-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Upload it16th Day03、Day04、Day05、Day06
- Loading branch information
Showing
5 changed files
with
137 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # 【Go!帶你探索 FIDO2 資安技術全端應用】Day 04 - 認識 WebAuthn (2) | ||
|
|
||
| 昨天簡單介紹了 WebAuthn,今天要來介紹在 WebAuthn 標準中所制定的 JavaScript API 以及用實際例子來介紹 WebAuthn 註冊流程 | ||
|
|
||
| ## WebAuthn 標準 JavaScript API | ||
|
|
||
| 在 WebAuthn 標準中,制定了四支 JavaScript API,分為註冊和登入兩種情境 | ||
|
|
||
| * 註冊 (Registration) | ||
| * Credential Creation Options | ||
| * Authenticator Attestation Response | ||
| * 驗證 (Authentication) | ||
| * Credential Get Options | ||
| * Authenticator Assertion Response | ||
|
|
||
| 註冊和登入兩種情境所進行的流程基本上是相似的 | ||
| 都是先向 RP Server 請求產生資訊,並透過 Client 端的 Authenticator 進行運算後 | ||
| 將 Client 端運算後的資料回傳給 RP Server 進行驗證 | ||
|
|
||
| 這四隻 WebAuthn 標準 JavaScript API 的詳細內容,後面幾天會在進行介紹 | ||
| 這邊大家先有 WebAuthn 定義了四隻標準 API 的概念就可以了 | ||
|
|
||
| ## WebAuthn 註冊流程 | ||
|
|
||
|  | ||
|
|
||
| ▲ 圖取自 [WebAuthn Spec](https://www.w3.org/TR/webauthn/#sctn-api) | ||
|
|
||
| 首先看到註冊,這邊以 Web 作為 Platform 來進行說明 | ||
|
|
||
| 整個流程主要有五個角色,從上往下看,分別為伺服器端的 RP Server、Client 端具有呼叫 WebAuthn API 功能的 Web 應用、WebAuthn API、瀏覽器,最後是 Client 端的 Authenticator | ||
|
|
||
| 舉例來說,今天要註冊一個網站的會員,這個網站提供使用 WebAuthn 的會員註冊方式,使用者點擊網站上的 WebAuthn 註冊按鈕進行註冊 | ||
|
|
||
| 這時候,網站前端會與網站後端的 RP Server 進行請求 (圖例 ⓪),接著後端的 RP Server 會隨機產生一個 Challenge 並將 RP Server 的相關資訊回傳給網站前端 (圖例 ①) | ||
|
|
||
| 網站前端就會透過 WebAuthn API 請瀏覽器呼叫 Client 端的 Authenticator 讓使用者進行驗證 (在這過程中,瀏覽器會提供 RP Server、使用者資訊與 clientDataHash 資訊給 Authenticator) (圖例 ②) | ||
|
|
||
| 透過 Client 端的 Authenticator 針對 RP Server 產生的隨機 Challenge 使用公開金鑰加密產生出公私鑰 Pair 以及產生出 attestation (圖例 ③),並回傳由公鑰和 attestation 組成的 attestationObject 給瀏覽器 (圖例 ④) | ||
|
|
||
| 瀏覽器這時會產生出 clientDataJSON,再透過 WebAuthn API 將 attestationObject 與 clientDataJSON 組成 Credential 提供給網站前端 (圖例 ⑤) | ||
