Autor: Lucas Pereira Monteiro
Email: lucasmonteiro001@gmail.com
- OSX ou Unix
- Node 4.4.7
- Para installar o Node, acessar https://nodejs.org/en/download/
- Npm 4.0.0
- Framework de Desenvolvimento: Meteor 1.4.2.3
- Para instalar o Meteor, acessar https://www.meteor.com/install
- Navegadores testados: Google Chrome, Firefox e Safari.
- Obs: Para execução em ambientes Windows, é necessário reconfigurar as variáveis de ambiente que se encontram no arquivo .config e alterar o comando
npm startque se encontra no package.json.
A aplicação também foi hospedada no Digital Ocean, para testar acesse: http://bit.ly/implementacao-lucas
-
Clonar o projeto e acessar a pasta.
-
Nota: para mudar a porta de execução, basta editar o arquivo package.json e alterar a variável
portpara o novo valor. -
Execução: para executar, basta rodar o comando
npm start. Este comando irá instalar todas as dependências, configurar as variáveis de ambiente e executar o meteor na Porta 3000.- Para visualizar o sistema em execução, basta acessar http://localhost:3000 ou http://localhost:[port] onde [port] é a porta especificado no arquivo de configuração.
-
Testes: para executar os testes, basta executar o comando
npm test.- Para visualizar o resultado dos testes, basta acessar http://localhost:3000 no seu navegador.
-
Obs: as variáveis de ambiente contém valores sensíveis (como chaves de aplicação). O ideal é que esses valores não sejam versionados no repositório. Porém, coloquei as chaves no repositório para não precisar passar um arquivo de configuração separado.
