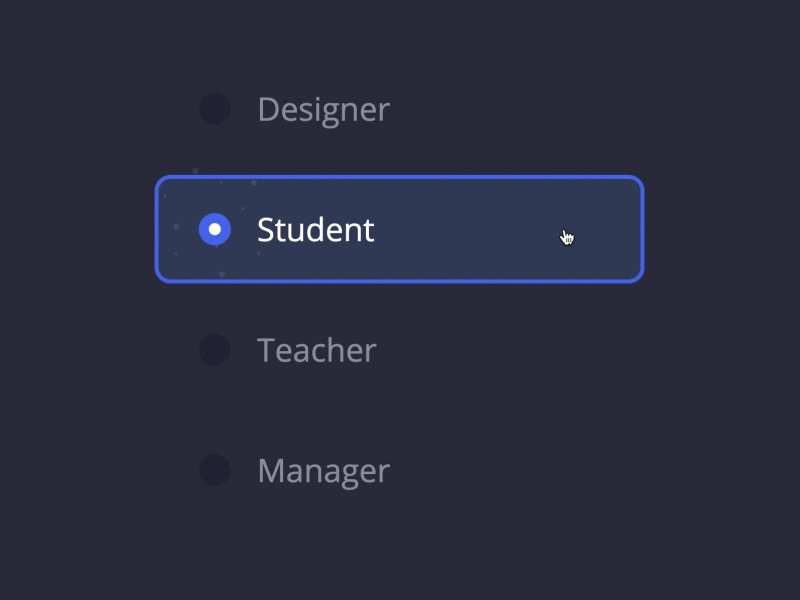
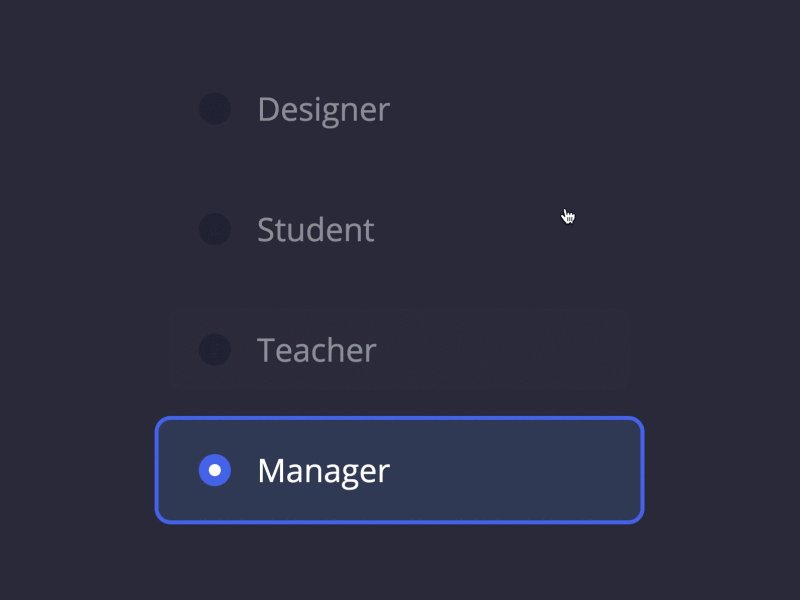
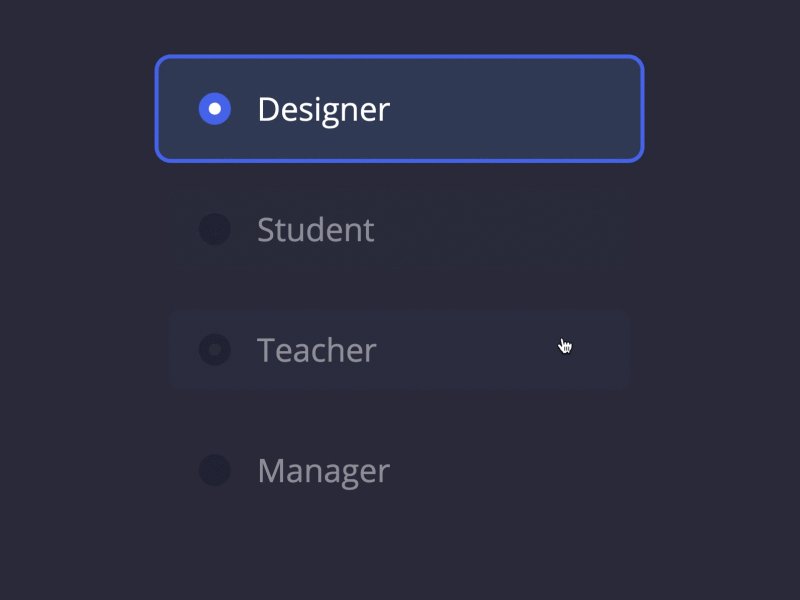
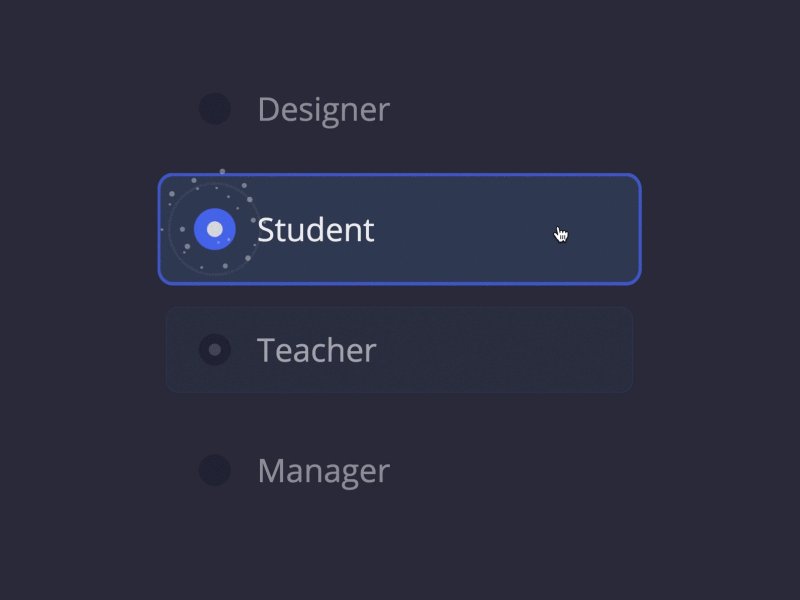
Checkbox and radio input in the form interacts with a mouse click and shows a fancy SVG animation that's easy to implement.
To add this snippet to your website, add a [blink] attibute to any checkbox or radio input and let the magic happen :) Don't forget to include .js and .css files or copy them to your code. It's pretty simple.
<input blink name="student" type="checkbox" value="Student">
<input blink name="student" type="radio" value="Student">
Here is the preview of the final checkbox and radio buttons micro-interaction:
Dribbble post here: Dribbble Post