|
|
||
| 最後網站前端就會將 Credential 傳給 RP Server 進行註冊驗證,並將其中的公鑰儲存起來供登入時驗證。 (圖例 ⑥) | ||
|
|
||
| 上面用一個日常生活中常見的例子來對 WebAuthn 註冊流程進行說明 | ||
|
|
||
| 明天再接著介紹 WebAuthn 驗證流程~ | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| # 【Go!帶你探索 FIDO2 資安技術全端應用】Day 05 - 認識 WebAuthn (3) | ||
|
|
||
| 昨天使用一個日常生活的例子來對 WebAuthn 註冊流程進行說明後 | ||
| 今天繼續使用相同的例子來對 WebAuthn 驗證流程進行說明 | ||
|
|
||
| ## WebAuthn 驗證流程 | ||
|
|
||
|  | ||
|
|
||
| 圖取自 [WebAuthn Spec](https://www.w3.org/TR/webauthn/#sctn-api) | ||
|
|
||
| 跟註冊一樣以 Web 作為 Platform 來進行說明 | ||
|
|
||
| 整個流程主要有五個角色,從上往下看,分別為伺服器端的 RP Server、Client 端具有呼叫 WebAuthn API 功能的 Web 應用、WebAuthn API、瀏覽器,最後是 Client 端的 Authenticator | ||
|
|
||
| 舉例來說,今天要登入一個網站的會員,這個網站提供使用 WebAuthn 的會員登入方式,使用者點擊網站上的 WebAuthn 登入按鈕進行登入 | ||
|
|
||
| 這時候,網站前端會與網站後端的 RP Server 進行請求 (圖例 ⓪),接著後端的 RP Server 會隨機產生一個 Challenge 並將 RP Server 的相關資訊回傳給網站前端 (圖例 ①) | ||
|
|
||
| 網站前端就會透過 WebAuthn API 請瀏覽器呼叫 Client 端的 Authenticator 讓使用者進行驗證 (在這過程中,瀏覽器會提供 RP Server 資訊與 clientDataHash 資訊給 Authenticator) (圖例 ②) | ||
|
|
||
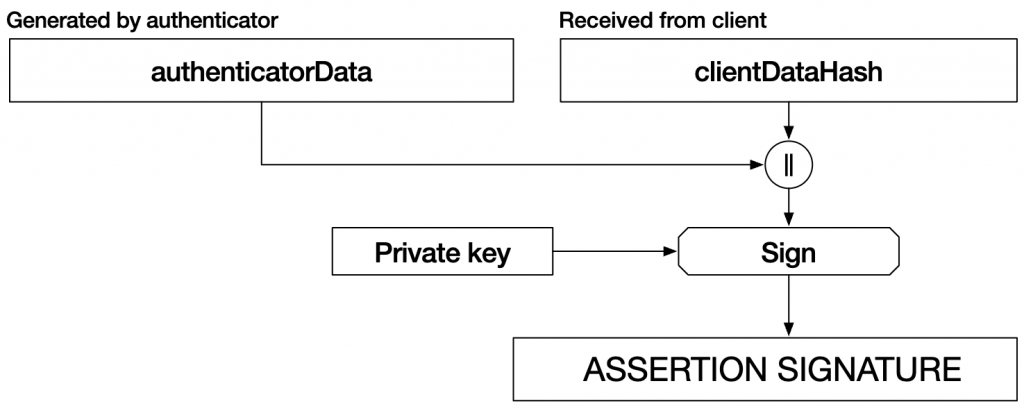
| 透過 Client 端的 Authenticator 針對瀏覽器提供的資訊,使用 Authenticator 中的私鑰加密產生出 Assertion Signature,如下圖所示 (後面簡稱為 Signature) (圖例 ③),與 AuthenticatorData 一起傳給瀏覽器 (圖例 ④) | ||
|
|
||
|  | ||
|
|
||
| 圖取自 [WebAuthn Spec](https://www.w3.org/TR/webauthn/#sctn-op-get-assertion) | ||
|
|
||
| 瀏覽器此時會產生出 clientDataJSON 並透過 WebAuthn API 將 Signature、AuthenticatorData 提供給網站前端 (圖例 ⑤) | ||
|
|
||
| 最後網站前端就會將以上資訊傳給 RP Server,RP Server 就會使用先前註冊時所儲存的公鑰進行解密,確認是否來自同一位使用者。(圖例 ⑥) | ||
|
|
||
| 上面用一個日常生活中常見的例子來對 WebAuthn 驗證流程進行說明 | ||
|
|
||
| 明天再接著認識組成 FIDO2 的另外一個協議,CTAP (Client to Authenticator Protocol)~ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| # 【Go!帶你探索 FIDO2 資安技術全端應用】Day 06 - 認識 CTAP | ||
|
|
||
| 前面簡單認識了 WebAuthn 以及 WebAuthn 的註冊、驗證流程 | ||
|
|
||
