-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 20) #7959
Comments
|
I think it is about time I posted in here. Ages ago I made an editor for entities for EnTT Recently I also started to use DearImGui for a non game program, my messenger (framework frontend) tomato, which has Tox support built-in. It also supports loading plugins. Also congrats to ocornut for arguably successful 10 years of DearImGui and good luck with hopefully another 10 successful years :) edit: fixed images, seems like github has funny privacy settings for files (they showed fine for me) |
|
Used at Roblox as an internal development tool for the engine. Shown during RDC24 (Roblox Developer Conference). Only the engine programmers (Roblox employees) are able to use Dear ImGui. Developers using the Roblox engine do not have access to it, nor the ability to add it to the engine themselves, hence the implementation of Dear ImGui in Roblox Luau, Iris. |
|
Nu Game Engine and Omni Blade (steam) from @bryanedds
|
|
I made a short library (in Crystal, though) that offers recursive grids and an application to Dear ImGui: |
|
My music listening app (it's just a gui at the moment, I hope I'll eventually make fully working backends) playback.mp4Also recently i made a hex editor widget |
|
I'm using ImGui for the unofficial Animal Well map editor. |
|
I'm working on this car audio flow editing and tuning tool recently. Thanks @ocornut and all other contributors for your great work, imgui makes my work easier and more enjoyable. |
|
I made an Emscripten port for ImGui. What this means is that you only need the port file to use ImGui and it has simple options to configure it (like which renderer to use and which backend and the branch). The port takes care of downloading the proper version and compiling it. Check out the port on github. Free and open source. This short video shows compiling an example using GLFW for the backend and OpenGL3 for the renderer. The command used in the video is the following: emcc --shell-file shell.html --use-port=../../ports/ImGui/imgui.py:backend=glfw:renderer=opengl3 main_glfw_opengl3.cpp -o build/index.htmlPort options:
|
|
I've just released Desktop+ 3.0, a SteamVR desktop/windows mirroring application, which features a fully revamped UI, naturally using ImGui. While it was using ImGui before (last gallery post in 2020), the UI is now fancier with multiple windows floating in VR, some animated widgets and a custom VR keyboard (which is also just a ImGui window). On the technical end it does its best to fake it and keep things simple. The multiple windows are all static fixed position/size rendered on a single texture split across multiple SteamVR overlays (2D planes in the VR space managed/rendered by SteamVR itself) by setting UV coordinates to only show relevant parts. Dragging and such is re-implemented to trigger drags of the VR overlays. Overall I'm still glad I ended up using Dear ImGui for this. In a way it is a perfect fit for this. Even if some manual work is needed to add polish for an user-facing application, it's great how simple it is to just step in and do simple custom rendering when needed. |
|
Editor for my game engine! The engine itself is similar to how unity works, https://github.com/Vault-Software-Team/Vault-Engine |
|
Hi! Never got to show it here, but for some time now I have been using Dear Imgui. I made Vircon32, a game console I designed from scratch, and my emulator uses ImGui to show menus. Here is a small sample: Thank you for this project! |
|
We built a single/multi-webcam motion capture app AImation Studio with the help of ImGui, thank you for this library! Testing some of the features, streaming to unreal and other features available on our website if anyone is interested aimation_imgui_ver_three.mp4 |
|
I use ImGui for practically everything at work and at home. Here's an app I made for monitoring training loops for neural networks. In this particular case I'm training an anomaly detector based on data augmentation techniques from: https://www.sciencedirect.com/science/article/abs/pii/S0031320320305094 Thanks @ocornut for maintaining this awesome library! |
|
Here is a audio spectrum analyzer for Android. 
More info: https://github.com/aguaviva/Spectrogrammer |
|
I am pretty new to the OpenGL and dear ImGui so my project isn't good as the other people here but I wanted to post my progress of learning them!When I grow up I want to be as good as other people here.I didn't manage to take screenshots because for some reason the screenshot comes out disorted and blurry.Could be because of my resolution. However my learning projects and progress of OpenGL and ImGui : https://github.com/LuckyIntel/OpenGIVr (OpenGL Image Viewer with dear ImGui and other libraries) https://github.com/LuckyIntel/OpenGL-OBJ-Example (An OBJ loader, textures are broken now, i will fix it.Also i will integrate dear ImGui in this project in the next update) |
|
ImGui is amazing, you can make any editor you want. This is what my game engine looks like. ❤️ |
|
LightAct 4 (Media Server for Big Shows & Fast Workflows) |
|
An python IDLE like environment for a natural deduction proof compiler. |
|
Here is my basic C++ game engine for learning purposes, Ferx Engine, I'm developing as a 16-year-old: |
|
Orion Drift the next game by Another Axiom is using Dear ImGui: |
|
I'm using ImGui for the whole UI of a small game I'm currently developing for fun after work. It's a First Person Dungeon Crawler with Monster Collecting Elements called Gloamvault. It's the first time I had a usecase for ImGui's drag and drop features. I use it so that you can easily move monsters in your party around or cast spells by dragging the spell onto the target 😄 Was super easy to implement. Working with ImGui is a breeze as always! 