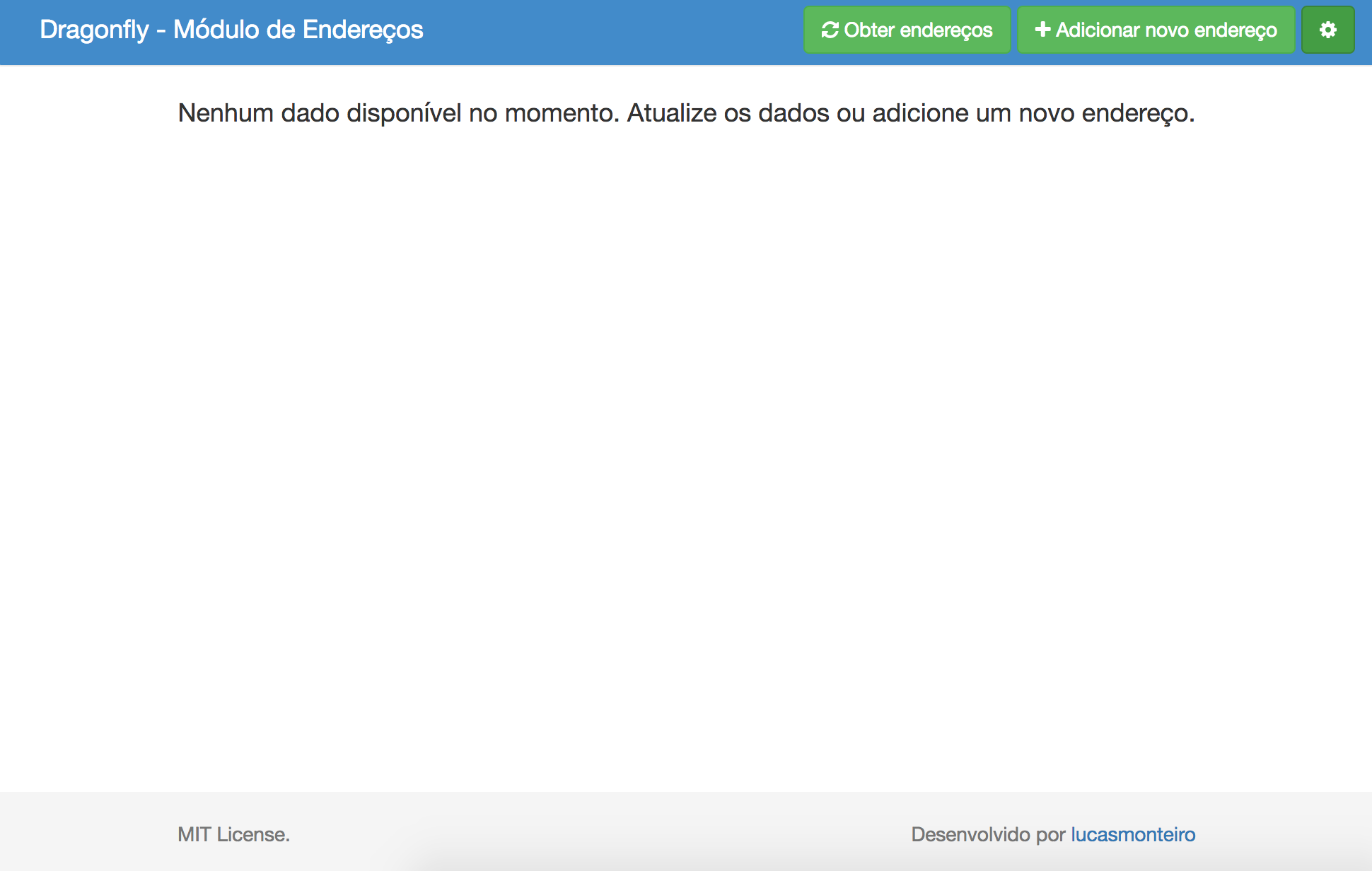
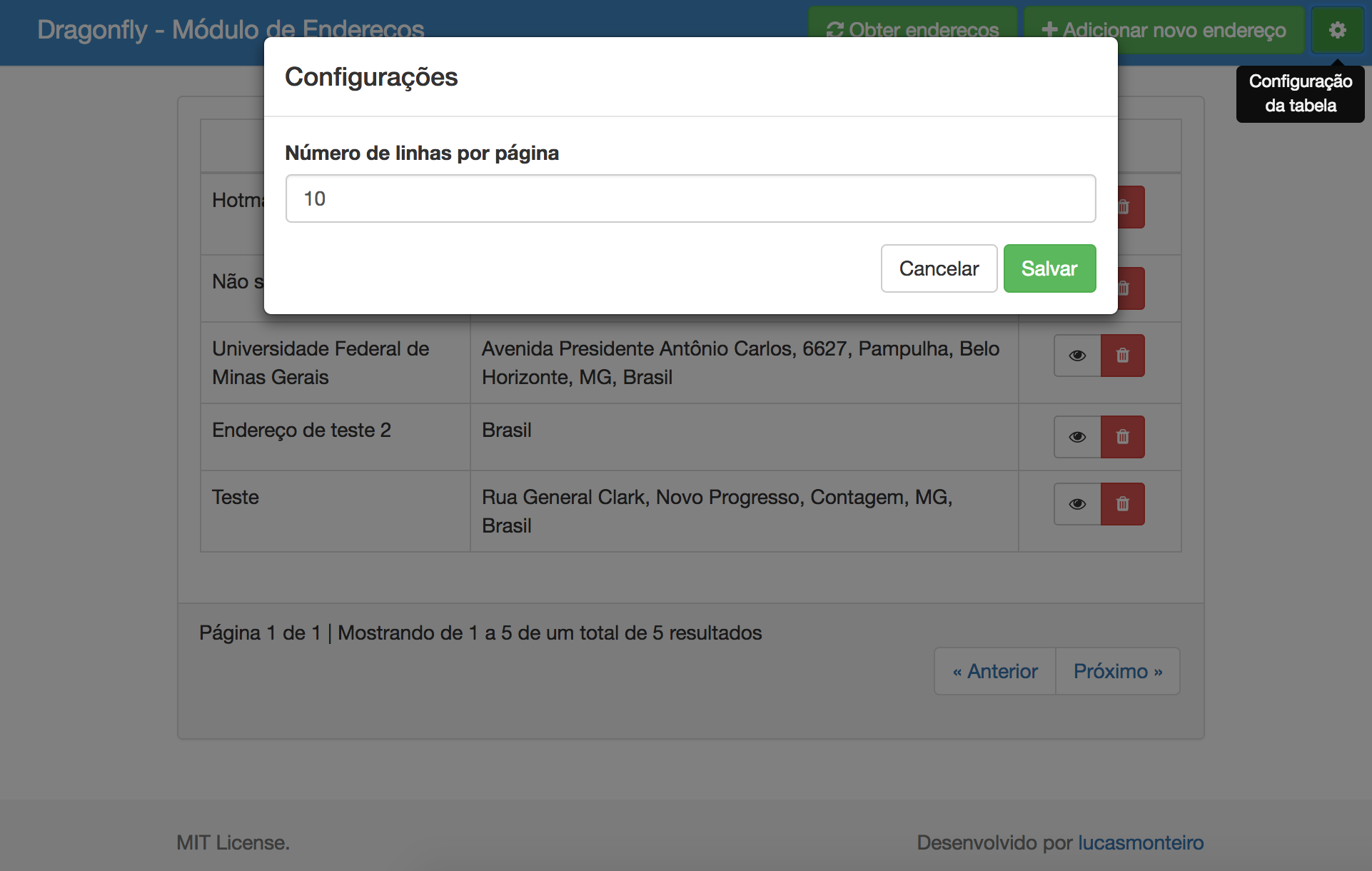
Tela aposs clicar em obter endereços

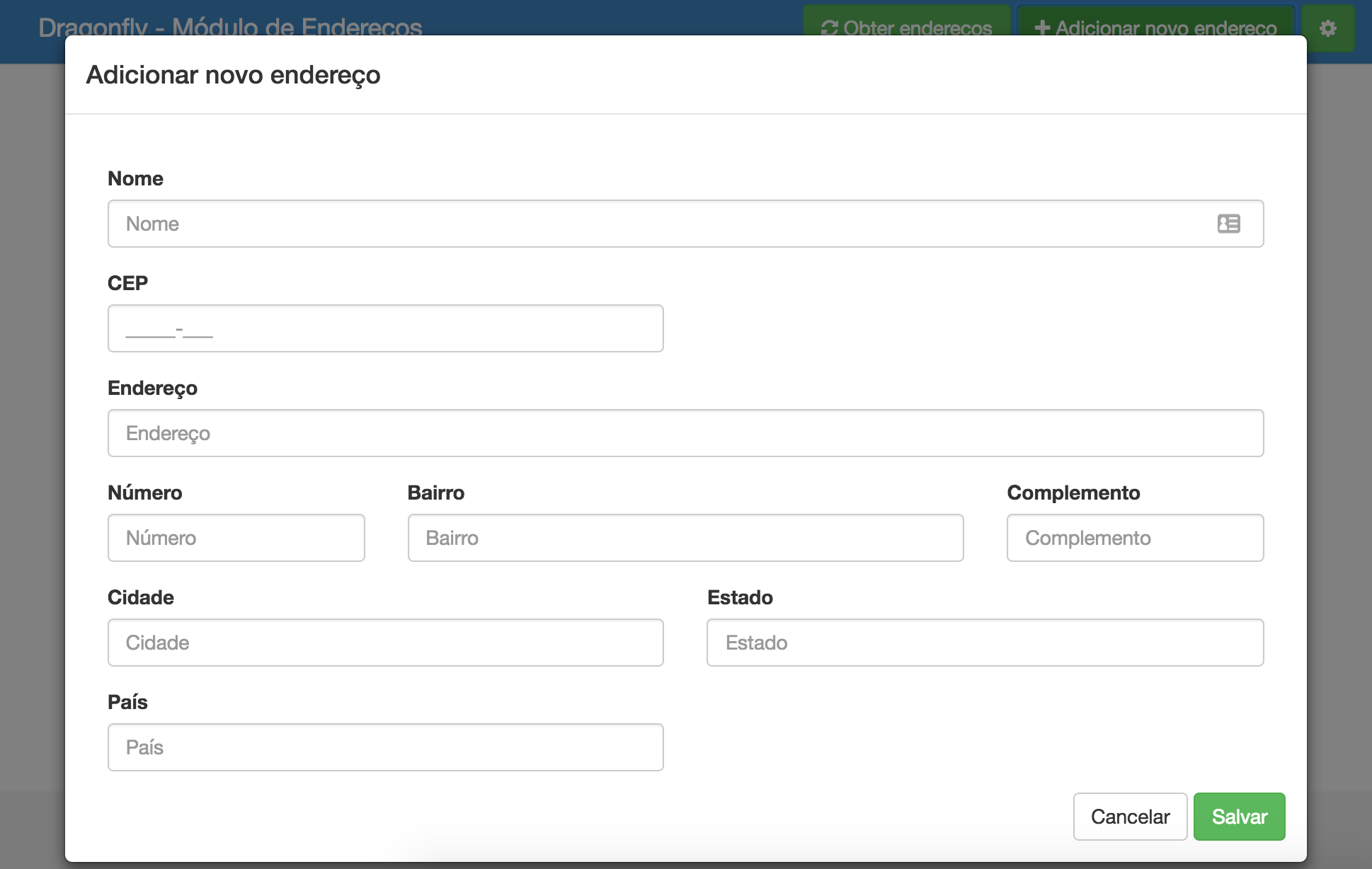
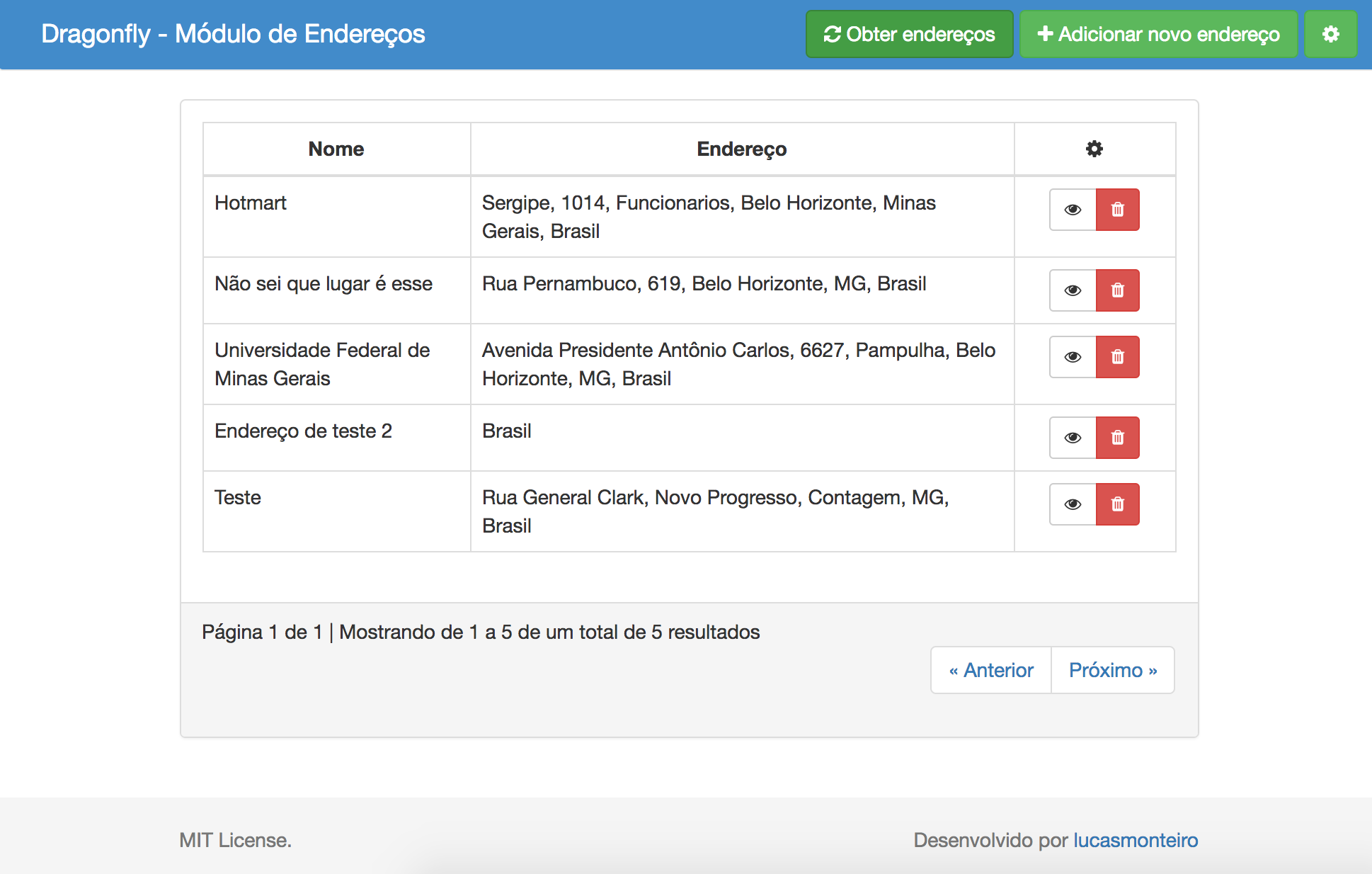
Tela de visualização de endereçoes parte 1

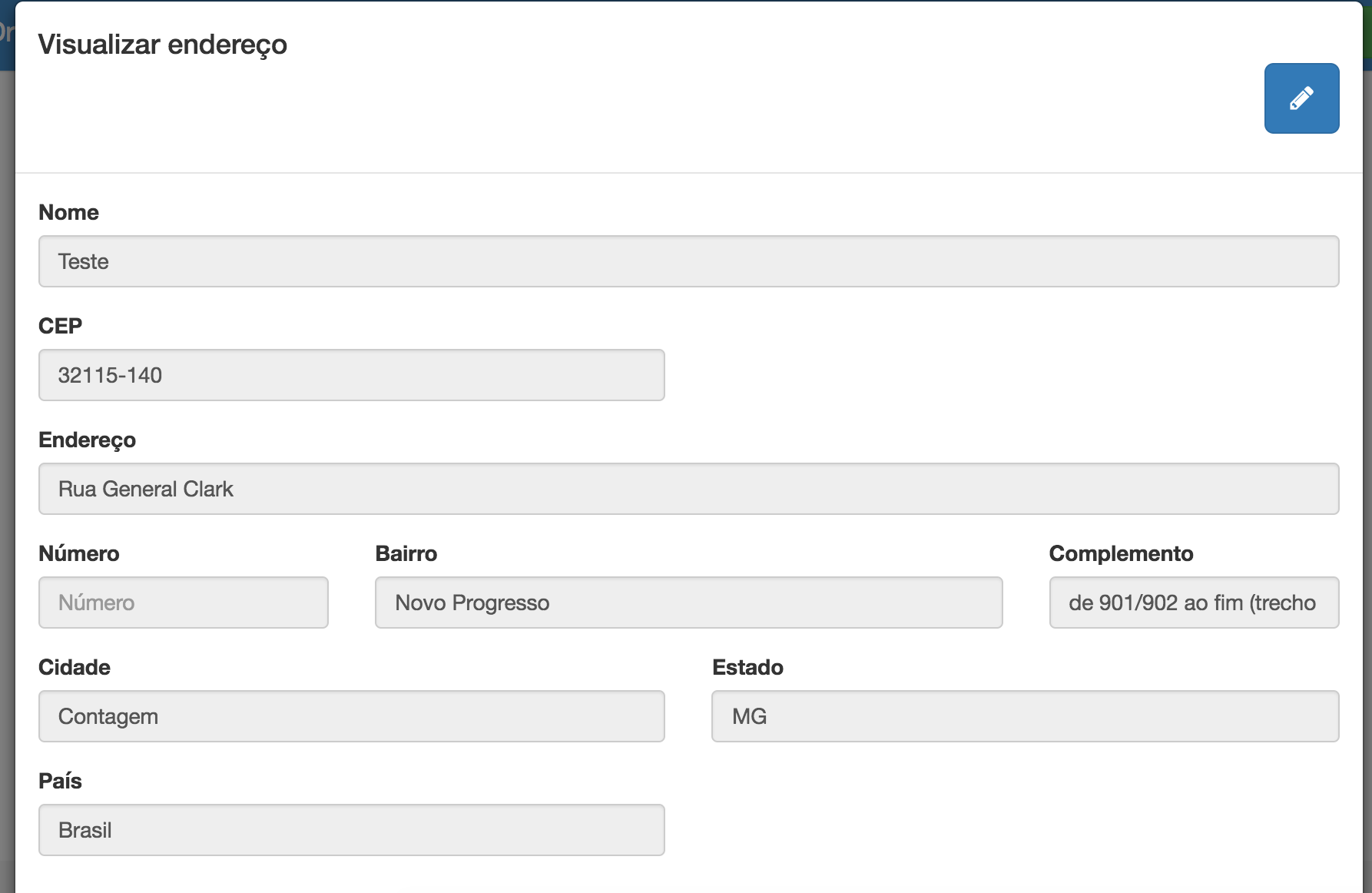
Tela de visualização de endereçoes parte 2