| 今天要來認識組成 FIDO2 的另外一個協議,[CTAP (Client to Authenticator Protocol)](https://fidoalliance.org/specs/fido-v2.1-ps-20210615/fido-client-to-authenticator-protocol-v2.1-ps-errata-20220621.html) | ||
|
|
||
| ## CTAP (Client to Authenticator Procotol) | ||
|
|
||
| CTAP 主要是用來規範 Client (也就是 Platform) 與 Authenticator 之間的通訊協議,主要規範了三大點 | ||
|
|
||
| * Authenticator API | ||
| * Message Encoding | ||
| * Transport-specific Binding | ||
|
|
||
| ### Authenticator API | ||
|
|
||
| 在進行 WebAuthn 註冊/驗證流程中,比較常見的 Authenticator API 有兩個,分別為 | ||
| `authenticatorMakeCredential` 與 `authenticatorGetAssertion` | ||
|
|
||
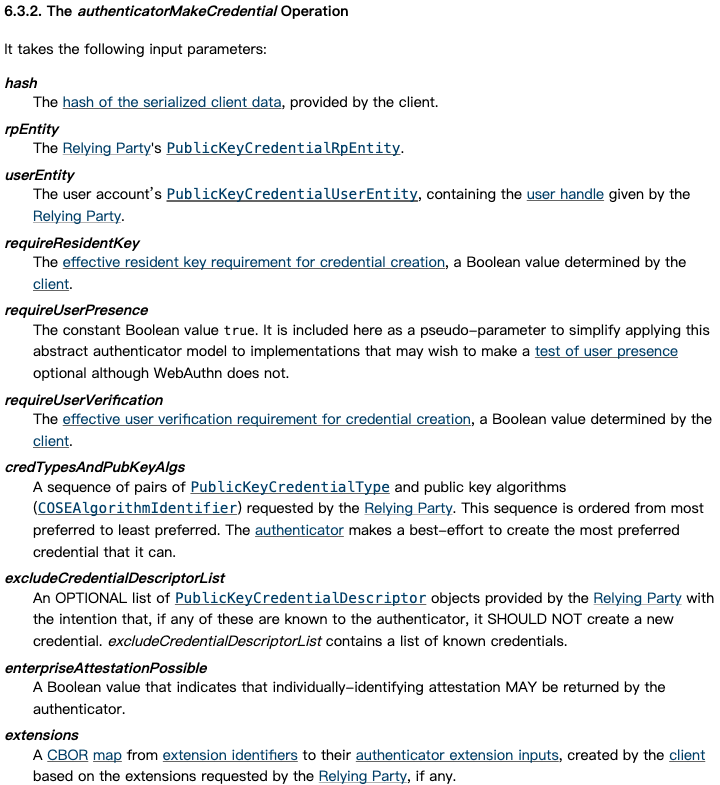
| * authenticatorMakeCredential | ||
| * 用途:定義在註冊時 Authenticator 如何產生出 Credential | ||
|
|
||
|  | ||
|
|
||
| ▲ 圖取自 [WebAuthn Spec](https://www.w3.org/TR/webauthn-2/#sctn-op-make-cred) | ||
|
|
||
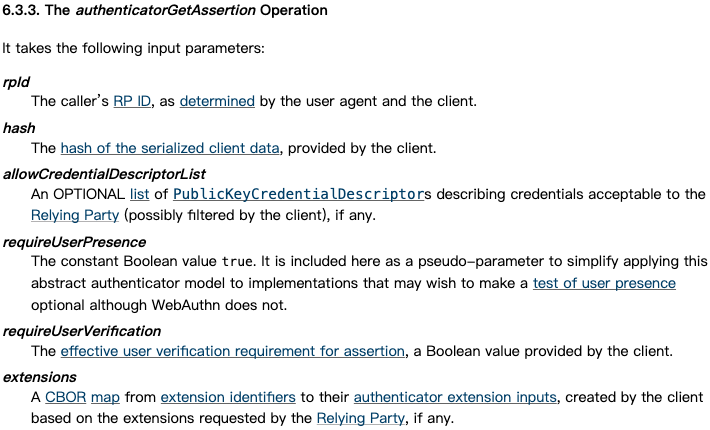
| * authenticatorGetAssertion | ||
| * 定義在登入時 Authenticator 如何取得 Assertion Signature 向 RP Server 證明是同一位使用者 | ||
|
|
||
|  | ||
|
|
||
| ▲ 圖取自 [WebAuthn Spec](https://www.w3.org/TR/webauthn-2/#sctn-op-get-assertion) | ||
|
|
||
| 而 Authenticator API 中還有定義其他相關內容,這邊就先不詳述。 | ||
| 有興趣的可以點擊連結,參考 [CTAP Spec](https://fidoalliance.org/specs/fido-v2.1-ps-20210615/fido-client-to-authenticator-protocol-v2.1-ps-errata-20220621.html#authenticator-api) | ||
|
|
||
| ### Message Encoding | ||
|
|
||
| 而 Client 與 Authenticator 之間通訊的訊息編碼皆為 [CBOR (簡明二進制物件表示法)](https://cbor.io/) 編碼 | ||
|
|
||
| 相比使用 JSON 進行編碼,所需耗費的資源更低,適合用在像是 Authenticator 這種嵌入式硬體上 | ||
|
|
||
| 在 CTAP 中,CBOR 被用於表達使用者資訊、公私鑰 key-pair、Signature 等的資料結構 | ||
|
|
||
| ### Transport-specific Binding | ||
|
|
||
| 在 Transport-specific Binding 中則是規範了 External Authenticator (如:USB、BLE、NFC) 在 CTAP 中的通訊方式 | ||
|
|
||
| 今天簡單認識了組成 FIDO2 的另一個協議,CTAP | ||
|
|
||
| 明天要繼續來認識基於 FIDO2 的 Passkeys 以及現在有哪些網路服務是有支援 Passkeys 的~ |