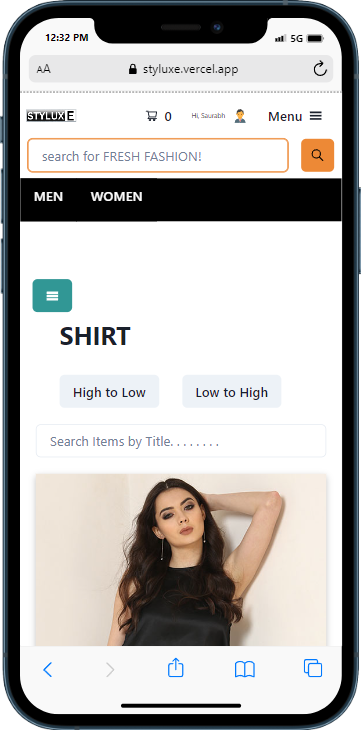
Styluxe is an one-stop-shop for all your shopping needs. With a vast collection of products of fashion and clothing, we offer a seamless shopping experience. Our user-friendly interface and secure payment options ensure a hassle-free shopping experience for our customers. Shop with us today and discover the convenience of online shopping!
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- HTML
- CSS
- JavaScript
- React
- NodeJS
- Express
- MongoDB
-Chakra UI
#Front-End Deployment - vercel #Back-End Deployment - Cyclic
==>Before you start:
-
I have already created all the folders which you will need during journey.
-
Dont use any other folder to make files if you are doing please inform the team members that you have created a folder with name.
-
I have already setup all the things related to
redux,.env,Chakra UIandreact-router-domYou guys have to just start developments. -
Also given you sample
NavbarandFootercomponents so that you get comfortable about folder components export. -
You will get all the routing files in
routesfolder. -
You can also use context-api if needed.
-
All the end-points and base-url should be in env files.
-
Use
assetsfolder for images,pdf,video..etc -
Use
componentsfolder for making components either in folder or without folder just be sure naming should not match with other folder/file to avoid collision -
Use
pagesfolder to create all the pages -
Use
routesfolder to all the routing related stuffs -
Use
scriptsfolder for any js script you wanna write.(this folder helps you to keep jsx and js folder separate) -
Use
stylesfolder to keep your all css files. -
Use
constantsfolder to create all the constants (Helps you reducing hard-coding)(Most recommended)
=> Clone the directory to start work $git clone https://github.com/pgariya/remarkable-veil-524.git
=> Ok guys here are the some basic instruction before you start , If you are here you are successfully pulled the code and you are ready to type you first command in terminal.
Step-1- Navigate to proeject directory using $cd remarkable-veil-524
Step-2- install node_modules using $cd npm install
- It will install some common dependencies:-
$npm install react-router-dom redux react-redux redux-thunk axios$npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
=> Some basic requirements(Mandatory): 1- You have to work in daily branches manner, so you have to create new branch everyday . So you have make branch using your student_code followed the day in which you working. below is the eg for my branches.
- branch-naming style: fw21_XXXX_day-x
-for day-2 branch name should be: fw21_1003_day-2
-for day-3 branch name should be: fw21_1003_day-3
-for day-4 branch name should be: fw21_1003_day-4
-for day-5 branch name should be: fw21_1003_day-5
2- How to create branches:
- $git branch <branch-name> (without angle brackets)
3- How to switch branches:
-$git switch <branch-name> (without angle brackets)
4- How to pull:
-$git pull origin <branch-name> (without angle brackets)
=> Some helpful Tools during development :
- Chakra-UI - https://chakra-ui.com/
- Chakra-Templets - https://chakra-templates.dev/#
- String Builder - https://codebeautify.org/string-builder
- Chat-gpt - https://chat.openai.com/chat
- Your-Team-members- https://chat.whatsapp.com/KR80RM0zbWi6agJVFL66Z9
|GET
`/user`-------> |POST
|-----> `/user/register` //for registering user
{
name:"Saurabh",
email:"sau4478@gmail.com",
password:"12234",
phone:37949740 (optional)
}
-------------------------------------------------------------------------------------------------------
|POST
|-----> `/user/login`
{
email:"sau4478@gmail.com",
password:"12234",
}
-------------------------------------------------------------------------------------------------------
|GET
|---> `/user/admin`
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH
|------> `/user/superadmin/:id`
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET/POST
`/product`---> |GET/PATCH/DELETE
|-----------------> `/product/:id`
|GET -----> /product?category=kurta
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|POST --> /product
[{
image: { type: String, required: true },
title: { type: String, required: true },
description: { type: String, required: true },
price: { type: Number, required: true },
originalPrice: { type: Number, required: true },
sizes: { type: String, required: true },
category: { type: String ,required:true },
style: { type: String, required: true },
color: { type: String, required: true },
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand: { type: String, required: true },
gender: { type: String, required: true },
delivery:{ type: Number, required: true },
tags:{type: String},
stock:{type: Number, required: true},
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /product/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
------------------------------------------------------------------------------------------------------
|DELETE -----> /product/:id
