Validate and visualize dependencies. With your rules. JavaScript. TypeScript. CoffeeScript. ES6, CommonJS, AMD.
This runs through the dependencies in any JavaScript, TypeScript, LiveScript or CoffeeScript project and ...
- ... validates them against (your own) rules
- ... reports violated rules
- in text (for your builds)
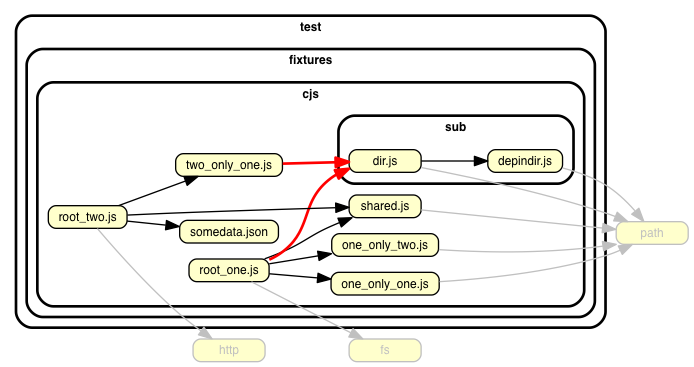
- in graphics (for your eyeballs)
As a side effect it can generate cool dependency graphs you can stick on the wall to impress your grandma.
npm install --save-dev dependency-cruiserto use it as a validator in your project or...npm install --global dependency-cruiserif you just want to to inspect multiple projects.
To create a graph of the dependencies in your src folder, you'd run dependency
cruiser with output type dot and run GraphViz dot on the result. In
a one liner:
depcruise --exclude "^node_modules" --output-type dot src | dot -T svg > dependencygraph.svg- You can read more about what you can do with
--excludeand other command line options in the command line interface documentation. - Real world samples contains dependency cruises of some of the most used projects on npm.
The easy way to get you started:
depcruise --initThis will create a .dependency-cruiser.json with some rules that make sense
in most projects (detecting circular dependencies, dependencies missing
in package.json, production code relying on dev- or optionalDependencies, ...).
Start adding your rules by tweaking that file.
Sample rule:
{
"forbidden": [{
"name": "not-to-test",
"comment": "don't allow dependencies from outside the test folder to test",
"severity": "error",
"from": { "pathNot": "^test" },
"to": { "path": "^test" }
}]
}- To read more about writing rules check the writing rules tutorial or the rules reference
- You can find the
--init-rulesset here
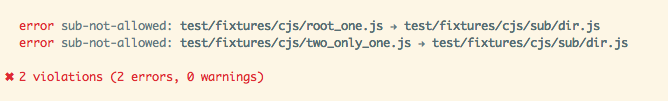
depcruise --validate .dependency-cruiser.json srcThis will validate against your rules and shows any violations in an eslint-like format:
There's more ways to report validations; in a graph (like the one on top of this readme) or in a table.
- Read more about the err, dot, csv and html reporters in the command line interface documentation.
- dependency-cruiser uses itself to check on itself in its own build process;
see the
dependency-cruisetarget in the Makefile
You've come to the right place :-) :
- Usage
- Hacking on dependency-cruiser
- Other things
- Marijn Haverbeke and other people who collaborated on acorn - the excellent JavaScript parser dependency-cruiser uses to infer dependencies.
Made with 🤘 in Holland.