-
Notifications
You must be signed in to change notification settings - Fork 30k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Investigate term.js alternatives #6838
Comments
|
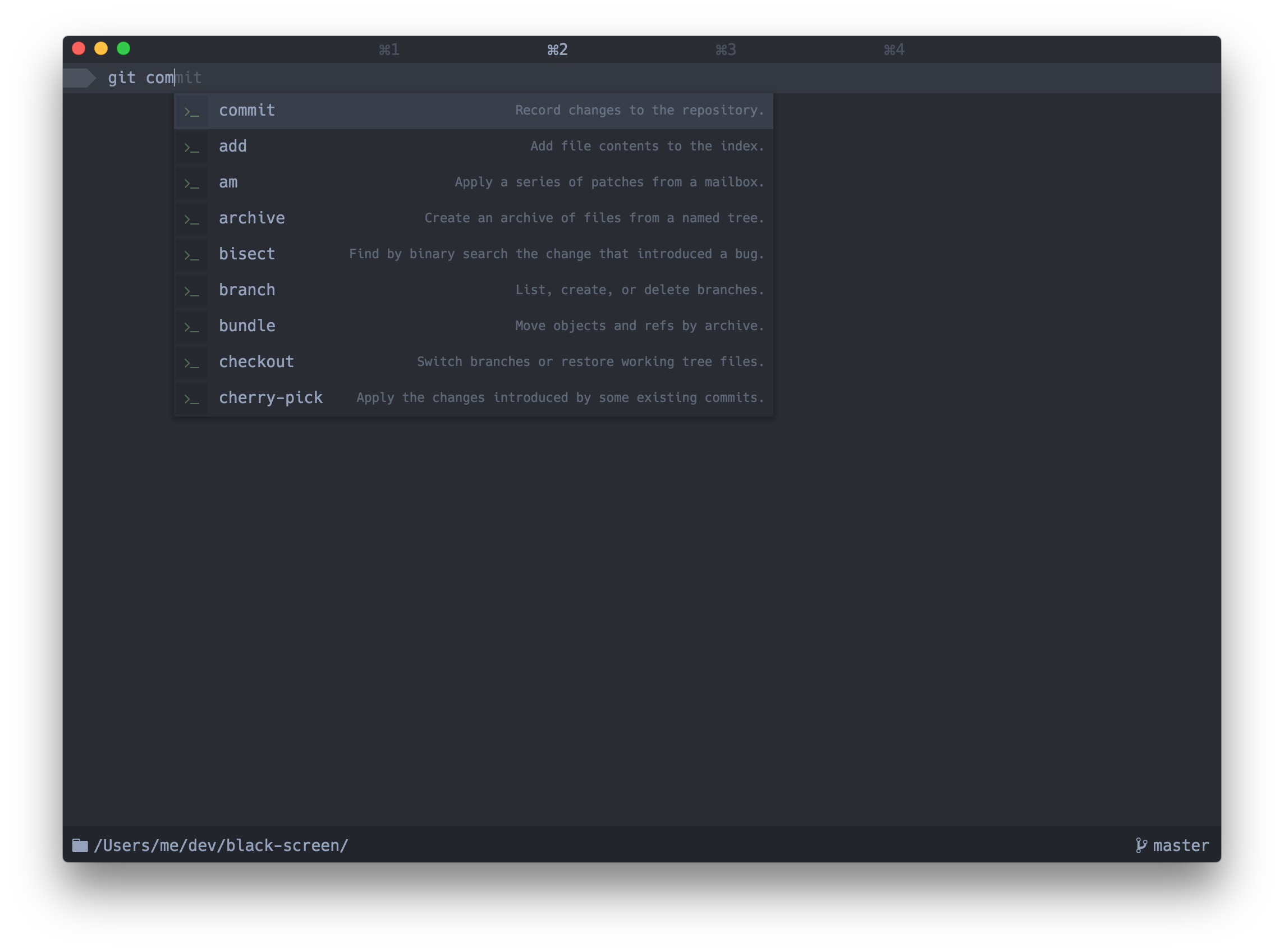
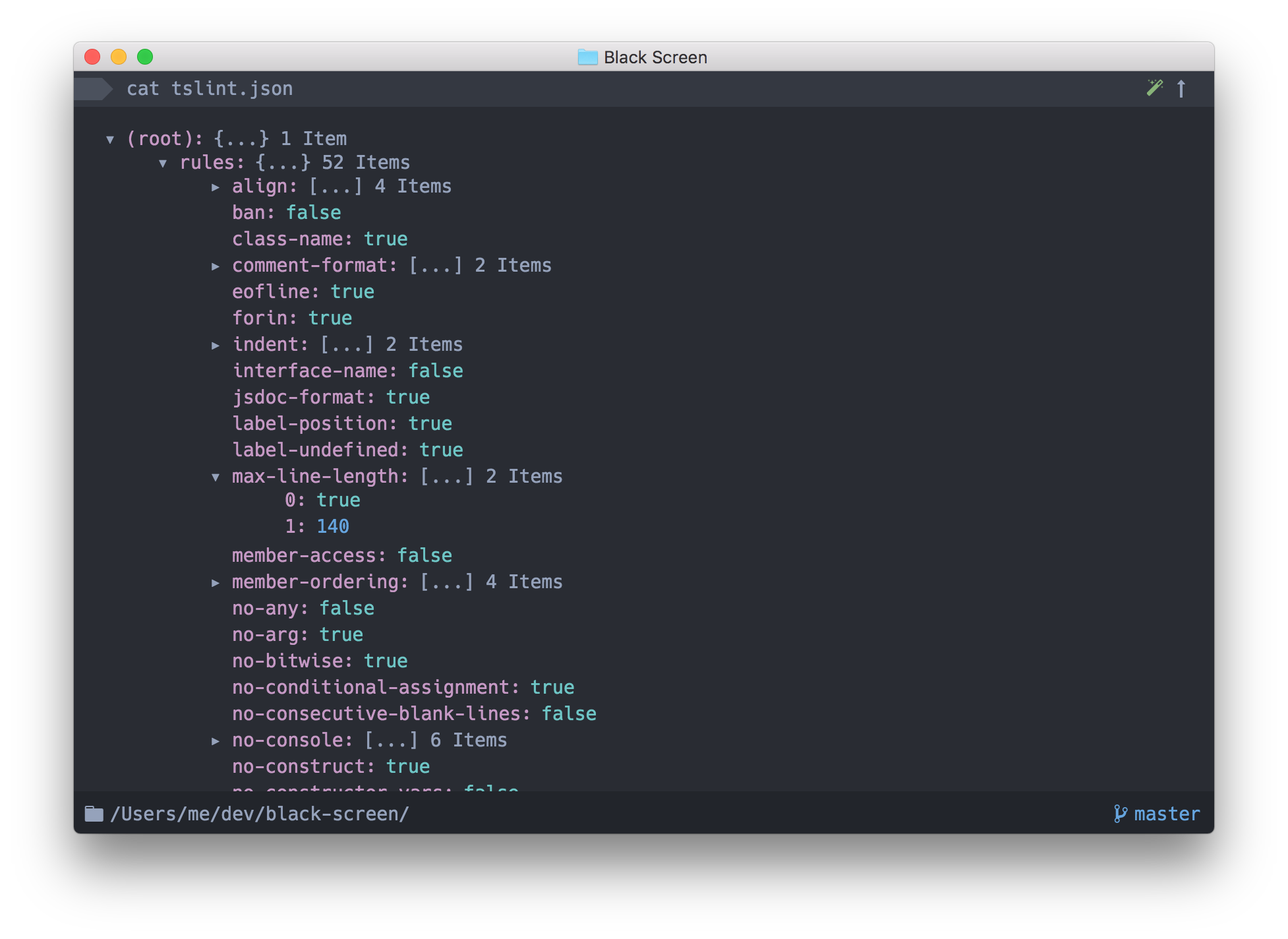
Might I suggest: It's an electron/react app that seems to do a really nice job of enhancing the traditional TUI. I haven't had a chance to try it, but never have I seen anything coming close to bridging CLI and GUI. This is really fkn cool, Imagine that intergrated with VS Code! That project appears to be pretty mature, and it's even written in typescript! 😉 TBH, I don't know anything about the Electron api, but I would assume(/hope) that it would be possible to run that console in an isolated process, which renders its gui to a container docked within the VS Code editor . Then create some mechanism to enable communication between the editor/terminal via some new IPC interface. But then again, it might just be easier to merge the two projects completely, I don't know enough about either backend to offer any meaningful conjecture on the implementation.... However, I recently started using ConEmu, which has this render to pane feature and it's awesome. Yet, the two apps are oblivious of each other. There is no out-of-the-box-way to facilitate communication between the two. Just to launch a task I would have to write some contrived daemon that runs in the shell waiting for vsc to run some other script that pokes that daemon into performing some action within the active shell... yuck. 🙉 Imagine a unified workspace / intellisense bridging that gap. damn. Few cool features (but definitly checkout the repo itself!!)Intellisense-esque completion when typing into the shell (and theres is a custom completion provider api in Obviously this would be a wayyyyy larger investment (in terms of manhours) than |
|
Thanks for the suggestion @rozzzly, my main concern with something like that is that it's not leveraging people's terminal setups. For example, I would probably be losing some information I find most useful as I have a custom prompt to display git status for me. Will check it out though. |
|
I have actually tried black-screen before, it seemed kind of cool but it was different to what I was used and didn't particularly want to change :P |
|
@Tyriar totally agree with your concerns. |
|
We can mix black-screen and xtrem feature into out vscode terminal |
|
Spend a while bashing at xterm.js and created a bunch of issues https://github.com/sourcelair/xterm.js/issues. It certainly seems to be in a better state than term.js imo, I haven't played much with it actually within vscode yet though. |
|
@Tyriar I can confirm that term.js cannot handle DBCS characters well. On windows...
|
|
@be5invis we're likely going to go with xterm.js, I created a bunch of i18n issues over there after playing with it a bit:
I think they're all related to the width and byte size of the characters. |
|
I am seeing my integrated terminal does not honor line breaks... example in notepad: copy paste the above into terminal, it will run as one command with line breaks removed: mkdir directory1mkdir directory2 This happens on windows term with both cmd.exe and powershell so I assume it relates to the integrated terminal functionality itself? |
|
@danekan can you open a new issue for that and mention your on Windows? It seems to be working find on Linux. |
|
sure |
|
Put out a big PR that fixes the major scrolling issues with xterm.js xtermjs/xterm.js#101 Since I've already merged in xterm, I'm going to close this issue off. |




term.js is showing its limitations, the two options are to either fork it ourselves to suit our use case, or go with one of its more prominent forks:
sedwards2009/extraterm looks very active https://github.com/sedwards2009/extraterm/graphs/contributors
Here are some of the problems that have sparked this issue:
The text was updated successfully, but these errors were encountered: