- hrs, min, sec에 각각 시, 분, 초를 입력하고 start버튼을 누르면 숫자가 줄어든다
- pause 버튼을 누르면 타이머가 멈춘다
- reset 버튼을 누르면 초기화된다
- 지정한 시간이 다 되면 alert 창이 뜬다
- 상세기능
- input 창에 값이 입력되면 start버튼 활성화됨
- 아무것도 입력하지 않은 상태라면 start 버튼 비활성화
- 타이머가 시작되면 input 값 변경 불가
- start 버튼을 누르면 start 버튼이 사라지고 pause 버튼이 나오고, pause 버튼을 누르면 start버튼이 나오게 하기
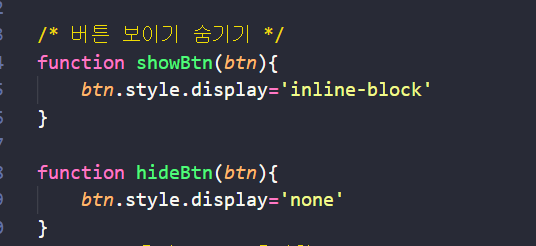
- 버튼 3개를 만들고
display속성을 조절하였다
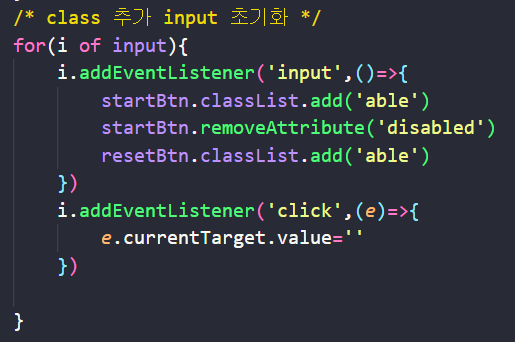
- input 창에 input 이벤트 발생시
able(활성화 클래스) 붙여주고 startBtn에disabled속성 제거change이벤트를 넣을 경우 값을 입력하고 다른 곳을 눌러야 이벤트가 실행된다. 하지만 내 경우에는 값이 입력되자마자 버튼을 활성화 시키고 싶었기 때문에input이벤트를 사용하였다input변수는hrs,min,sec값을querySelectorAll로 받아온 값이라서for of를 이용하여 반복문 안에서 진행되도록 함
- input 창 클릭 이벤트 발생시 이벤트가 발생한 value를 '' 으로 할당
e.currentTarget를 쓰면 이벤트 핸들러가 붙어있는 input의 값을 바꿀 수 있다.e.target을 쓸 경우 클릭한 그 요소의 값이 나옴- target은 이벤트가 발생한 바로 그 요소를 직접 가리키고 currentTarget은 이벤트 리스너(EventListener)를 가진 요소를 가리킨다. 이 경우는 input 태그에 자식이 없기에 문제가 없는데 event 를 달 때 유의해서 사용해야한다..!
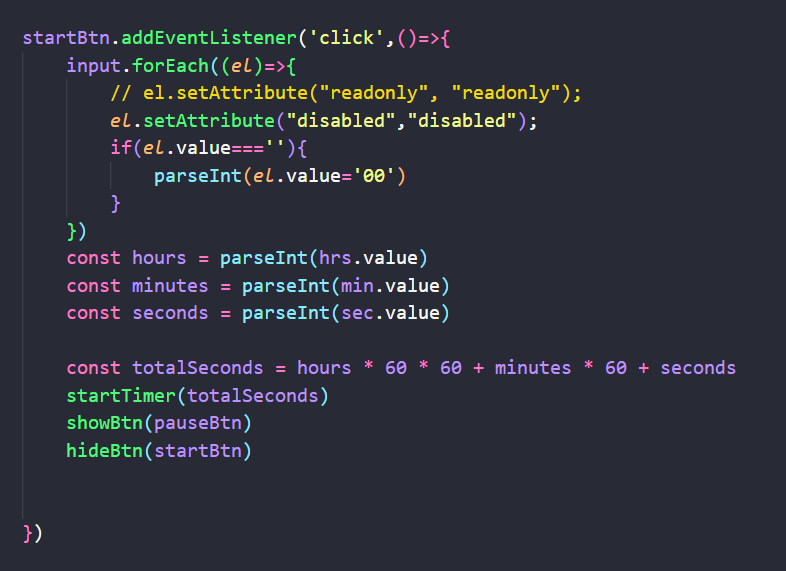
- start 버튼 클릭하면 모든 input창에
disabled속성 추가setAttribute()이용
- input 클릭시 내용 입력 위해 값을 비우는데 그러고 값을 입력하지 않으면 오류가 났다. 그래서
if(el.value==='')일 경우 다시el.value='00'으로 값을 할당해주었다. '00' 은 string이므로parseInt이용하여 숫자로 바꿔주기 - totalSeconds 는
