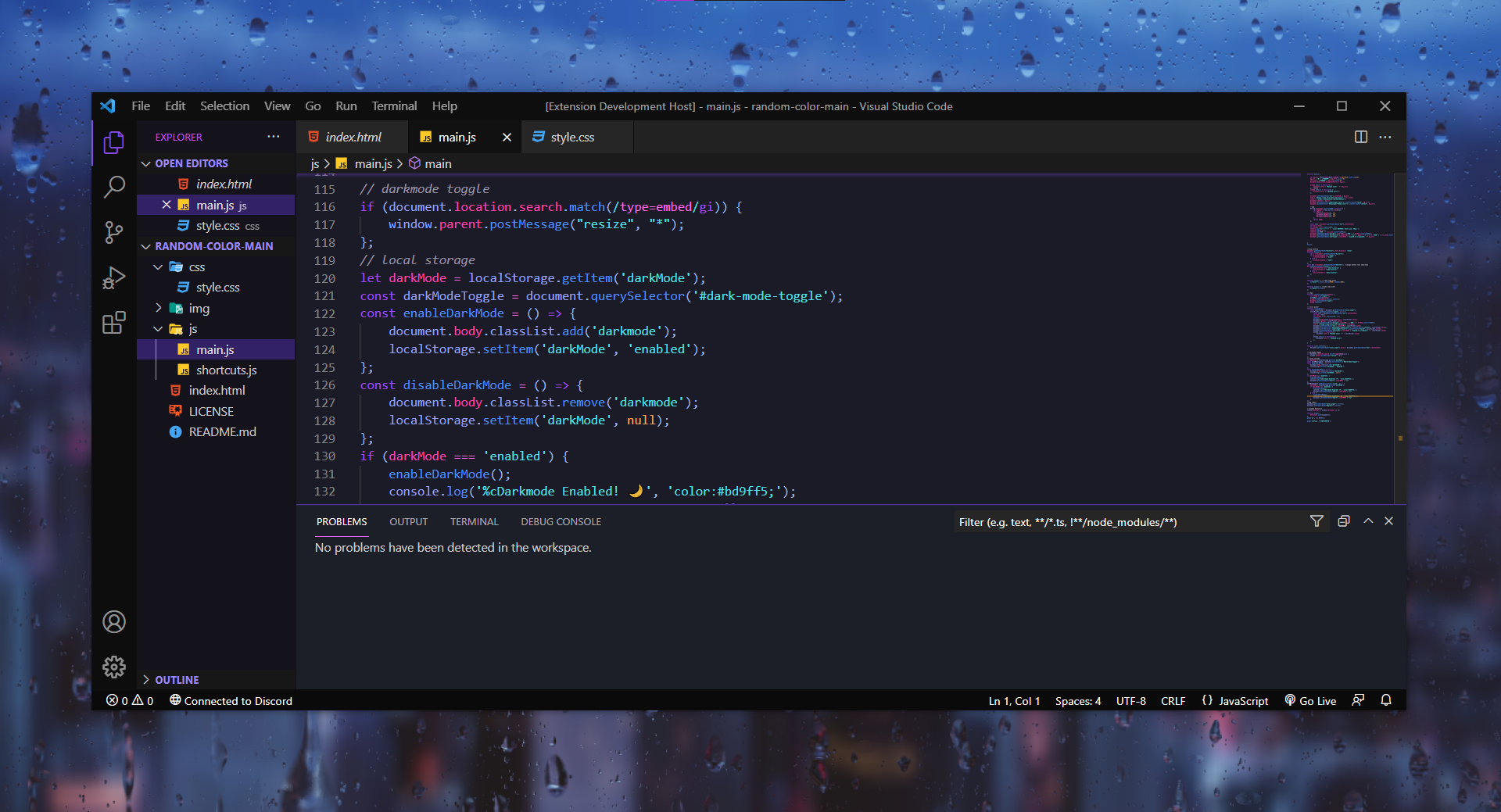
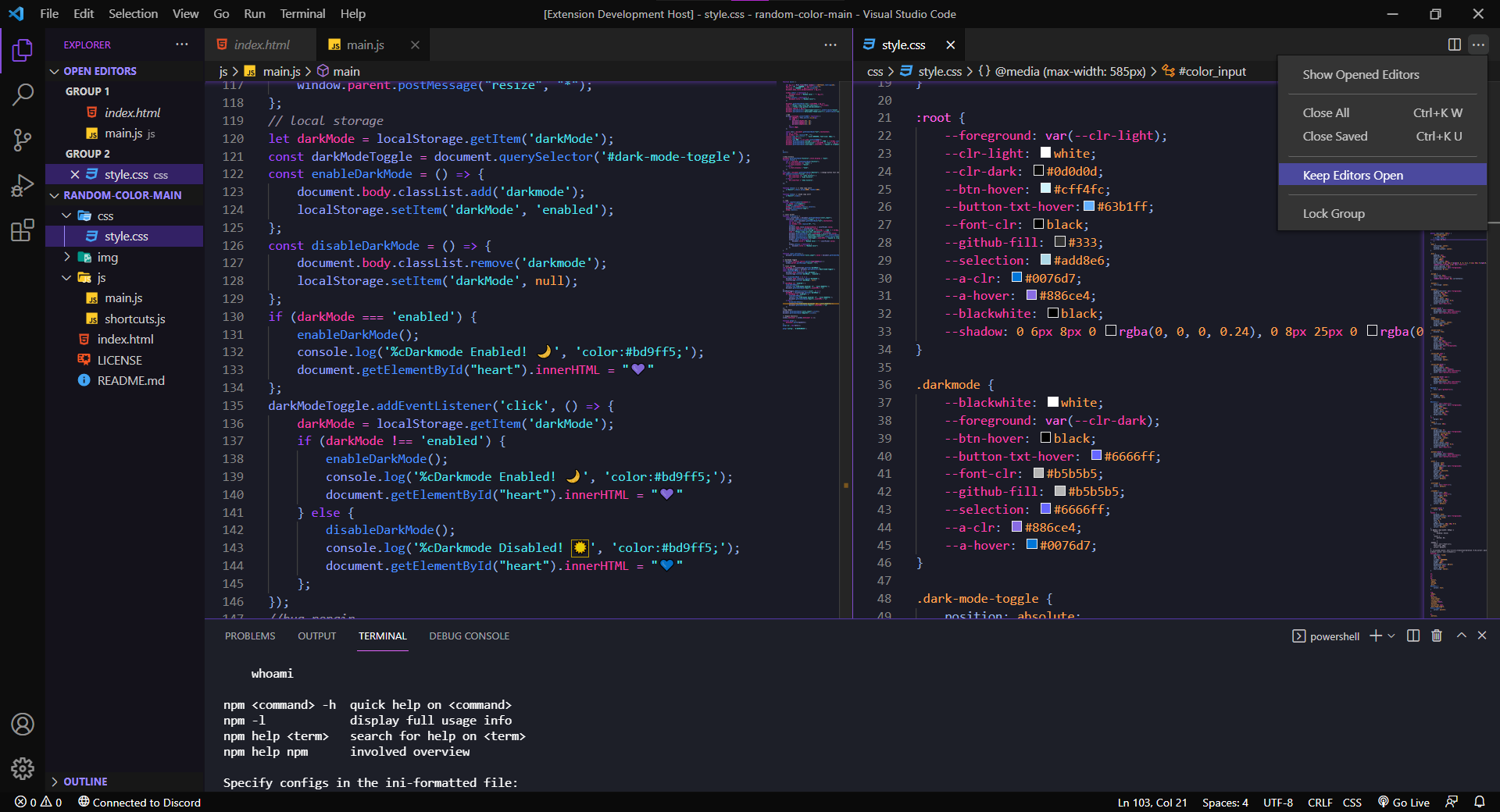
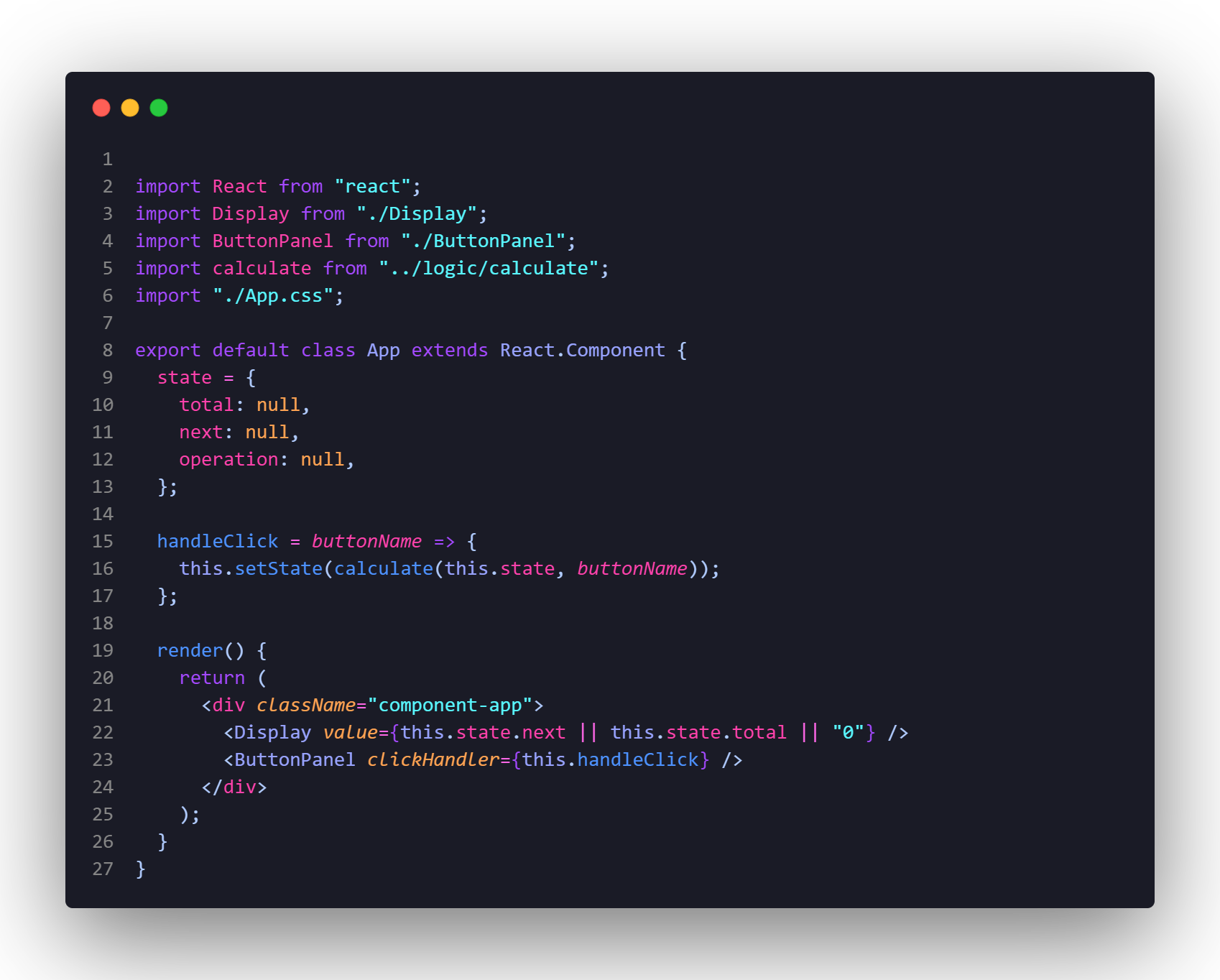
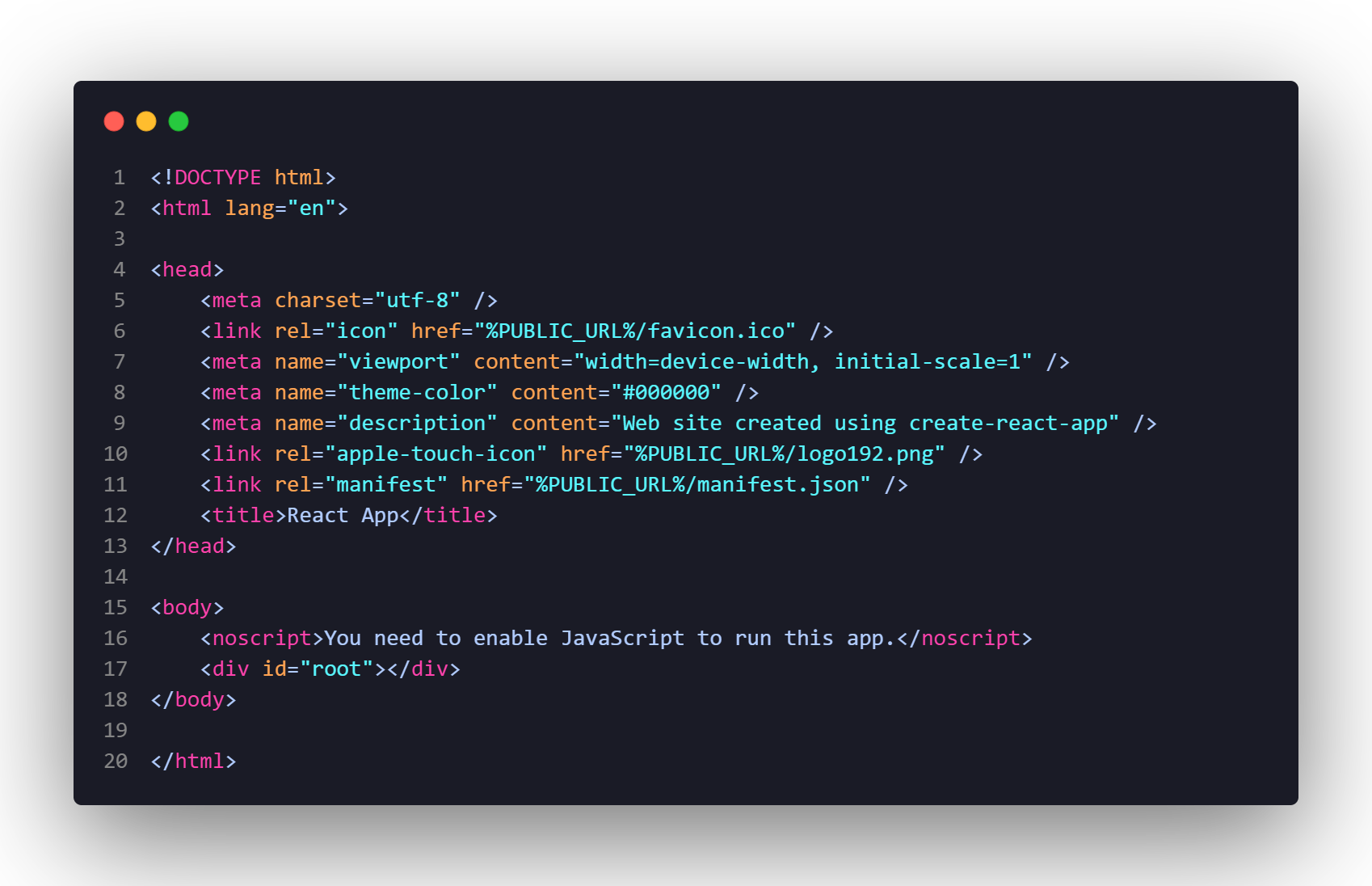
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
-
Open the Extensions sidebar panel in VS Code.
View → Extensions -
Search for
Luvia -
Click
Install -
When prompted, select
Luvia Themeas the color theme
In case of not being prompted to select a Color Theme upon installing, go to the menu bar and select:
Code (File, on Windows) > Preferences > Color Theme > Luvia Theme. Alternatively, you can use the shortcut⌘/Ctrl + K > ⌘/Ctrl + Tand selectLuvia Theme.
If you found an issue, you can report it in the github issues
Made with 💜 by maciekt07