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET/POST
`/cart`-------> |PATCH/DELETE
|-------------> `/cart/:id`
|GET -----> /cart
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|POST --> /cart
[{
image:{type:String,required:true},
title:{type:String,required:true},
description:{type:String,required:true},
price:{type:Number,required:true},
originalPrice: { type: Number, required: true },
sizes:{type:String,required:true},
category:{type:String,required:true},
style:{type:String},
color:{type:String,required:true},
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand:{type:String,required:true},
gender:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
quantity:{type:Number,required:true},(Add manually)
user:{type:String,required:true},
pid:{type:String,required:true},
tags:{type: String},
stock:{type: Number, required: true},
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /cart/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
------------------------------------------------------------------------------------------------------
|DELETE -----> /cart/:id
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET/POST
`/order`-----> |PATCH
|------> `/orders/:id`
|GET -----> /order
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|POST --> /order
[{
image:{type:String,required:true},
title:{type:String,required:true},
description:{type:String,required:true},
price:{type:Number,required:true},
originalPrice: { type: Number, required: true },
sizes:{type:String,required:true},
category:{type:String,required:true},
style:{type:String},<br>
color:{type:String,required:true},
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand:{type:String,required:true},
gender:{type:String,required:true},
quantity:{type:Number,required:true},
user:{type:String,required:true},
status:{type:String,required:true},(Automatic)
address:{type:String,required:true},
orderDate:{type:String,required:true}, (Automatic)
pid:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
tags:{type: String},
stock:{type: Number, required: true},
totalDiscountPrice:{type:Number,required:true}
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /order/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET
/search
Authencator--> verify user
`/search?q=`<br>
`/products?`<size, price, category, style, color, material, fir, occasion, sleeves, neck, brand, gender> =<br>
name
email
password
role
phone
image
title
description
price
originalPrice
sizes
category
style
color
material
fit
occasion
sleeves
neck
brand
gender
delivery
adminId
tags
name:{type:String,required:true},
email:{type:String},
password:{type:String},
role:{type:String,required:true},
(Automatic)
phone:title:{type:String},
_id:{type:String,required:true},
(Automatic)
image: { type: String, required: true },
title: { type: String, required: true },
description: { type: String, required: true },
price: { type: Number, required: true },
originalPrice: { type: Number, required: true },
sizes: { type: String, required: true },
category: { type: String ,required:true },
style: { type: String, required: true },
color: { type: String, required: true },
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand: { type: String, required: true },
gender: { type: String, required: true },
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
(Automatic)
tags:{type: String},
stock:{type: Number, required: true},
_id:{type:String,required:true},
(Automatic)
image:{type:String,required:true},
title:{type:String,required:true},
description:{type:String,required:true},
price:{type:Number,required:true},
originalPrice: { type: Number, required: true },
sizes:{type:String,required:true},
category:{type:String,required:true},
style:{type:String},
color:{type:String,required:true},
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand:{type:String,required:true},
gender:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
quantity:{type:Number,required:true},
(Add manually)
user:{type:String,required:true},
pid:{type:String,required:true},
tags:{type: String}
stock:{type: Number, required: true},
image:{type:String,required:true},
title:{type:String,required:true},
description:{type:String,required:true},
price:{type:Number,required:true},
originalPrice: { type: Number, required: true },
sizes:{type:String,required:true},
category:{type:String,required:true},
style:{type:String},
color:{type:String,required:true},
material: { type: String},
fit: { type: String },
occasion: { type: String},
sleeves: { type: String },
neck: { type: String, },
brand:{type:String,required:true},
gender:{type:String,required:true},
quantity:{type:Number,required:true},
user:{type:String,required:true},
status:{type:String,required:true},
(Automatic)
address:{type:String,required:true},
orderDate:{type:String,required:true},
(Automatic)
pid:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
tags:{type: String},
stock:{type: Number, required: true}
totalDiscountPrice:{type:Number,required:true}