SQLite3 Native Plugin for React Native for both Android (Classic and Native) and iOS
Inspired by fantastic work done by Chris Brody I did not want to re-invent the wheel. The original Cordova plugin was written so well and adhered to latest WebSQL API that there was no need to come up with anything much different. So the Cordova plugin was ported to React Native.
Current release support both iOS and Android via identical JavaScript API.
Supports transactions.
Please let me know your projects that use these SQLite React Native modules. I will list them in the reference section.
#Version History
v2.1.2 - Upcoming
- Android Native SQLite connectivity
- Change how React parameters are processed to map a Number to Java Double
v2.1.1 - Fixes issues with XCode path and React Native version compatibility
v2.1 - Android support
v2.0 - Full support for Promise API. Backward compatible with Callbacks.
v1.0 - Intial release for iOS with full support of all operations based on plan JavaScript callbacks.
#How to use (iOS):
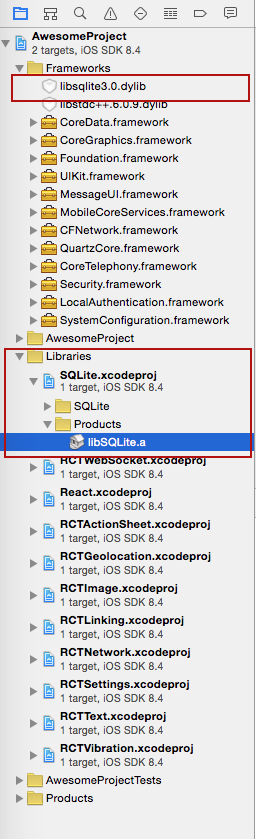
npm install --save react-native-sqlite-storageDrag the SQLite Xcode project as a dependency project into your React Native XCode project
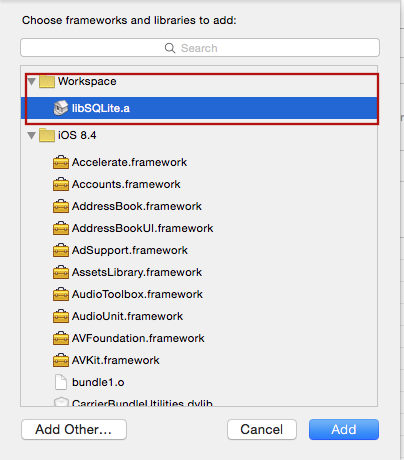
Add libSQLite.a (from Workspace location) to the required Libraries and Frameworks.
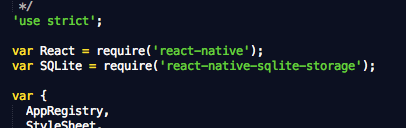
Add var SQLite = require('react-native-sqlite-storage') to your index.ios.js
Add JS application code to use SQLite API in your index.ios.js etc. Here is some sample code. For full working example see test/index.ios.callback.js. Please note that Promise based API is now supported as well with full examples in the working React Native app under test/index.ios.promise.js
errorCB(err) {
console.log("SQL Error: " + err);
},
successCB() {
console.log("SQL executed fine");
},
openCB() {
console.log("Database OPENED");
},
var db = SQLite.openDatabase("test.db", "1.0", "Test Database", 200000, openCB, errorCB);
db.transaction((tx) => {
tx.executeSql('SELECT * FROM Employees a, Departments b WHERE a.department = b.department_id', [], (tx, results) => {
console.log("Query completed");
var len = results.rows.length;
for (let i = 0; i < len; i++) {
let row = results.rows.item(i);
console.log(`Employee name: ${row.name}, Dept Name: ${row.deptName}`);
}
});
});#How to use (Android):
npm install --save react-native-sqlite-storage// file: android/settings.gradle
...
include ':react-native-sqlite-storage'
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/src/android')// file: android/app/build.gradle
...
dependencies {
...
compile project(':react-native-sqlite-storage')
}...
import org.pgsqlite.SQLitePlugin
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity implements DefaultHardwareBackBtnHandler { // ! extends from FragmentActivity
private ReactInstanceManager mReactInstanceManager;
private ReactRootView mReactRootView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new SQLitePluginPackage(this)) // register SQLite Plugin here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "AwesomeProject", null);
setContentView(mReactRootView);
}
...Step 5 - Require and use in Javascript - see full examples (callbacks and Promise) in test directory.
// file: index.android.js
var React = require('react-native');
var SQLite = require('react-native-sqlite-storage')
...Enjoy!
#Original Cordova SQLite Bindings from Chris Brody https://github.com/litehelpers/Cordova-sqlite-storage
The issues and limitations for the actual SQLite can be found on this site.
##Issues
- Android binds all numeric SQL input values to double. This is due to the underlying React Native limitation where only a Numeric type is available on the interface point making it ambiguous to distinguish intgeres from doubles. Once I figure out the proper way to do this I will update the codebase [(Issue #4141)] (facebook/react-native#4141).
- Android implementation is based on the simple Android plugin implementation from Chris Brody. The android native version of the plugin is also ported but is currently in testing and verification.
- Automatic close for the database when main activity is destroyed is not yet implemented.