const totalSeconds = hours * 60 * 60 + minutes * 60 + seconds로 계산 - startTimer 실행
- start버튼은 숨기고 pause 버튼 보이기
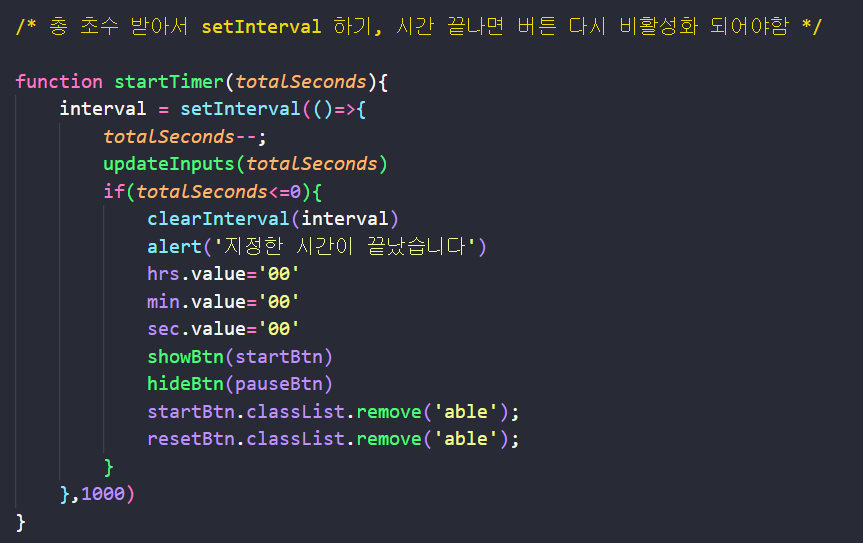
startTimer()함수를 만들고setInterval()을 이용하기- interval 변수에
setInterval()전체를 받아줘야 clear 할 때 편하다
- interval 변수에
- 총 초수(totalSeconds) 를 받아와서 1초씩(1000) 감소시킨다
- totalSeconds가 0이 되면
clearInterval속성으로 타이머 종료 - **타이머가 종료되면 시분초는 다시 '00'으로 만들어주기 **(hrs,min,sec 은 각각
input태그를 받아온 것이므로변수.value로 해야input의value속성을 제어할 수 있다! - 타이머가 끝났으니 당연히 start버튼을 show 하고 pause버튼 숨기기
able이라는 활성화 클래스도classList.remove로 지워준다
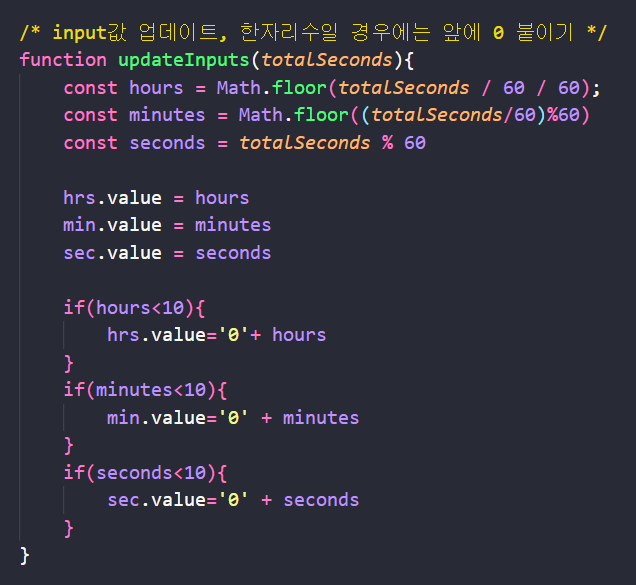
- 분, 초는 최대 60까지만 입력되어야하기 때문에 계산을 해주어야한다..!
const hours = Math.floor(totalSeconds / 60 / 60);
const minutes = Math.floor((totalSeconds/60)%60)
const seconds = totalSeconds % 60- 각 input 이 10보다 작아지면 앞에 0이 있어야하므로 붙여주기
padStart라는 간편한 속성이 있었다...! 나중에 사용해보기
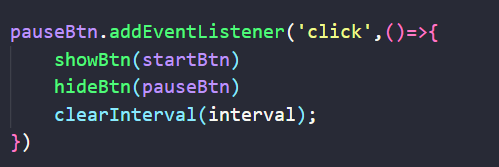
clearInterval로 타이머 멈추기- pause 버튼은 숨기고 start 버튼 보이기
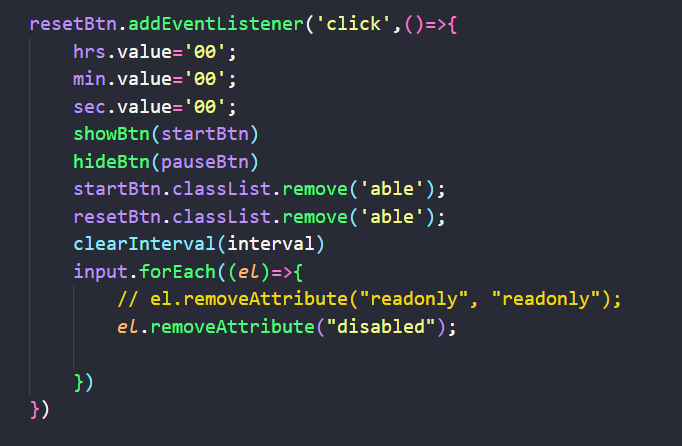
resetBtn클릭 이벤트 발생시 각 인풋의 value는 00으로 초기화clearInterval로 타이머 종료able활성화 클래스도classList.remove로 지워준다- start버튼을 show 하고 pause버튼 숨기기
- 타이머가 진행되는 동안 input 창에 동작하던 disabled 속성도 지워주기