|
|
https://github.com/dalerank/Akhenaten (Pharaoh OSS Engine) |
|
Custom tracking software for an upcoming large scale museum installation. o3.mp4 |
|
Been working on a reflection system helper for Unreal Engine for a bit, lets you view games objects and lets you modify their properties in real time. Very helpful for debugging issues in the production version of your game, where having access to the editor is not possible. This is just for personal use and not open to the public. |
|
Submitted by bcace: AirFrame.2024.11.26.22.02.47.D0APbFicf1Y.mp4 |
ImPlot3D: A 3D Plotting Library for Dear ImGuiImPlot3D is an extension of Dear ImGui for easy-to-use 3D plotting. Inspired by ImPlot, it supports lines, scatter, surfaces, meshes, and more, with interactive controls like rotation, zoom, and pan. The ImPlot3D API is designed to feel very similar to Dear ImGui and ImPlot! float x_data[1000] = ...;
float y_data[1000] = ...;
float z_data[1000] = ...;
ImGui::Begin("My Window");
if (ImPlot3D::BeginPlot("My Plot")) {
ImPlot3D::PlotLine("My Line Plot", x_data, y_data, z_data, 1000);
ImPlot3D::PlotScatter("My Scatter Plot", x_data, y_data, z_data, 1000);
...
ImPlot3D::EndPlot();
}
ImGui::End();This is the first release and there’s lots of potential for new features – suggestions are more than welcome! 😄 |
|
Unfinished digital audio workstation UI heavily inspired from Ableton Live, made with ImGui.NET binding. Video update: daw_vid.mp4 |
|
"Enterprisy" ImGui: Rendering ImGui DrawList commands using Skia instead of the built-in renderer. Motivation:
Code is available in github.com/stergiotis/imzero_client_cpp (MIT) and patches on ImGui in github.com/stergiotis/imgui, see diff for a summary of modifications. The hooks are generic and zero-cost to facilitate upstream adoption. Highly appreciate any reactions and comments, here or in the repo! |
|
Updated the Tiny Emulators to use the docking branch and imgui.ini settings persistency (including open window state via a custom settings handler - in the WASM version, the settings are stored in LocalStorage). WASM versions accessible here (click the 'UI' button that appears after mousing over an emulator thumbnail): https://floooh.github.io/tiny8bit/ GH project: https://github.com/floooh/chips 

|
|
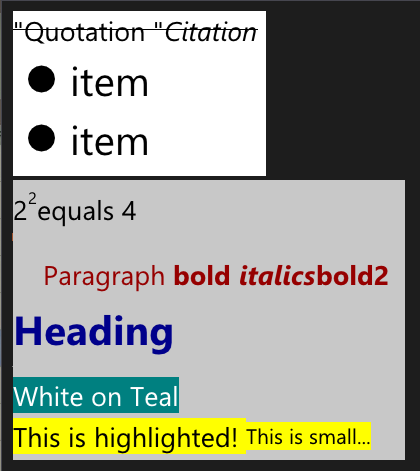
I have created a small library which enables rendering rich text (ASCII only for now) i.e. NOTE: The project is work in progress. Not all the targeted tags are supported yet. Tag grammar is customizable. The following rich text block(s): <s><q>Quotation </q><cite>Citation</cite></s>
<ul style='font-size: 36px;'><li>item</li><li>item</li></ul>2<sup>2</sup> equals 4 <hr style="height: 4px; color: sienna;"/>
<p style="color: rgb(150, 0, 0);">Paragraph <b>bold <i>italics</i> bold2 </b></p>
<h1 style="color: darkblue;">Heading	</h1>
<span style='background: teal; color: white;'>White on Teal</span><br/>
<mark>This is highlighted! <small>This is small...</small></mark>renders as follows: |
|
Wampy, interface addon for NW-A55 Walkman. |























































This is Part 20, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: