| Archived Repository This code is no longer maintained. Feel free to fork it, but use it at your own risks. |
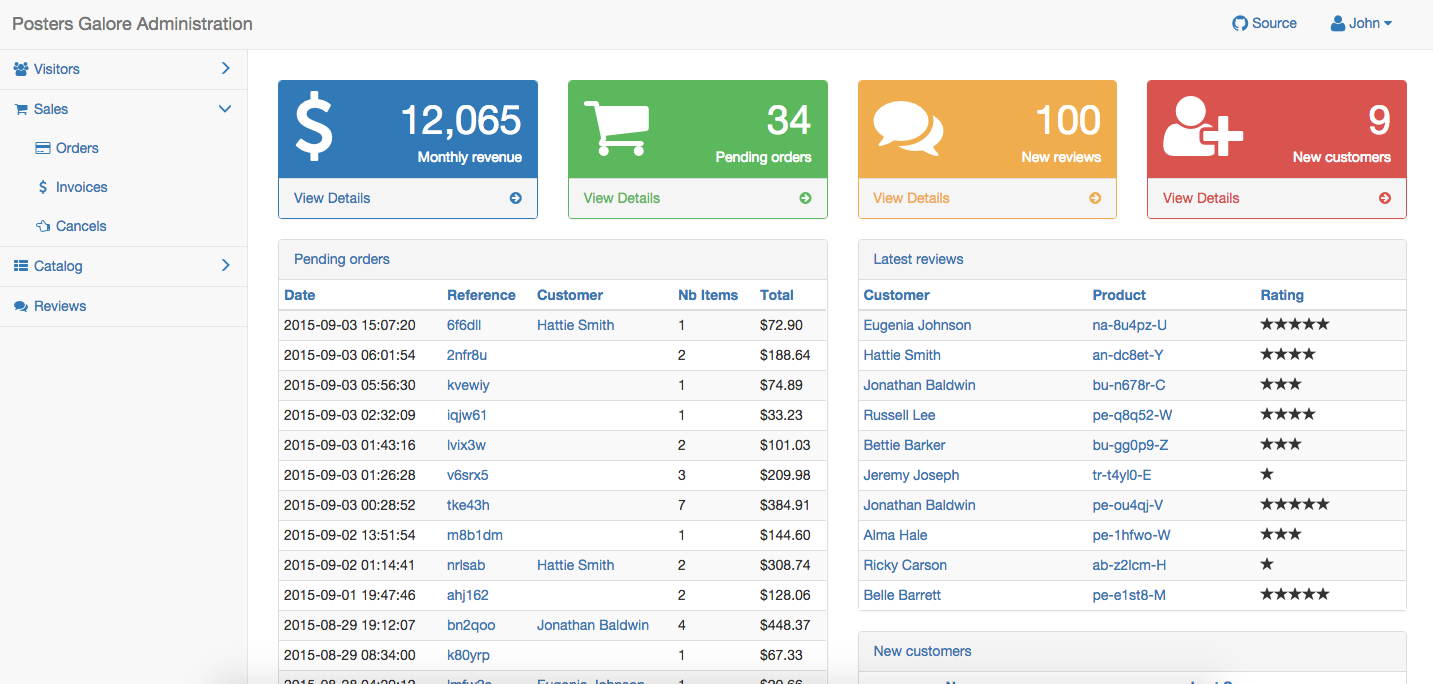
This is a demo of the ng-admin module for Angular.js. It creates a working administration for a fake poster shop named Posters Galore. You can test it online at http://marmelab.com/ng-admin-demo.
ng-admin usually requires a REST server to provide data. In this demo however, the REST server is simulated by the browser (using FakeRest). You can see the source data in data.js.
To explore the source code, start with js/main.js.
No installation needed to play with the demo. Just clone the repo, and open the index.html file.
The dataset is generated randomly. You can generate a new dataset with:
# update the data.js file
make dataTo modify the data generator, start with dataGenerator/generate.js.
If you want to modify the admin configuration and see how it affects the admin, you'll need to install the build tools.
## install npm dependencies
make install
## run the server
make runYou can now open http://localhost:8080/webpack-dev-server/. Every change in the source will reload the page in the browser.
You'll need to build the minified source before releasing a new version.
# update the files under build/
make buildng-admin-demo is licensed under the MIT Licence, and sponsored by marmelab.