自动申请存储权限,支持安卓4.4 ~ 13,支持Android/data和Android/obb目录访问,
支持自定义UI,支持SD卡。
(Library that provides file or path selection on Android, automatically apply for storage permission, support Android 4.4 to 13, support Android/data and Android/obb directory access, support custom UI,support SD card.The Keyword:file selector operator android/data android 11 android 13)
自动申请存储权限,支持 Android4.4 ~ 13,再也不用为了适配各种版本而苦恼了,快速集成,一句代码搞定,完善的文档,支持无root权限访问和操作Android/data和Android/obb目录(适配Android 13),支持SD卡,高度自定义UI满足你的所有需求,使用非常灵活,支持国际化,对于Android文件选择你只需要关注你的业务代码即可其他的都交给它。
- 自动申请存储权限(可以控制)
- 安卓 4.4 ~ 13
- Android/data和Android/obb目录访问和操作
- SD卡
- 高度自定义UI
- 国际化
- 搜索功能
- 自定义图标
- 显示隐藏文件
下载链接:体验APP
allprojects {
repositories {
...
mavenCentral()
maven { url 'https://jitpack.io' }
}
}dependencyResolutionManagement {
repositories {
...
mavenCentral()
maven { url 'https://jitpack.io' }
}
}dependencies {
...
// 建议使用最新发布版,最新发布版请看上面
// 请将"版本"替换成具体的版本号,如 1.1.16
implementation 'io.github.molihuan:pathselector:版本'
}//如果没有权限会自动申请权限
PathSelector.build(this, MConstants.BUILD_DIALOG)//Dialog构建方式
.setMorePopupItemListeners(
new CommonItemListener("OK") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
/**取消dialog弹窗
* pathSelectFragment.close();
*/
StringBuilder builder = new StringBuilder();
builder.append("you selected:\n");
for (FileBean fileBean : selectedFiles) {
builder.append(fileBean.getPath() + "\n");
}
Mtools.toast(builder.toString());
return false;
}
}
)
.show();//开始构建//开启调试模式,生产环境请关闭
PathSelectorConfig.setDebug(true);
//或者PathSelector.setDebug(true);//Activity构建方式
PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_ACTIVITY)
.setRequestCode(635)
.setMorePopupItemListeners(
new CommonItemListener("OK") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
StringBuilder builder = new StringBuilder();
builder.append("you selected:\n");
for (FileBean fileBean : selectedFiles) {
builder.append(fileBean.getPath() + "\n");
}
Mtools.toast(builder.toString());
return false;
}
}
)
.show();<FrameLayout
android:id="@+id/fragment_select_show_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />//获取PathSelectFragment实例然后在onBackPressed中处理返回按钮点击事件
PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_FRAGMENT)
.setFrameLayoutId(R.id.fragment_select_show_area)//加载位置,FrameLayout的ID
.setMorePopupItemListeners(
new CommonItemListener("OK") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
StringBuilder builder = new StringBuilder();
builder.append("you selected:\n");
for (FileBean fileBean : selectedFiles) {
builder.append(fileBean.getPath() + "\n");
}
Mtools.toast(builder.toString());
return false;
}
}
)
.show();//开始构建@Override
public void onBackPressed() {
//让PathSelectFragment先处理返回按钮点击事件
if (selector != null && selector.onBackPressed()) {
return;
}
......
super.onBackPressed();
}//获取PathSelectFragment实例然后在onBackPressed中处理返回按钮点击事件
PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_DIALOG)
//.setBuildType(MConstants.BUILD_DIALOG)//已经在build中已经设置了
//.setContext(this)//已经在build中已经设置了
.setRootPath("/storage/emulated/0/")//初始路径
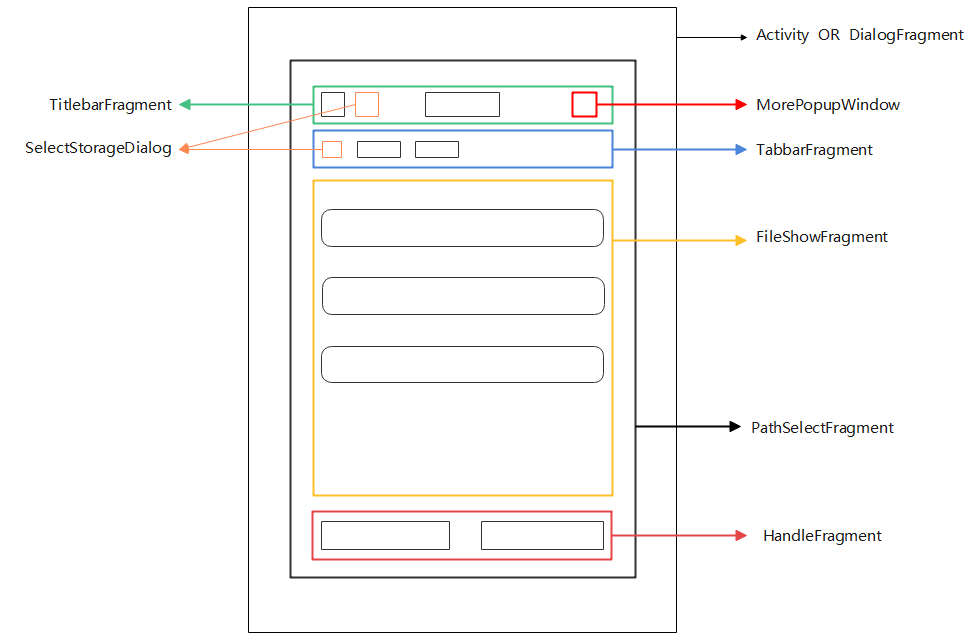
.setShowSelectStorageBtn(true)//是否显示内部存储选择按钮
.setShowTitlebarFragment(true)//是否显示标题栏
.setShowTabbarFragment(true)//是否显示面包屑
.setAlwaysShowHandleFragment(true)//是否总是显示长按弹出选项
.setShowFileTypes("", "mp3", "mp4")//只显示(没有后缀)或(后缀为mp3)或(后缀为mp4)的文件
.setSelectFileTypes("", "mp3")//只能选择(没有后缀)或(后缀为mp3)的文件
