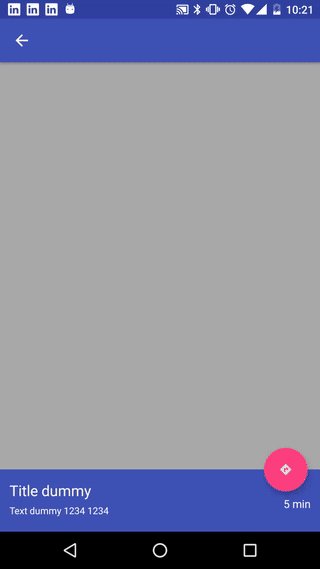
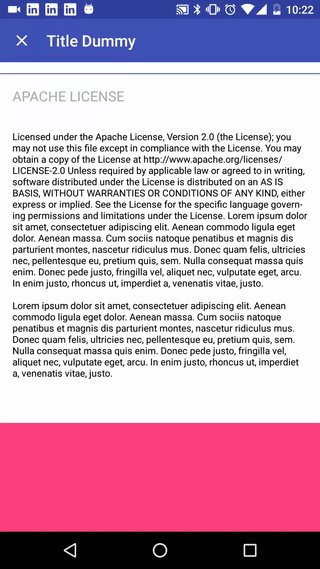
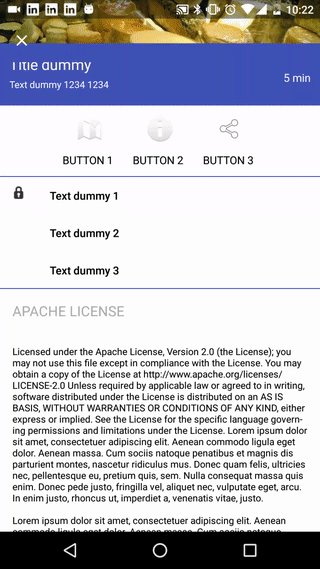
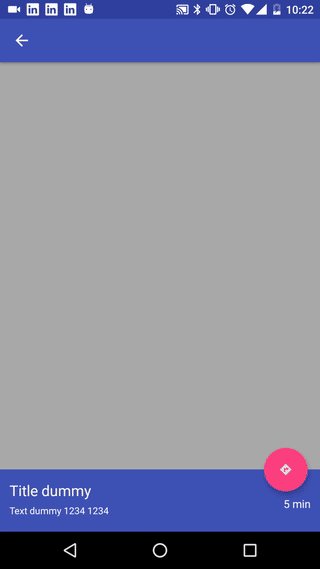
Android Studio Project using Support Library focused on get Google Maps 3 states behavior including background image parallax and toolbars animations.
In your module/project build.gradle file add
dependencies {
...
implementation 'com.mahc.custombottomsheetbehavior:googlemaps-like:0.9.1'
}
Wiki under construction but still with some info already, until I complete it you can take a look at the example (app module).
- activity_main.xml (is like a template)
- activity_main.java (you can see how to listen for states)
- styles.xml (just the line <style name="AppTheme.NoActionBar">)
- AndroidManifest.xml (just the line android:theme="@style/AppTheme.NoActionBar")
-
I took the code from BottomSheetBehavior.java from Support Library 23.4.0 and added one state for anchor mode, so now you have:
STATE_HIDDEN
STATE_COLLAPSED
STATE_DRAGGING
STATE_ANCHOR_POINT
STATE_EXPANDED. -
Created Behaviors for FAB, ToolBars and ImageView.
Spend more than 3 days looking snipet of code or stackoverflow answers about it with no luck.
Trying to help/close issues.
Do you want to help?
Wanna improve it?
Go ahead! you can start in issues page
If you like this project give me a vote up at:
Sliding up image with Official Support Library 23.x.+ bottomSheet like google maps.
Related questions:
Android Support BottomSheetBehavior additional anchored state
How to mimic Google Maps' bottom-sheet 3 phases behavior?
Sliding BottomSheet like google map
How to create bottom sheet effect which cover full activity when user scrolls up
How to make custom CoordinatorLayout.Behavior with parallax scrolling effect for google MapView?
How to handle issues of the new bottom sheet of the support/design library?
Open an activity or fragment with Bottom Sheet Deep Linking
BottomSheetDialogFragment - How to set expanded height (or min top offset)
Licensed under the Apache License, Version 2.0
The true is I don't care about license... JUST USE IT, improve it if you can and give me vote up in stack overflow :D.