Render guitar chord diagrams using SVG.js
Inspired by Vexchords and ChordJS
TODO:
- display barre chords as lines
Include the ChordSVG.js script as well as SVG.js
<script src="https://cdn.jsdelivr.net/npm/@svgdotjs/svg.js@3.0/dist/svg.min.js"></script>
<script src="./ChordSVG.js"></script>
Add some <chord> elements:
<chord name = "D" positions="xx0232" fingers="---132"></chord>
<chord name = "A" positions="x07655", fingers="--3211"> </chord>
<chord name = "C" positions="x32010" fingers="-32-1-"> </chord>
<chord name = "Db" positions="9 11 11 10 9 9" fingers="134211"> </chord>
Finally, call ChordSVG.replace();:
<script type="text/javascript">
ChordSVG.replace();
</script>
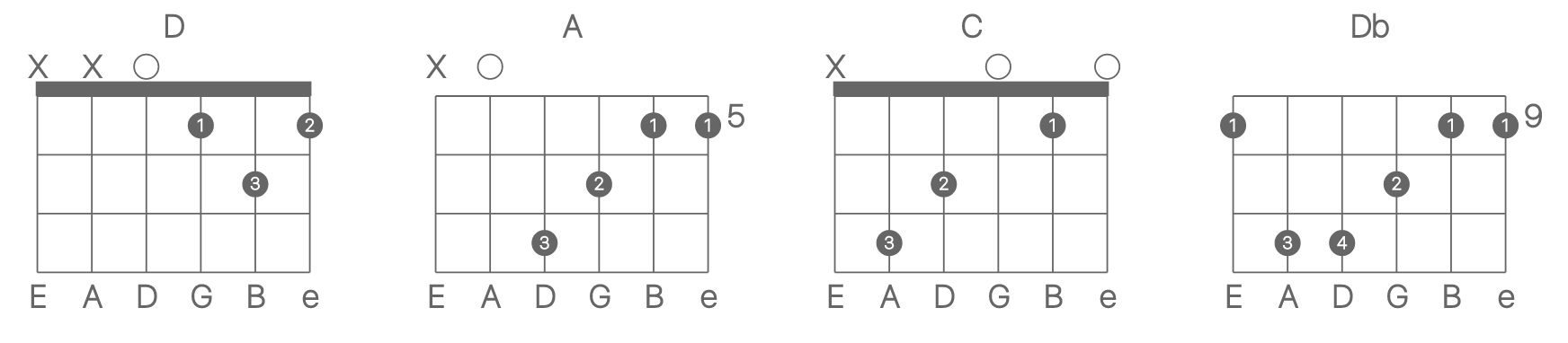
Diagrams will be generated corresponding to your <chord> elements: