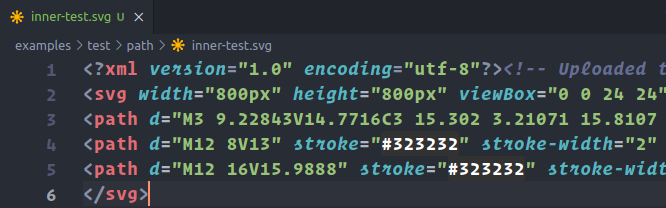
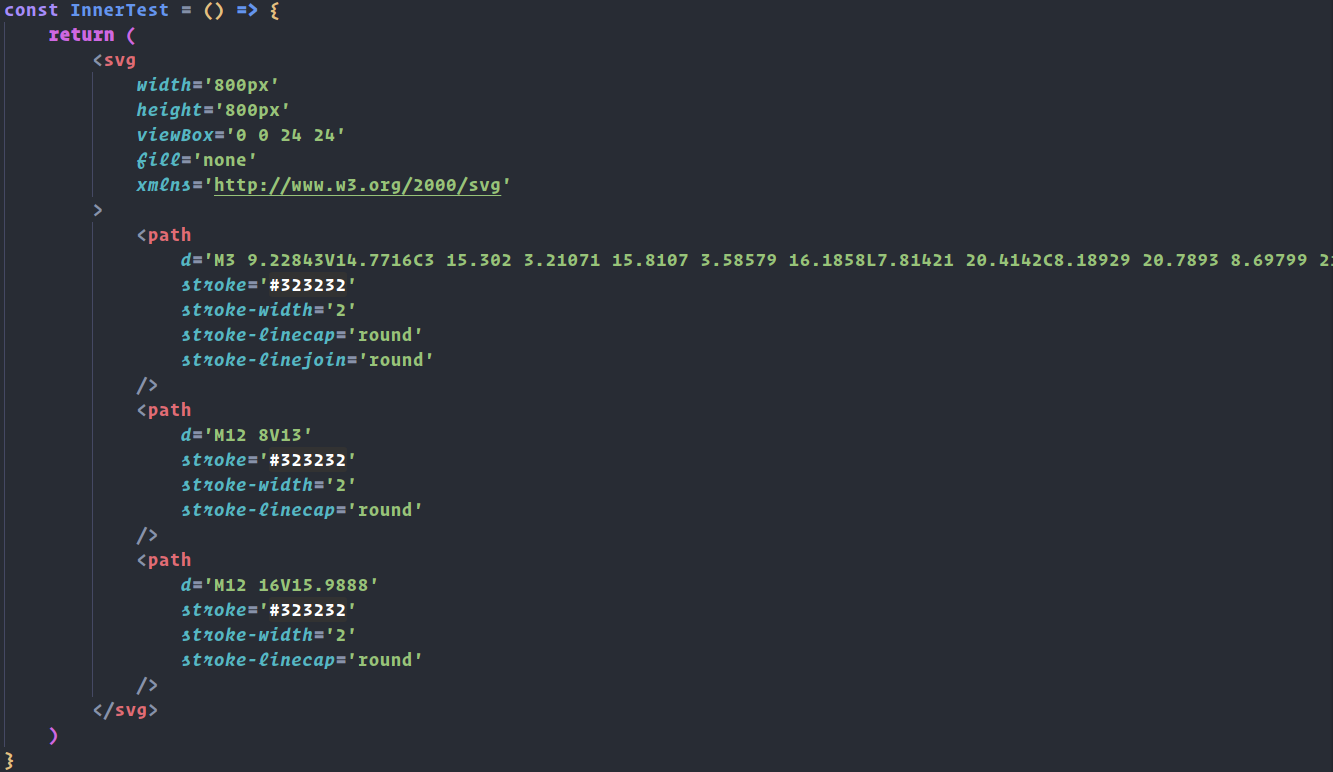
This is the CLI for generating SVG components from SVG files.
Only 2 dependencies for work with CLI.
Prerequisites: Node.js (^12.22.0, ^14.17.0, or >=16.0.0) built with SSL support. (If you are using an official Node.js distribution, SSL is always built in.)
You can install using npm:
npm i react-svg-cliAfter that, you can execute by the command inner package.json, or inner project folder:
react-svg-cli -d $PATH_TO_IN_DIR -o $PATH_TO_OUT_DIRSee the Arguments for more information.
-o $PATH and -d $PATH - required arguments in and out dir
react-svg-cli -o components/svg -d assets/icons/svgAlso can be like this:
--outPath=$PATH and --inPath=$PATH - the same above
react-svg-cli --outPath=components/svg --inPath=assets/icons/svg-e $TYPE or --extension=$TYPE - extension type for out file
react-svg-cli ... -e .js
react-svg-cli ... --extension=.js-f $PATH or --file=$PATH - path to IN file (svg)
react-svg-cli ... -f ./examples/test/test.svg
react-svg-cli ... --file=./examples/test/test.svgShow your ❤️ and support by giving a ⭐. Any suggestions, issues or PR's are welcome!