.setMaxCount(3)//最多可以选择3个文件,默认是-1不限制
.setRadio()//单选(如果需要单选文件夹请使用setMaxCount(0)来替换)
.setSortType(MConstants.SORT_NAME_ASC)//按名称排序
.setTitlebarMainTitle(new FontBean("My Selector"))//设置标题栏主标题,还可以设置字体大小,颜色等
.setTitlebarBG(Color.GREEN)//设置标题栏颜色
.setFileItemListener(//设置文件item点击回调(点击是文件才会回调,如果点击是文件夹则不会)
new FileItemListener() {
@Override
public boolean onClick(View v, FileBean file, String currentPath, BasePathSelectFragment pathSelectFragment) {
Mtools.toast("you clicked path:\n" + file.getPath());
return false;
}
}
)
.setMorePopupItemListeners(//设置右上角选项回调
new CommonItemListener("SelectAll") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
pathSelectFragment.selectAllFile(true);
return false;
}
},
new CommonItemListener("DeselectAll") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
pathSelectFragment.selectAllFile(false);
return false;
}
}
)
.setHandleItemListeners(//设置长按弹出选项回调
new CommonItemListener("OK") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
StringBuilder builder = new StringBuilder();
builder.append("you selected:\n");
for (FileBean fileBean : selectedFiles) {
builder.append(fileBean.getPath() + "\n");
}
Mtools.toast(builder.toString());
return false;
}
},
new CommonItemListener("cancel") {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
pathSelectFragment.openCloseMultipleMode(false);
return false;
}
}
)
.show();PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_DIALOG)
.setHandleItemListeners(//设置长按弹出选项回调
//FontBean可以设置文本、字的大小、字的颜色、字左边的图标
//R.drawable.ic_test_mlh是你自己的图片资源id
new CommonItemListener(new FontBean("OK", 18, Color.RED, R.drawable.ic_test_mlh)) {
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
Mtools.toast("You Click");
return false;
}
}
)
.show();PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_DIALOG)
.setHandleItemListeners(
//重写CommonItemListener的setViewStyle方法来自定义样式
new CommonItemListener("OK") {
@Override
public boolean setViewStyle(RelativeLayout container, ImageView leftImg, TextView textView) {
textView.setTextSize(18);
textView.setTextColor(Color.RED);
//默认是不显示图标的
leftImg.setVisibility(View.VISIBLE);
leftImg.setImageResource(R.drawable.ic_test_mlh);
leftImg.getLayoutParams().width = 90;
leftImg.getLayoutParams().height = 90;
return true;
}
@Override
public boolean onClick(View v, TextView tv, List<FileBean> selectedFiles, String currentPath, BasePathSelectFragment pathSelectFragment) {
Mtools.toast("You Click");
return false;
}
}
)
.show();<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/my_btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:id="@+id/my_btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="selectAll" />
</LinearLayout>public class CustomTitlebarFragment extends AbstractTitlebarFragment {
private Button btn1;
private Button btn2;
@Override
public int setFragmentViewId() {
return R.layout.fragment_custom_titlebar;
}
@Override
public void getComponents(View view) {
btn1 = view.findViewById(R.id.my_btn1);
btn2 = view.findViewById(R.id.my_btn2);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Mtools.toast("The current path is:\n" + psf.getCurrentPath());
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
psf.selectAllFile(true);
}
});
}
}//获取PathSelectFragment实例然后在onBackPressed中处理返回按钮点击事件
PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_DIALOG)
.setTitlebarFragment(new CustomTitlebarFragment())
