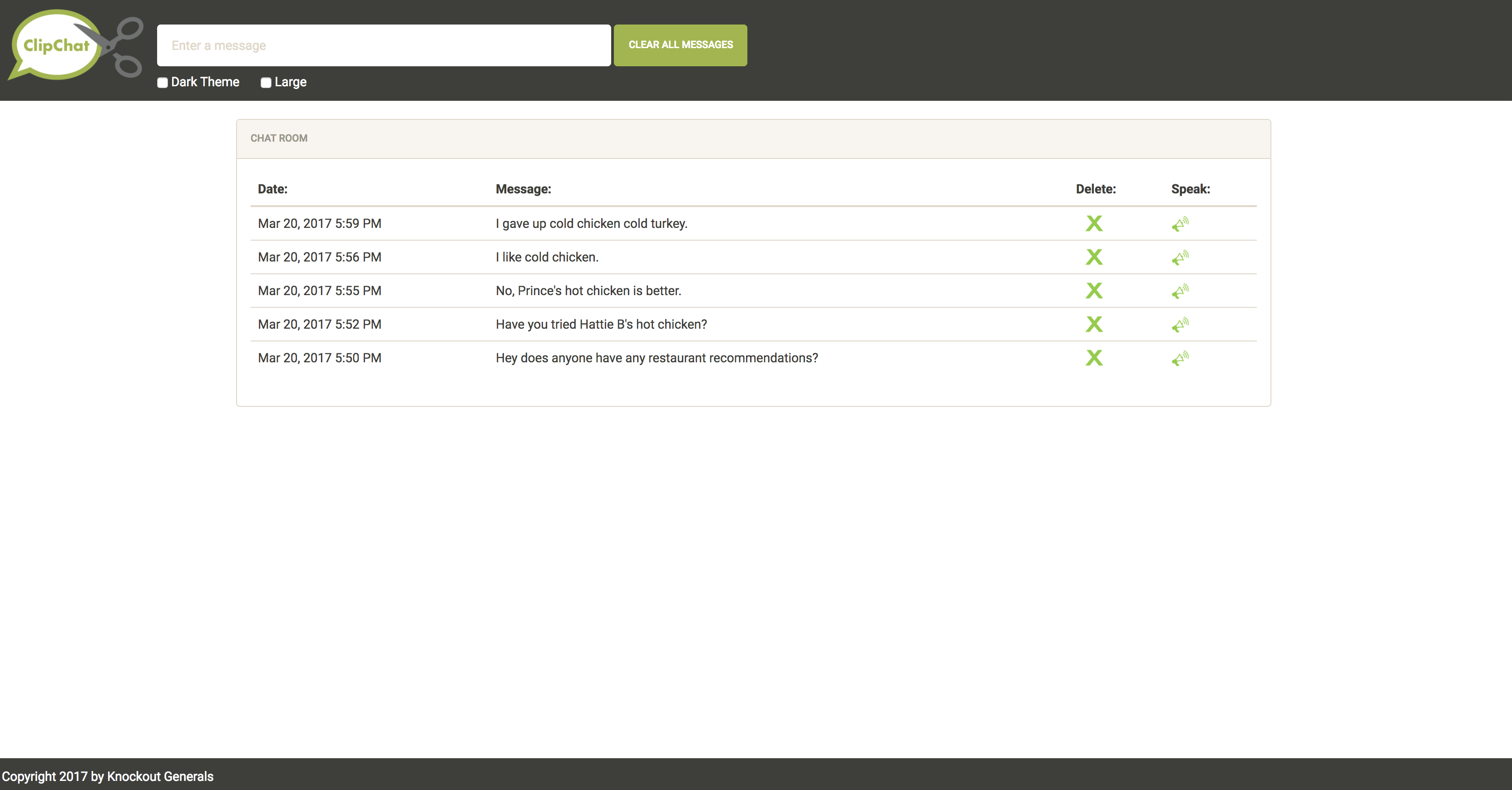
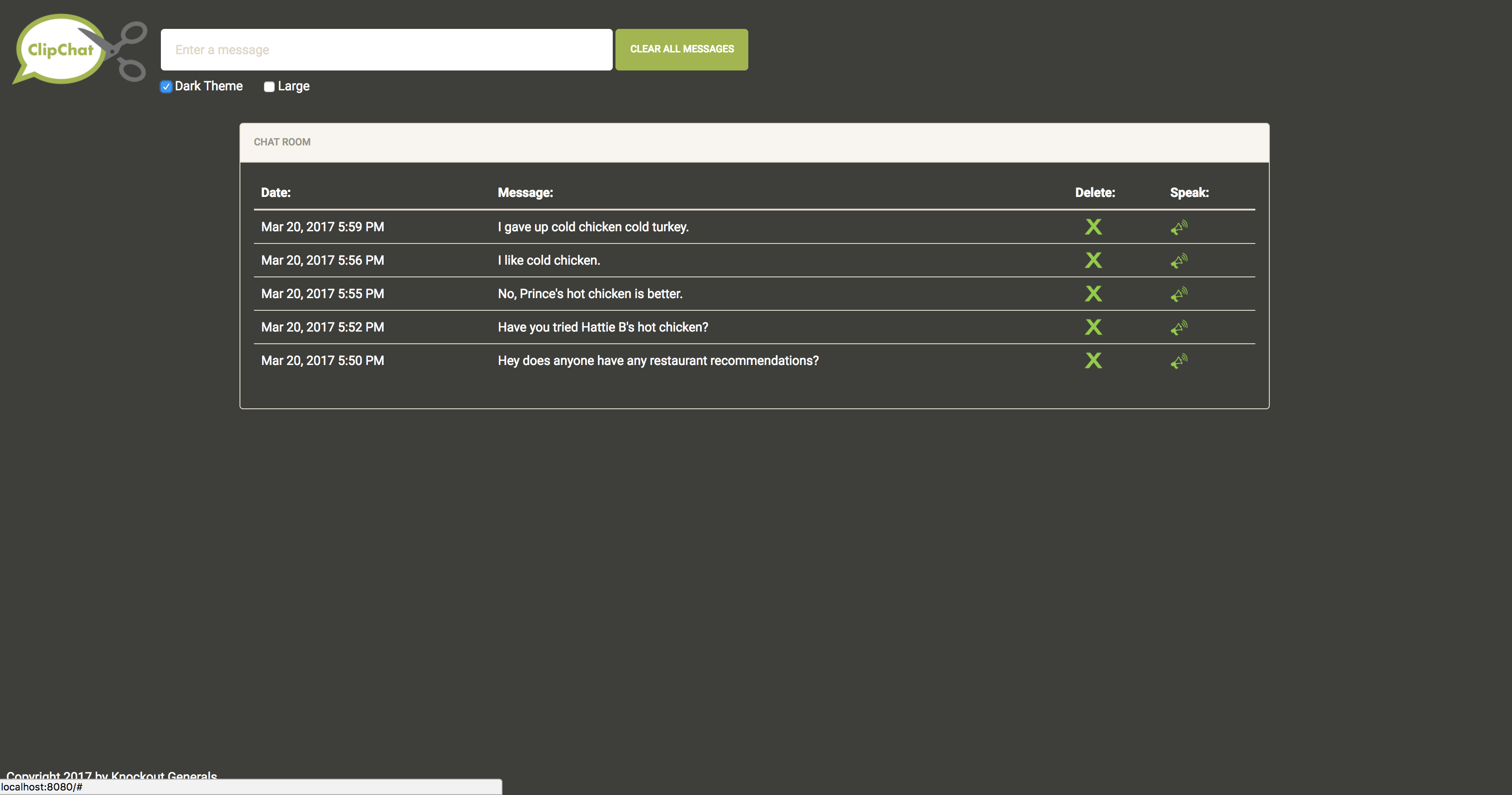
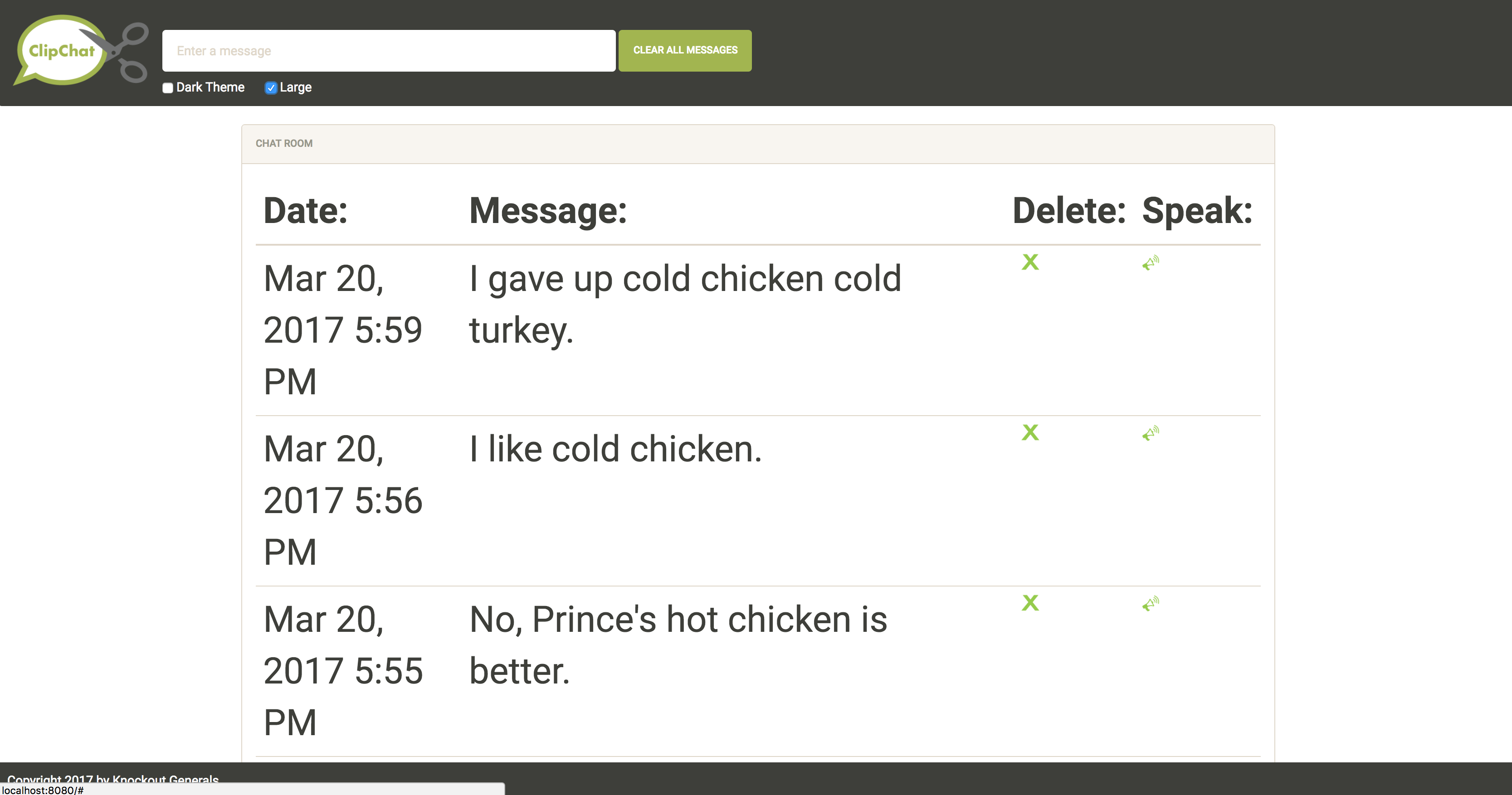
- Create an element to serve as the navigation bar for your application.
- Create an element to hold the logo for your application. It can be as simple as text, but if you want to find an image, that's fine.
- Create a input field for a user to enter in a message.
- Add an event listener for "keypress" and detect when then return key has been pressed in the message field. example code:
function enterKey(e) {
if (e.keyCode === 13) {
captureInfo();
}
}
- When return key is detected, you'll create a new message (see details below).
- Create a button to clear all messages.
- When the user clicks the clear messages button, all current chat messages should be removed from the application.
- If there are no messages, then the clear messages button should be disabled (see example above).
- The navigation bar should remain at the top of the screen, even if the contents of the page start to scroll.
Create multiple IIFEs, following the Single Responsibility Principle, that perform the following functions. The name of your global variable that gets augmented by the IIFEs should be Chatty.
- One IIFE should load the JSON file and returns the array of objects.
- One IIFE should contain a function that accepts an element
id, and the user message, and then add the user's message - along with the delete button - to the specified parent element. Each message should be stored in a private array in this IIFE. This IIFE should also expose a function to read all messages, and delete a single message. - One IIFE should accept a message element
idand then remove the correct element from the DOM. This IIFE should also remove the corresponding message from the private array that was created in the previous IIFE.
Instead of having one JSON file with five messages in it, break each message into its own JSON file. How do you handle loading them in succession?
The users can click on an icon and hear the other user messages audibly.