.show();PathSelectFragment selector = PathSelector.build(this, MConstants.BUILD_DIALOG)
.setFileBeanController(new AbstractFileBeanController() {
@Override
public int getFileBeanImageResource(boolean isDir, String extension, FileBean fileBean) {
int resourceId;
switch (extension) {
case "jpg":
case "jpeg":
case "png":
//开发者自己的图片资源id
resourceId = R.drawable.ic_launcher_foreground;
break;
case "mp3":
resourceId = R.drawable.ic_launcher_foreground;
break;
case "mp4":
//也可以使用默认的图片资源id
resourceId = com.molihuan.pathselector.R.mipmap.movie;
break;
default:
if (isDir) {
//开发者自己的图片资源id
resourceId = R.drawable.ml192;
} else {
resourceId = R.drawable.ic_launcher_background;
}
break;
}
return resourceId;
}
})
.show();| 方法 | 作用 | 备注 |
|---|---|---|
| setFrameLayoutId(int id) | 设置加载位置FrameLayoutID | 当构建模式为MConstants.BUILD_FRAGMENT时必须设置 |
| setRequestCode(int code) | 设置请求码 | 当构建模式为MConstants.BUILD_ACTIVITY时必须设置 |
| setRootPath(String path) | 设置开始默认路径 | 默认为内部存储根路径 |
| setMaxCount(int maxCount) | 设置最大选择数量 | 不设置默认为-1 即无限 |
| setShowFileTypes(String... fileTypes) | 设置显示文件类型 | 没有后缀请用"" |
| setSelectFileTypes(String... fileTypes) | 设置选择文件类型 | 没有后缀请用"" |
| setSortType(int sortType) | 设置排序规则 | 类型请看MConstants |
| setRadio() | 设置单选(如果需要单选文件夹请使用setMaxCount(0)来替换) | 默认多选 |
| setShowSelectStorageBtn(boolean var) | 设置是否显示内部存储选择按钮 | 默认true |
| setShowTitlebarFragment(boolean var) | 是否显示标题栏 | 默认true |
| setShowTabbarFragment(boolean var) | 是否显示面包屑 | 默认true |
| setAlwaysShowHandleFragment(boolean var) | 是否总是显示长按弹出选项 | 默认false |
| setTitlebarMainTitle(FontBean titlebarMainTitle) | 设置标题栏主标题 | 还可以设置字体大小,颜色等 |
| setTitlebarBG(Integer titlebarBG) | 设置标题栏背景颜色 | |
| setFileItemListener(FileItemListener fileItemListener) | 设置文件item点击回调 | 点击是文件才会回调,如果点击是文件夹则不会 |
| setMorePopupItemListeners(CommonItemListener... morePopupItemListener) | 设置右上角选项回调 | |
| setHandleItemListeners(CommonItemListener... handleItemListener) | 设置长按弹出选项回调 | |
| setTitlebarFragment(AbstractTitlebarFragment titlebarFragment) | 设置自定义标题栏UI | 自己的Fragment必须继承AbstractTitlebarFragment |
| setHandleFragment(AbstractHandleFragment handleFragment) | 设置长按弹出自定义UI | 自己的Fragment必须继承AbstractHandleFragment |
| setLifeCycle(AbstractLifeCycle lifeCycle) | 设置一些生命周期钩子 | 重写对应的方法即可 |
| start() | 开始构建 | 必须调用 |
| ...... | ...... |
-
注意该库已经在库的
AndroidManifest.xml中添加了:<!-- 外部存储的写权限 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!-- 安卓11额外权限 --> <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" tools:ignore="ScopedStorage" /> <!-- 已经适配了分区存储特性 --> <application android:preserveLegacyExternalStorage="true" android:requestLegacyExternalStorage="true" >
-
可能会报错:
Execution failed for task ':app:processDebugMainManifest'. > Manifest merger failed with multiple errors, see logs
请在你的项目中的
AndroidManifest.xml设置一致
-
如果你的项目使用Androidx库,因为此库引用了getActivity/XXPermissions库,其包含旧版Support库,会导致冲突而报错。解决办法为在project主目录下的gradle.properties中添加
android.enableJetifier=true
- 新版本往往解决了旧版本的一些问题、增加了性能、可扩展性......建议升级新版本
- 请注意因为重构了项目导致了旧版本与新版本不兼容。1.0.x升级1.1.x为非兼容升级,请注意学习新的API
-
如果项目对大小有严格要求请自行下载源码并精简AndroidUtilCode模块
- 一般来说无需配置,会自动导入混淆规则
- getActivity/XXPermissions
- CymChad/BaseRecyclerViewAdapterHelper
- Blankj/AndroidUtilCode
- xuexiangjys/XTask
- ZLYang110/FileSelector
- zzy0516alex/FileSelectorRelease
- folderv/androidDataWithoutRootAPI33
开源项目以及其依赖项目。
Copyright [2020] molihuan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.